
マンガでわかるHCI: インターフェイスってなに?

インターフェイスってなに?
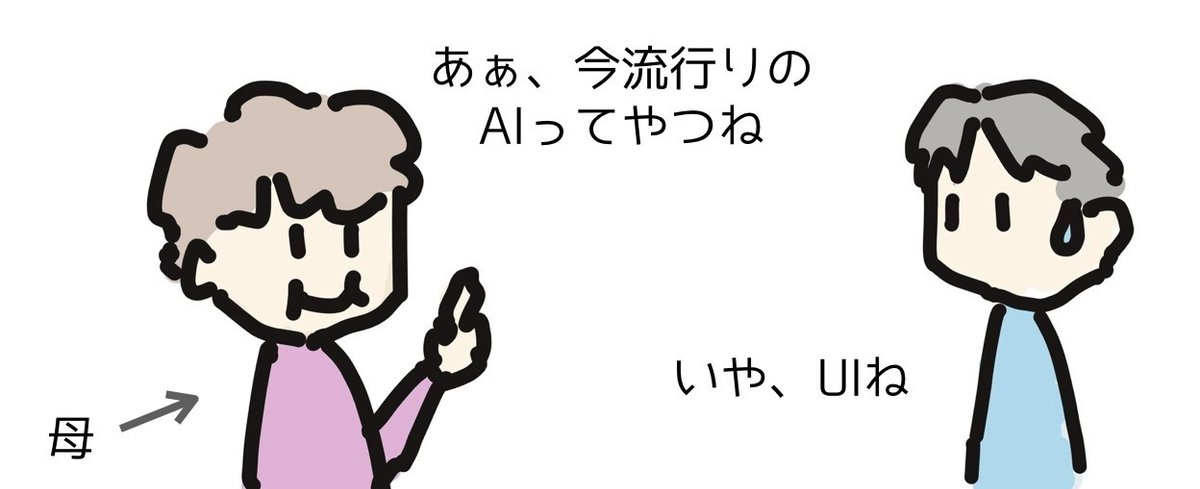
小さい子や、親の世代に、HCI(ヒューマン・コンピュータ・インタラクション)という研究分野のことを話すと、必ず聞かれるのが、「そもそもインターフェイスってなに?」という質問。
たしかに、なんかふわっとして掴み所のない単語ではあります。

マンガでも紹介しているように、インターフェイスという言葉を文字通り訳すと、FaceとFaceの間(inter)という意味になります。
英語のFaceという言葉は、顔という意味以外にも、「面(側面の面)」という意味もあるので、ある意味、なにか「モノとモノとの間」、というイメージです。

↑ モナカのあんこも、面と面のインターフェイス
インターフェイスいろいろ
インターフェイスと言ってもいろいろあります。
例えば、電話。
電話は、人間と人間の間のコミュニケーションの間を受け持つデバイス、すなわちインターフェイスと言えます。
また、文字や話言葉や、動物の鳴き声なんかも、コミュニケーションのためのインターフェイスと言えるかもしません。
コンピュータ用語でも、例えばAPI(Application Programming Interface)という言葉がありますが、これは一言で言えば、コンピュータ同士の言葉と言えます。APIのプロトコルというのは、一言で言うと、日本語、英語、中国語、といった言語の違いというイメージです。(プロトコルが違うと話が通じないというのは、人間の言葉でも同じですね)
また、USB(Universal Serial Bus)も、コンピュータとモバイルの間でデータを送受信したりするインターフェイスと言えます。(今ではほぼ無線になってますが、昔はiPodなどをUSBに挿して音楽を転送したりしてました)
ユーザーインターフェイスの歴史
このように、インターフェイスと言ってもいろいろあるわけですが、HCIという分野では特に、人間とコンピュータがコミュニケーションをするためのインターフェイスという側面に興味があります。
わたしたちが、普段何気なく使っているコンピュータですが、歴史を振り返ると、そのコンピュータの操作方法というのは、随分変わってきているように見えます。

↑ ユーザーインターフェイスの歴史
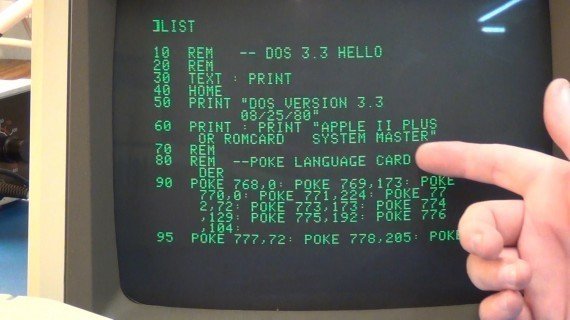
例えば、その昔、コンピュータは画面が真っ黒でそこに文字だけが表示されていて、人間は、分厚いマニュアルとにらめっこしながら、キーボードでコマンドを入力していくというようなインターフェイス(CUI - Character User Interface)でした。コマンドを少しでも間違えると怒られる。ファイルをコピーするのにも一苦労。なかなか大変な時代もあったものです。

↑ 昔のAppleのコンピュータ(= Apple II)の画面
でも、それがウィンドウと呼ばれる、グラフィカルな情報をマウスで操作するようなインターフェイス(GUI - Graphical User Interface)といったものが出てきたり、iPhoneのようにもはやマウスもなくしてタッチで操作できるようなものが出てきたり(Touch User Interface)、最近では、アレクサのように声で操作したり(Voice User Interface)、ARやVRのジェスチャーで操作したり(Gestural/Spatial User Interface)といったものも広く一般に普及してきました。
コンピュータの歴史というのは、ユーザーインターフェイスの進化の歴史でもあるわけです。
なんでインターフェイスって大事なの?
じゃあ、なんでユーザーインターフェイスの研究が大事かと言うと、情報のわかりやすさや操作の仕方がインターフェイスによって全然違うのです。
例えば、下の2つの図をごらんください。一つは、情報を文字で、もう一つは情報をグラフで表示していますが、これら2つは、全く同じ情報を提示しています。ですが、例えば、過去にどういうトレンドになっているか、という情報を右側の方が瞬時に読み取れます(例えば株価のグラフなど)。すなわち、同じ情報でも、提示の仕方によって理解のしやすさが全然変わってくるのです。情報をどのように提示するか、というのはユーザーインターフェイスにおいて、一つ重要な要素の一つです。

↑ ユーザーインターフェイスにおける、情報の提示(出力)の違い。グラフを使うのは、今では当たり前だが、ウィリアム・プレイフェアという人が200年ほど前にグラフを「発明」するまでは、右は存在しなかった。
これは、情報の提示(出力)についての例ですが、情報の操作(入力)という意味でも、大きな違いが出てきます。例えば、ペイントツールというようなものは昔からありますが、iPadのタッチスクリーンの登場で、例えば5才の子どもでも、お絵かきができるようになったりしているわけです。(このマンガが存在するのも、ある種、iPadとApple Pencilのおかげです。)
このように、よいインターフェイスというのは、人間の力(理解する力や、考える力、創造力など)をより引き出してくれるわけです。なのでインターフェイスというのは大事なのです。(もちろん、他にも使いやすさだったり、便利さだったりと、様々な要素があります。ただ、上の人間の能力を高めるというのは、そもそもHCIという研究分野がはじまった大きな理由の一つです。)
インターフェイスの研究/デザインとは
一方で、インターフェイスというのは、自然に発生するものではなく、誰かが作って(デザインして)生まれたものです。例えば、今みなさんが、当たり前に使っているようなモバイルのインターフェイスも過去に誰かが試行錯誤のデザインの末にたどり着いたものなのです。

↑ 例えば、初期のモバイルのインターフェイスの例。昔のデスクトップの操作方法や使い方を安易にそのまま持ってきていることが伺える。
特に、なにか新しいパラダイムが出てきた時、どういうインターフェイスがよいのかは、誰にもわからないわけです。なので、皆が試行錯誤しながらデザインをしていくわけです。そういうことを大学や企業の研究では行われています。
Introducing Virtual Wearables pic.twitter.com/LPvknKBlnO
— Keiichi Matsuda (@keiichiban) March 22, 2018
↑ これはごく一例ですが、例えば、ARのように画面がない場合でのインターフェイスはどういうものがいいのか、などはまだ誰にもわからない。
なので、こうしたプロトタイプを作りながらデザインしていくわけです。
おわりに
インターフェイスという言葉の意味や、なんでそれが大事なのか、といったことが少しわかったでしょうか?
このように、みなさんが、ふだん何気なく使っているマウスや、タッチスクリーンというインターフェイスも、誰かが「発明」して、使い方を「デザインした」ということを意識してみると、なんとなくHCIという研究分野がどういうことをやろうとしているか見えてくるかもしれませんね。
どういうインターフェイスがいいか(逆にわるいインターフェイス - BADUI)、と言ったことや、コンピュータ以外の、人とモノとのインターフェイス(例えばアフォーダンスなど)というようなことは、今回は掘り下げていませんが、こちらもおもしろいので、またの機会に。
マンガでやっている「念インターフェイス」というのはフィクションですが、実はそれに近い、脳から直接コンピュータを操作するブレイン・コンピュータ・インターフェイス(Brain-Computer InterfaceまたはBrain-Machine Interface)というのは、実は活発に研究が行われています(例えば、イーロン・マスクのNeuralinkなど)。こちらに関しても、またの機会に。
さらに興味がある方は:
お知らせ:
アメリカでは、Weekly JavaScriptとかWeekly Goとか、情報のアップデートをメールで配信するのが結構一般的で、日本でも例えば、piqcyさんのWeekly Machine Learningなどは、僕も購読していて非常に勉強になっています。
そんなわけで、HCIに関連したメールマガジンがあってもいいだろうと思って、こういう感じの論文のゆるい解説記事とマンガのアップデートをメールでも配信しようかと思っています。
リンクはこちら → https://www.getrevue.co/profile/HCI_Comics
興味があれば、ぜひ購読してみてもらえると。(↓ イメージ的にはこんな感じのが毎週届きます。ぜひ。)

Twitter(@HCI_Comics)では、連載の更新以外にも、HCIや他のコンピュータ・サイエンスの最新の研究についても、動画や画像を交えながら更新していく予定です。ぜひフォローしてもらえたら嬉しいです。

Facebookページ(@HCIComics)も合わせて「いいね」していただけたら嬉しいです。よろしくおねがいします。
中の人は、アメリカでコンピュータサイエンスの研究をしています。
Twitter(@ryosuzk)やホームページ(http://ryosuzuki.org/)も興味があれば、ぜひチェックしてもらえたら嬉しいです。
いいなと思ったら応援しよう!

