Photo by
hidesanspiral
知識なしでブラウザ表示できるマップの作り方
はじめに
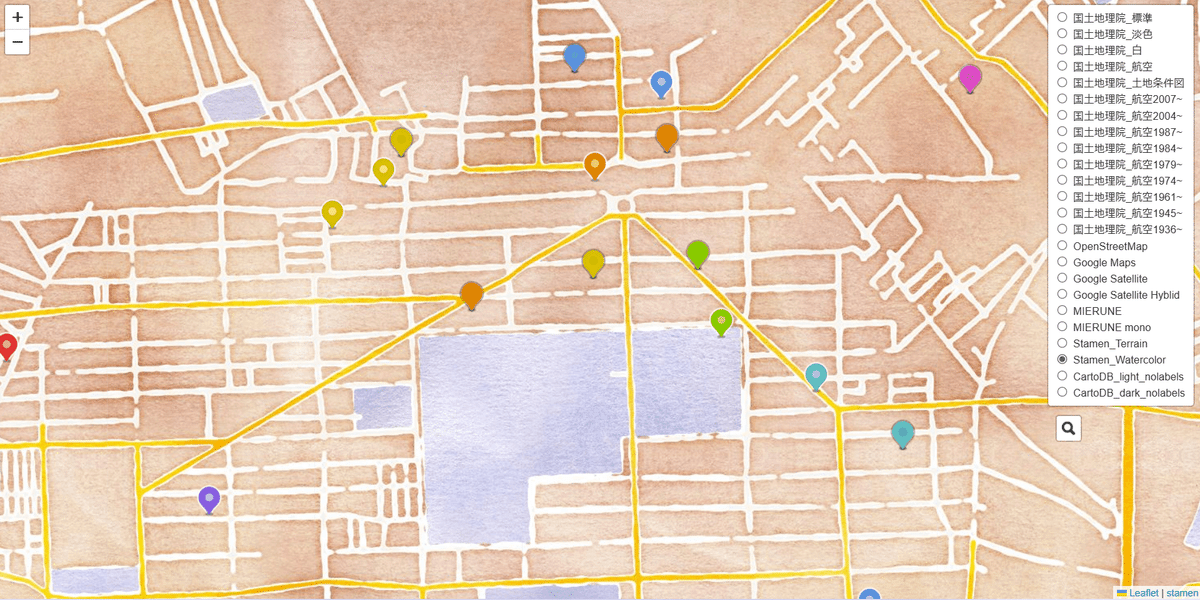
任意の点(マーカー)を地図上に落としたHTMLファイルで表示する方法を紹介します。補助ツールも展開しますので、下図のような地図が知識なしで作れます。

右上のボタンを押すと、こんな感じで地図も変更できます。また虫眼鏡のボタンを押すと検索できるようにしてみました。


ファイル保存先
ここに補助ツールを保存します。Excel利用環境であれば動作するはずです。
使い方
このシートに必要事項を入力して、右側のボタンを押下すればおしまいです。アイコンNoはアイコンの種類を意味します。

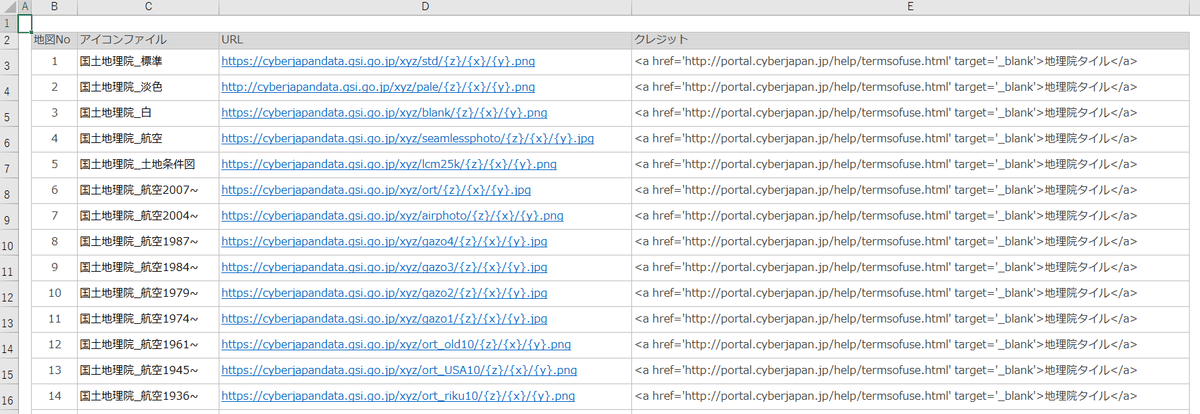
デフォルトでこんな感じで用意しています。追加・変更も可能でして、オリジナルのアイコンをiconフォルダに格納してファイル名を指定すればOKです。

地図を追加したければこちらも編集可能です。