
Shopify Flowで注文に自動でタグを付けてみる
こんにちは。
今回はShopify Plusで利用できるShopify Flowを使用して、注文が作成された際に注文にタグを付ける方法について考えていきます。
1.Shopify Flowを選んだ理由
Shopify Flowを選んだ理由は、無料で利用できるからです。
以前はShopify Advancedプラン以上でしか使用できなかったShopify Flowが、最近ではShopify Advancedプランでも無料で利用できるようになりました。
他のAutomationアプリではMechanicというアプリも有名ですが、Shopify Plusでの利用になると月額$199になりますし、Shopify Advancedでも月額$99です。
非常に高額なので、コストを抑えるために今回はShopify Flowを選択しました。

Shopify Flowとは、Shopifyのイベントに基づいてアクションを実行することができるAutomationツールです。
2.Shopify Flowで実現できること
Shopify Flowを使用すると、以下のようなことが可能です。
● 特定のギフトを購入した顧客にギフトタグを付与する。
● $500以上の購入額の顧客をお得意様の顧客グループに追加する。
● コレクションが作成された場合に特定の商品を自動的にコレクションに追加する。
● 在庫がなくなった際にSlackに通知する。
● 新しい注文をSpreadsheetと連携する。
● $100以上の注文に無料ギフトを追加する。
このように、Shopify Flowを使用することで、特定のイベントに対して自動的にアクションを実行するルールを簡単に設定できます。
3.Flowを組んでみる
今回の目標は、注文が作成された際に注文情報に「配送希望日」のタグを付けることです。
なぜ注文情報に配送希望日をタグとして付けたいのかというと、ECサイトでは多くの場合、配送や在庫、入荷の管理にWMS(Warehouse Management System)が導入されています。
配送作業を行う際にはWMSシステムとの連携が頻繁に行われます。
そのため、Shopifyの受注情報をWMSに連携することが望ましいのですが、直近の配送作業には関係のない受注データをWMSに取り込みたくありません。
配送日まで時間があり、直近の配送作業には関係のない受注データということです。
そこで、配送希望日のタグを見て配送作業を行うかどうかを判断し、WMSに連携するためにFlowを組んでいきたいと考えています。
4.Shopifyの機能でフィルタリングできないの?
そうです。
実はShopifyでは、受注日付やタグ、ラベルステータスを使用して注文情報をフィルタリングすることしかできません(個人的にはこの制限はあまり使えないと感じています)。
ですので、自分たちでFlowを組んで必要な処理を行う必要があります。
5.テーマにコードを追加する
まず最初に、テーマにcartAttribute(カート属性)を追加します(ストアフロントを開発している場合は、APIを使用してデータを追加する方法もあります)
// cart.liquid
<div>
<label>配送希望日</label>
<input type="text" name="attributes[配送希望日]" value="{{ cart.attributes['配送希望日'] }}" />
</div>6.Shopify Flowをインストールする
こちらから、自分のストアに追加します。
7.Flowを構築する
インストールが完了したら、早速Flowを構築していきましょう。
Shopify Flowでは、さまざまなイベントとアクションを組み合わせて自動化を行うことができます。
必要なトリガーやアクションを選択し、ワークフローを作成してみてください。テンプレートも活用しながら、独自の自動化フローを構築していくことができます。

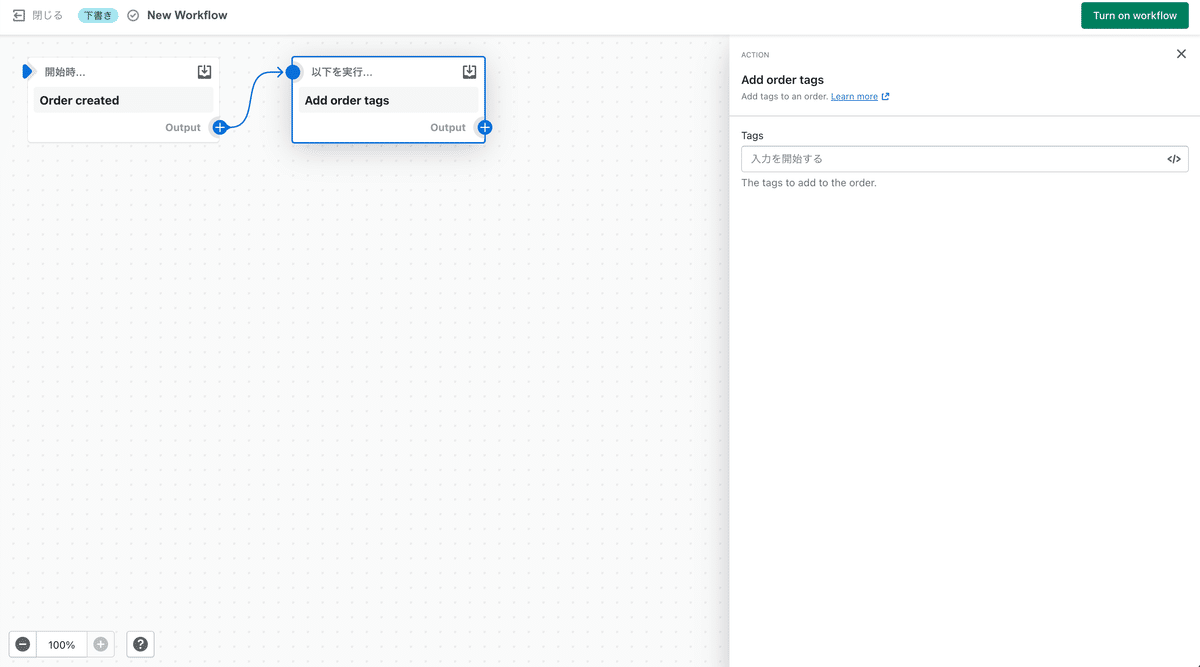
orderが作成された際にタグを追加するためのトリガーとアクションを構築しましょう。
右側の「tags」には追加するタグの値を入力することができます。
また、Shopify Flowでは変数を使用して値を埋め込むこともできます。
Shopify Flowを使用して注文が作成された時にタグを追加するフローを構築してみましょう。
ドキュメントを参考にしながら自分のニーズに合った設定を行ってください。
{{ order.attributes['配送希望日'] }}はい、これエラーが発生します。
「order object」ではなく「cart object」を使用すべきだったのか、といった疑問が浮かぶかもしれません。
正しい解答は以下の通りです。
{% for attr in order.customAttributes %}
{% if attr.key == "配送希望日" %}
{{ attr.value }}
{% endif %}
{% endfor %}普通にfor文入るんかい、というツッコミ。
海外の方も理解しづらかったようで、質問が寄せられていました。
このフローを有効にするためには、単純にフローを「ON」に切り替えるだけで完了です。
8.実際に注文してみる
早速、ストアで注文を行ってみましょう。
注文を完了する際に、先ほど作成したcartAttributesのフィールドに日付を入力します。

注文時に日付情報を入力できるようになりましたね。
これにより、「配送希望日」でのフィルタリングが可能になりました。Shopify Flowの便利さが実感できたでしょうか?変数埋め込みの部分には驚きがあるかもしれませんが、便利なテンプレートも多く存在していますので、ぜひ積極的に活用していきましょう。
それでは。
この記事が気に入ったらサポートをしてみませんか?
