
200回記念:第1弾PV公開しました!【美しょゲを作ろう】
どうも。シナリオライターやったりやらなかったりしてます、恒石涼平です。
もうすぐ「企画やるぞ!」となってから2年が経過する美少女ゲーム制作日誌、 #美しょゲを作ろう 。記念すべき200回目の記事ということで、本日は第1弾PVを公開いたしました!
この記事ではPVが出来上がるまでの過程を簡単に解説しちゃいます。
《PVが出来上がるまでの流れ》
このPVは以下の流れで制作しました。
①Live2Dで30秒のループ出来るモーションを作成
②動画ソフトのPremiere Proでテーマ曲部分を仮当て
③SEとかロゴとか入れて冒頭の雰囲気を構成
④Cubaseで使えそうな台詞を抜き出し、音量上げて書き出し
⑤Premiere Proで台詞入れて冒頭部分を調整
⑥テーマ曲部分に上下の黒帯を入れて、歌詞を入力
⑦Live2Dで別パターンのモーションを作成
⑧Premiere Proで一部モーションを差し替えて完成!
…………
はい、なんのこっちゃですね。アニメーションソフトに動画編集ソフト、挙げ句の果てには音声編集ソフトまで使ってるので非常にややこしい。
今日は各分野の知識がない人でも楽しめるように、めっちゃ簡単な解説で各項目見ていきましょう。
なお今回は全部自分で作ったので「雰囲気で素材を当てながら形を作っていく」という感じでPVを制作してます。外部に依頼する場合ならどんなPVにしたいのかを仕様書にまとめる必要があるんだけど、その辺りは端折ったね。
そしてPVに使った素材には「タイトル画面のLive2Dモデリング」や「音声収録」といった事前に作業していたものが含まれるんだけども、あくまで素材なので今回解説は無し。前者は他のnote記事にまとめてるし、後者は次回から話す内容なので許して!
《流れに沿って簡単解説!》
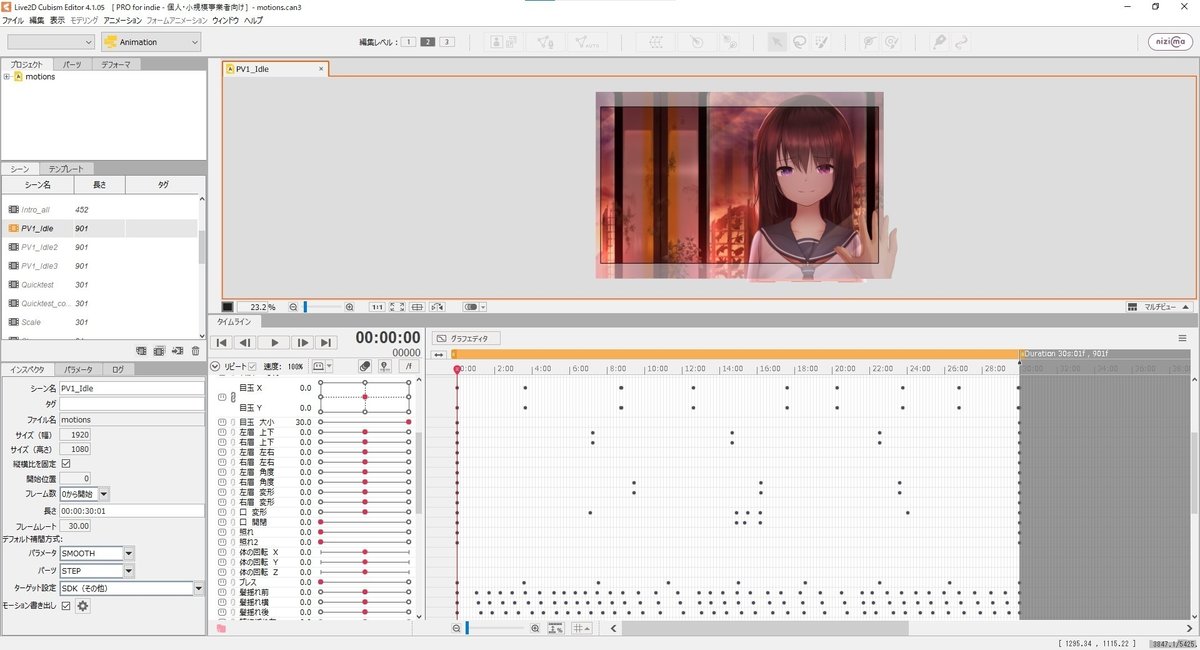
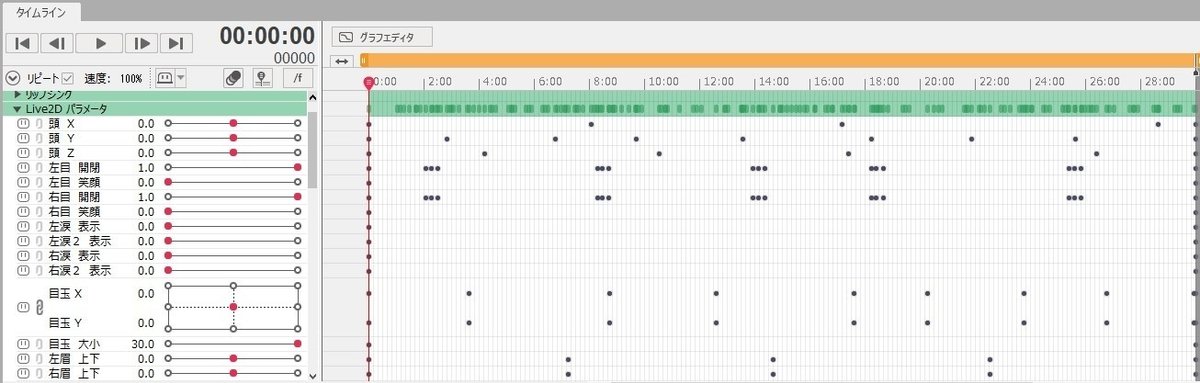
①Live2Dで30秒のループ出来るモーションを作成

まずは「Live2D」での作業。タイトル画面を制作した時のファイルを使って、新しい動画を作ります。
この画面では時間ごとに動きを設定してアニメーションを制作することができ、今回は30秒尺で各パーツを少しずつ動かしてみました。
このモデリングは可動範囲が狭いのであまり動きを入れられないんだけど、動画ではアニメーションらしさを出したいので「風で髪がなびく」という感じにしてみました。
テーマ曲は4分くらいなので30秒じゃ足りないんだけども、ひとまずこちらの動画をループさせることで尺を補完しよう。ということで動画ファイルに書き出し、次の作業へ。
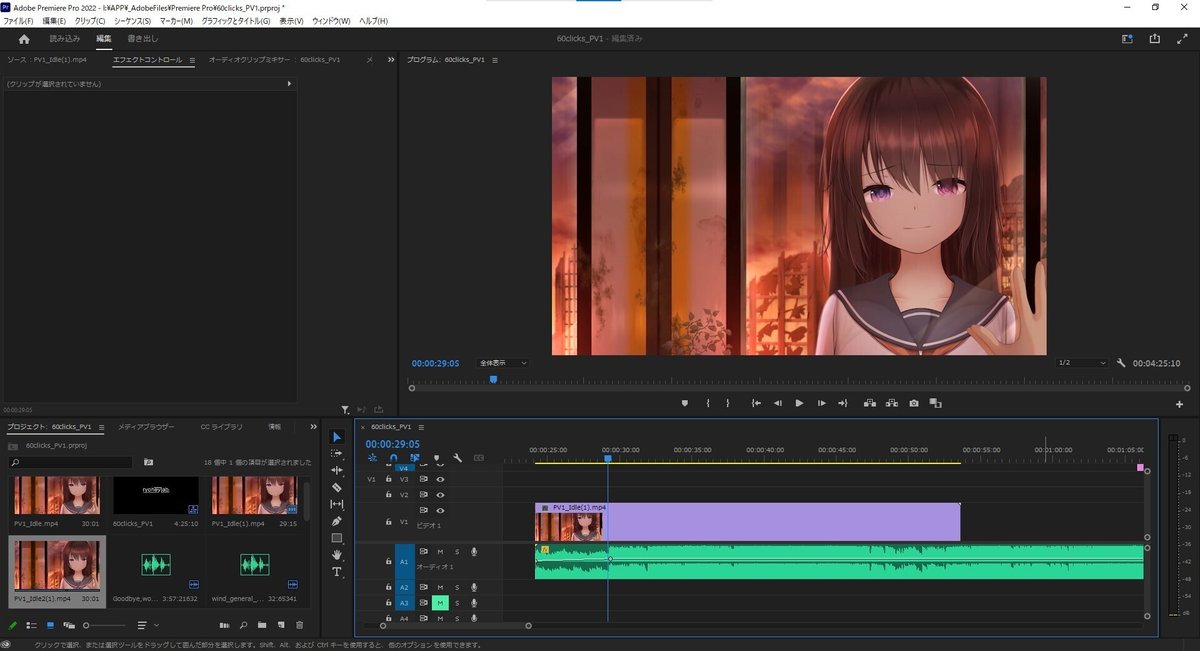
②動画ソフトのPremiere Proでテーマ曲部分を仮当て

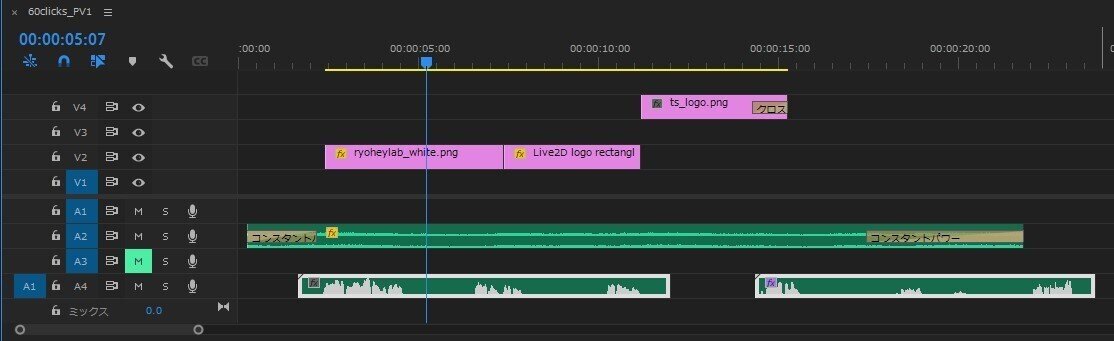
これが動画編集ソフト「Premiere Pro」の画面。先ほど作った30秒の動画と、テーマ曲のファイルを入れてみました。
右下の所で上にあるのが動画、下にあるのが音声。見て分かる通り動画の尺がてんで足りてないので、動画をコピペしてループさせることで仮置きします。

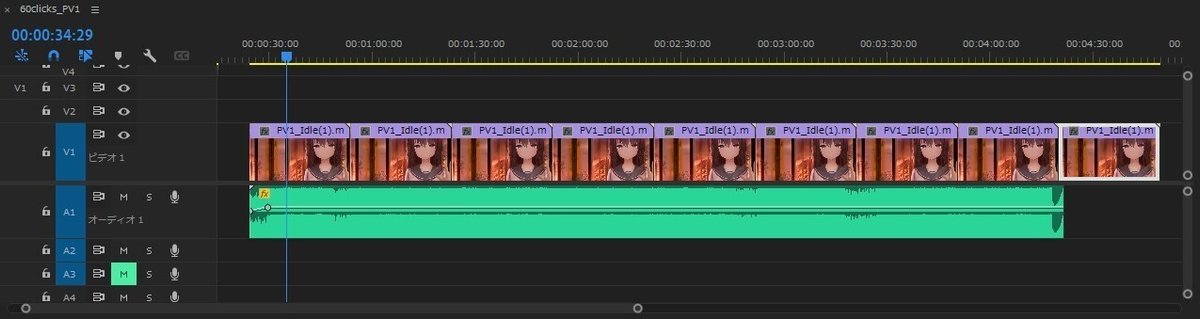
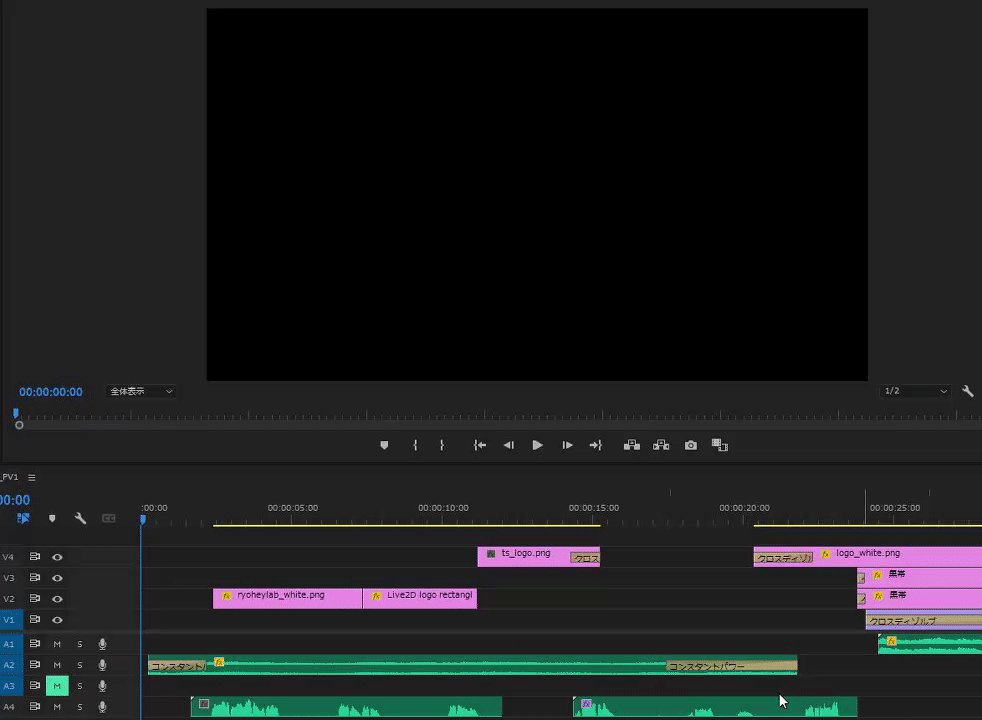
こんな感じ。今度は逆に動画が尺を超えてるんだけども、仮置きなので気にしない。
これで再生してみて動画の雰囲気をどうするか考えて……冒頭はロゴ出しながら台詞入れてドラマチックなPVにしたいなと思いつきました。なんかこう映画とかである感じのね、あれよ。
なのでゲームでも使用するタイトルやブランド、使用ソフトのロゴと、ドラマチックさを演出するための環境音を入れることにしました。
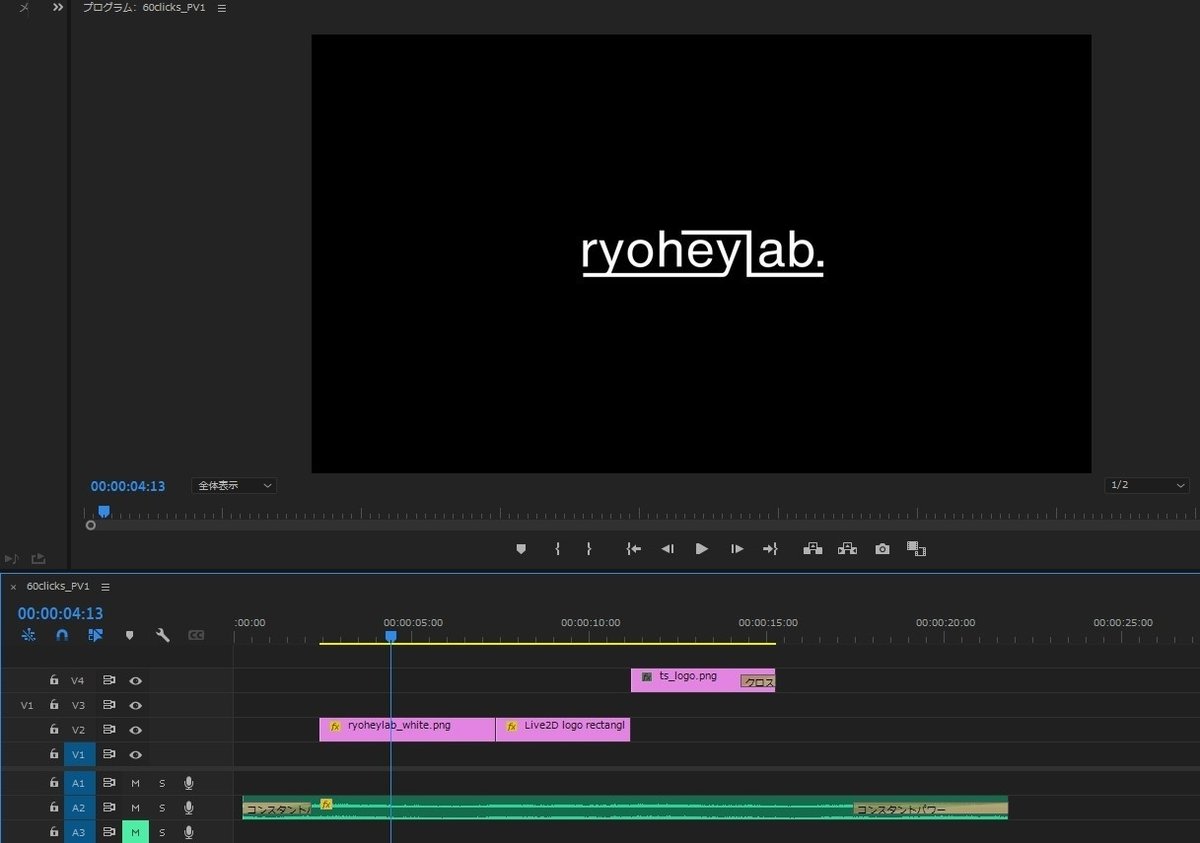
③SEとかロゴとか入れて冒頭の雰囲気を構成

ロゴはとりあえず3つ。「ブランドロゴ」「Live2Dのロゴ」「ティラノスクリプトのロゴ」という順番で流すことに。
そして環境音はGame Master Audioという所から出てる「PRO SOUND COLLECTION V1.3」という効果音素材集から選出。
物語の世界観に合わせて荒廃した感じを出したかったのと、髪が揺れる理由付けも含めて「風が吹く環境音」を流すことにしました。なお使用したファイル名は「wind_general_soft_low_loop_03.wav」です。
これらを適当に並べて……台詞がないと位置の決めようがないことに気付きました。なので次は使用する台詞を抜き出してくることに。
④Cubaseで使えそうな台詞を抜き出し、音量上げて書き出し

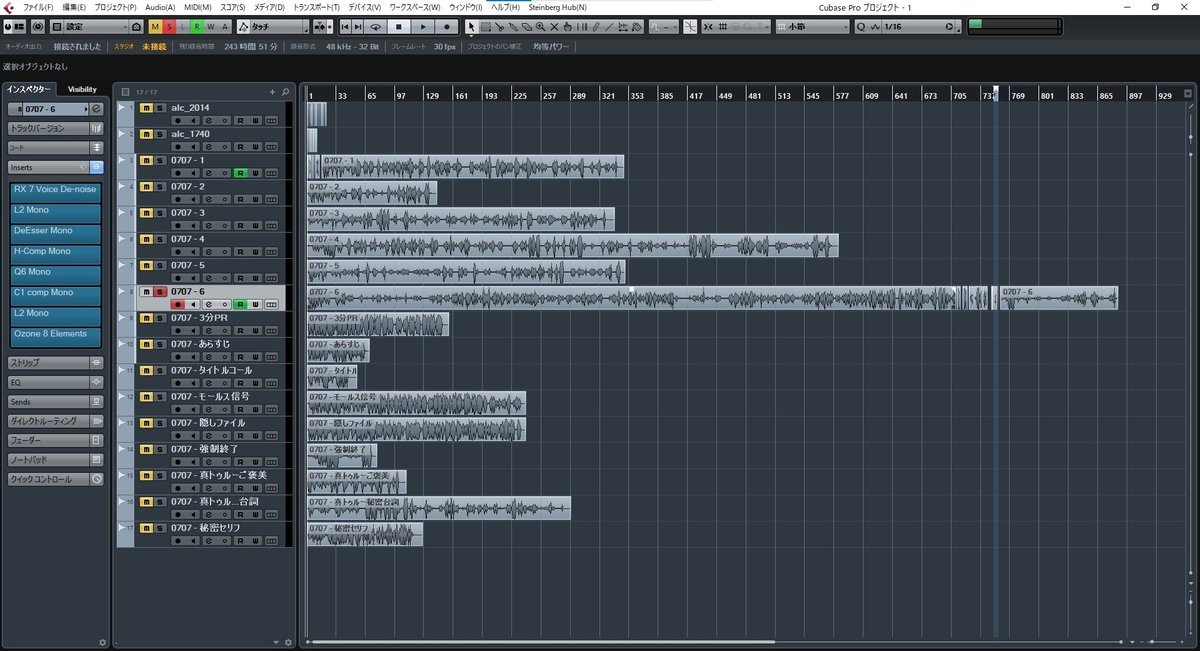
はい、今度は音声編集・作曲ソフトの「Cubase」を起動しました。並んでいるのは音声収録を経て納品してもらったボイスたちになります。
余談だけど、ここにある音声全部合わせると大体2時間10分くらいのボイスがあります。収録に関しては後日また記事でまとめるね。
さてここからドラマチックなやつを抜き出すんだけど……選ぶ基準としては「2~3台詞で印象的なもの」「単体でも雰囲気が伝わるもの」「謎を残すもの」といった感じ。それで選ばれたのがこちらになります。

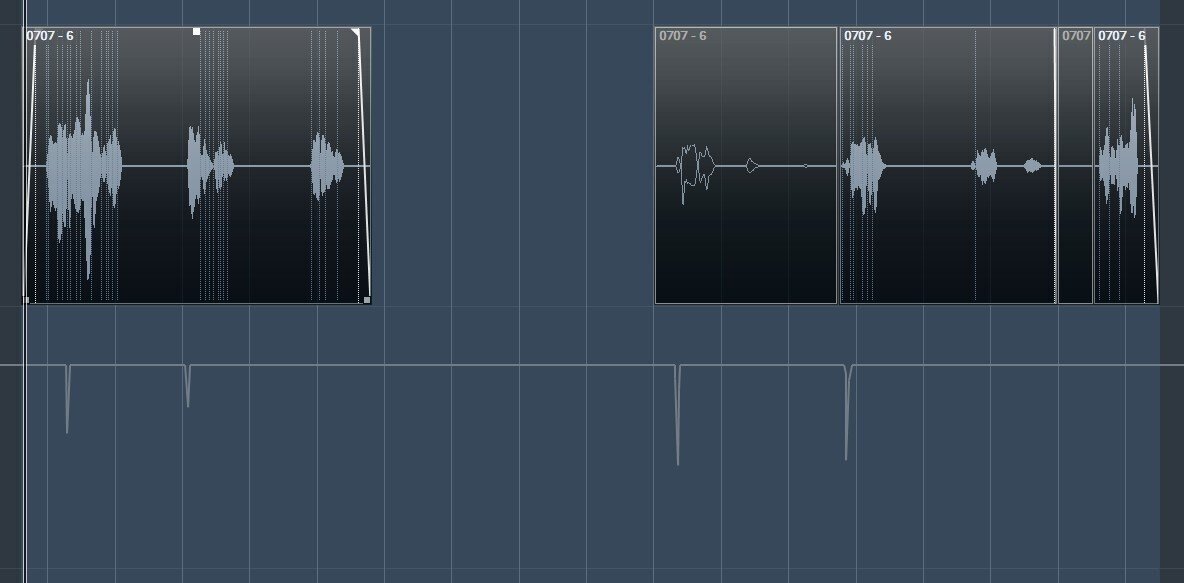
台詞は「これは私の最後の我がまま。大好きな人だから、お願いします」 「私の為に。私を……消してください」の2点。
これだけでもすっごく雰囲気があるので、こちらの音声を音量アップして書き出しました。
……いや本当はプラグインっていうのを色々突っ込んで、聞きやすい音声に調整してるんだけども。非常にややこしいのでその点も後日に回そう。
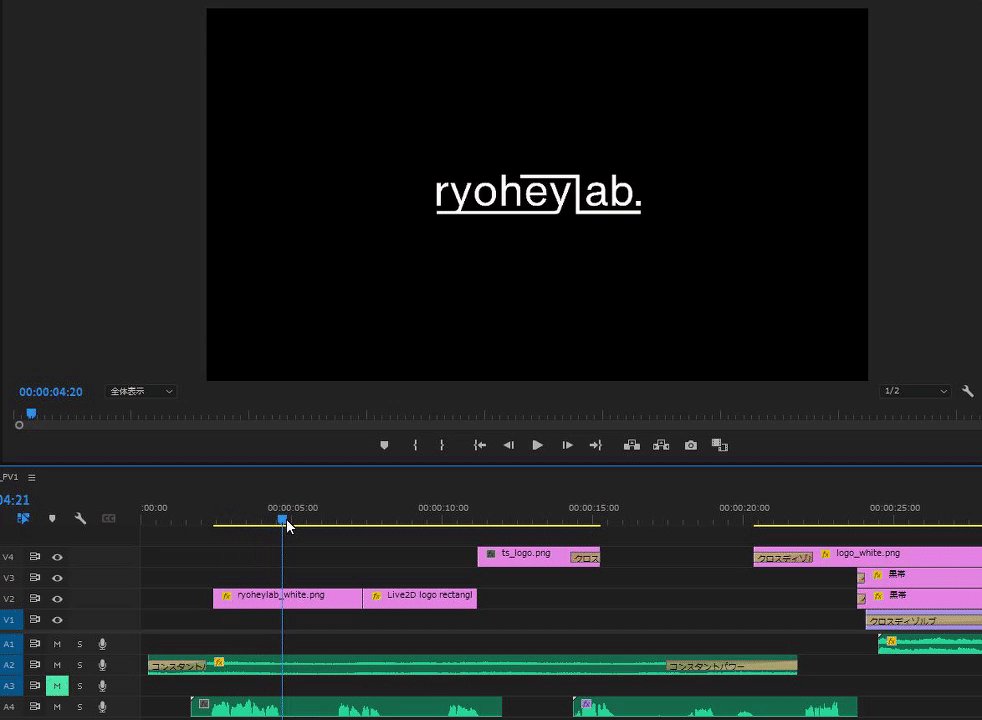
⑤Premiere Proで台詞入れて冒頭部分を調整

Premiere Proに戻ってきて、書き出した台詞2つを下側に置いてみました。
これで風の音を流しながら台詞が流れるようになり、かなりドラマチックな雰囲気を醸し出してます。後はロゴが切り替わるタイミングを調整して……

台詞の最後辺りでゲームのタイトルロゴをフェードイン!
という構成にしてみました。なおフェードイン・フェードアウトは「すーっと出てくる」「すーっと消える」という感じです。
これにて冒頭部分は完成。台詞が終わってすぐ、いい感じのタイミングにテーマ曲が流れるように配置して、次は「歌詞の配置」をしていこう。
⑥テーマ曲部分に上下の黒帯を入れて、歌詞を入力
私に技術があればかっちょいい歌詞の出し方をして、MVっぽくしたいんだけども……まあ分からないので普通に出すことに。
ただイラストの上から出すと雰囲気はあるけど見づらいかなと思い、今回は見やすさを重視して上下に黒帯を入れることにしました。

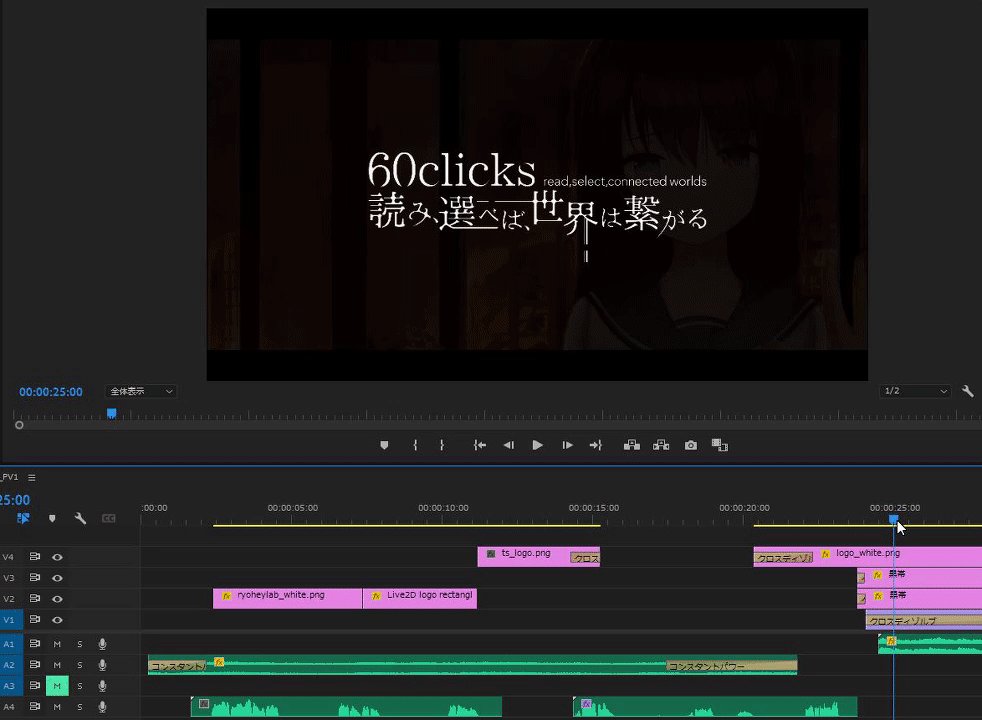
この下の黒帯に歌詞を表示していこう。でも曲名や歌手・作曲者辺りの情報は格好良さ重視がいいかなと思ったので、イントロの間にど真ん中へ……ドーン!

シンプルな細い文字に格好良さを感じてしまう人なので、こんな感じで表示してみました。後は歌に合わせて歌詞を置いていって……


これで歌詞の表示は完了しました。後はタイトルロゴを上手くフェードアウトさせたり、曲の始め・終わりで動画をフェードイン・アウトさせて……
何かちょっと、味気ないな? と感じてしまいました。
動画自体が30秒の繰り返しになっちゃってるので、もう少し変化が欲しい。それと曲の最後はかなり意味深になってるから、その点で一気に変化を付けたい。
そんな風に考えて、今度はLive2Dで別に2つのモーションを作ることにしました。
⑦Live2Dで別パターンのモーションを作成
これが元のモーション。

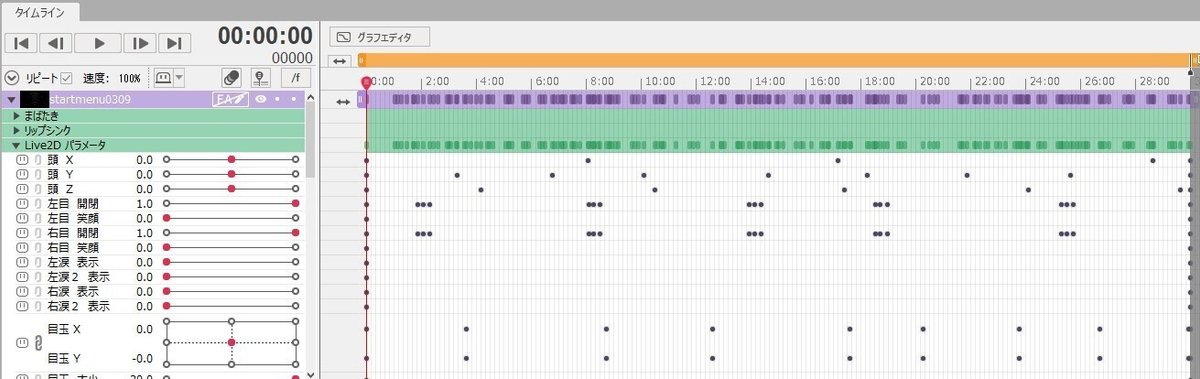
こいつを複製して、ちょいちょい数値を弄ったり、口を開かなくしたりと調整。

この2つを見比べてみても分かる通り、ほとんど変わってないように見えるよね。正直あまり変えすぎると「モーションの変化に意識がいく」という状態が生まれるので、出来るだけ自然に変化が生まれるように大きく変えないようにしてるんです。
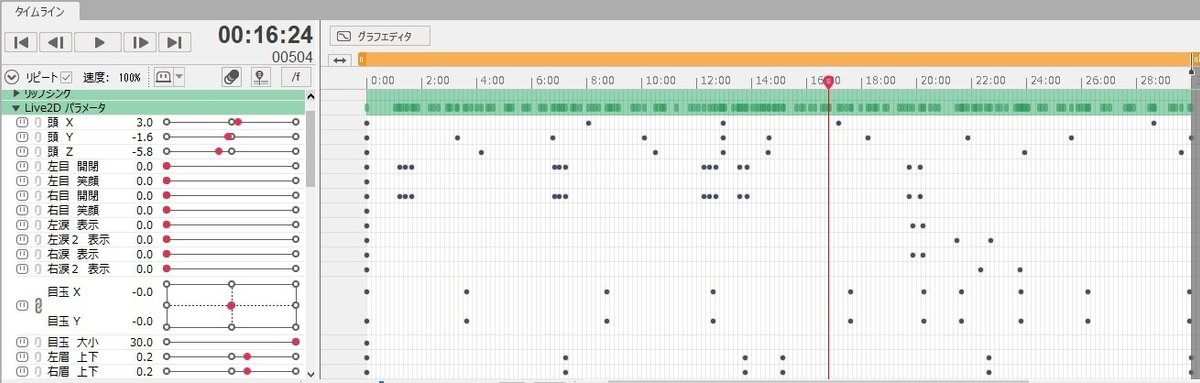
そしてもう1個複製して、動画から印象付けたい時間を参照、その部分を「目を閉じた笑顔にする」感じにしてみました。

この画像見ても分からんけども、目を閉じるようにしてます。あと目を開いた後には涙を浮かべるようにしてるんだけど、そっちはあまり意識されないように自然なフェードインに設定。
これで3種類の30秒モーションが出来たので、再びPremiere Proに戻って差し替えます。
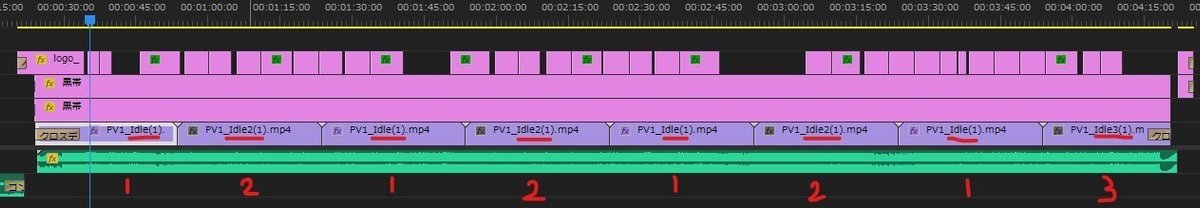
⑧Premiere Proで一部モーションを差し替えて完成!

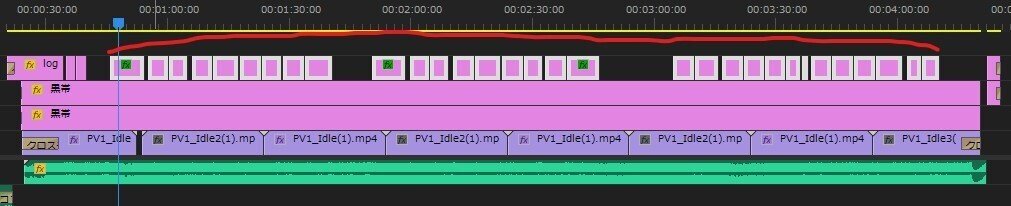
はい、差し替えました。
順番的には「最初作ってたモーション、さっき作った1つ目のモーション」を交互に繰り返す形にして、最後の所だけさっき作った2つ目のモーションにしてます。
構造的には30秒を繰り返していたのが「1分を繰り返す、最後だけ別パターン」という感じになったので、多少は自然さが出来たかな?
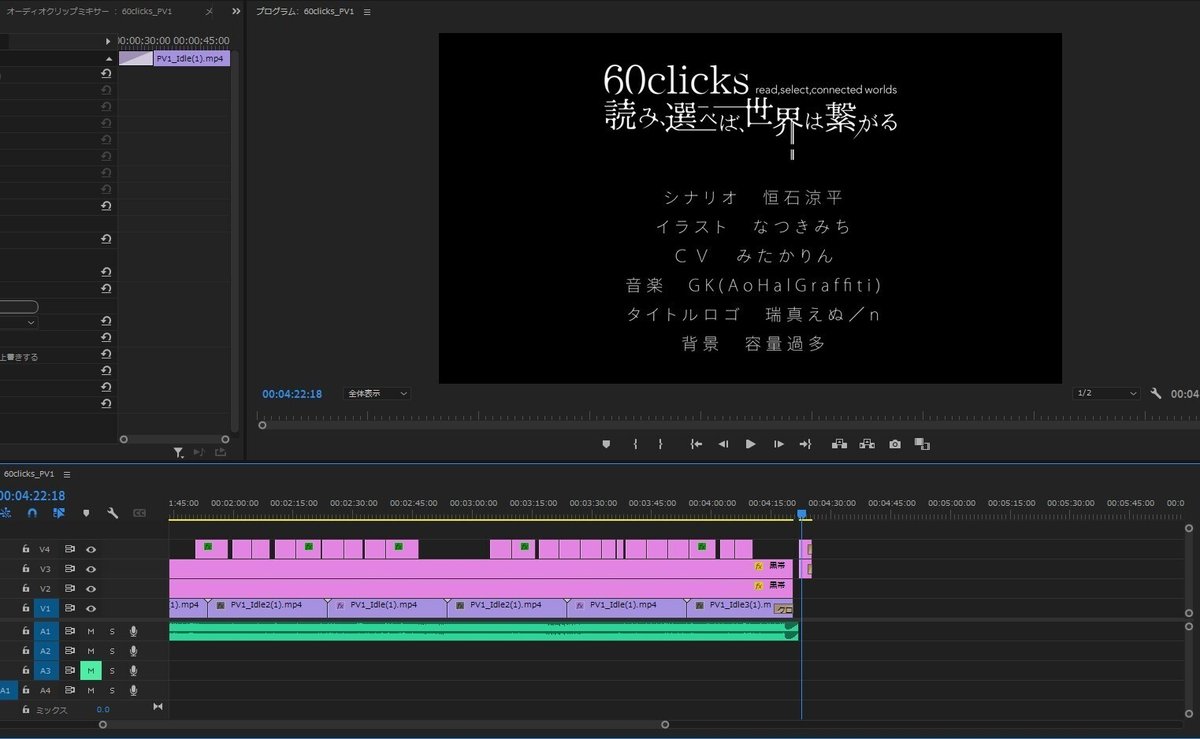
これで最後にまたロゴと、スタッフリストを記載して……

これにて、第1弾PVが完成だ!
《おわりに》
出来る限り大まかに解説するようにしたんだけど、やっぱり専門的な分野だから分かりづらい記事になっちゃったかも。許せ。
まあこうして色々な分野に首を突っ込みながら、1人でPVを制作しました。シンプルだけど印象に残る動画に出来たんじゃないかなと思います。
さて、次回からは「音声収録」についての記事をまとめていきます。
もう既に音声収録やテーマ曲制作は済んでるんだけども、まだnoteでは書いてなかったので一気にお話しできれば。音声収録までの流れ、オンライン立ち会いでの収録はどんな感じなのか、収録におけるディレクションの仕方、納品された音声の編集……うーん長くなりそう。
まあヨシとしよう。今後も分かりやすさを求めつつ、実録的な知識をしっかり解説していきます!
では記念すべき200回目の記事、お読みいただきありがとうございました。次回をお楽しみにー!
いいなと思ったら応援しよう!

