
ChroMapperの機能紹介
Beat Saber Advent Calendar 2022/12/10
こんにちは、リュナンです。
今年もこの季節がやってきました、BeatSaberのアドカレです。
1週間以上の大遅刻、大変お待たせしてしまってごめんなさい🙏
その分、役立つ記事になるように色々調べて書いたつもりなので、
お許し下さい。
今回のテーマは、マッピングに使うChroMapperの紹介です。
マッピングツールについて
皆さんは、BeatSaberのマッピングをされたことはありますか?
マッピング経験が無い方でも、一度ぐらいはマッピングをしてみたいと思った方は多いと思います。マッピングの手順は私が以前書いた以下のnoteが参考になると思いますので、よろしければ参照下さい。
さて、上記の記事でマッピングに使用しているソフトはMMA2と呼ばれるツールです。MMA2はBeatSaberが早期アクセスでリリースされた、2018年5月直後から開発が始まったEditSaberが起源になります。
その後、EditSaberEnhanced→MediocreMapper→MediocreMapAssistant2と開発者が引き継がれ、名前を変えていった経緯があります。
ただ、EditSaberの時代は本当に最初期になるため、MediocreMapper以降に作譜された方が殆どだと思います。略称で「めぢこ(めじこ)」と呼ばれたりしますね。
そんなMMA2ですが、残念ながら既に開発は終了しています。
正式なアナウンスがされたわけではありませんが、最後のリリースが1年以上前ですし、開発者が後継のChroMapperに移っていますので断言して良いでしょう。
MMA2の開発が終了した理由の一つはUnreal Engine(UE)で作られていることにあると思います。
BeatSaberはUnityで作られていてmodも沢山ありますので、Unityの知識がある開発者は豊富にいます。でも、UEの知識がある人は少ないと思います。
また、UEはブループリントと呼ばれるグラフィカルな画面でプログラムを組むので、複数人で分担して開発した場合に、あとでプログラムを合成するのが難しいと言うのもあります。MMA2はゲームではなくツールなので、ゲームエンジンの恩恵を受ける部分が少なく、プログラムの記述量が多かったり、問題点の修正や機能追加の提案を受けたときに、それが取り込みにくいと思います。
ただ、MMA2とChroMapperを両方使ったときに、操作性というか見た目というか、なんかよくわからんけどMMA2の方が良いと感じることが無いでしょうか? 単なる慣れかもしれませんが、もしかするとMMA2がグラフィックに強いUEで作られていることに起因するのかもしれません。
なお、ChroMapperはUnityで作られていて、BeatSaberのmodと同じ知識で作っていくことができます。開発者人口も多いので活発に機能改善されていますね。またプラグインというmodの様に外部から機能追加できるので、標準で搭載しずらい機能をあとから追加できるメリットもあります。
そういう訳で、今後はChroMapperがBeatSaberのマッピングツールの主流になっていくのは間違いないでしょう。
ちなみに、MMA2ですが、私の方で少しだけアップデートしたものを公開しています。TempLoaderが動作しない問題の修正と、オフセット周りの機能改善、あと簡単な日本語化をしていますので紹介しておきます。https://github.com/rynan4818/MediocreMapAssistant2/release
ただ、今後はこれ以上アップデートするつもりはありません。
(もちろん、私が修正した部分に問題があれば対処します)
あと、肝心なChroMappeは下記のサイトから入手して下さい。
ダウンロードしたCML.exeを実行すると、自動的に最新版のChroMapperをインストール&実行してくれます。また起動時に更新があればアップデートされます。
なお、CML.exeを置く(インストールする)場所は、CameraMovementなどのプラグインが動かなくなるため、デスクトップなどは避けて半角英数字だけのフォルダ(C:\TOOL\ChroMapperなど)に置いて下さい。
さて、前置きが長くなりましたが、今回はMMA2からChroMapperへ移行する人を主な対象にして説明して行きたいと思います。
なお、今回の記事ではChroMapperの表示を英語のままで説明します。
ChroMapperは多言語対応していますので、設定で日本語化も可能です。

MMA2に無い機能
ChroMapperにはMMA2には無い機能が沢山あります。
ここでは、一部を紹介しましょう。
一つ前のノーツ配置表示
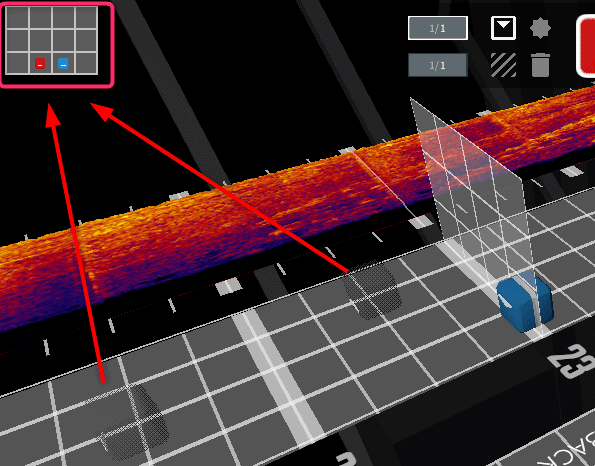
エディタ画面で左上にノーツ表示がありますが、これは編集点直前のノーツ配置を左右それぞれ表示しています。譜面をスクロールすることなく、次に置くノーツ配置の参考になります。

この表示は設定のMappingにあるPost Notes Gridでサイズ調整ができます。
また、0%にすれば表示自体が消えます。

90・360度譜面の対応
ChroMapperは90・360度譜面のマッピングや再生に対応しています。
角度の設定はイベントレーンにROTATIONが追加されますので、そこで設定します。
再生時には、カメラ表示をプレイヤー視点か、ワールド(背景)視点で切り替えが可能です。切り替えはCtrl + Rです。
Chroma、Noodle Extensionsの対応
ChroMapperはChromaによる高度なライティングの作成やプレビューに対応しています。また、一部のNoodle Extensionsのプレビューにも対応しています。対応状況は下記のWikiを参考にして下さい。
Extended Mapping
CustomPlatformsに対応
ChroMapperはBeatSaberのCustomPlatformsのフォルダを自動的に読み込んで、譜面の設定で選択できるようになります。また、エディタ画面でCustomPlatformsの表示にも対応しています。
(全てのプラットフォームが正常に表示できるか分かりません)

MMA2とChroMapperの違い
ChroMapperは基本的にはMMA2の操作性や機能を踏襲していますが、細かいところで違いがあります。
矢印の向きが反対
MMA2ではWASDキーで矢印の向きが変えられますが、この上下左右の向きがデフォルトではChroMapperだと逆になります。
MMA2 WASD → 上左下右ChroMapper WASD → 下右上左
※2023/10/2にリリースされた新Stable版(v0.9.646)からMMA2と同じに変更になりました。
ChroMapperはキーバインドを自由に変更できますので、MMA2に合わせたい場合は変更することもできます。
やり方はOptions(設定)のKeybinds(キーバインド)のNote PlacementのDown,Right,Up,Left Noteを変更します。

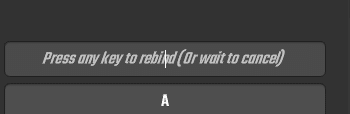
W,Aとかの枠をクリックすると、こんな感じの表示になるので、変更先のキーを押した後にEnterで確定します。

誤ったキーを押したり、マウスを2回クリックして変な設定になってしまった場合は、そのまま枠外をクリックすると元に戻ります。
MMA2と同じ様にするには、この様にします。

この様に、ChroMapperでは全てのキーバインドを任意のキーに変更可能です。
ただし、キー設定で一つ注意点があります。ChroMapperでは英語キーボードを想定しているため、日本語のキーボードだと一部の記号の配置が異なります。具体的には下図の色付きのキーが一致しません。
黄色のキーは英語キーボードの配置が適用されます。
例えば、「^」を入力しても「=」として認識されます。
Shiftは組み合わせキーとして認識されるので、「Shift」+「-」で「=」にはなりません!
また、水色のキーは該当キーが無いため設定することはできません。
一番ややこしいのは「`」(Backquote)です、日本語キーボードだと「半/全」キーになりますが、「Alt」 + 「半/全」を押した時に「`」を入力した挙動になります。デフォルトだとDebugウィンドウを表示するショートカットキーになっています。

クイックノーツ編集機能
MMA2だと配置済みのノーツの向きを変える場合、Alt + WASDFで変更できましたが、ChroMapperではデフォルトで無効になっています。
設定のGeneralのQuick Note EditingをONにすると、できるようになります。

ただし、ChroMapperでは同じ位置にノーツを配置するとスタックノーツにならずに置き換わりますので、この機能はMMA2と同じ操作がしたい人向けですね。
カメラ位置のリセット方法
MMA2ではBackSpaceで既定の位置にカメラをリセットするだけでしたが、ChroMapperでは任意のカメラ位置をF5~F8のショートカットキーに保存できます。

保存はCtrl + F5~F8です。Shiftを押しながらF5~F8で、さらに別のカメラ位置を表示・保存できます。(合計8箇所保存可能)
カーソル移動単位のスクロールが逆
細かいところですが、Ctrl + マウススクロールのカーソル移動単位がMMA2と逆になっています。
MMA2 → 上:分母減少 下:分母増加
ChroMapper → 上:分母増加 下:分母減少
これは、設定のControlsにあるMiscのInvert Precision ScrollをONにすると、反転します。

ノーツのヒット音
ノーツのヒットサウンドのデフォルトのTickは、MMA2とChroMapperでは違っています。また、ChroMapperでは0.5拍未満のノーツは音が変わります。
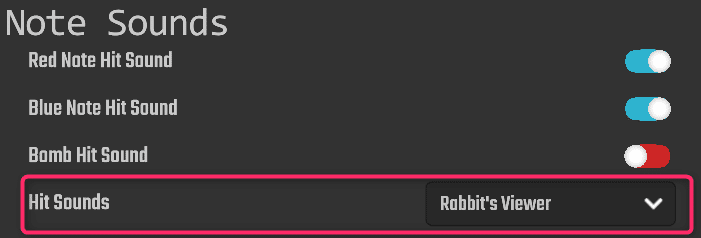
MMA2と同じTick音や、0.5拍未満でも音を替えてほしくない場合は、Audio設定のNote SoundsにあるHit SoundsをRabbit's ViewerにするとMMA2と同じになります。

ノーツの見た目
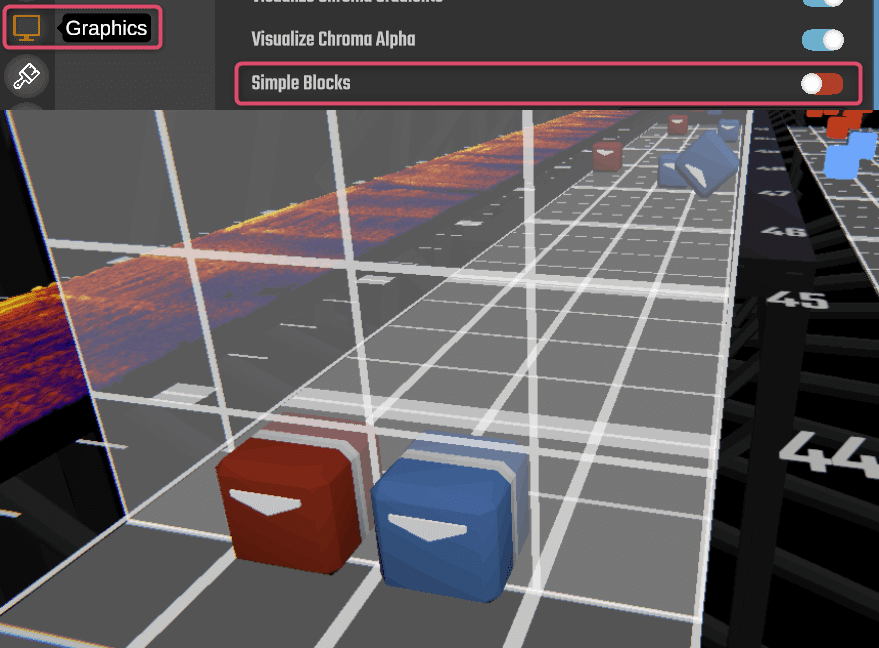
MMA2とChroMapperではノーツの見た目が結構違います。
ChroMapperでは丸みと光沢がありますね。

こちらも、設定のGraphicsのSimple BlocksをONにすることで、シンプルなノーツに変更可能です。(設定の変更後はChroMapperの再起動が必要です)

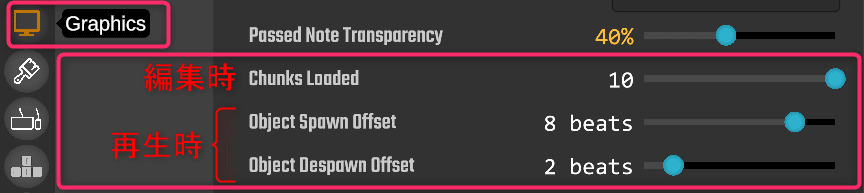
ノーツの見える量の調整
MMA2では編集時も再生時もノーツや壁などは目一杯表示されますが、
ChroMapperでは表示する量を調整することができます。

Chunks Loaded は編集時に前後に表示するノーツや壁の量です。デフォルトは10で目一杯表示されています。
Object Spawn/Despawn Offetは再生時のノーツや壁の表示量です。
デフォルトだと8ビート先から表示されて、2ビート後ろで消えます。
Object Spawn Offetを譜面のHALF JUMP DURATIONと同じ値にすると、実際のゲーム内表示に近くなります。
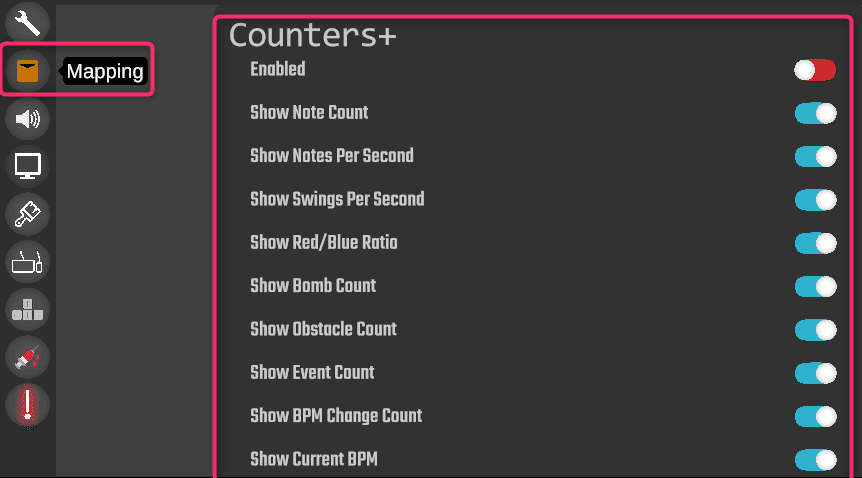
Counters+機能
MMA2ではShift+Tabで上部に出てくるパネルのStat Panelを押すと、マッピング中に配置したノーツ等の情報を表示することができます。
ChroMapperでは設定のMappingにあるCounters+の設定で表示できます。


また、表示の内容も1つづつON/OFFできますので、必要な情報のみ表示することができます。
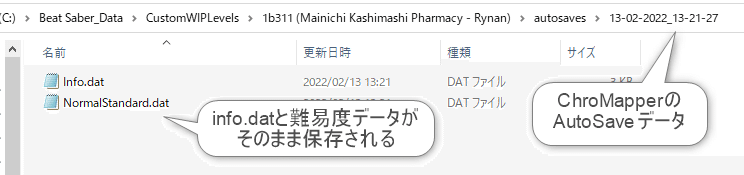
Auto Save機能
MMA2だとAutoSaveはメニューから復元できましたが、ChroMapperでは復元のためのメニューが用意されていません。
AutoSaveは譜面フォルダの「autosaves」フォルダに保存されます。
復元し易いように日付のフォルダに譜面データとinfo.datが保存されていますので、エクスプローラでコピーするだけで復元できます。

AutoSave機能はデフォルトで有効になっています。設定のGeneralのAutoSaveで変更可能です。

ChroMapperの動作を軽くする
PC-VRでBeatSaberをプレイしているPCの場合はスペックも高いので問題ないかもしれませんが、Quest版でプレイしている人や、違うPCでマッピングをする場合など、ChroMapperの動作が重い場合は設定で軽くすることができます。
まずは、設定のGraphicsのCameraにあるEnvironment Reflectionsです。

これは、ライティングなど光がノーツに反射するのを再現しますが、ChroMapperの中で一番重たいので、まずはこれをOFFにします。
設定のGeneralにあるVSyncをOFFの人はONにすると、モニタのリフレッシュレートに合わせて動作するので、余計なCPU/GPUを使用しなくなります。

設定のGraphicsにあるEvent ModelsをPyramidやFlat Pyramidに、
Simple BlocksをONにすると、ノーツやライティングイベントのブロックの表示が簡素化されて動作が軽くなります。

あとは、先程のノーツの見える量の調整でなるべく表示されるノーツや壁の量を減らすと動作が軽くなります。
それでも重い場合は、最後の手段として設定のGraphicsのCameraにある、High Quality BloomやChromatic AberrationをOFFにします。
また、Anti-Aliasingが入っている場合はNoneにします。

エラーチェッカーと自動ライティング機能
ChroMapperはMMA2にあった、エラーチェックと自動ライティング機能がデフォルトではありません。これらはプラグインと呼ばれる機能で実現されています。
エラーチェッカー
エラーチェッカープラグインを入手するには、ChroMapperのDiscordに参加する必要があります。Discordへの参加方法はこちらを参照して下さい。
ChroMapperのDiscordサーバのRELEASESにあるpluginsチャンネルに、色々なプラグインが登録されています。エラーチェッカーはこの中のCM-JSと言うのがそうです。なお、最新版は下記のGitHubで公開されています。
(2023/10/2現在: 新stable v0.9.646対応版) CM-ErrorChecker v1.3.3 [GitHub]
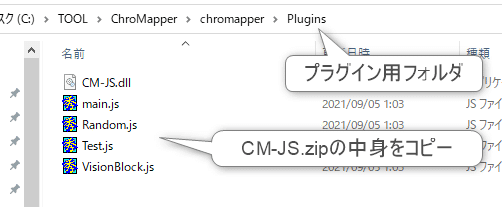
CM-JS.DLLをダウンロードしたら、ChroMapperのインストールフォルダにあるPluginsフォルダにコピーします。ただし、CM-ErrorChecker (GitHub)には、チェック用*.jsファイルのmain,VisonBlock.jsなどのファイルが無いため、DiscordのCM-JS v1.2.3のzipから入手してください。
(ChroMapper Discord 2021/12/13投稿のCM-JS 1.2.3)

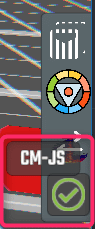
ChroMapperを起動してエディタ画面でTabキーを押すと、右側にパネルが表示されて、CM-JSのアイコンが追加されていますので押します。

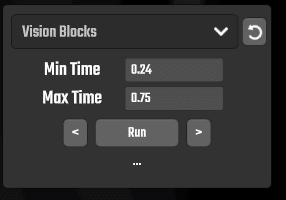
そうすると、左上にエラーチェッカーのパネルが表示されます。

使い方はMMA2と同じです。VIsion BlocksのMinとMaxのビート数を設定してRunを押すとチェックされます。<>キーで該当のノーツに移動します。
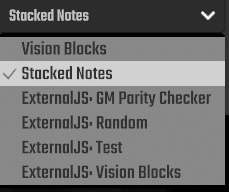
上のリストのVマークをクリックすると、エラーチェック内容の切り替えが可能です。

このうち、頭にExternalJS・と付いているものは、外部スクリプトによるエラーチェック機能です。インストールしたプラグインに一緒に付いてきた、*.jsファイルがそうです。このうちRandom, Test, VisionBlockの*.jsファイルはスクリプト作成用の参考です。スクリプトの詳細はChroMapper Error Checkerを参照して下さい。
また、スクリプトはDiscordのRELEASESのscriptsチャンネルで、色々な物が公開されています。
自動ライティング
※2023/10/2にリリースされた新Stable版(v0.9.646)では、下記のChroMapper-Lolighter v1.1.1(2022/1/3)は動作しません。
代わりに、元々のLolighterの作者が製作したChroMapper-AutoMapperを使用してください。
ChroMapper-AutoMapper
自動ライティング用のプラグインですが、以前は単独のツールだったLolighterを紹介します。
ReleasesページからLolighter.zipをダウンロードして、Lolighter.dllをPluginsフォルダにコピーします。
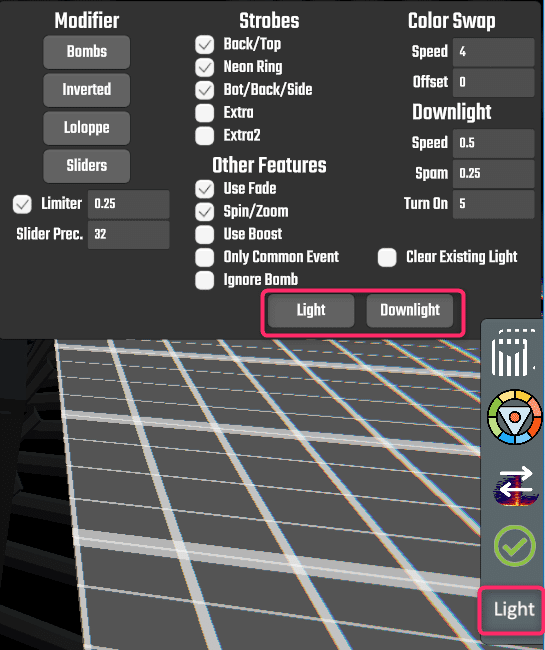
ノーツ配置が完了した状態で、TabキーのパネルからLightボタンを押すと、右上にLolighterのパネルが表示されます。Lightボタンを押すとノーツ配置に従って自動ライティングされます。また、Downlightボタンを押すと、高速に点滅するライティングを減らして眩しさを減らします。

詳しい使い方は、単独ツールのLolighterOldのREADMEを参考にして下さい。
プラグインについて
先程さらっと紹介したプラグインですが、ChroMapperは機能をプラグインと言う形で追加することができます。プラグインは先程のDiscordのpluginsチャンネルで色々投稿されています。
ここでは、便利なプラグインをいくつか紹介します。
PaulMapper
PaulMapperはポール譜面やプードル譜面を作成するのに便利なプラグインです。おそらく、今のポール譜面やプードル譜面はこのプラグインを使ってる人が殆どじゃないかと思います。
使い方はWikiのQuickstartを参考にして下さい。
こちらのプラグインはTabのパネルではなく、ショートカットキーで起動します。ショートカットキーのCheat Sheet を参考にして下さい。
Metric Buttload Of ChroMapper Plugins
小さい機能改善・変更の集まりのプラグインです。
1~12までの機能は、Joetasticさんのツイートを見ると画像・動画付きで解説されています。
If you guys want to map as fast as me, the custom plugins I've been privately using in Chromapper are now released to the public!
— Joetastic | Beat Saber Commission Open (9/12) (@Joetastic_) May 12, 2022
These are quality of life improvements that made my mapping workflow more efficient and helped map much quicker.
Download and more details below ⬇ pic.twitter.com/wPBdwpeLVn
このうち、Plugins natively implemented on latest versions of ChroMapper にかかれているもの(以下)は最新のChroMapper v0.9.646に取り込み済みなので、インストールは不要です。
GridBookmarks
LongerGrid
ThinBookmarks
SongNameDuringEditing
CloserWaveform
LessTransparentNotes
DisableTransitions
DisablePlatformOnStart
OverrideColorPicker
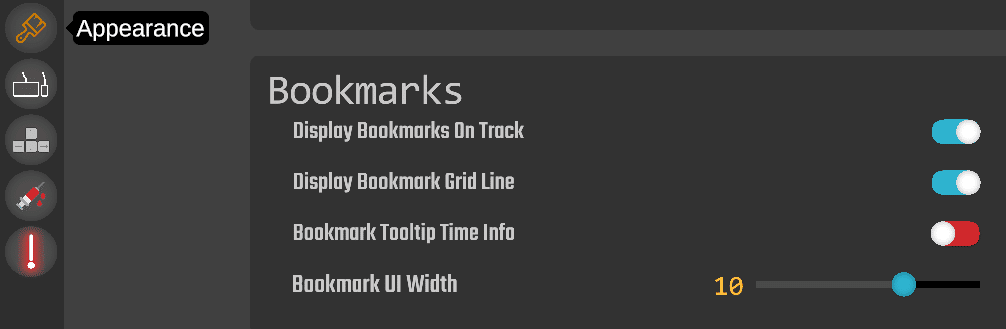
GridBookmarksとThinBookmarksは設定のAppearanceのBookmarksに設定があります。

SongNameDuringEditingは設定のMappingのEditor Map Info Displayです。

LessTransparentNotesは設定のGraphicsのEditorにある、Pass Note Transparencyです。

私が作ったプラグイン
ちなみに私もChroMapperのプラグインをいくつか作っています。
HalfJumpDurationMark
Half Jump Durationの位置(ノーツがスポーンする位置)に薄い壁を配置します
MultiDisplayWindow
マルチディスプレイ環境の時にマルチウィンドウで複数カメラで表示します
RhythmMarker
グリッド上に一定間隔で色付きのラインマークを作成します
CameraMovement
こちらは作譜用のプラグインではありませんが、カメラスクリプト作成に便利なプラグインです。ChroMapperでは異色のプラグインですね。
詳しくはこちらの記事を参考にして下さい。
V3譜面の対応について
BeatSaber1.20で新しくアークノーツとチェインノーツが増えましたが、これらはV3譜面と呼ばれています。2023/10/2にリリースされた新Stable版(v0.9.646)から対応済みです。
ChroMapperのアップデートについて
ChroMapperを起動する時にCML.exeから起動すると、自動的に最新版のChroMapperをチェックしてアップデートしてくれます。
この時に、設定のExperimentalにある、Release Channelで安定版(Stable)か開発最新版(Dev)を選ぶことができます。

Devを選択すると最新の機能が使えますが、ほぼ毎日更新があるので、突然プラグインが動かなくなったりしますので注意して下さい。V3譜面もStableで対応していますので、必要なければStableにすることをオススメします。
アップデートの内容は、ChroMapperの変更履歴がありますので参考にして下さい。
最後に
さて、結構長い記事になりましたが如何だったでしょうか?
MMA2から乗り換えたときに知りたい部分は、だいたい書けたかなと思います。
今回この記事を書いたのは、日本人のマッパーはMMA2を使ってる人が多いのでは?と耳にしたからです。その理由は色々あるのかもしれませんが、私の書いた譜面作成方法の記事がMMA2で説明しているので、それも多少は影響あるのかもと思っています。
MMA2は良いツールですが今後の機能UPが見込めないので、やはりこれからマッピングされる方はChroMapperから始めた方が良いと思います。
譜面作成の記事もそのうち直したいなと思いますが、まずはMMA2からの乗り換えで役立つ記事を書いてみようと思った次第です。
ChroMapperの機能は非常に豊富です、開発スピードが速くガンガン機能アップされていますので、Discordを参考にしたりして情報収集するようにしてください。また、ChroMapperのWikiも充実していますので読んでみて下さい。今回の記事もかなりの部分をWikiを参考にして書いています。
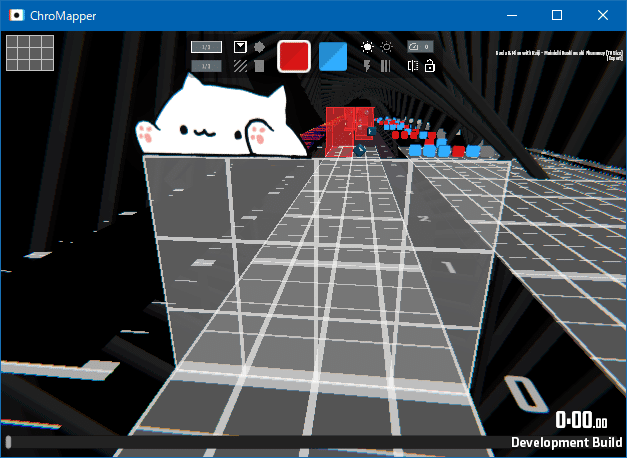
ちなみに、ChroMapperには隠し機能があって、かつてMediocreMapperの時代にあったBongo Catを表示する機能があります。方法はWikiに書かれていますので気になる人は試してみて下さい。

宣伝
先程紹介したプラグイン以外にも、BeatSaberのツールやmodを作っていますので、よかったら見てみてください。
BeatSaber自作ツールの紹介
