
175Live2D編b:モデリングとはなんぞや!【美しょゲを作ろう】
美少女ゲーム制作日誌、 #美しょゲを作ろう 。
前回に引き続き立ち絵のLive2Dモデリング作業を進めていきます。イラストを読み込ませたりガイドを作ったりと準備は出来たので、今日からモデリング開始です!
そういえ記事がLive2D公式マガジン『みんなの Live2D LAB』に追加されてます。ありがたやー!
キャラデザ&イラスト:なつきみち(@Natsukimiti)
《そもそもモデリングって何?》
元々は3DCGの言葉なんだけども、簡単に言えば「モデリング」=「物体の形状を作ること」です。
折り紙でいう折る作業、粘土でいう土を形にしていく作業のことなんだけども、Live2Dでは既にイラストがあるんだよね。だから形状を作るというかもう出来てるのでは?……とも思うんだけども。
残念ながら絵と形状はまた別物なのです。Live2Dでは「イラストに合わせた物体(透明)の形状を作る」という感じなのだ。
※なおその物体の動きを作るのもLive2Dモデリングの作業なんだけども、まずはそこまで考えないでおこう! ややこしいからね!
言葉で説明すると分かりづらいね。実際の作業で見ていこう!
《輪郭パーツだけ表示せよ!》

とりあえず分かりやすい顔の輪郭パーツでモデリングをしてみます。
このように全体のパーツを表示していると可愛いけど作業が出来ません。モデリングは形状を決める作業なので、髪や表情、首とか他のパーツがあると分かりづらい!
なので色々と非表示にして……

輪郭だけにしたら変なのが出来上がりました。何でしょうか、小豆でしょうか。(肌黒に見えますが、背景に会わせて色を調整してもらってるので実はもっと白い子です)
しかし髪や表情で見えなくなっていた部分も見えるので、これで形状が把握出来ましたね。ただこのまま作業を進めると他パーツと合わせた時に「思ってた形状と違う……!」となる可能性があります。
この状態だと本当に真っ正面向きかは分かりませんからね。ちょっと斜めだったり、実は背中側だったりともしもの場合があります。なのでLive2Dの機能「スナップショット」を使いましょう!
《スナップショットを使いこなせ》
スナップショットとはどういうものなのか。簡単に説明すると「現状の作業状態を1枚のイラストとして撮って保存する」という感じです。
どうやってやるかと言うと……

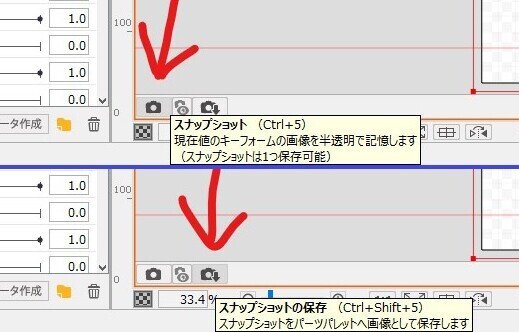
イラストが表示されてる左下にこういうボタンがあるのだ!
左側の「カメラ」マークを押すとスナップショットの撮影、それをパーツと同じようにイラストとして保存するには右側の「カメラ&下矢印」マークを押します。
実際に全部のパーツを出した状態でスナップショットしてみるとこんな感じ。

スナップショットを保存して、それ1枚のみを表示してみました。デフォルトで不透明度25%(半透明)&描画順最大(一番手前)で表示してくれるので楽ですぜ。
このスナップショットは他パーツを動かしても下絵として維持されるので、「元の状態がどんなものであったか」を把握することが出来ます。他パーツを非表示にした際にも簡単に確認できるので、モデリング作業では必須機能です。ありがとうLive2D。
ということでスナップショットを残して、先ほどの輪郭だけを表示しましょう。

これで大まかな形を意識しながらイラストに形状を付けていけますね。では輪郭のモデリングをやっていきましょう!
《Live2Dモデリング!》
さて、形状を作るというのはどういうことなのか。ようやく分かりやすく実践をお見せします。イラストの形状とは……

こんな風に「イラストを三角形に区切ること」です。
三角形1つひとつがイラストの形状になっており……って言葉で説明しづらいな。試しに頂点1つを動かしてみると……

こんな感じで三角形の中のイラストだけを変化させて、形を変えることが出来るんです。これは大袈裟にやってますが、より細かく設定することでVtuberみたいな滑らかな動きを再現することが出来るんよね。
この三角形で区切った状態のことを「メッシュ」と言います。三角形のことは「ポリゴン」と言う。ポケモンだね。
まあ用語はややこしいから後で覚えればいい、死にはせん。
メッシュを作る前に「なぜこれを作らなければならないのか」を体感で理解しておこう。例えば1つも区切らずに通常のイラストでこれを行うと……

太っちまったぜ……これだと細かい動きなんて1つも出来ないので、さっきみたいに三角形で区切る必要があるんだ。この辺りは3DCGの技術と同じだったりします。
そしてさっきから左側に出てる「メッシュの自動生成」という項目。こちらはイラストに応じてメッシュを生成してくれる素晴らしい(けど微妙にかゆい所へ手が届かない)機能。
ちょろっと数値を弄るだけで……

集合体恐怖症の人を地獄に落とすかのようなメッシュが生まれたり。

程よく良い感じのメッシュが生まれたりします。ただあくまでも自動なので綺麗なメッシュの生成は出来ません。
別に綺麗じゃないとダメって訳じゃないんだけども、動きを付けていく過程ではある程度整っている方が分かりやすいんだよね。特に今回のような正面構図は左右バランスが崩れると危険なので、出来る限り上下左右で整った綺麗なメッシュを作っておきたい。
※中央位置を決めたら、左右対称で生成とかしてくれる機能とか待ってます。
ということで主に大きく変化させたいパーツ&意識が集中するパーツは、主動でメッシュを作っていく方がいいかなと思います。あまり動かさないものは自動が時短でオススメ!
じゃあ主動でやっていこっかー……という所で今日はここまで。
ほんとに作業進まないんだけども、出来る限り分かりやすくアウトプットしていきたいのでご勘弁を。「これを読めば誰でもモデリング出来る!」くらいの記事にするので気長にお付き合いください!
では、また次回お会いしましょう。
いいなと思ったら応援しよう!

