
182Live2D編i:顔の向きを作ろう! 上下、左右、斜めがむずい。【美しょゲを作ろう】
美少女ゲーム制作日誌、 #美しょゲを作ろう 。
親知らずを抜歯手術してから調子落としてましたが、何とか元に戻ってきました。今日もLive2D作業を進めていきます!
《顔の向きを動かそう!》
表情パーツの動きは出来たので、次は顔の向きを調整します。
髪の方から作業しないのは、なるべく動きを付けた部分から繋がる場所から作業していく方が後で破綻しづらいかなと思ったからです。検証してないから本当の所どうかは分からんけどね。
そいじゃパーツの上にデフォーマさんを作って、これまで作った動きを維持したまま左右の振り向きを設定するよ!

髪とか表情パーツは一旦非表示にして輪郭から組み立てて行きます。こうしないと動いてないパーツ邪魔で形が変になっちゃうので。
まずは輪郭だけを動かして……

うーむ、自分の中で納得出来るような感じではないけれど、ひとまずこれで進めていこう。(パーツを表示してみるとイメージが変わることが多いので)
ここから中央位置を決めたいので「鼻」を表示させて設定します。
その中心から口と目の位置を決めていくイメージだね。そいじゃこいつもデフォーマ作って……

あまりのっぺりなアニメーションにはしたくないので、やや控えめな動きで設定してみました。次は「口」を調整っと。

開閉しても違和感のないように微調整しました。
あと若干だけ奥側が小さくなるようにして、顔の立体感が出るようにもしてます。こんな感じで↓

こういうちょっとした調整が違和感をなくすことが多いので、非常に大変な作業ですな……集中力がかなり持って行かれるので適度に休憩しつつ頑張ります。
さて、次は一番の難所である「目」ですね。
角度によって目の形って大きく変わるので死ぬほど微調整祭りが始まります。しかしイラストの良さとイメージが崩れるとイラストレーターさん側にも迷惑が掛かるので、より良くなるように気を付けねば!
ということで調整したものがこちらです。(眉もやっときました)

結構バランスいいんでね……?
そこまで大きな角度じゃないからまだ簡単でした。上手く行きそうで良かった良かった……まあ上下への動きもあるからね、引き続き制作を進めよう。
《上下と左右を極めよ!》
Live2Dには「上下の動き」と「左右の動き」を合わせる機能があります。

「4隅の形状を自動生成」というもので、これを使うと右下とか左上とか変化を合わせた部分を自動で作ってくれるのだ。
しかし残念ながら万能ではなく(自分が使いこなせてないだけかもしれない)、思った形状になってくれないことの方が多い。なのでそこから調整も必要になりますが……便利なので使うぞ! ありがとうLive2D!
というわけで、まずは向きを真っ直ぐな状態にしてから顔の上下を作るぞい!

はい、出来ました。手順としてはさっきと同じで、邪魔なパーツを非表示にして輪郭から作っていった感じです。
こうして作ってて思ったけど髪の影はだいぶ調整必要になりそうだね……どうして私は髪の動きを作るときに作成しようと思わなかったのか。謎です。
さて。やや微調整をしつつ、上下と左右の動きをガッチャンコしてみましょう!

手順としては、
①4隅の動きを作りたいレイヤーやデフォーマを選択。
②パラメータのところで合わせたい2つを選択。
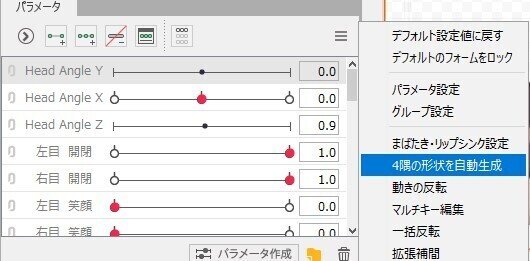
③パラメータ画面右上にある三本線のボタンを押して「4隅の形状を自動生成」をクリック。

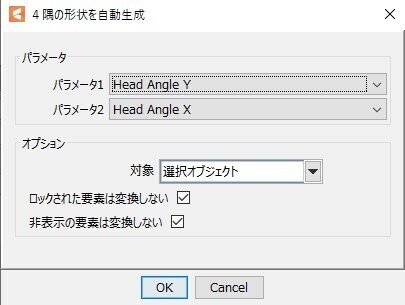
こちらの画面が出て、合わせたいパラメータが出てたら「OK」をクリック! これだけで生成してくれます。
そうして出来たものがこちらです。

おおー……お?
良い感じに動いてくれてますが、やっぱり違和感があるね。ここから微調整をして……

何が変わったんですかね? という感じかもしれませんが、ある程度直しました。ただ直していく内にわけわかめになってきたので……また後日気になったら調整する感じかな。
今日の作業はここまで、次回はいつまでも坊主だとアレなので「髪」を設定していきます!
あと様々な顔の向きにて、表情パーツを動かした時に違和感が出ないかとかも調べないとですね。やることいっぱいだ。
今後もこうして色々と調整させていただくと思うので、最終的にはイラストレーターさんにも確認を取っていただかねば。OKしてもらえるようにクオリティアップしていくぞ!
では、また次回お会いしましょう。
いいなと思ったら応援しよう!

