
Bottom Sheetsの使いどきについて
モバイルのUIをデザインしている際に、bottom sheetsの出現頻度がかなり低いことに気づいたので、世のアプリケーションがどんなタイミングで使っているかを調べて、自分なりに解釈してみました。
※100%これが正解なわけではないので、意見の相違があったり、追加事項があれば、コメントをいただけると大変助かります。
状態を持つオブジェクトを表示したい場合
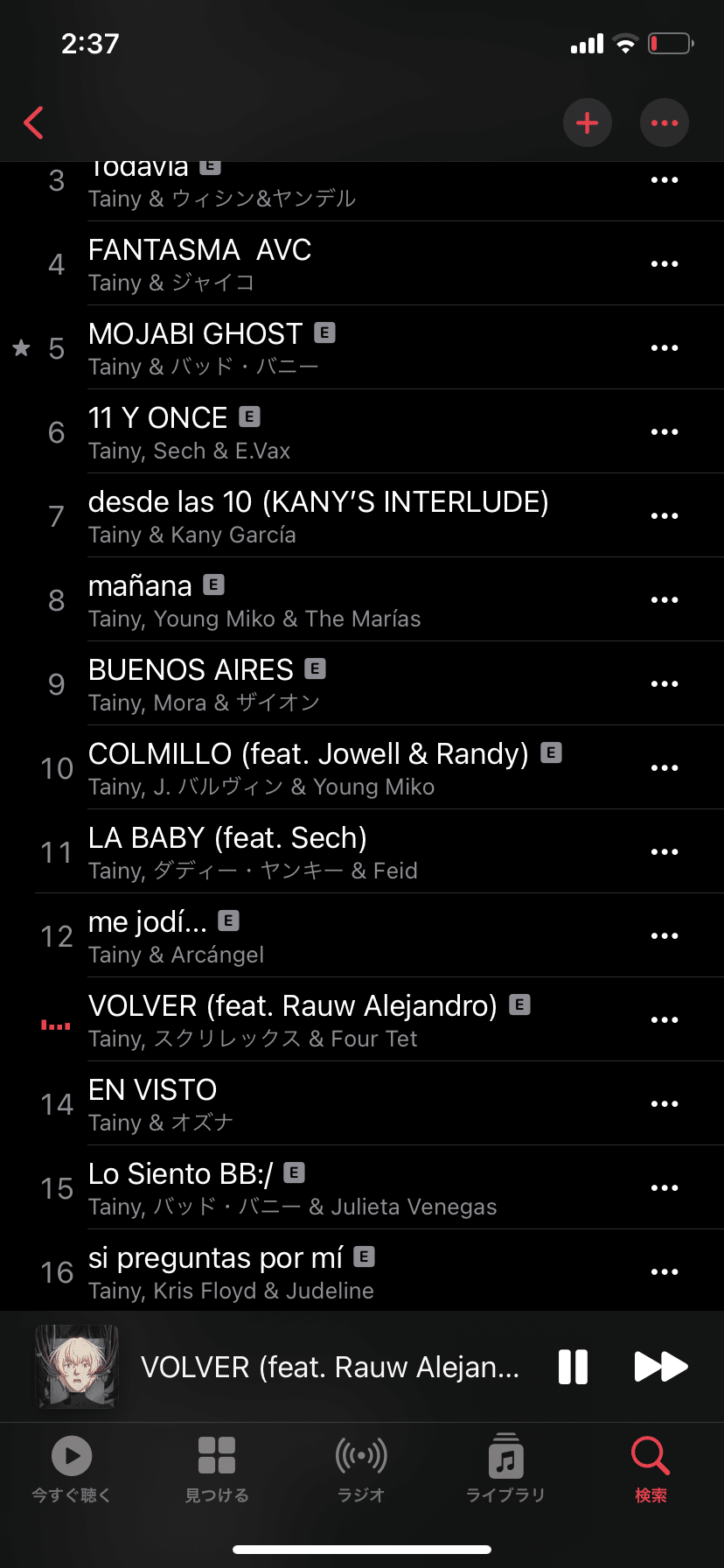
例えば、音楽アプリでの再生中の音楽や、toggl trackなど時間記録ツールでの1つの時間記録などがこれに該当します。あるオブジェクトの状態をページ内の情報とは独立して表示したいため、bottom sheetの使い勝手が◎。

あるオブジェクトについて、複数軸の情報、表示方法がある場合
google mapのロケーション情報や、menu時に表示されるアクションがこれに該当します。複数軸での情報を同一画面で表示できるため、ユーザーはある一つのオブジェクトの情報であることを理解しやすいです。

あるオブジェクトについての情報を複数ビューで確認できる

オブジェクトに対して行えるアクションであることがわかりやすい
表示するスペースが足りない場合
意外とこれが多そう。表示したい情報があるが、ページを移動するほど重いアクションにしたくない場合、ボトムシートなどを使うケースをちょくちょく見かけます。

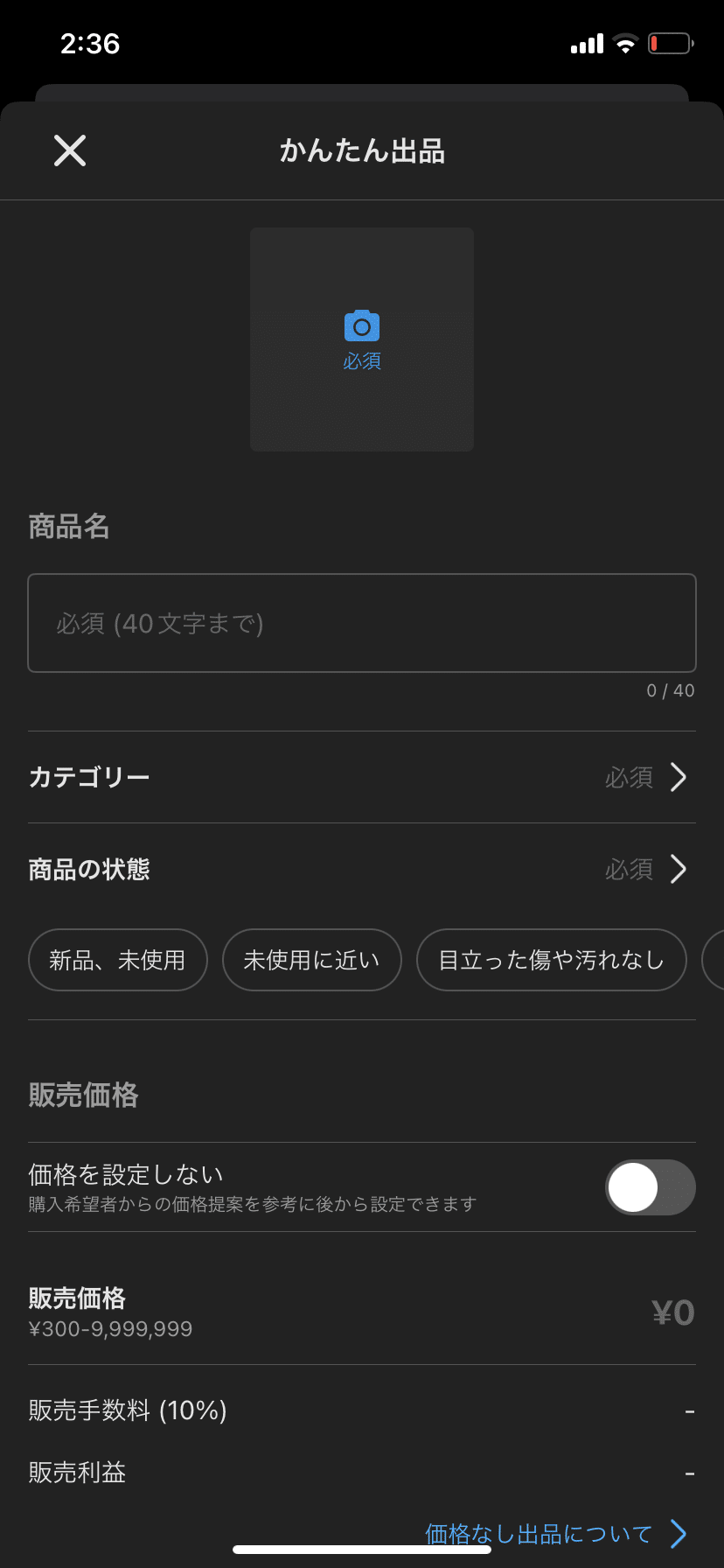
出品をキャンセルしたい時は下にスワイプするだけなので、
軽い気持ちで出品のアクションを起こせる
ざっくりこんな感じな気がします。
皆さんのbottom sheetの使い方も教えてください。
