
React Routerを使用してSPAをAmplifyでHostingする上での注意点
React Routerを使用してAmplifyにホスティングされているSPAサイトをページ遷移すると、ページが白紙になることがあります。
この解決方法を残しておきます。
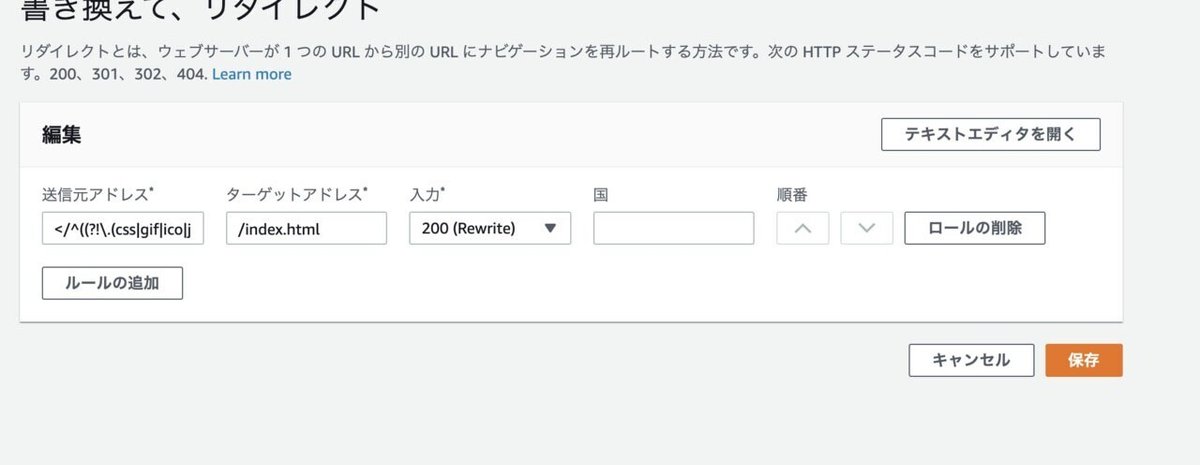
AmplifyのConsoleに移動してリダイレクトのConsoleまで移動します。

前述のコンソール画面の送信元アドレスに以下の通り設定します。
// 送信元アドレス
</^((?!.(css|gif|ico|jpg|js|png|txt|svg|woff|ttf)$).)*$/>
// ターゲットアドレス
/index.html
// 入力
200 (Rewrite)これにより、ページがSPAとして正しく機能するようになります。
