
229スチルLive2D編b:Live2Dアニメーションを一気に見よう!【美しょゲを作ろう】
美少女ゲーム制作日誌、 #美しょゲを作ろう 。
もっと作業しろよと思いながら別ゲー制作にばかり掛かりきりになってましたが、ようやくLive2Dアニメーション制作が完了しましたのでご紹介します!
《作ったLive2Dアニメリスト》
まずは事前にスプレッドシートへまとめた、作っておくアニメーションリストがこちら。

立ち絵のときよりは種類が少ないのですが、CGということもあって「より細かい動きが見えやすい」という点が重要になります。
つまりは小さな動きを見せることを意識するのはもちろん、プレイヤーが小さな違和感にも気付きやすくなるというデメリットもあるので要注意。変なところがあったら調整しないといけません。
そんなことを考えながら作った全てのアニメーションをちゃちゃっと見ていきましょう!
《待機モーション》
◆Idle1

せっかくのアニメーションなので「髪」は揺らします。廃れた車両の中なので風は吹いているのです。
◆Idle2

さて、何が違うのでしょうか。
ちょっと瞬きのタイミングを変えてたり、髪の揺れとかを変えてたり。本当にちょっとした差なのですが、ランダム再生する時に「気にならない程度に、でもずっと同じ動きと思われないように」という感じで調整してます。
◆Idle3

こっちはもうちょい分かりやすい差になっているかと思います。
髪の揺れ方が1と2は前半に揺れて後半収まる感じなのが、こちらでは中盤全体で大きく揺れてたり。逆に頭はこちらでは動いてなかったりと。
一応こちらのIdleモーションは5番まで作ってます。使うかは知りません。
《仕草モーション》
◆近づく

ぎゅっと身体を近づけてくるモーションです。
両手を内側に動かすことでより可愛く見えるようになってるかと思います。
◆離れる

近づいた状態から、通常位置へと離れるモーション。
パラメータの「身体の回転」「腕」は待機モーションなど他のアニメーションには打たないようにしているので、多分近づくモーションをした後はずっと近づいたままになってるはず。なのでそこから通常に戻るためのモーションを作成しました。
◆俯き

ネガティブな感情を伝えやすい「俯き」のモーション。
仕様上そこまで可動域がないのでしっかり俯くことはできませんが、頭の向きだけでなく首の曲げ(角度Zのパラメータ)を併用することで多少俯いた感じを演出しました。
◆見上げ

「離れる」モーションと同じで、俯き状態から通常位置へ戻るモーション。
問題があるとすれば待機モーションに「角度X・Y」を使っちゃってるので、待機モーションはそれぞれ「俯き」「見上げ」状態の差分を作らないといけない。
顔の動きのパラメータをもう1個作るなりして、待機モーションと仕草モーションで同じやつを使わないようにした方が賢明かもしれない。
《ボディランゲージモーション》
◆首振り(上下)

主に肯定を表わす「首振り」のモーション。
髪の揺れが頭の動きにちょっと遅れるようにして、なるべく自然になるように心掛ける。
◆首振り(左右)

今度は主に否定を表わす「首振り」のモーション。
首振りは回数によっても受ける印象や感情が変わってくるんだけど、今回は1~2往復にしてなるべく普通の否定を表わしました。
◆首傾げ

疑問などを表わす「首傾げ」のモーション。
シンプルに可愛さもあるよね、この動き。傾げる時はやや早く、戻す時はゆっくりめにして自然になるようにしました。
あと個人的には「傾げる時に目を閉じてると可愛い」という気がしてます。気の迷いかもしれません。
◆ぎゅっと握る

仕草モーションとは違い、ぎゅっと寄ってから離れるモーション。
少しの時間だけにすることで「思わずぎゅっとしてしまった感」を演出してます。今は表情を何もしていないので伝わりづらいですが、ここに表情付くだけでもかなり印象深くなる……はず!
《表情(Expression)》
◆澄まし

特に感情のない「澄まし」の表情。
ポジティブにもネガティブにもならない微妙なラインを狙いました。
◆笑み

優しい「笑み」の表情。
次項が「笑顔」なので、ここでは微笑をイメージして作成。最初から名称を「微笑み」にしておけばよかったのでは?
◆笑顔

目を閉じた「笑顔」の表情。
これらの表情を作っている時に色々と絵の不具合にも気付いてきました。例えばこの笑顔だと目を閉じた際に目の周りが何故か明るくなってるかと思います。これは輪郭のイラストが「目を開いた状態での塗り」になってしまっていたので、目を閉じると不具合が生じる状態でした。
という訳で……

はい、諸々直しました。見比べると左目の下側とかすごい分かりやすいかと思います。
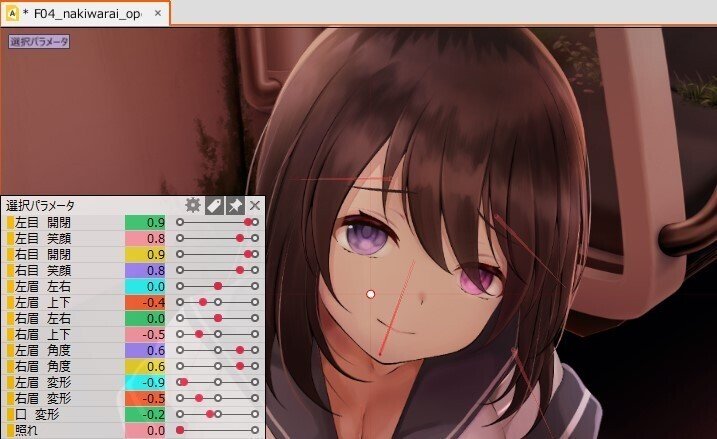
◆泣き笑い

当初泣き笑いを作ろうとしました。しかし気付いたのです。
泣き笑い作ろうって思ったの納品の後だったので、そもそも涙がねえ……と。
というわけで……

はい、つくりました。あと地味に目のハイライトもレイヤー分けされたなかったので作成してます。
とりあえず泣きながら笑う一種の不気味さが伝わるので、これでOKでしょう!
◆不満

怒りの一歩手前な「不満」の表情。
悲しさというよりはちょっと嫌に思ってる感じが伝わるようにしました。何故なら悲しみの表情はまた別にあるからね!
◆怒り

ぷんすかと「怒り」の表情。
なお他の表情もですが若干「頬の染め」も出したり消したりしてます。感情が強くなったら染めを強めるイメージですね。
◆しょんぼり

悲しみの一歩手前な「しょんぼり」の表情。
眉をハの字にして、少しだけ目を細めて感情を演出してます。なお次に「悲しみ」の表情もあるので、感情が大きくなりすぎないようにも注意しました。
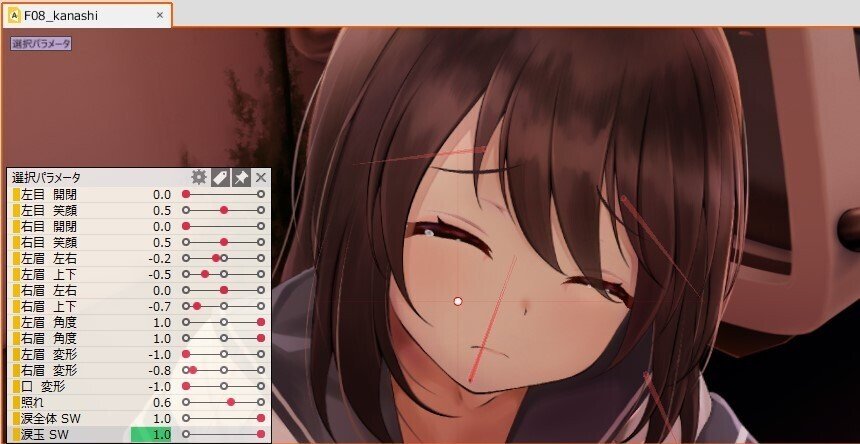
◆悲しみ

目を閉じて涙を浮かべる「悲しみ」の表情。
涙を作る際に「涙の玉」と「涙の筋(下に垂れていく部分)」を別で制作し、Live2D上でも別に表示できるようにしました。なのでここでは「涙の玉だけ表示する」感じになってます。
◆泣き

目を開けて涙を流す「泣き」の表情。
こちらは「涙の筋」も表示して、より泣いてる感を出してます。なお目を開く閉じるの差として自分は、「キャラ自身の悲しみ」を表現するなら目を閉じる、「悲しみをこちらへ訴えかけること」を表現するなら目を開く……というイメージでやってます。
今回は後者なので泣きが一番強くなるこの表情で目を開いてます。
◆驚き

ええ、また私は気付きましたよ。驚きを作るためのパラメータが足りないことに。
目をもうちょい開かせるというの手なんですが、何より「黒目のサイズ」を変えることで感情の表現する幅が広がります。
はいという訳で毎度のことながら……

あとから追加完了! あんまり小さくするとドキドキ文芸部みがあって非常にドキドキする。
さてこいつを使いまして……

このような感じになりました。見比べると目が小さくなってると分かるはず。
あと眉も他の表情より上げて、少し間も離すようにして驚きの感情を演出してます。なお口の開閉は音声ファイルに応じて自動で動くようにしたいので、どのモーションにも打たないようにしました。
《今日のまとめ》
という感じで作ろうとしていたLive2Dアニメーションを全て作成しました。
シナリオ上で他にも必要なものが出てくるかもしれませんが、それはまた後ほど。とりあえずスチルLive2D編は以上になります!
次回は何するか未定ですが、少し前に考えた広報の準備とかしようかなと思ってます。あとBGMも依頼して納品してが終わってるのでその辺りもまたお披露目できればいいな。
そんな感じでまったり進めていきます。では、また次回お会いしましょう!
【メンバーシップも募集中です】
いいなと思ったら応援しよう!

