
178Live2D編e:実際に目を動かして、動作チェック!【美しょゲを作ろう】
美少女ゲーム制作日誌、 #美しょゲを作ろう 。
前回は目のメッシュを作ったので、今日はそれを実際に動かしてみます。あんまり細かく記事にしていると長くなるので、これが終わったらもっと大まかな内容にしていくよ!
キャラデザ&イラスト:なつきみち(@Natsukimiti)
《パラメータを使いこなせ!》
では早速目を動かしていくんだけども、何も設定せずに動かしてしまうと元の形に戻れなくなっちゃいます。「元の形」⇔「変形後」が行き来できないとアニメーションではなく静止画になってしまうのだ。
というわけでLive2Dでは「パラメータ」という機能を使ってパーツの動きを作ることになります。

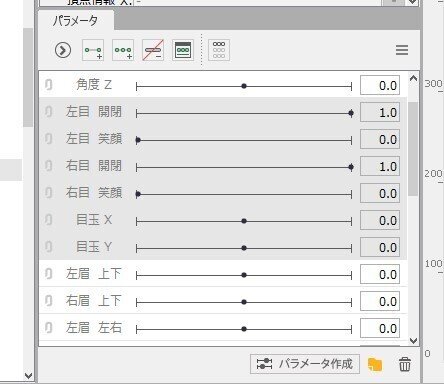
画面でいうと赤丸で囲った部分だね。最初から基本となるパラメータが設定されているので、ここから目に関する部分を使用していこう。

元からあるのは「目の開閉」「目の笑顔」「目玉のXY(位置)」の3種類。
開閉はそのままの意味で数値が0なら目を閉じ、1なら目を開けるという感じ。笑顔って何やねんという感じだけど、これは0の時は真顔に、1の時は笑みになるように設定する。
位置に関しては正直どっちでもいい気はするんだけど、私の場合はXが上下の動き、Yが左右の動きで使っていきます。数学では逆なんだけどね、位置を表わす測量とかではこっちが使われてるらしい。よく分からん。
とりあえず笑顔とか目玉の位置とかは置いといて、試しに目の開閉を作ってみよう!
《瞳を閉じて》
まず最初に「目の開閉」パラメータに「キー」と呼ばれる頂点を作ります。

動かしたいパーツを選択状態にして、そしてパラメータ画面の左上のボタン(赤矢印のとこ)を押すと……上の画像のように「右目 開閉」のところに緑の点が増えました!
そうすると2つの緑の点に、現状のパーツの形が保存された状態になります。数値0の時にパーツを動かしても、数値を1にすれば元の形状に戻るって感じかな。
これを利用して数値0の時に「目を閉じている」状態を設定しよう。

こうして「右目 開閉」の「数値0」をクリック。緑の点の周りに赤い縁が出ていると、そこを選択している状態になります。
この状態で上まつげを目閉じ状態へと変形させていきましょう!
(今回はイラストレーターのなつきみちさんがレイヤーに入れてくれていた、目閉じ状態の位置確認レイヤーを使って調整しました)

こんな感じでどうだー!
ちまちまと頂点を移動させ、目閉じの形を作ってみました。これで数値0と1を好きに動かしてみると……

う、動いたー!
という風に間の動きも作ってくれます。もしもパラメータを操作した時に動きが変な場合は「頂点の位置を調整する」か、パラメータ自体に頂点を増やすことで対応出来ます。
※目玉の位置とかは基本3点で作って、真ん中が通常状態、-1が左、+1が右という形になったりするのだ。
さて、他のパーツも動かしていく訳ですが……1つだけ気を付けておくことがあります。それは上まつげの裏側にパーツを隠すこと!
パーツをパラメータ上で消すことは出来ますが、急に消えると違和感が生まれちゃうので……上手く上まつげの裏に隠すようなイメージで、他パーツを動かしていきます。

実際にこちらの下まつげ(目尻)でやってみよう。これを動かして、目を閉じた時には……

こうなるようにした。しかし上まつげパーツを非表示にしてみると……

謎のブーメランみたいな形になってます。どれだけ変な形でも上まつげに隠れて見えなければ問題なしなのだ!
まあ、ただ隠せばいい訳じゃないんだけどね。上まつげに隠しつつ、目を閉じる時の動きが変にならないことを意識して調整しましょう。
《出来上がったものがこちらです》
なんやかんやと作業をして、目のパーツ全てに開閉パラメータを付けてみました。(やってることはどれも似たようなものなので端折ります)
では早速完成した動きをご覧ください!

おっ、結構違和感なく動いてるんじゃないかな?
白目の変形が若干気になるのと、やや上まつげの形が変かな。後者は後でメッシュ割りを再調整しておくので、それを元に左目のメッシュも作成していくぞ!
ちなみに目閉じ状態の上まつげに隠したパーツだけ見せると……

とんでもないことになってる。初代プレイステーションのグラフィックみたいだな。
よし、今日の作業はここまで。
次回は「笑顔」パラメータについて実践でどうなるかを見つつ、左目以降のメッシュ作成も進めていければと思います。可愛く動かせるように頑張るぞー!
では、また次回お会いしましょう。
いいなと思ったら応援しよう!

