
191スタート画面編b:Live2Dでスタート画面を作ろう【美しょゲを作ろう】
最近の歯医者って定期クリーニングしてくれるんだね。すごい。
という訳で美少女ゲーム制作日誌、 #美しょゲを作ろう のお時間です。今日は前回お見せしたスタート画面について、Live2Dでどのように作ったのかを解説していきます。
《Live2Dでモデリング!》
モデリングに関しては前に立ち絵の部分で解説してるので、軽く触れるだけにしましょう。「モデリングってなんぞや」という方はこちらの記事からご覧くださいまし。
長いから覚悟の準備をしてから読むんだぞ。
◆目の前がまっくらになった
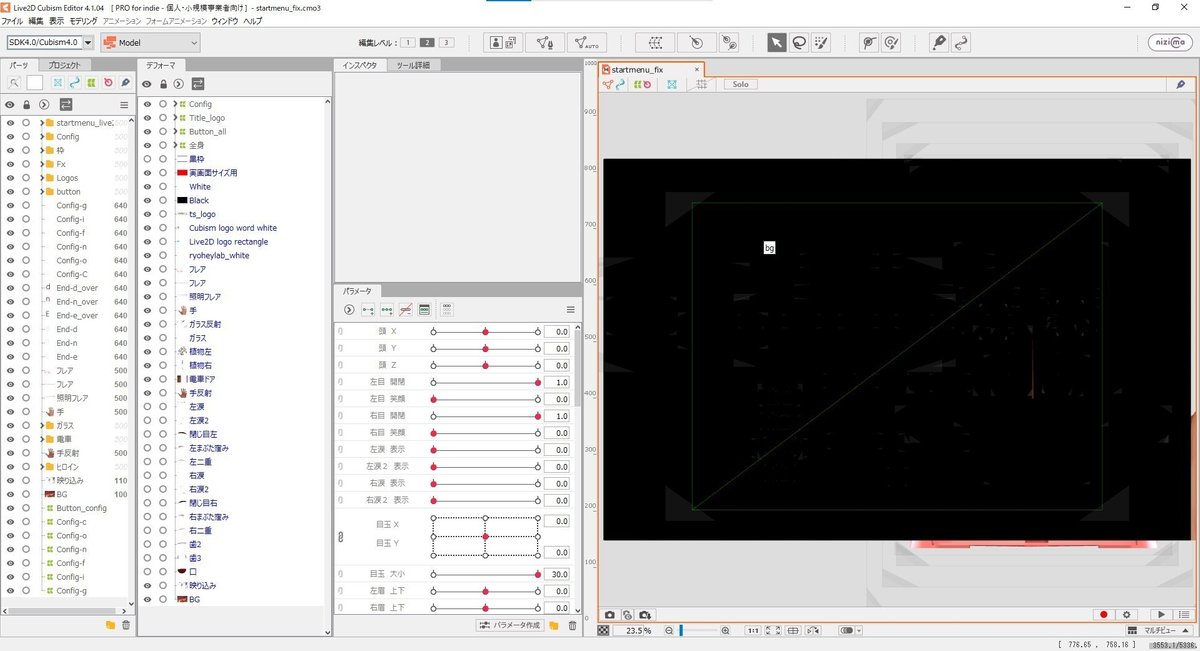
さて、今回のスタート画面は「起動~コンフィグ画面」まで全て1つのLive2Dファイルにまとめました。
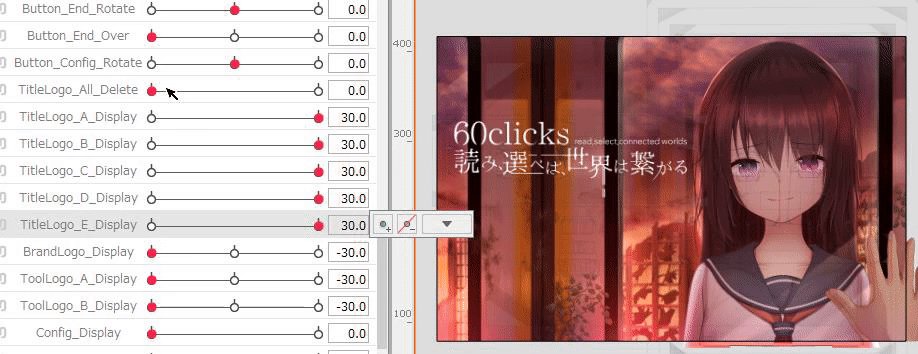
事前にPhotoshopにてイラスト&タイトルロゴを使って画面をデザインし、それをLive2Dに組み込みました。それがこちらになります。

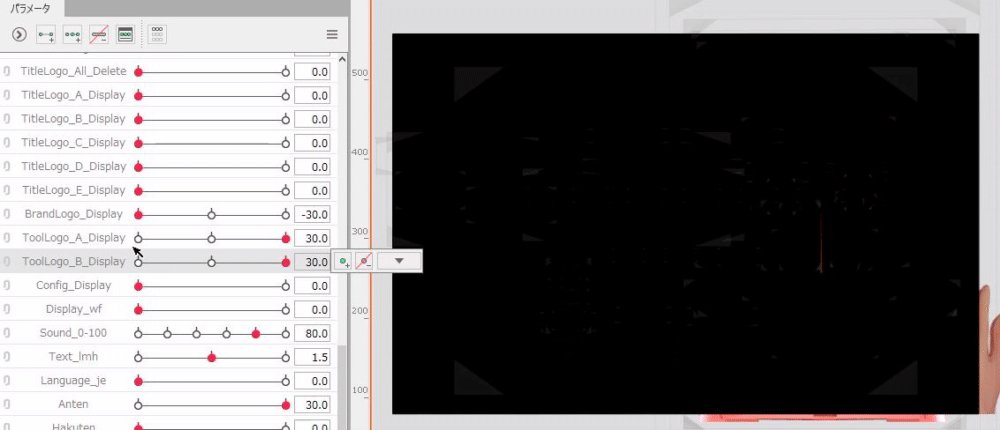
ゲーム起動時の暗転状態もLive2Dでやってるので、パラメータをデフォルトにすると真っ黒になってます。なので暗転&暗転解除もパラメータで作って……

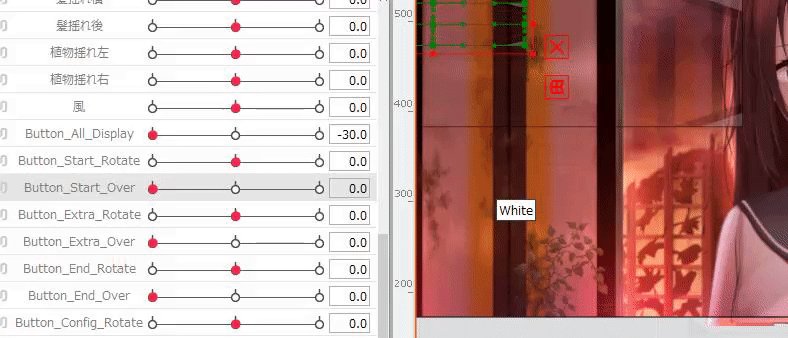
こんな感じで演出できるようにしました。一応白くする(白転と勝手に呼んでいる)やつも用意したので、クリア後の演出とかに使いたいね。
◆ヒロインを動かそう
暗転は置いといて、まずは立ち絵と同じようにヒロインのパーツをモデリングします。
タイトル画面でキャラを大きく動かすとそっちに視線が行っちゃうので可動域は狭めで作ることにしました。大は小を兼ねるということで頭は立ち絵と同じくらい動かせるようにして、体の動きは無しという感じ。

髪の揺れとかも設定したんだけど、今回は物理演算無しです。
……うん。実際にゲームに組み込んだらさ、作ったアニメーションより物理演算が優先されたのよ。よく分からんけど、自然に動かしたかったので無しにしました。
もしかしたら立ち絵の方も無しにするかも、そこはまた今度考えよう。
◆オブジェクトも動かそう
キャラだけが動いて、背景はカチコチに動かない……というのはちょっと違和感が生まれやすいよね。とはいえ物語上、電車を動かすことは出来ない。
せめて髪の揺れと一緒に動かそうと思い、背景の植物のモデリングもします。

ほんのちょっとだけど動かしました。これと髪を同時に動かすことで、風が吹いているような演出を作るぞ!
◆タイトルロゴを表示させる

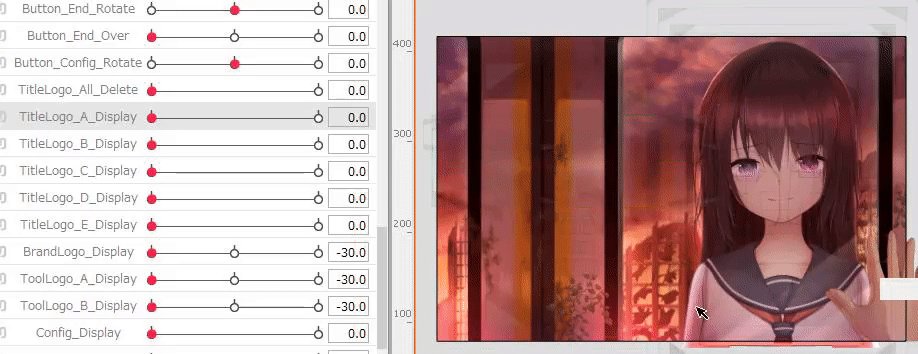
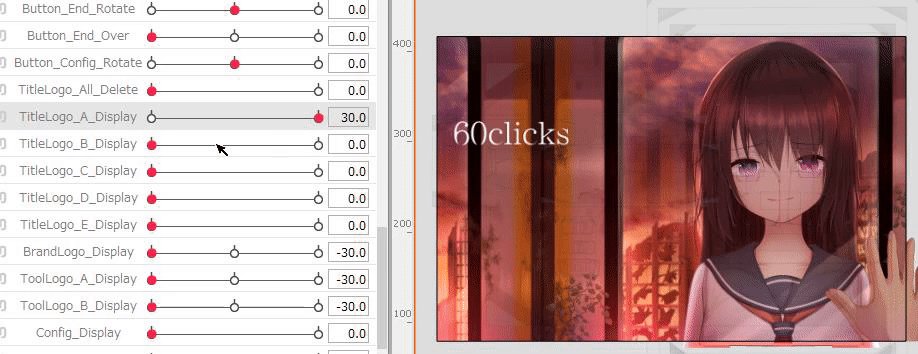
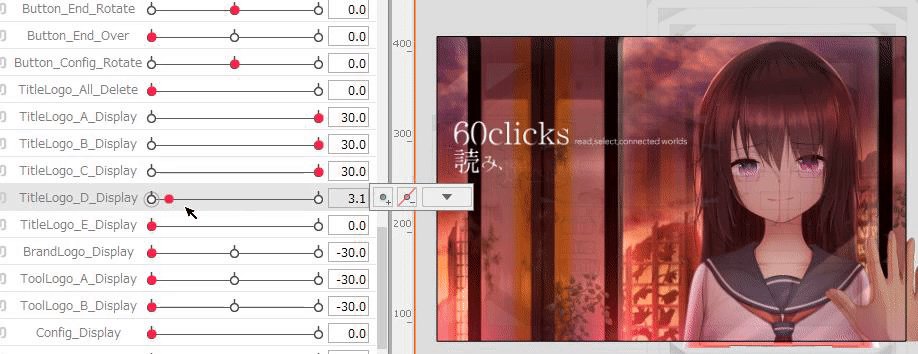
タイトルロゴはPhotoshopの方で5つに分けて、メッシュは適当に設定し、こんな感じでそれぞれが動きながら表示されるようにしました。
パラメータでは「30」の時に元々の位置、「0」の時には不透明度を0にして若干のスライドを設定してます。あと全部のパーツが上に動きながら消えるパラメータも作ったので、タイトル画面から別画面に切り替わる時にはそっちを活用しよう。
これでタイトルロゴが出てくるようになったので、次はボタンを設定しよう。
◆クリックするためのボタンを作ろう
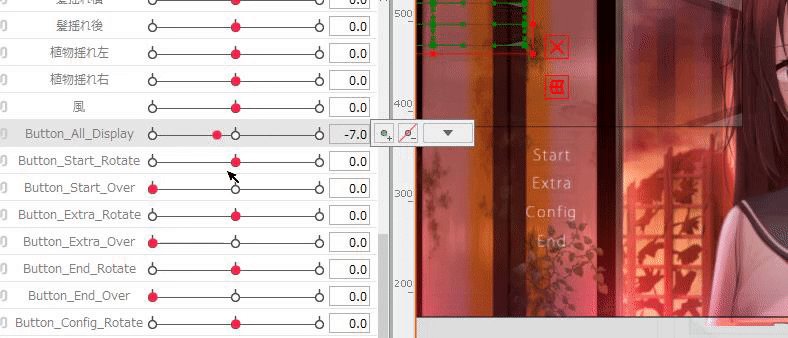
用意したボタンは「Start」「Extra」「Config」「End」の4つ。
ここで考えておく必要があるのは「ここで設定した動きはゲームのどんな時に使えるのか」ということ。よくあるのは「表示する時」「マウスをホバー(ボタンの上に置いた)時」「マウスのホバーを解除した時」「マウスでクリックした時」とかで動きを付けたりします。
今回のゲームエンジンはTyranoscript。ボタンではマウスホバーの設定とか出来るんだけど……Live2Dのアニメーションを活用する方法が分からぬ。出来るかどうかも知らぬ。
ということで出来るのことは……
ボタンの表示(普通にLive2Dのアニメーションを再生する)
ボタンをクリックした時(クリック後の部分でアニメーションを再生)
ボタンの消去(普通に(ry)
ようするにホバーに関する動作は無しってことだね、やり方知ってる人いたら教えてください。
よってLive2Dで作る動きは「表示」「消去」「クリック時の動き」の3つかな。ただクリック後の動きはまだ未確定なので、置いときます。

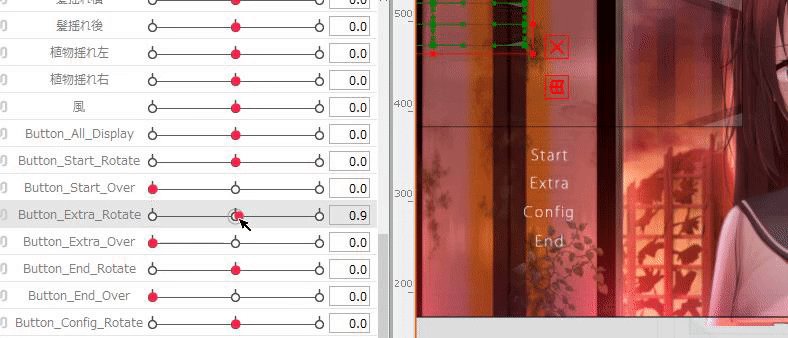
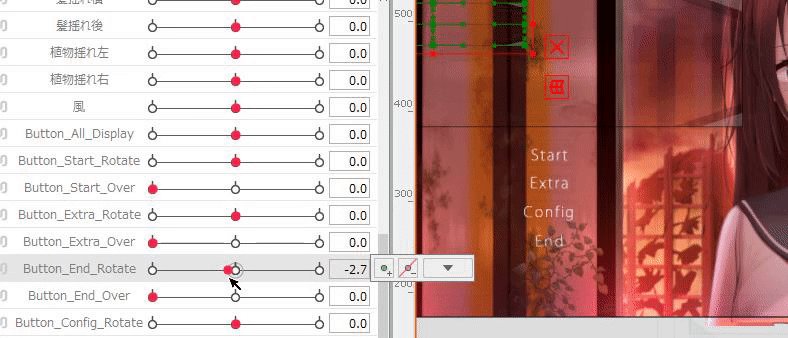
はい、作りました。普通に表示されるだけだと微妙かなと思ったので、それぞれ回転するようにしてます。回転させながら表示するイメージだね。
◆ブランド&開発ツールロゴも出そう

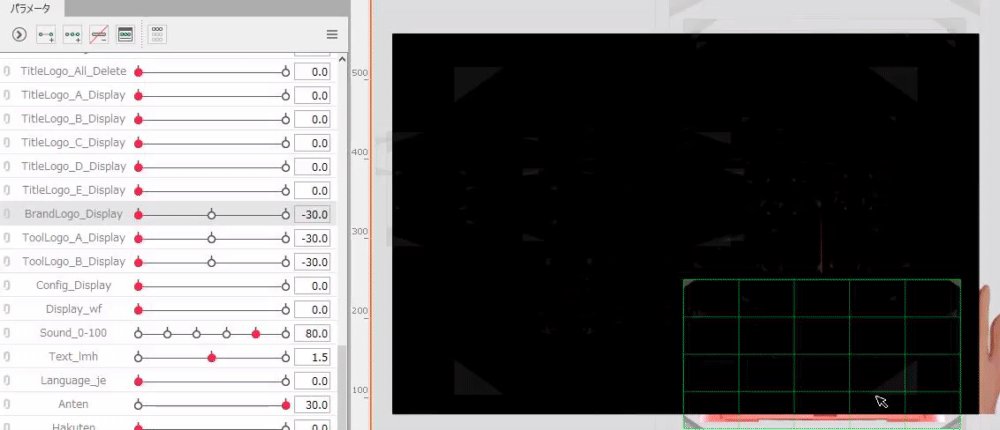
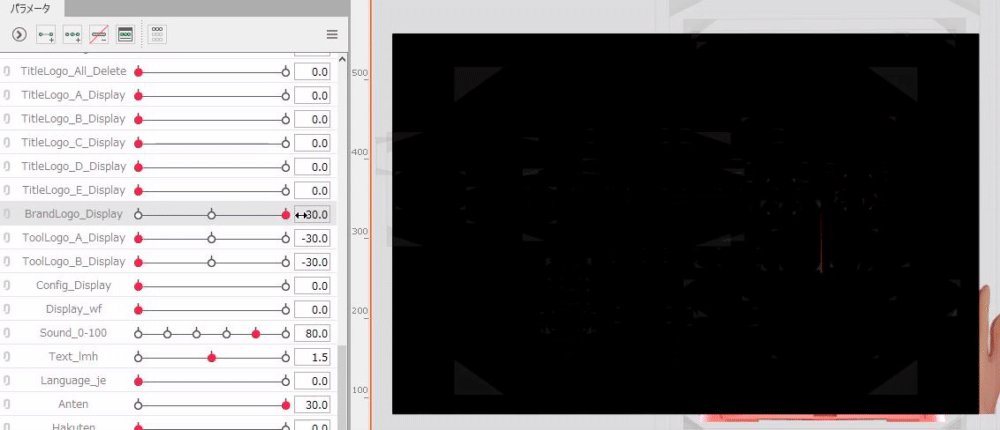
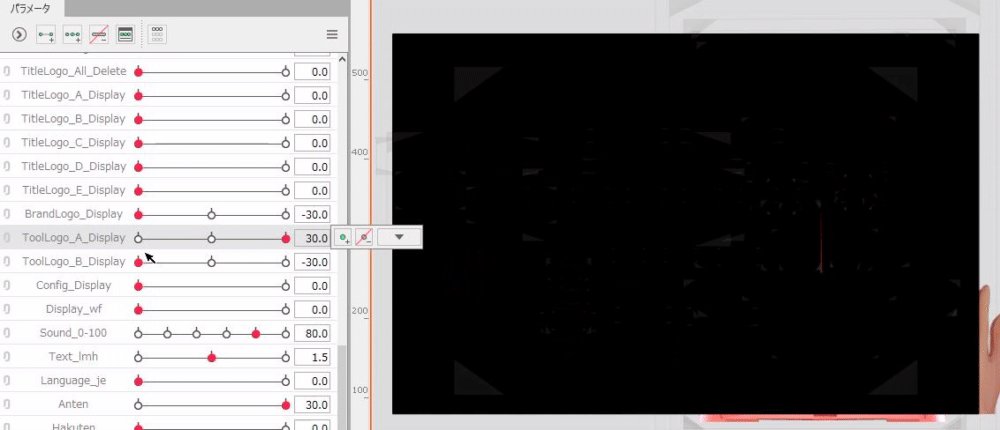
ブランドロゴと開発ツールロゴの動きも作ります。やってることは同じなので、作ったよという報告で終わっておこう。
◆ついでにコンフィグも作ろう
エクストラは置いといて、今回は「コンフィグ画面」も作ってみました。

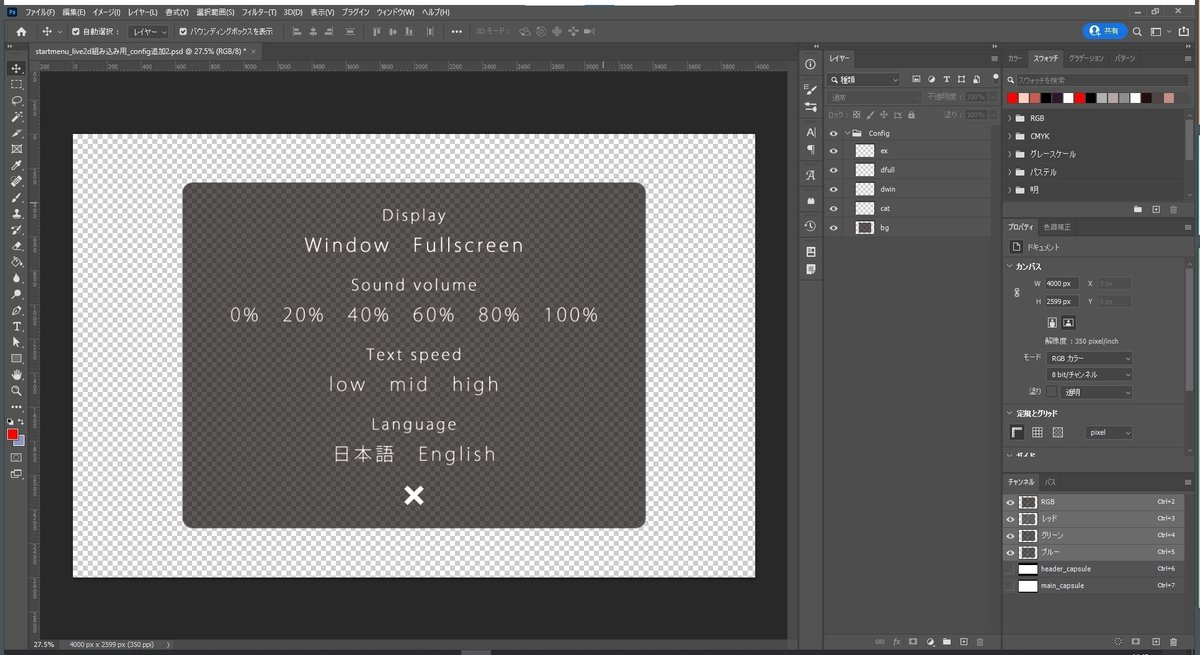
どんな機能が必要かなーと考えてまずはPhohoshopでデザインを作成。凝ったことは出来ないのでシンプルな感じにまとめました。
本当なら音量調節は自由に設定出来るようにしたかったけど、ゲームでの組み込みが出来るか分からなかったので20%ごとに変えられるように。あとこの状況ではどこがONになってるか分からないので、そこはLive2D側で設定します。

こんな感じで不透明度を使って、文字を暗く表示することでON・OFFが分かるようにしました。
押した所が明るくなるようにするだけなので、簡単にゲームへ組み込めるだろうと思い作成しました。実際すぐに出来たので成功だね。
《おわりに》
ちょっと長くなったのでLive2Dでの「アニメーションの作成」については次回から解説していきます。
立ち絵の方でもやってない部分なので、そもそもの作り方の部分から説明するかと思います。出来る限り短く分かりやすくなるようにしないとね。それが終わってから「Tyranoscriptでの組み込み」解説だー!
ということで今回はここまで。しーゆー!
いいなと思ったら応援しよう!

