
【初心者デザイナー向け】 Sketchのシンボルを習得して作業効率を上げる - Overrides -
こんばんは!
以前の記事でシンボルの命名規則について書きました。
自分のような駆け出しデザイナーがSketchを使い始めてそろそろシンボルを使いこなしていきたい、シンボルってどういう使い方するの?って方向けに、、、
Sketchのシンボル化を習得していく上で大事な部分をいくつか分けて紹介していきます!
その2です。
シンボルのOverridesという機能
シンボルの概念を理解しないままシンボル化していっても恩恵は受けれません。何の為にシンボル化していっているのか考えながら作るといいと思います。
Overridesはシンボルの機能の中でも1番オイシイ部分なのではないでしょうか!一体何がオイシイのか一部例と一緒に紹介します。
使用頻度の高いナビゲーションバーやタブバーを例にすると、ページ数が多くなった後にカラーやテキストの変更を加えたい場合など1つ1つ変更するのはとても手間がかかります。
そんな時にOverridesがとても生きてきます。

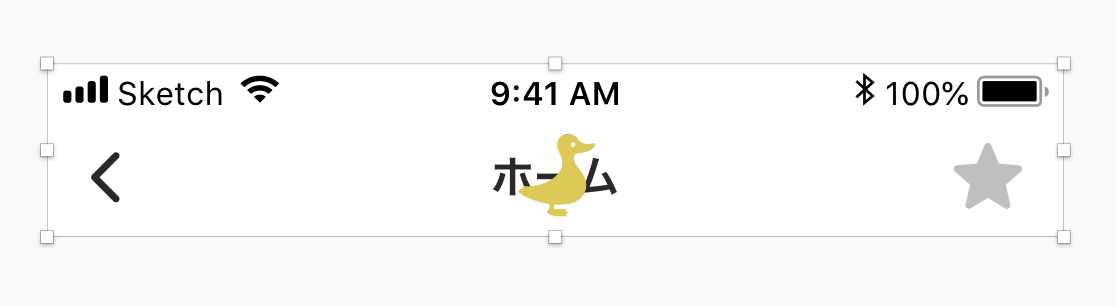
例えば、このようなロゴもテキストも自由に入れられるようにナビゲーションバーを1つシンボル化します。
Overridesで全てのナビゲーションバーを親のシンボルの情報は維持しつつ、それぞれアイコンやテキストを簡単に変更できるようになります。
具体的にこれがOverridesされると、、、

中央のテキストを消してロゴを使いたいときは、titleの部分にスペース入れるだけでテキストを消せます。

逆にロゴを消してテキストにしたいときは、右にあるlogoのプルダウンメニューでnoneにするだけロゴは消せます!楽チンです!

左右のアイコンもプルダウンメニュー1つで簡単に変えたり消したりできます。(アイコンもシンボル化されている前提です)
タブバーでも同様に、Overrides機能がなければこのように何種類も用意しなければいけません。

Overridesがあれば、

アイコンもカラーも右側のプルダウンメニューから選ぶだけで変更ができます。
どうすればOverridesに適用されるのか?
・Overridesするものがシンボル化されていること
・同じ場所で使うOverridesするシンボルはアートボードサイズを同じにすること
これを押さえていれば基本Overridesは適用されるはずです。
Overridesさせるそれぞれ場所の名前も分かりやすいよう名前を変えたり、絵文字などをうまく使ってより判断しやすい形にするといいと思います!
まとめ
施せる限りのコンポーネントにOverridesが適用されていれば、デザイナーではない方でも簡単に修正できるはずです。
使い方も色んな方法があるので、自分も試行錯誤しながら色々試して使いこなしていこうと思います!
おまけに先日、師匠がすごい発見をしていました。
1つのシンボルだけで複数の状態のコンポーネントが管理できます!すごい!
これらのボタンはすべて1つのシンボルで再現できます。
— Taiki IKEDA (@iTiekey) June 7, 2019
Sketchファイル貼っておくので欲しい方は開いて確認してみてください。
anima入れてないと動かないのでご注意を。
Sketch : https://t.co/sziW7VXykS
Anima : https://t.co/nDckpLiImY pic.twitter.com/8gBvY0GUVV
Sketchファイルまで貼ってくれいるので、是非試してみてください!
