
【初心者デザイナー向け】 Sketchのシンボルを習得して作業効率を上げる - 命名規則 -
こんにちは!
自分のような駆け出しデザイナーがSketchを使い始めてそろそろシンボルを使いこなしていきたい、シンボルってどういう使い方するの?って方向けに、、、
Sketchのシンボル化を習得していく上で大事な部分をいくつか分けて紹介していきます!
シンボルの命名規則
まずシンボル化するときに、シンボル化したいレイヤー・グループ・アートボードを選択しCreate Symbolを押します。

ここで、作成するシンボルに名称をつけるのですが、この命名規則が最初よく分からなかったりしますよね、、、

多くのシンボルを管理するにはしっかりと命名規則を作って、共有する人や自分に分かりやすい形で一貫性を維持してシンボル化することが大切だと思います。
あくまで自分のやり方ですが、、、どのように命名規則をつけているかまとめてみました。
Atomic Designという概念
自分の命名規則はAtomic Designという概念を元にシンボル化しています。
簡単にAtomic Designとは何かを説明すると、
原子 (Atoms)
それ以上の分解が難しい要素
分子 (Molecules)
Atomsを組み合わせて作られたコンポーネント
有機体 (Organisms)
Moleculesの組み合わせで作られた複雑なコンポーネント
テンプレート (Templates)
Organismsの組み合わせで作られたワイヤーフレーム
ページ (Pages)
ユーザーが目にするものと同等な、より具体的になったTemplates
これらの5つの要素を小さい順にシンボル化していくという概念。
ただ、UIデザインにおいての製作フローを考えると、
全体の大枠を設計 → トンマナを詰めていくという手順が多いと思うので、小さい順に作らず複雑なコンポーネントからシンボル化し、それを更に分解してシンボル化いくというAtomic Designの逆の手順で行なっています。
これを自分ver(イケダさんver)で命名規則をつけていきます。
僕の場合の命名ルールは、
Atomic Designをレベル分けし、シンボル名を分かりやすい形にします。
lv1 (主に原子)
・ic - アイコン
・color - カラー
・image - 写真
lv2 (主に分子)
・list - リスト
・btn - ボタン
・block - ブロック
lv3 (主に有機体、またはそれ以上)
・block - 複数の要素でできたブロック
・bar - ナビゲーションバー、タブバー
・card - 複数の要素でできたカード
他にも分類できる要素はありますが、基本的に要素をどのレベルにするか迷ったらlv2に入れておくのが無難でしょう。
・lv1は、それ以上に分解できないもの
・lv3は、それ以上に要素として大きくならないもの
といったイメージです。
具体的に僕がつけている命名規則はこんな感じです。
レベル: コンポーネントの種類 / コンポーネント名
lv1: ic / bell
lv2: btn / ic / medium / round
カラーの命名規則
カラーの命名規則はその色の役割や、色を薄めたその数字なども入れていきます。
特に黒とグレー、白は薄めて使うので一番濃い状態を100として薄めた状態の数字をシンボル名に加えます。
例えば、
lv1: color / dark - 87 
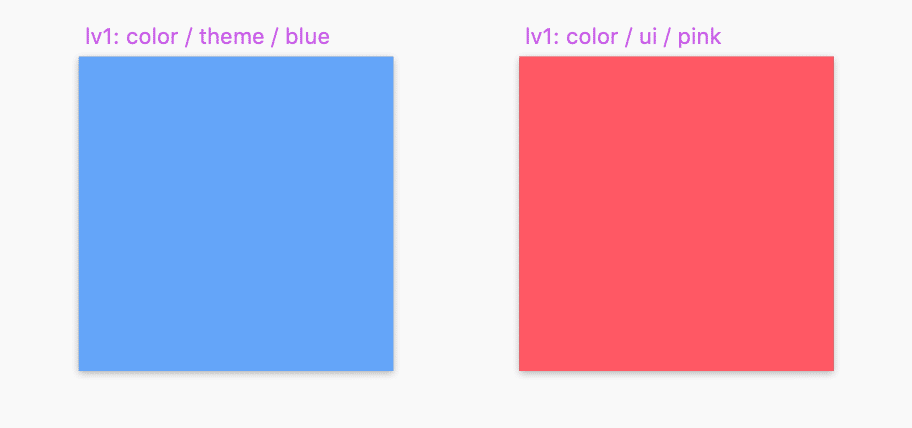
lv1: color / theme / blue
など、役割や色の濃度の数字を入れることでその色をどこで使ったのか分かりやすくなります。
UIにおいてのカラーの使い方に関しては、このnoteが理解できれば十分だと思います!
Symbol Organizer
シンボル名に「 / 」半角スラッシュを入れるのは、前回の記事で紹介したSymbol Organizerというプラグインが「 / 」を活用することで、symbolをグルーピングして階層ごとに整列してくれます。

どこの階層で分けるかも選択することができるので便利です。
まとめ
Atomic Designやレベル分けに関してはこれらの記事がとても分かりやすいので、参考してに学びました。
自分で分かりやすいようにある程度のルールは作りつつ、共有する人や環境にあった命名規則をその場に応じてつけるのが良いのではないかと思います。
命名規則もそうですが、シンボルは人によってそれぞれ使い方や活用法などたくさんあると思うので、おすすめのシンボル活用法などあればぜひ教えていただきたいです!
僕もまだまだ勉強中なので記事自体もアップデートしていければと思います。
