
知識なしでブラウザ表示できるマップの作り方(メッシュ編)
以前、ピンを落とす地図をHTMLファイルで作りましたが、今度はメッシュ(ポリゴン)を作ってみます。成果物は以下のようなイメージです。

こちらを作成するためには、以下のコードを空のテキストファイルにコピペして、拡張子を.htmlにすれば完成です。
<!DOCTYPEThtml>
<html>
<head>
<meta charset="UTF-8">
<title>TestMap</title>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.min.css">
</head>
<body>
<div id="map" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
<script type="text/javascript" src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.src.min.js"></script>
<script>
var map = L.map('map').setView([35.7101, 139.8107], 12);
var map0 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"});
var map1 = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map2 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map3 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map4 = L.tileLayer('http://tile.openstreetmap.jp/{z}/{x}/{y}.png',
{attribution: "<a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors"});
var baseMaps = {
"国土地理院_標準" : map0,
"国土地理院_淡色" : map1,
"国土地理院_白" : map2,
"国土地理院_航空" : map3,
"OpenStreetMap" : map4,
};
L.control.layers(baseMaps).addTo(map);
map3.addTo(map);
var searchLayer = new L.LayerGroup();
map.addLayer(searchLayer);
var controlSearch = new L.Control.Search({
position:'topright',
layer: searchLayer,
initial: false,
zoom: 15,
marker: false
});
map.addControl( controlSearch );
var data = [
{"loc":[[35.725,139.2], [35.7333333333333,139.2], [35.7333333333333,139.2125], [35.725,139.2125]], "title":"めっしゅ1", "description":"53394176", "color":"#FF0000", "opacity":"1", "weight":"1", "fillColor":"#FF0000", "fillOpacity": "0.1"},
{"loc":[[35.725,139.2125], [35.7333333333333,139.2125], [35.7333333333333,139.225], [35.725,139.225]], "title":"めっしゅ2", "description":"53394177", "color":"#00FF00", "opacity":"1", "weight":"1", "fillColor":"#00FF00", "fillOpacity": "0.1"},
{"loc":[[35.725,139.225], [35.7333333333333,139.225], [35.7333333333333,139.2375], [35.725,139.2375]], "title":"めっしゅ3", "description":"53394178", "color":"#0000FF", "opacity":"1", "weight":"1", "fillColor":"#0000FF", "fillOpacity": "0.1"},
{"loc":[[35.725,139.2375], [35.7333333333333,139.2375], [35.7333333333333,139.25], [35.725,139.25]], "title":"めっしゅ4", "description":"53394179", "color":"#00FF00", "opacity":"1", "weight":"1", "fillColor":"#00FF00", "fillOpacity": "0.1"},
];
for(i in data) {
loc = data[i].loc,
polygon = new L.polygon(loc, {color: data[i].color, opacity: data[i].opacity, weight: data[i].weight, fillColor: data[i].fillColor, fillOpacity: data[i].fillOpacity, title: data[i].title});
polygon.bindPopup(data[i].description);
searchLayer.addLayer(polygon);
}
</script>
</html>コードの説明は、以前の内容と被るので割愛しますが、新しい部分を少しだけ解説します。
for(i in data) {
loc = data[i].loc,
polygon = new L.polygon(loc, {color: data[i].color, opacity: data[i].opacity, weight: data[i].weight, fillColor: data[i].fillColor, fillOpacity: data[i].fillOpacity, title: data[i].title});
polygon.bindPopup(data[i].description);
searchLayer.addLayer(polygon);
直近で定義したdata の中身をループ文で1つずつ取り出していきます。主な変数は以下のとおりです。
color:線の色
opacity:線の不透明度(0~1の値、1: 不透明 / 0: 透明)
weight:線の太さ
fillColor:面の色
fillOpacity:面の不透明度(0~1の値、1: 不透明 / 0: 透明)
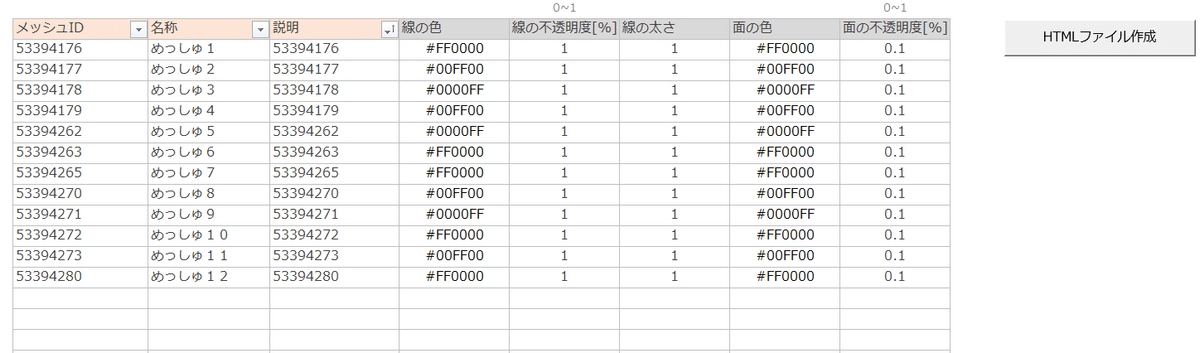
コピペが面倒な方は、簡易ツール作りましたので必要に応じてお試しください。

対応しているメッシュID は以下の通りです。これを入れると自動的に頂点の座標を計算し、HTMLファイルを作成してくれます。
【メッシュの種類】
・第一次地域区画(約80km_4桁)
・第二次地域区画(約10km_6桁)
・基準地域メッシュ(約1km_8桁)
・1/2地域メッシュ(約500m_9桁)
・1/10地域メッシュ(約100m_10桁)
・1/20地域メッシュ(約50m_11桁)
・1/100地域メッシュ(約10m_12桁)
