
2020年7月のジェネラティブアート
先月のジェネラティブアートの、まとめ!
先月は「非線形変換を繰り返して複雑な模様を作る」というアプローチでGLSLで色々してましたが、この複雑な関数をレイマーチングの距離関数に使ってみたらどうだろう、と思いつき、実験。すると...
今日のGLSL。名状しがたい距離関数 pic.twitter.com/teIlkYXLgU
— ryotako (@ryotakob) July 1, 2020
今日のGLSL。昨日のやつアレンジ。 pic.twitter.com/fWPTflMxzE
— ryotako (@ryotakob) July 2, 2020
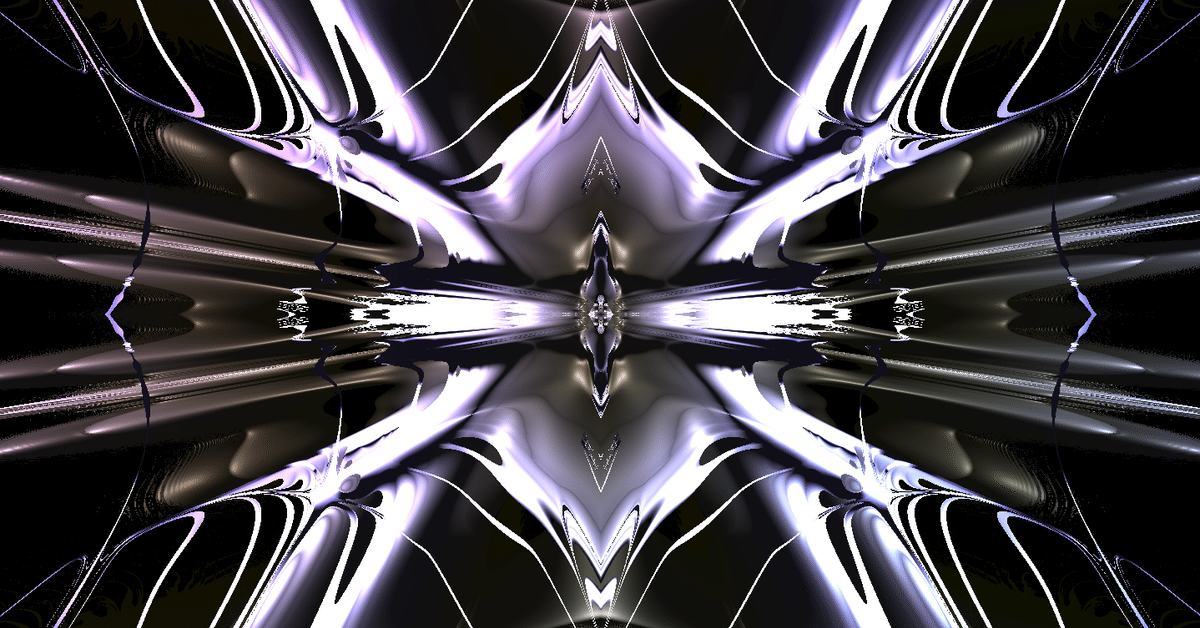
!!!? これは超面白いやつなのでは...! #GLSL pic.twitter.com/s2S2MuhkVB
— ryotako (@ryotakob) July 2, 2020
何やらとても面白いことに!
ちなみにコードはこちら(上の図の2番めのやつ)。描画に少し時間かかるかも...
非線形変換なので作っている本人としても結果が予想できず、絵を作ったあとで「これは〇〇っぽい!」とモチーフを後付けしてたりしました。
今日のGLSL。植物系怪獣感 pic.twitter.com/NJ1ITs9FeA
— ryotako (@ryotakob) July 4, 2020
今日のGLSL。鈍く光る感じ pic.twitter.com/AdgHR1Cv76
— ryotako (@ryotakob) July 5, 2020
あとは色を付けてみたり。なまじ高解像度で陰影がついてたりするので、ただ単色で色を付けるとチャチな感じになってしまったので調整。
今日のGLSL。うっすらと色変化 pic.twitter.com/DW9q9UVDBC
— ryotako (@ryotakob) July 8, 2020
今日のGLSL。
— ryotako (@ryotakob) July 9, 2020
昨日のやつとは色付けを変えてみる。メカっぽい感じ...? pic.twitter.com/xFtCqrQoxJ
7月前半はGLSLでひとしきり遊んで満足したので、後半は先月中断していたSonic Piに再挑戦。
今日のSonic Pi。「シャボン玉」を移調・簡易化してSonic Piで。
— ryotako (@ryotakob) July 21, 2020
民謡・童謡はシンプルで聞き慣れてていいかもしれない pic.twitter.com/jeBQ8yLrsF
こちらのページ(https://t.co/v2NhILLHIE)を参考に、というか、ほぼそのままだけどSonic Piでメロディの作成!
— ryotako (@ryotakob) July 24, 2020
おぉ... それっぽい感じ。すごい pic.twitter.com/Z9OlM5UkzJ
童謡を演奏したり、Sonic Piの入門記事を参考にしながらメロディっぽいものを生成。
ただやっぱり私の音楽に関する知識が足りなくて、この後どうすればよいのかよくわからない感じに。
こんなとき、Processingで図を組み合わせて演奏できれば理解が進むのでは...? と思い立ち、Processingで音を鳴らす方法を調べてみました。その結果...
ついに! Processingのpythonモードで音を出すのに成功しました!
— ryotako (@ryotakob) July 29, 2020
いや、マニュアルにJava版ライブラリの使い方とか書いてあったんですけどね… これまで気づかなくて pic.twitter.com/mmADQKl2WR
pythonモードのProcessingで音を鳴らすことができました!
コード進行マップ(https://t.co/UI4J7HcCx0)に従って矢印を加えてみる。
— ryotako (@ryotakob) August 1, 2020
んー、どうなんだろう。自然なつながり方になっている、のかな…? #Processing pic.twitter.com/pdj8lCEGZF
Processingを使うことで、和音やコード進行を図示することが可能に!
...なったのですが、まだよく分からない。
ので、今月はもう少し深堀りしていきたいところです。
以上、先月のジェネラティブアートでした。
