
SendGridからAPI経由(node.js)でトランザクションメールを送る方法
1.SendGridとは
こんにちは。
サービスを開発していると、ユーザーにメールを送信する必要が多くなりますね。
会員登録完了メールやパスワード再設定メール、購入完了メールなど、さまざまなトリガーに応じてメールを送信することがあります。
これは一般的にはトランザクションメールと呼ばれています。
SendGridでは、トリガーに応じてWEB APIやSMTPを使用してトランザクションメールを送信することができます。
また、決まった時間に顧客リストのメールアドレスに対してマーケティング的な目的で送信されるメルマガなどのメールも送ることができます。
そこで便利なのがSendGridです。
SendGridは本家とkke(国内代理店)の2つがありますが、kkeのサイトからSendGridのAboutページを見てみましょう。
SendGridは全世界で利用されているメール配信サービスです。
クラウドサービスのためアカウントを作成するだけで即日メールを
送信でき、面倒でコストのかかるメールサーバの構築は不要です。
簡単にメールを配信することができそうですね。
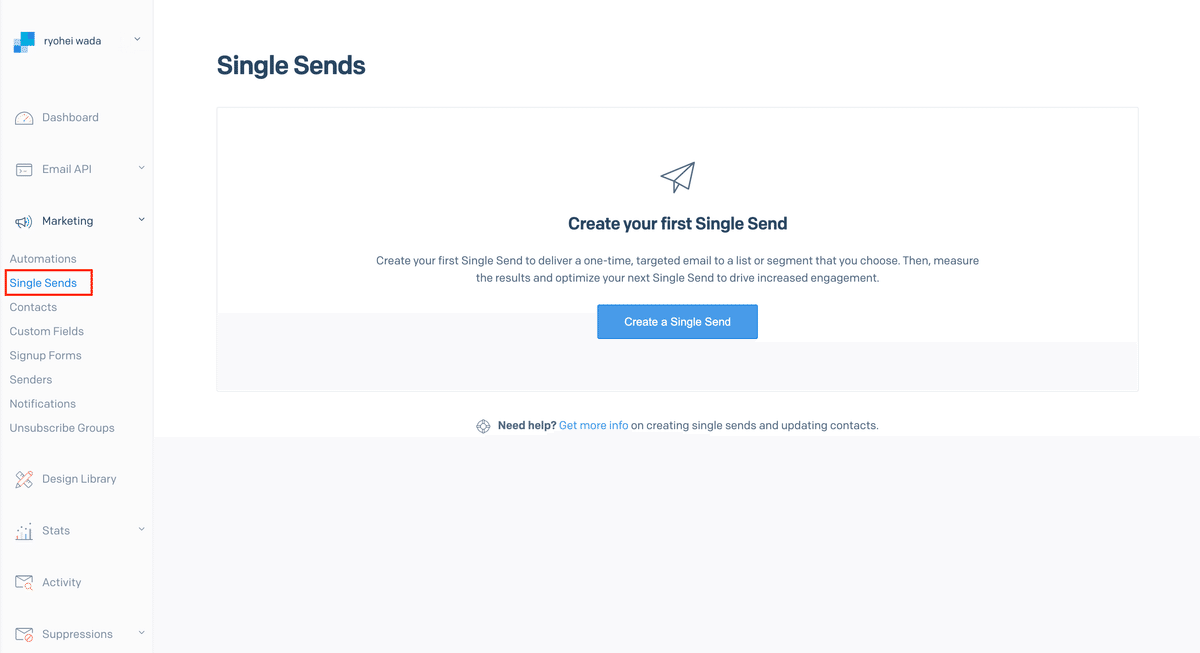
2.マーケティングメール送る方法
管理画面からキャンペーンメールを作成し、デザインと内容を作成します。顧客情報からメールアドレスをContactsに取り込み、キャンペーンメールを送信します。
プログラミングの知識が必要なく、マーケティング担当者やビジネス側が行うメルマガやお知らせの配信に最適です。
なお、注意点として、MarketingのCampaignはSingle Sendsという名前に変更されたようです。

3.トランザクションメールを送る方法

PHPやNode.jsなどのプログラミング言語を使用して、SDKを利用してAPI経由でメールを送信することができます。
システムに関連するリアルタイムなメールの送信などは、API経由の配信が最適です。
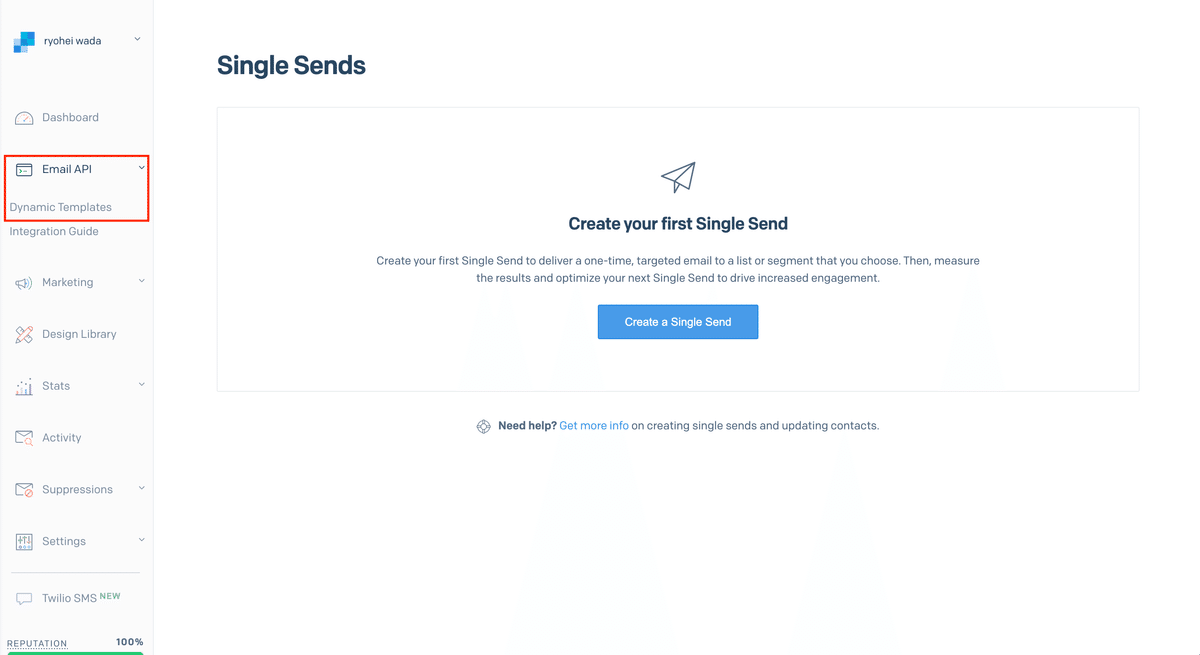
Email APIのDynamic Templatesを使用して、デザインとコンテンツを構築しましょう。
まず最初に、SendGridのアカウントを登録し、Senderの登録を完了させておきましょう。
4.Dynamic Templateからメールを作る
こちらのドキュメントを参考にしながら、進めていきたいと思います。
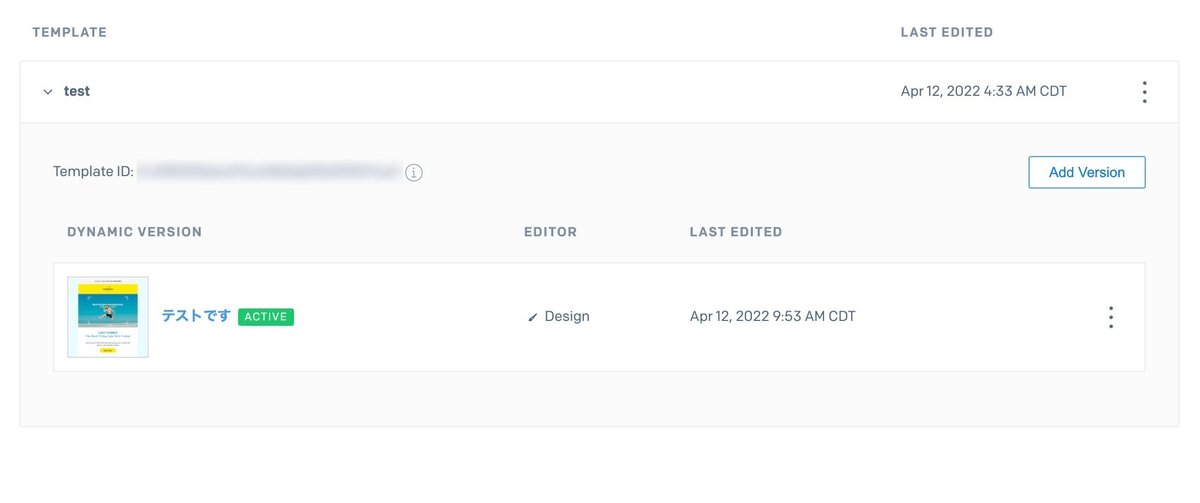
アカウントを作成し、Senderの登録が完了したら、Dynamic Templateを使用して適当なテンプレートを作成します。
テンプレートの作成が完了すると、テンプレートに対して発行されるテンプレートIDをメモしておきましょう。

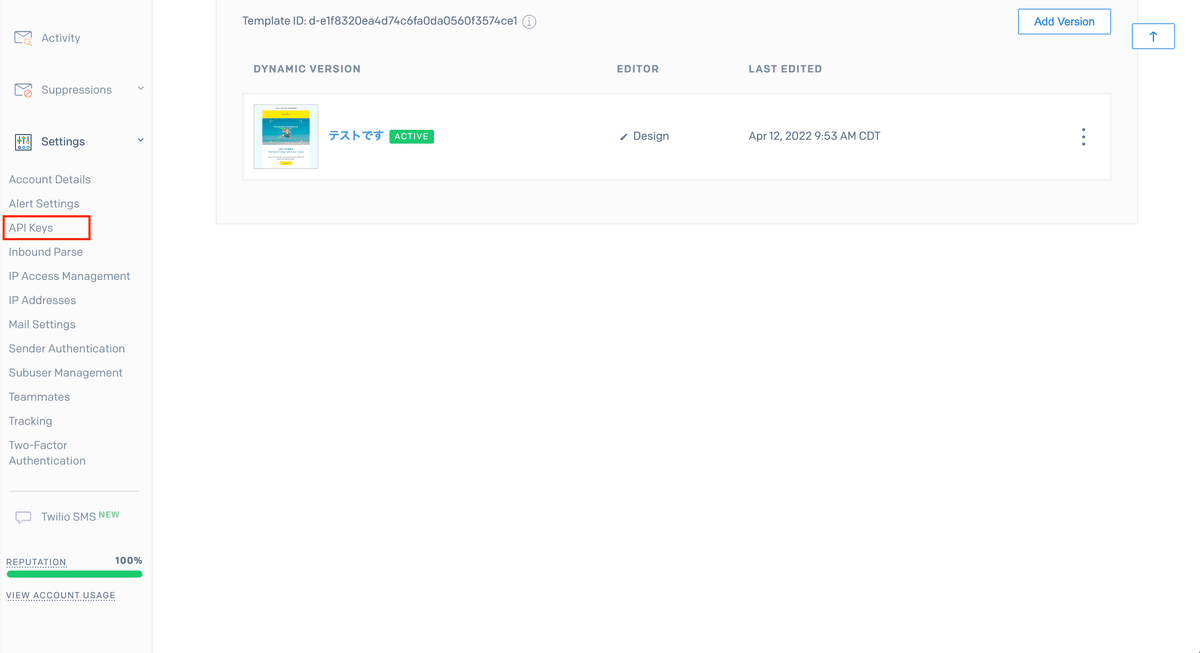
5.API Keysを発行する
次にAPIキーを発行します。
登録が完了すると、管理画面からAPIキーを発行します。
発行はSetting → API Keysから行いますが、発行時にのみ確認可能で、その後は中身を確認できなくなるので、必ずメモしておくようにしましょう。

では、準備が整ったので、Curlを使用して試してみましょう。
$ curl -X "POST" "https://api.sendgrid.com/v3/mail/send" \
-H 'Authorization: Bearer ここにAPI ' \
-H 'Content-Type: application/json' \
-d '{
"from":{
"email": "sender登録したメールアドレス"
},
"personalizations":[
{
"to":[{"email": "送りたい配信先メールアドレスA"}],
"dynamic_template_data": { "name": "送りたい配信名A", "intro": "送りたい導入文章A" }
},
{
"to":[{"email": "送りたい配信先メールアドレスB"}],
"dynamic_template_data": { "name": "送りたい配信名B", "intro": "送りたい導入文章B" }
}
],
"template_id": "Dynamic TemplateのテンプレートID"
}'Curlでリクエストを送信すると、設定したメールがtoのアドレス宛に送信されます。
それぞれの項目を簡単に説明します。
● Authorization: Bearer
API KEYを使用して、Json形式でリクエストを送信しています。
● from
メールの送信元(Sender)です。
● personalizations
送りたいメールの宛先メールアドレスと、dynamic_template_dataには動的に埋め込みたい内容をオブジェクトとして指定します。
● template_id
Dynamic TemplateのテンプレートIDを指定します。
node.jsからSendGridのWEB APIを叩いてメール送信してみたいと思います。
$ mkdir sendgrid_sample
$ cd sendgrid_sample
$ yarn init
$ yarn add @sendgrid/mail実行して、SendGridのSDKをyarnでインストールします。
$ touch index.js
// index.js
const sgMail = require('@sendgrid/mail');
sgMail.setApiKey(process.env.SG_API_KEY);
const msg = {
"personalizations": [{
"to":[{"email": "送りたい配信先メールアドレスA"}],
"dynamic_template_data": { "name": "送りたい配信名A", "intro": "送りたい導入文章A" }
},
{
"to":[{"email": "送りたい配信先メールアドレスB"}],
"dynamic_template_data": { "name": "送りたい配信名B", "intro": "送りたい導入文章B" }
}
], // 配列だと複数人に送信可能
from: 'example@example.com', // senderで設定されているメールアドレス
templateId: '', // Dynamic Template ID
};
sgMail.send(msg);以上の処理を記述できたら、Nodeを実行してみましょう。
$ node index.jsメールが届いたと思います。
これでプログラム上からSendGridのWEB APIを用いてメールを送信することができるようになりました。
// index.js
const sgMail = require('@sendgrid/mail');
sgMail.setApiKey(process.env.SG_API_KEY);
const msg = {
"personalizations": [{
"to":[{"email": "送りたい配信先メールアドレスA"}],
"dynamic_template_data": { "name": "送りたい配信名A", "intro": "送りたい導入文章A" }
},
{
"to":[{"email": "送りたい配信先メールアドレスB"}],
"dynamic_template_data": { "name": "送りたい配信名B", "intro": "送りたい導入文章B" }
}
], // 配列だと複数人に送信可能
from: 'example@example.com', // senderで設定されているメールアドレス
subject: 'Testing Templates',
html: '<h1>Hello World!</h1>',
text: 'Hello World!'
};
sgMail.send(msg);SendGridでは、Dynamic Templateを使用せずにHTMLとプレインテキストでのメールを送信することも可能です。
また、Dynamic Templateを使用せずに複数の送信先に動的な値を埋め込んでメールを送る方法については、Substitutionを使用した方法が載っているドキュメントが参考になります。
詳しくv3 Mail Sendで送る場合の詳細はこちらのドキュメントを参照してください。
Dynamic TemplatesとMarketing Campaignsを使用する場合は、Handlebarsを使用する必要があります。
Dynamic Templatesを使用する場合とDynamic Templatesを使用しないSubstitution Tagsを使用する場合では、記法が異なるため注意が必要です。Handlebarsの記法を正しく使い分けるようにしましょう。

とても簡単にメールを送信できるようになりましたね。
LambdaやCloud Watchなどと組み合わせることで、バッチ処理とメール送信を効率的に行うことも可能です。
それでは。
