
誰でも簡単っ!令和最新版AviUtl導入ガイド!【2025年版】
はじめまして、るたまるですっ!
2025年1月時点の最新情報を反映したAviUtlの導入ガイドです。
(さらに詳細に説明すると2024年12月に記載した手順で導入したAviUtlを1月まで動作確認し、再度各プラグイン等の更新がないか確認しています。)
導入環境はWindows 11の24H2です。
では早速、導入していきましょうっ!
私がPC初心者なので、初心者の視点から解説しています。
■改訂履歴
2025/1/26
「3.L-SMASH-Works」最新バージョンの更新
「6.patch.aul」最新バージョンの更新&スクショ差し替え
「9.環境設定」最大画像サイズについて説明を修正
1.AviUtl本体
■2025年1月時点最新バージョン
version1.10 (更新日:2019/10/3)
■役割
AviUtl本体です。AVIファイルのデータをカット編集したり、各種コーデックで圧縮したりできるシンプルな動画編集ソフトです。後に導入する拡張編集プラグインや各種プラグインによって、高機能な動画編集ソフトへとパワーアップします!
■手順
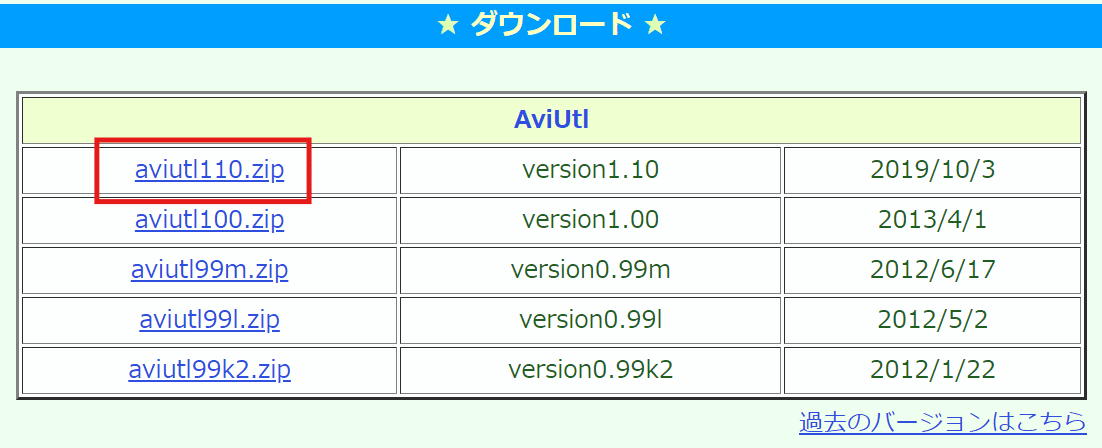
リンク先の「AviUtl」から「aviutl110.zip」をクリックしてダウンロードします。

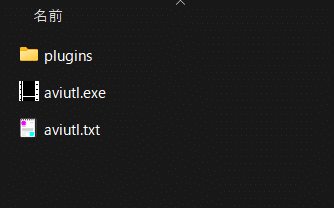
ダウンロードした「aviutl110.zip」を展開します。
(右クリック→「すべて展開」をクリック)
展開された「aviutl110」フォルダをベースに導入していくので、フォルダ名を好みの名前にリネームし、保存先を決めます。
参考までに、るたまるはCドライブ直下かデスクトップに配置してます!
以降の手順では、このリネームしたフォルダを「AviUtlフォルダ」と呼びます。

2.拡張編集Plugin
■2025年1月時点最新バージョン
version0.92 (更新日:2013/7/15)
※version 0.93テスト版が存在しますが、バグがあるため version 0.92 の使用が推奨されています。
■役割
タイムライン編集、テキスト・字幕追加、エフェクト追加などの機能を追加するプラグインです。拡張編集プラグインを導入することで、シンプルだったAviUtlが本格的な動画編集ソフトへとっ!
■手順
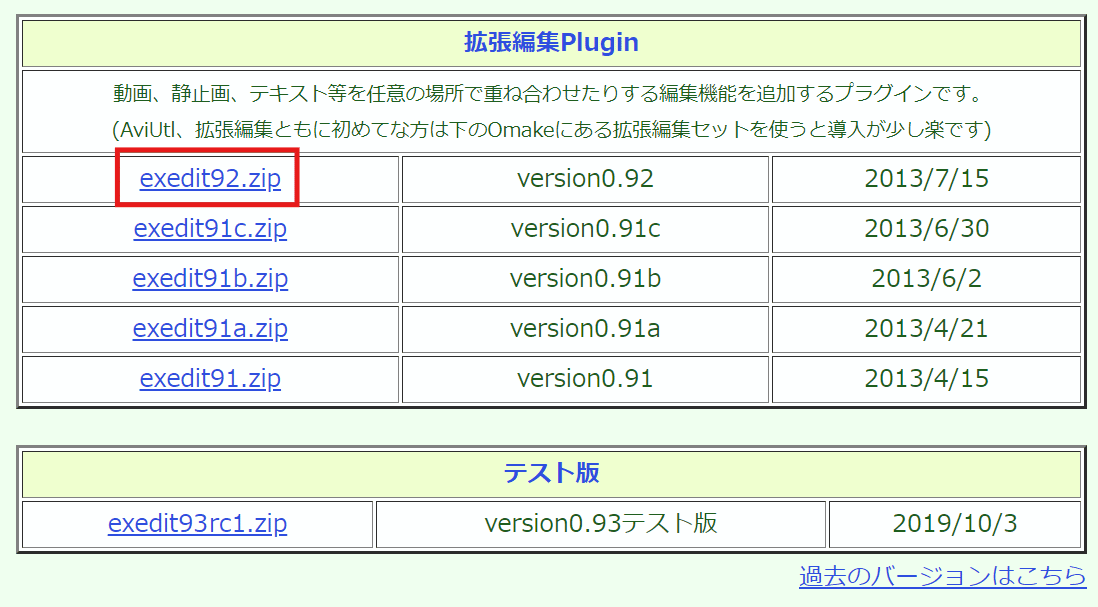
リンク先の「拡張編集プラグイン」から「exedit92.zip」をクリックしてダウンロードします。

AviUtlフォルダの中に「plugins」フォルダを作成します。
※「plugins」の末尾の「s」を忘れないよう注意してください。
ダウンロードした「exedit92.zip」を展開します。
(右クリック→「すべて展開」をクリック)
展開された「exedit92」フォルダ内のすべてのファイルを、先ほど作成したAviUtlフォルダ内の「plugins」フォルダにコピーします。


3.L-SMASH-Works
■2025年1月時点最新バージョン
Build-2025-01-26-01-10-59 (更新日:2025/1/26)
■役割
L-SMASH Worksは、AviUtlで読み込めるファイル形式を大幅に拡張するプラグインです。MP4含む様々な動画形式に対応できるようになります。導入後に設定が必要ですが、その詳細は別の項目で説明します。
■手順
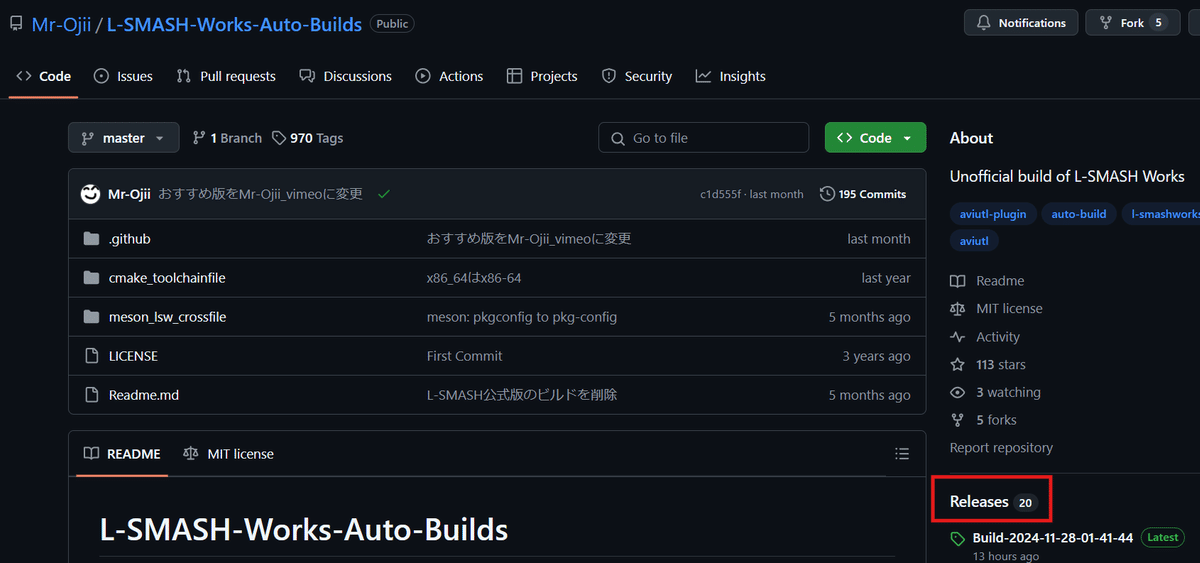
リンク先の右側にある「Releases」をクリックします。
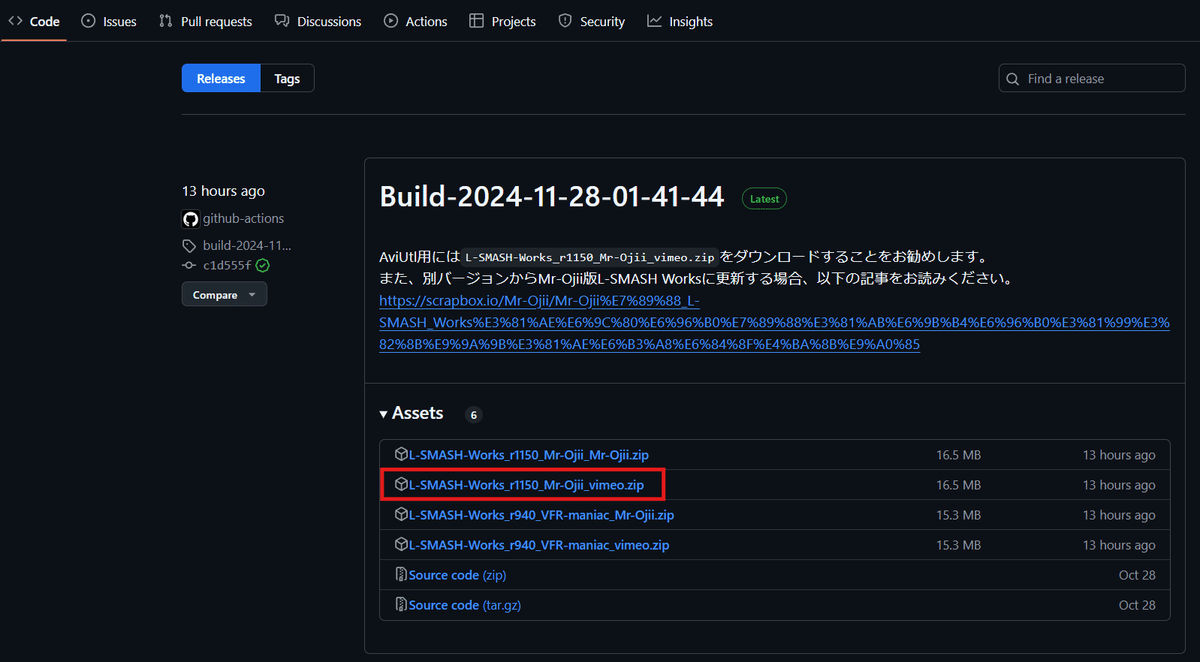
ページ内にある「L-SMASH-Works_r1150_Mr-Ojii_vimeo.zip」をクリックしてダウンロードします。


ダウンロードした「L-SMASH-Works_r1150_Mr-Ojii_vimeo.zip」を展開します。
(右クリック→「すべて展開」をクリック)
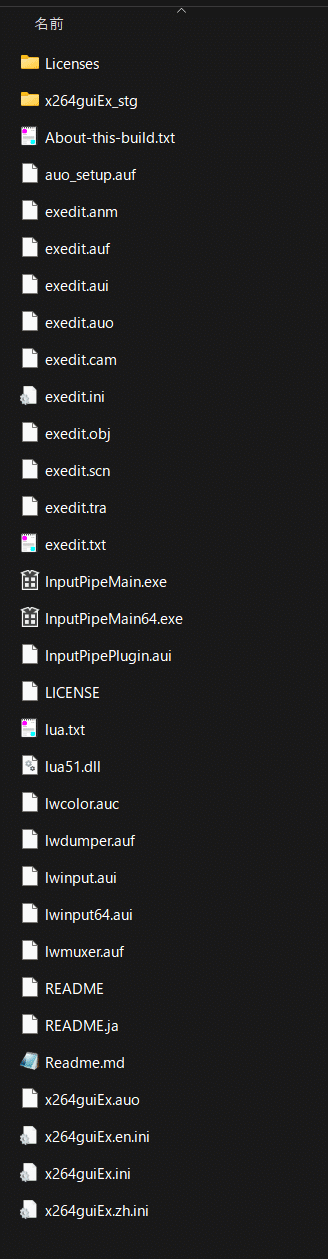
展開された「L-SMASH-Works_r1150_Mr-Ojii_vimeo」フォルダ内のすべてのファイルを、AviUtlフォルダ内の「plugins」フォルダにコピーします。


4.InputPipePlugin
■2025年1月時点最新バージョン
v2.0 (更新日:2023/6/26)
■役割
InputPipePluginは、L-SMASH Works File Reader (lwinput.aui) を別プロセスで実行することで、AviUtlのメモリ使用量を削減するプラグインです。これにより、メモリ不足によるエラーが発生しにくくなり、AviUtlの動作が安定します!
■手順
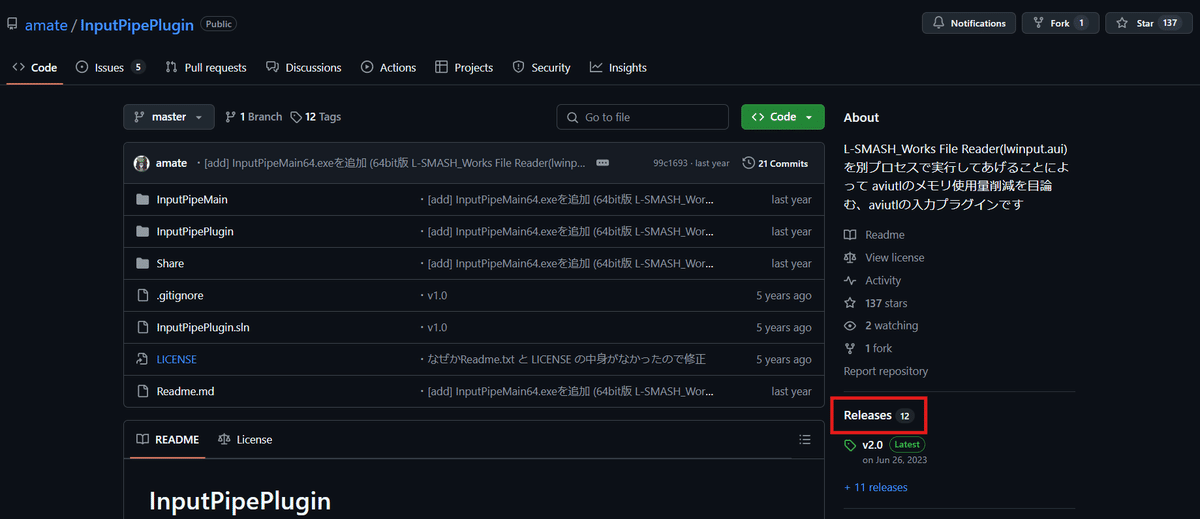
リンク先の右側にある「Releases」をクリックします。
ページ内にある「InputPipePlugin_2.0.zip」をクリックしてダウンロードします。


ダウンロードした「InputPipePlugin_2.0.zip」を展開します。
(右クリック→「すべて展開」をクリック)
展開された「InputPipePlugin_2.0」フォルダ内のすべてのファイルを、AviUtlフォルダ内の「plugins」フォルダにコピーします。
(LICENSEファイルの置き換えを求められますが、置き換えてもスキップしてもどちらでも問題ないです。)
※InputPipePluginのファイルは、L-SMASH Worksのファイルと同じフォルダ内に配置する必要があります!


5.x264guiEx
■2025年1月時点最新バージョン
3.31v2 (更新日:2024/11/02)
■役割
高画質かつ低容量の動画エンコードを可能にするプラグインです。かんたんMP4出力というプラグインもあるのですが、x264guiExの方が細かな調整が可能なうえにニコニコ動画やYouTubeなどの動画プラットフォームに最適化されたプリセット(プロファイル)が用意されているので、こだわりがなければx264guiExを入れましょう!
■手順
リンク先の右側にある「Releases」をクリックします。
ページ内にある「x264guiEx_3.31v2.zip」をクリックしてダウンロードします。


ウンロードした「x264guiEx_3.31v2.zip」を展開します。
(右クリック→「すべて展開」をクリック)
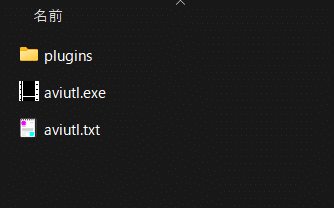
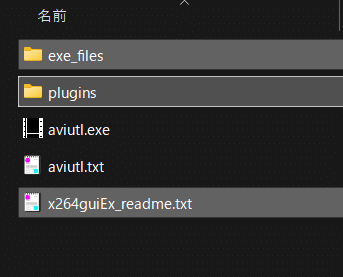
展開された「x264guiEx_3.31v2」フォルダ内のすべてのファイルとフォルダを、AviUtlフォルダの直下(aviutl.exeが置いてある場所)にコピーします。


6.patch.aul
■2025年1月時点最新バージョン
r43 謎さうなフォーク版68 (更新日:2025/1/25)
■役割
patch.aulは、AviUtlのバグ修正、高速化、機能追加を行うプラグインです。競合リスクを避けるために、patch.aulとInputPipePlugin以外の高速化系やバグ修正系プラグインの導入はしない方がよいです!(patch.aulで多数のバグ修正と高速化が実装されているためそもそも他の高速化やバグ修正は不要です)
■手順
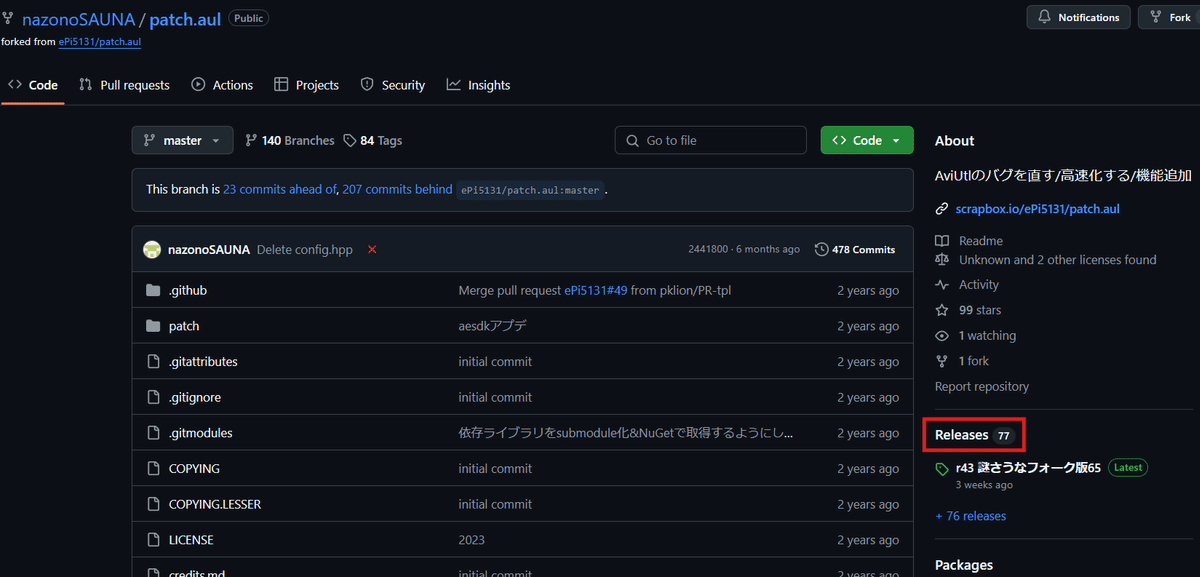
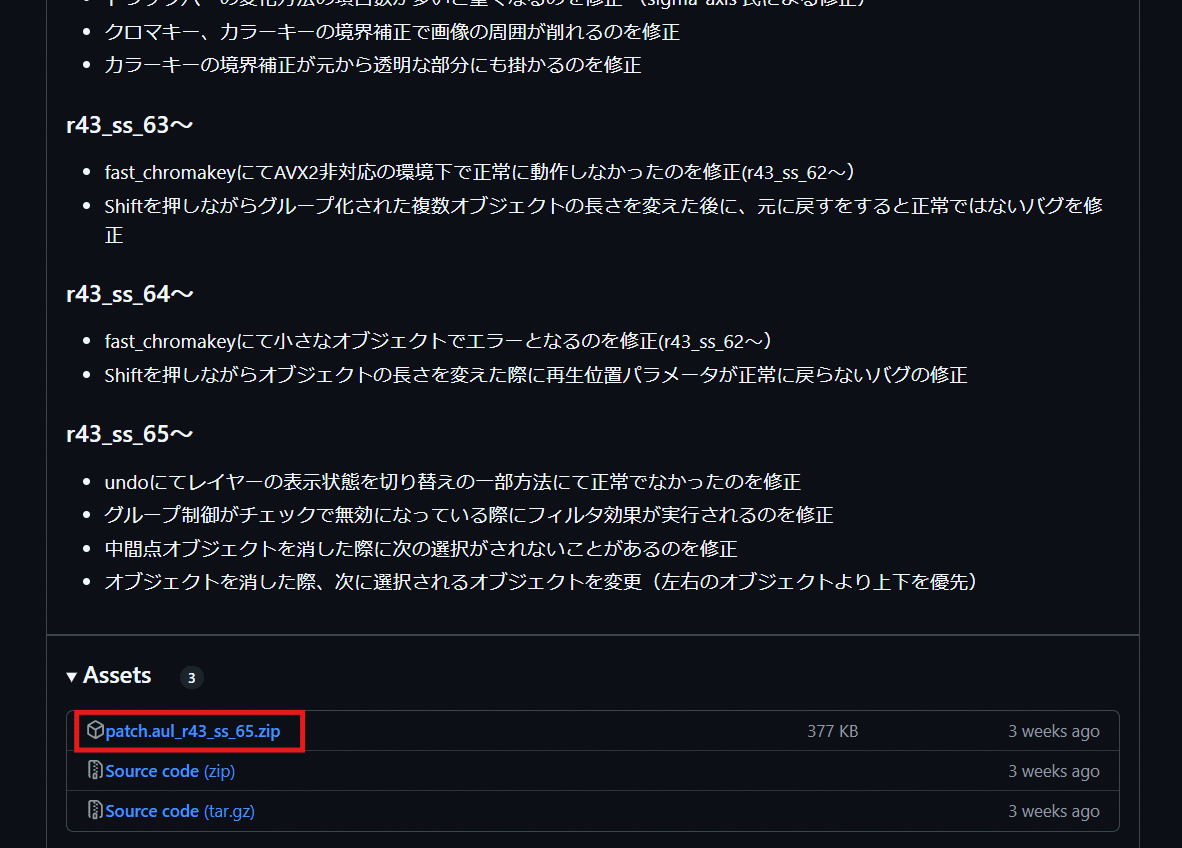
リンク先の右側にある「Releases」をクリックします。
ページ内にある「patch.aul_r43_ss_68.zip」をクリックしてダウンロードします。


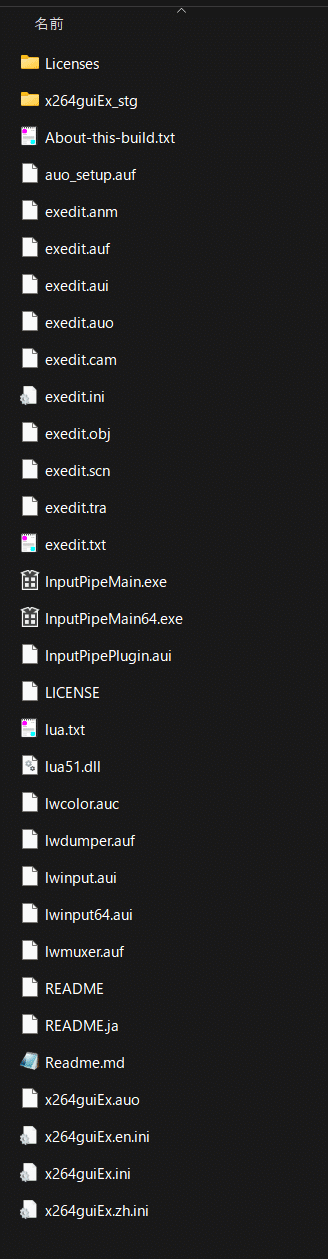
ダウンロードした「patch.aul_r43_ss_68.zip」を展開します。
(右クリック→「すべて展開」をクリック)
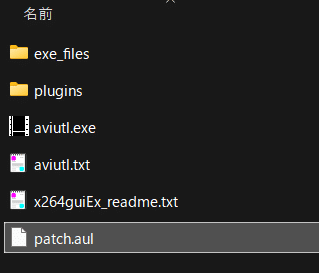
展開された「patch.aul_r43_ss_68」フォルダ内の「patch.aul」ファイルを、AviUtlフォルダの直下(aviutl.exeが置いてある場所)にコピーします。


7.Visual C++ 再頒布可能パッケージ
■必要パッケージ
Visual Studio 2015、2017、2019、および 2022
■2025年1月時点最新バージョン
14.42.34433.0 (更新日:2024/11/15)
■役割
Visual C++ 再頒布可能パッケージは、Visual Studioで開発されたプログラムの実行に必要なコンポーネントです。AviUtl本体ではなく、Windows OSにインストールします。InputPipePlugin、x264guiEx、patch.aulなど、多くのプラグインやスクリプトで必要となるため、インストールをお勧めします!
■手順
コーヒーを淹れる
リンク先の「Visual Studio 2015、2017、2019、および 2022」の項目内にある「最新の Microsoft Visual C++ 再頒布可能パッケージ バージョン」内の「https://aka.ms/vs/17/release/vc_redist.x86.exe」をクリックしてインストローラー(VC_redist.x86.exe)をダウンロードします。

ダウンロードした「VC_redist.x86.exe」をダブルクリックして実行します。
画面の指示に従ってインストールし、コーヒーを飲みながらしばらく待ちます。
インストール完了後、Windowsスタートメニューを右クリックし、「インストールされているアプリ」を選択します。

アプリ一覧を「インストール日付」で降順に並べ替え、「Microsoft Visual C++ 2015-2022 Redistributable (x86) - 14.42.34433」が存在することを確認します。

8.プラグイン導入確認
ここまでのプラグイン導入が正しく行われているか、AviUtlを起動して確認します。想定と異なる場合(あるはずのものがない、バージョンが違うなど)は、該当プラグインの導入手順を再度確認してください。
■手順
aviutl.exeをダブルクリックし、AviUtlを起動します。
AviUtlの「その他」をクリックしてメニューを開き、「プラグインフィルタ情報」をクリックします。

プラグインフィルタ情報のポップアップに下記が記載されていることを確認します。
・拡張編集(exedit) version 0.92 by K E Nくん ( exedit.auf )
・拡張編集(音声) version 0.92 by K E Nくん ( exedit.auf )
・L-SMASH Works Dumper r1150 by Mr-Ojii ( lwdumper.auf )
・L-SMASH Works Muxer r1150 by Mr-Ojii ( lwdumper.auf )

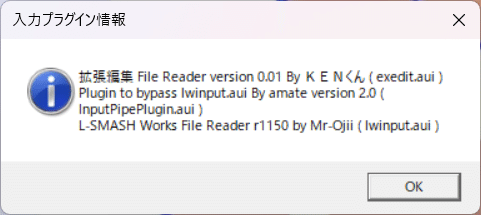
AviUtlの「その他」をクリックしてメニューを開き、「入力プラグイン情報」をクリックします。

入力プラグイン情報のポップアップに下記が記載されていることを確認します。
・拡張編集 File Reader version 0.01 By K E Nくん ( exedit.auf )
・Plugin to bypass lwinput.aui By amate version 2.0 ( InputPipePulugin.aui )
・L-SMASH Works File Reader r1150 by Mr-Ojii ( lwinput.auf )

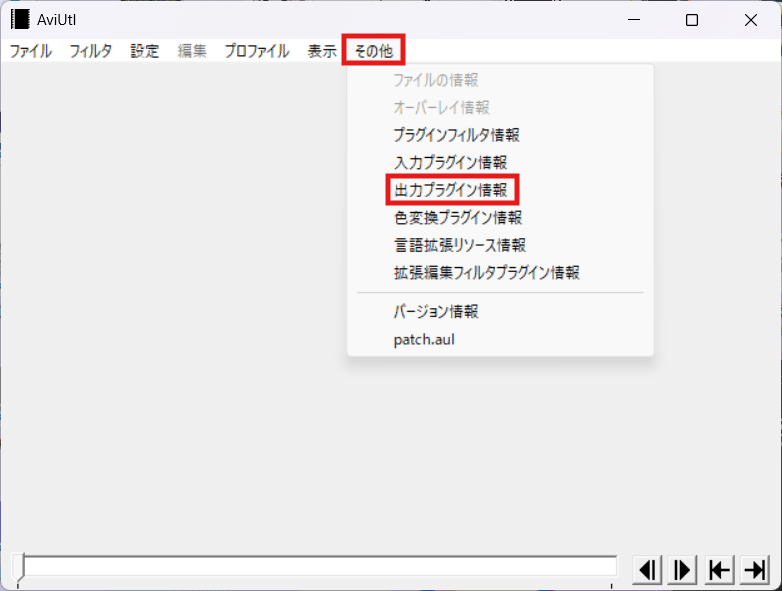
AviUtlの「その他」をクリックしてメニューを開き、「出力プラグイン情報」をクリックします。

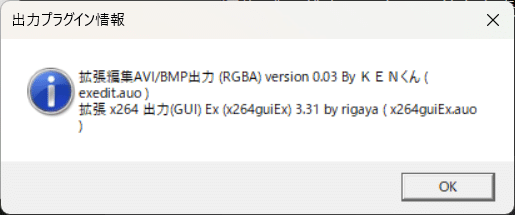
出力プラグイン情報のポップアップに下記が記載されていることを確認します。
・拡張編集 AVI/BMP出力 (RGBA) version 0.03 By K E Nくん ( exedit.auo )
・拡張 x264 出力(GUI) Ex (x264guiEx) 3.31 by rigaya ( x264guiEx.auo)

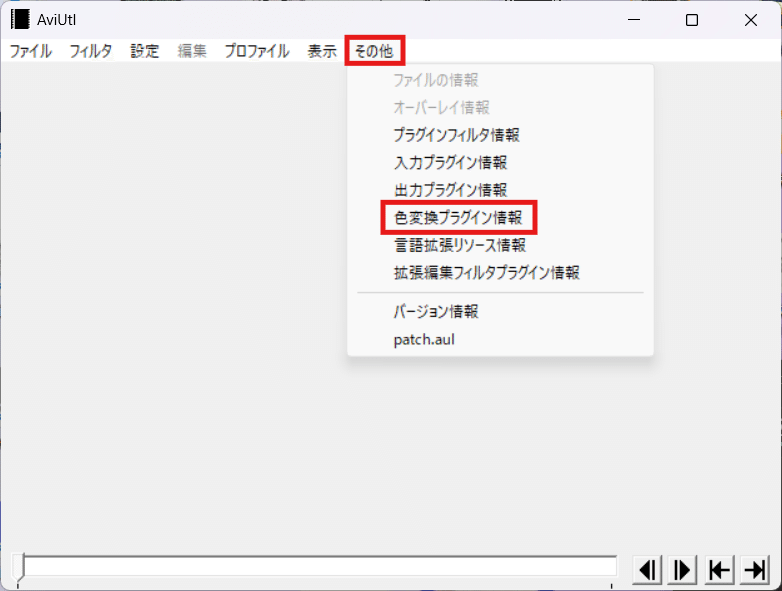
AviUtlの「その他」をクリックしてメニューを開き、「色変換プラグイン情報」をクリックします。

色変換プラグイン情報のポップアップに下記が記載されていることを確認します。
・L-SMASH Works Color Space Converter r1150 by Mr-Ojii ( lwcolor.auc )

AviUtlの「その他」をクリックしてメニューを開き、「patch.aul」をクリックします。

patch.aulのポップアップに下記が記載されていることを確認します。
・patch.aul r43_ss_68 Bulit by nazonoSAUNA

ここまでの確認で問題がなければAviUtlが各プラグインを認識できています。やったぜ!
9.環境設定
AviUtlの各種環境設定を行います。もうひと踏ん張りです!ファイトっ!!
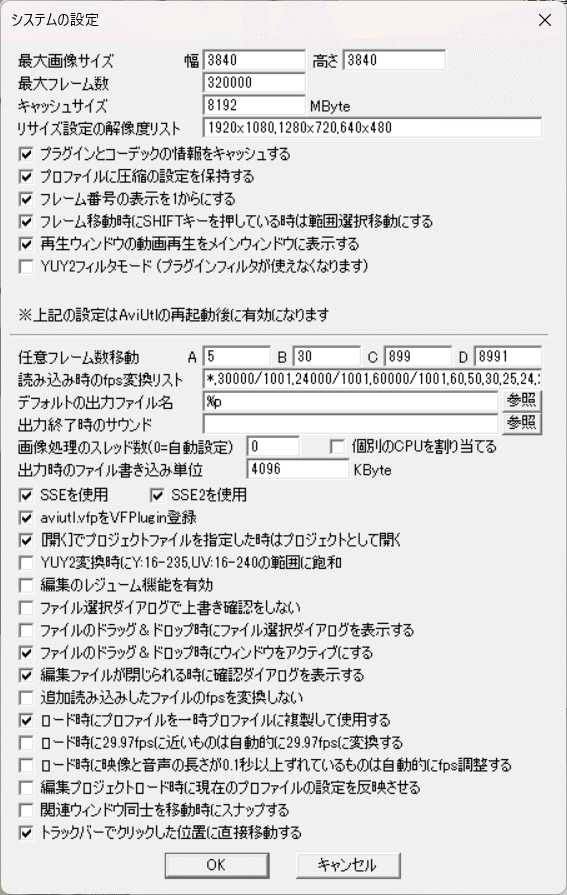
■システムの設定
AviUtlを起動し、メニューバーから「ファイル」をクリックしてメニューを開きます。
「環境設定」を選択し、その中の「システムの設定」をクリックします。

設定を以下のように変更し「OK」をクリックして保存します。

■デフォルトから変更した項目
最大画像サイズ:AviUtlで読み込める最大サイズです。各自の使用する画像や動画ファイルの解像度より大きく設定してください。最大画像サイズは大きければ大きいほどメモリを使用するので、できるだけ小さいほうがいいです。(使用する素材の中で一番大きい解像度にするのがベスト)
私は4Kサイズの横幅の1:1サイズにしています。
キャッシュサイズ:メモリ領域の容量です。動画編集中と同じような状況で利用可能なメモリ量の80%ほどに設定するのがおすすめです。(確認方法は■補足で後述してます)
※MByte単位なので1GB=1024MByteです。
リサイズ設定の解像度リスト:「設定」の「サイズ変更」から選択できるサイズです。作成中にリサイズすることはほぼほぼないためデフォルトでも問題ないです。
再生ウィンドウの動画再生をメインウィンドウに表示する:メインウィンドウに再生ボタンが追加されます。デフォルトの設定で編集中の動画を再生するには「表示」の「再生ウィンドウ」からメインウィンドウとは別で再生ウィンドウを開かないと再生できませんが、この項目にチェックを入れることでメインウィンドウで編集中の動画を再生することができるようになります。
編集ファイルが閉じられる時に確認ダイアログを表示する:チェックを入れることでAviUtlを閉じる際に確認のポップアップを表示してくれるようになります。
ロード時にプロファイルを一時プロファイルに複製して使用する:チェックを入れることでプロジェクトを開く際に、コピーされたプロファイル(設定ファイル)を使うようになります。そのため意図しない設定変更がオリジナルのプロファイルに反映されないのでAviUtlがおかしくなったりするのを防ぐことができます。
※オリジナルのプロファイルを変更(設定変更)したいときはプロジェクトを開かずに変更すれば、オリジナルの方に反映されます。
■補足(利用可能なメモリ量の確認方法)
動画編集中と同じような状況を作ります。
ブラウザのタブを複数開いたり、動画や音楽を再生したり、メモアプリ、その他動画編集中に使用するアプリ等を開きます。
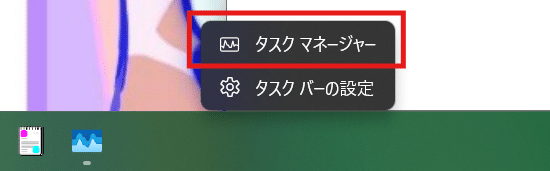
その状態でタスクバー上で右クリックし、タスクマネージャーを開きます。

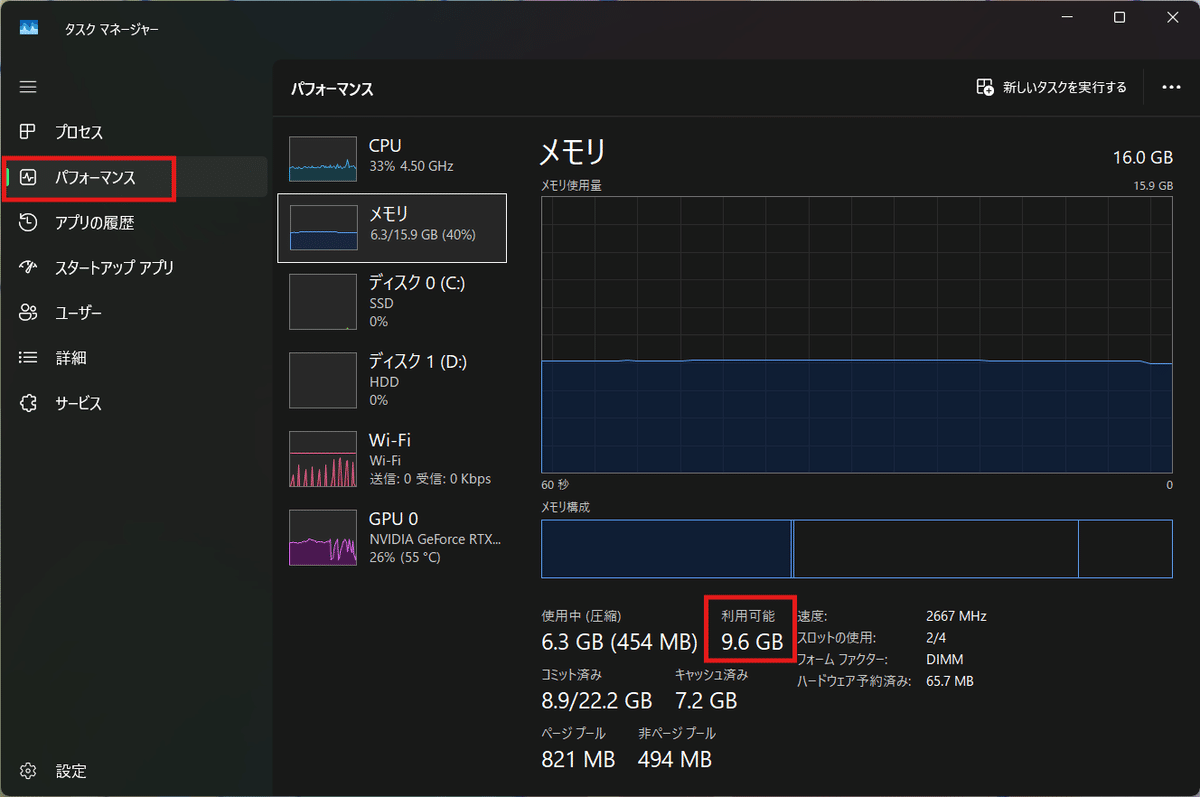
パフォーマンスのメモリをクリックして利用可能を確認します。

「利用可能」の容量を確認します。
この画面の場合6.3GBが使用中で、9.6GBが使える状態(空き容量)です。
ちょっと余力を残しておいた方がいいため、
9.6GBの80%までを使用すると考えると 9.6GB × 0.8 = 7.68GB となり、
私はざっくり端数切り上げしてるので8GBがキャッシュサイズに割り当るのによさげな値になります。
1GB=1024MByte なので 8GB = 8,192MByte ( 8GB × 1024MByte )で、
「8,192」がキャッシュサイズに入力する値になります。
■入力プラグインの設定
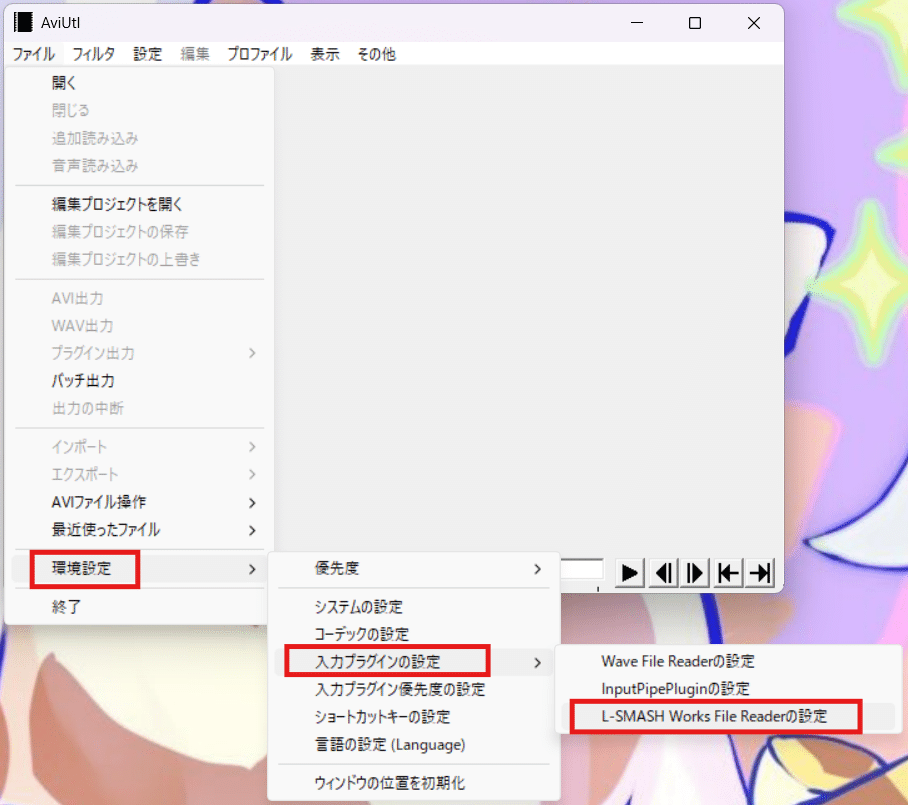
メニューバーから「ファイル」をクリックしてメニューを開きます。
「環境設定」を選択し、その中の「入力プラグインの設定」を選択、「L-SMASH Works File Readerの設定」をクリックします。

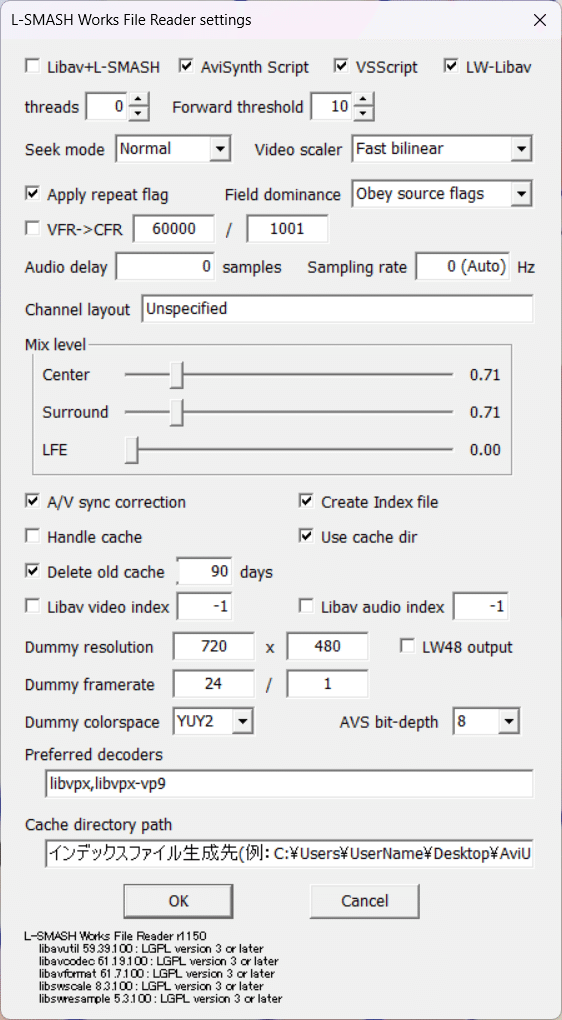
設定を以下のように変更し「OK」をクリックして保存します。

Cache directory pathの部分は
「インデックスファイル生成先(例:C:\Users\UserName\Desktop\AviUti\cache)」って
書いてあります!
「Please relaunch AviUtl for updating settings」というポップアップがでるので「OK」をクリックします。
もろもろの設定が終わった後でAviUtl の再起動をするのでこのタイミングでは再起動しなくてOKです。(ここでAviUtl の再起動しても問題はないです!)

■デフォルトから変更した項目
Libav+L-SMASH:チェックがされている場合はL-SMASHを一番最初に使用します。チェックを外すと動画ファイルの動作が軽くなります。
※以下はもう少し踏み込んだ詳細です。読み飛ばしても大丈夫です。
L-SMASHが動画ファイルから映像、音声、字幕などの各要素を分離させ、Libavが分離された映像や音声のデータをAviUtlが理解できる形式に変換して、AviUtlが動画ファイルを読み込めるようになります。
L-SMASHは理念として規格に忠実(規格不適合ファイルの生産の抑止力)を掲げているため読み込み結果の正確性が高いです。
逆に規格違反ファイルに対して柔軟ではないです。
そのため、快適さの観点からオフにしてます。
※オフにするとLW-Libavが一番最初に使用されます。
Delete old cache:チェックがされている場合はAviUtlの起動時と終了時に最終アクセス日時が指定日数以上古いインデックスファイル(拡張子: .lwi)を削除します。(=使用頻度の高いファイルは削除されない)
インデックスファイルはAviUtlに読み込まれた際に1ファイル単位作成されるファイルで、インデックスファイルがあるとそのファイルの読み込み速度が向上します。
指定日数について、私は1か月に1動画作成すると仮定して過去最新3動画で使用していたファイルは高頻度で使用するファイルとみなしてンデックスファイルが削除されないように「90days」としています。
※「Create Index file」と「Use cache dir」にチェックがされていないとDelete old cacheは動作しないため注意してください。
Preferred decopders:優先的に使用したいデコーダ(エンコードの逆)を指定できます。「libvpx,libvpx-vp9」を入力してこの2つを優先させることでwebmファイルがうまく読み込めるようになります。
Cache directory path:インデックスファイルが作成される場所を指定できます。「Use cache dir」にチェックがされてなかったり「Cache directory path」に何も入力していない場合はAviUtlフォルダ内のpluginsフォルダに「lwi」フォルダが作成されそこの中にインデックスファイルが作成されます。
私はAviUtlがある場所に「cache」というフォルダを作りそこを指定してます。

※「aviutl.ini」「aviutl.sav」「patch.aul.json」「デフォルト.cfg」はAviUtlの初回起動時に自動生成されるファイルです。AviUtlやプラグインの動作に必要なファイルなので消さないでください。
「Wave File Readerの設定」と「InputPipePluginの設定」はすべてデフォルトでOKなので次へ進みますっ!
■入力プラグイン優先度の設定
メニューバーから「ファイル」をクリックしてメニューを開きます。
「環境設定」を選択し、その中の「入力プラグイン優先度の設定」をクリックします。

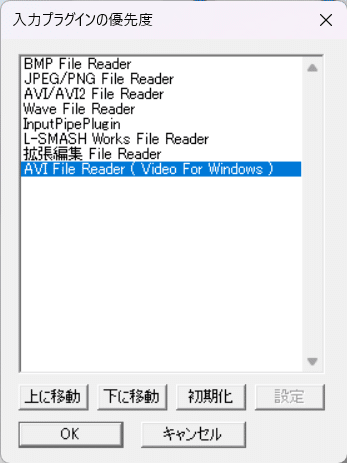
それぞれを選択して「上に移動」「下に移動」をクリックして設定を以下のように変更し「OK」をクリックして保存します。

InputPipePluginがL-SMASH Works File Reader (lwinput.aui) のメモリ使用量を削減するから、この2つが一番上の方がいいのでは?と思った方!
※特に気にならない人は読み飛ばして「■拡張編集の設定」へ進んで大丈夫です。
L-SMASH Works File Readerの設定でも触れましたが、L-SMASHは理念として規格に忠実を掲げていりため、効率より正確さに重きをおいてます。
(InputPipePluginで効率が良くなった)L-SMASH Works File ReaderよりAviUtlに標準で組み込まれているプラグイン等の方が効率がいいためL-SMASH Works File Readerの優先度が下がっています。
AviUtl上でL-SMASH Worksの役割はあくまで読み込めるファイル形式を増やすことです。
■拡張編集の設定
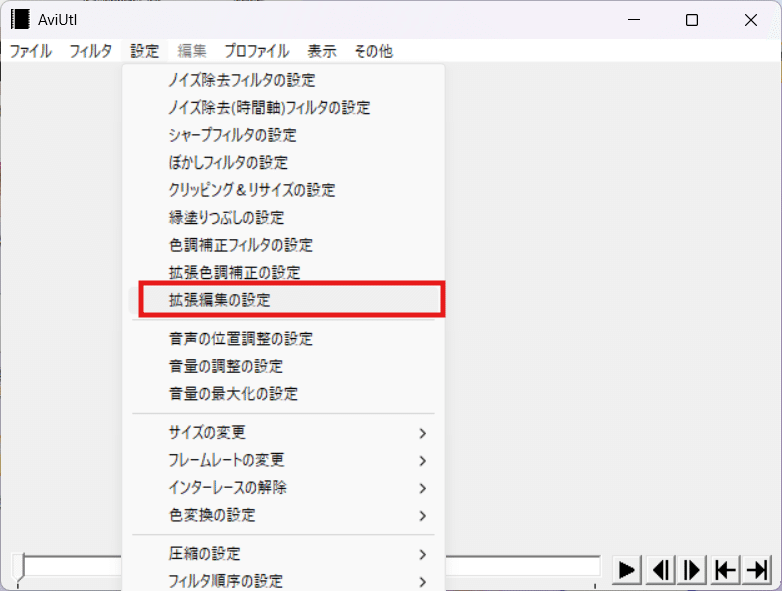
メニューバーから「設定」をクリックしてメニューを開きます。
その中の「拡張編集の設定」をクリックします。

表示された拡張編集ウィンドウで右クリックし、「環境設定」をクリックします。

設定を以下のように変更し「OK」をクリックして保存します。

■デフォルトから変更した項目
レイヤーの幅:拡張編集ウィンドウのレイヤーの縦幅を選択できます。お使いのモニターのサイズや解像度に合わせて設定してください。
バックアップファイル数:自動バックアップにチェックがついているとAviUtlの「plugins」フォルダの中にある「backup」フォルダ内にバックアップファイルが作成されます。「バックアップファイル数」はそのバックアップファイルの最大数を設定します。(最大数を超えたら古いものから削除されます)
私は5分以内の手戻りは許容できるので「バックアップ間隔」はデフォルトの5分にしつつ、12時間分のバックアップを取得するようにしたかったので「バックアップファイル数」を「145」にしてます。(切りのいい数字にしたかったので1はおまけ)
ここも各自の好みで設定ください。
動画ファイルのハンドル数:AviUtlで同時に開くことができる動画ファイルの数です。L-SMASH WorksとInputPipePluginが導入されている場合最大32まで設定できるので「32」にしています。メモリ不足で落ちることが多い場合は値をさげて調整して下さい。
画像データのキャッシュ数:一部のフィルタが使用するバッファの最大値
「システムの設定」で設定した最大画像サイズが大きいければ大きいほど値を下げる必要があります。
目安としては以下になります。
3000×3000:3~5
4000×4000:3~4
5000×5000:2
AviUtl上での設定はこれにて完了です。
バツ閉じてAviUtlを終了します。
■exedit.ini の編集
exedit.iniを編集することによって拡張子とAviUtl上のオブジェクトの種類を紐づけます。
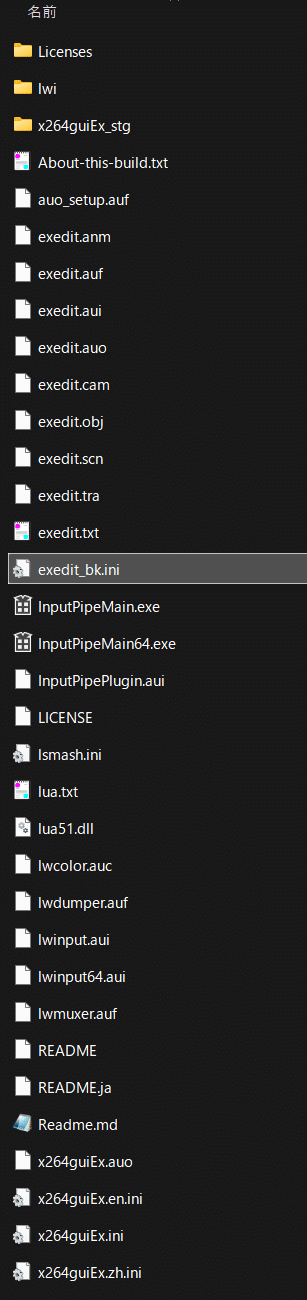
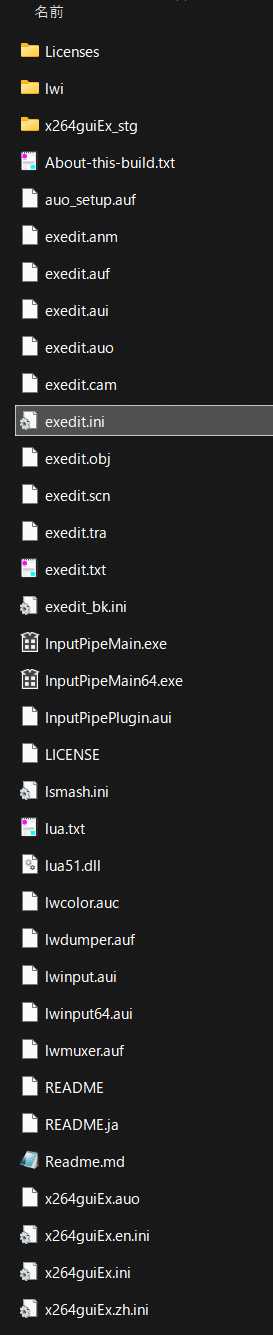
AviUtlフォルダの「plugins」フォルダ内にある「exedit.ini」の名前を「exedit_bk.ini」へ変更します。
(動作確認でうまくいかなかった場合に戻すためのバックアップを作成してます。)

メモ帳を開き「exedit_bk.ini」をメモ帳の上にドラック&ドロップします。

以下の記載をすべてコピーし、メモ帳(exedit_bk.ini)をアクティブの(使用している)状態で[Ctrl]+[a]を押して全選択した状態で[Ctrl]+[v]を押し貼り付けをします。
[extension]
; 拡張子とメディアオブジェクトの種類を関連付けます
.avi=動画ファイル
.avi=音声ファイル
.mpg=動画ファイル
.mpg=音声ファイル
.mp4=動画ファイル
.mp4=音声ファイル
.flv=動画ファイル
.flv=音声ファイル
.dv=動画ファイル
.bmp=画像ファイル
.jpg=画像ファイル
.jpeg=画像ファイル
.png=画像ファイル
.wav=音声ファイル
.mp3=音声ファイル
.txt=テキスト
.mov=動画ファイル
.mov=音声ファイル
.webm=動画ファイル
.webm=音声ファイル
.mkv=動画ファイル
.mkv=音声ファイル
.wmv=動画ファイル
.wmv=音声ファイル
.gif=動画ファイル
.apng=動画ファイル
.m4a=音声ファイル
.ogg=音声ファイル
.aac=音声ファイル
.flac=音声ファイル
.wma=音声ファイル
[script]
dll=lua51.dll
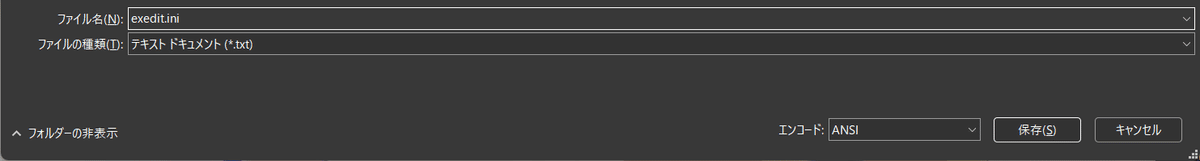
[Ctrl]+[Shift]+[s]を押して、ファイル名を「exedit.ini」にしてAviUtlフォルダの「plugins」フォルダ内へ保存します。
※文字コードが変わると正常に動作しない可能性があるため、保存時にエンコードが「ANSI」であることを確認すること!


以上で最低限の設定の完了です!最後に動作チェックをしましょう!もう少しで完了なので頑張りましょうっ!!
10.動作確認
AviUtlが正常に動作するか確認を行っていきますっ!
AviUtlを起動します。
■プレビュー確認
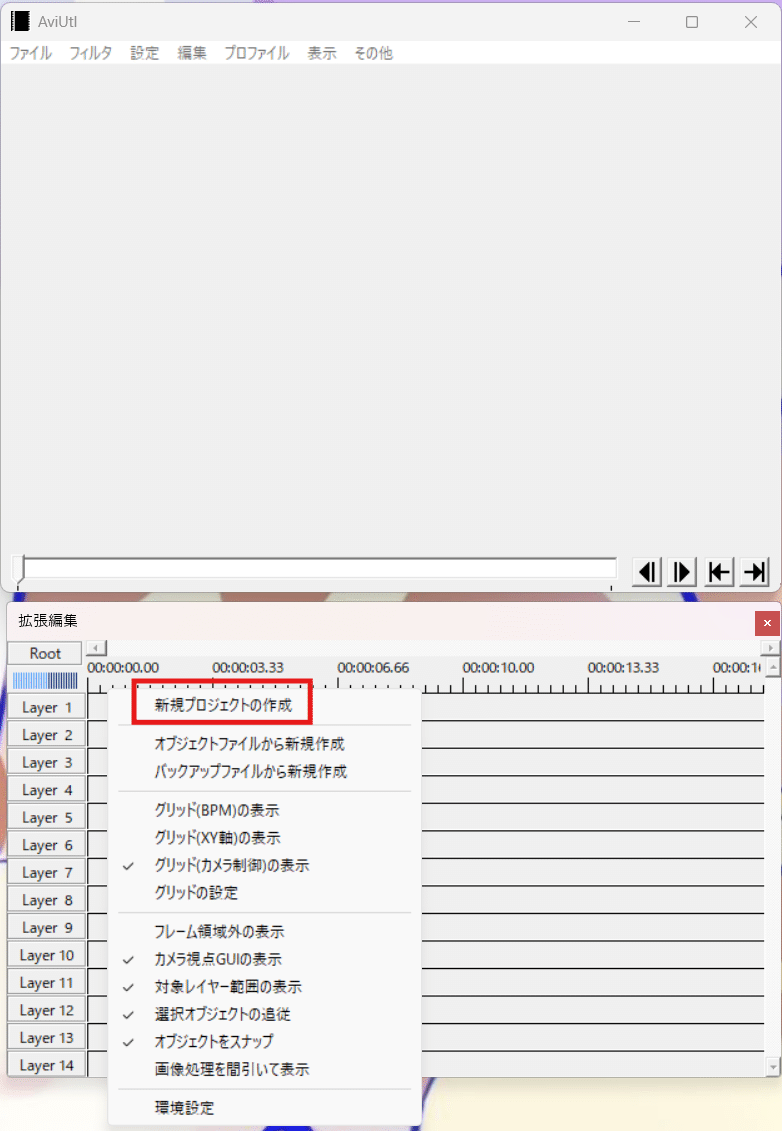
AviUtlが起動したら拡張編集ウィンドウで右クリックし、新規プロジェクトの作成をクリックします。

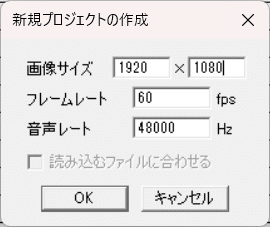
新規プロジェクトの作成ポップアップに作成する動画の情報を入力して「OK」をクリックします。

※値は動画作成用途や投稿する場合はプラットフォームによって変わります。こちらは各自で確認してください。
■参考情報
YouTube
ニコニコ
プレビューウィンドウが黒くなり、拡張編集ウィンドウに配置ができるようになります。

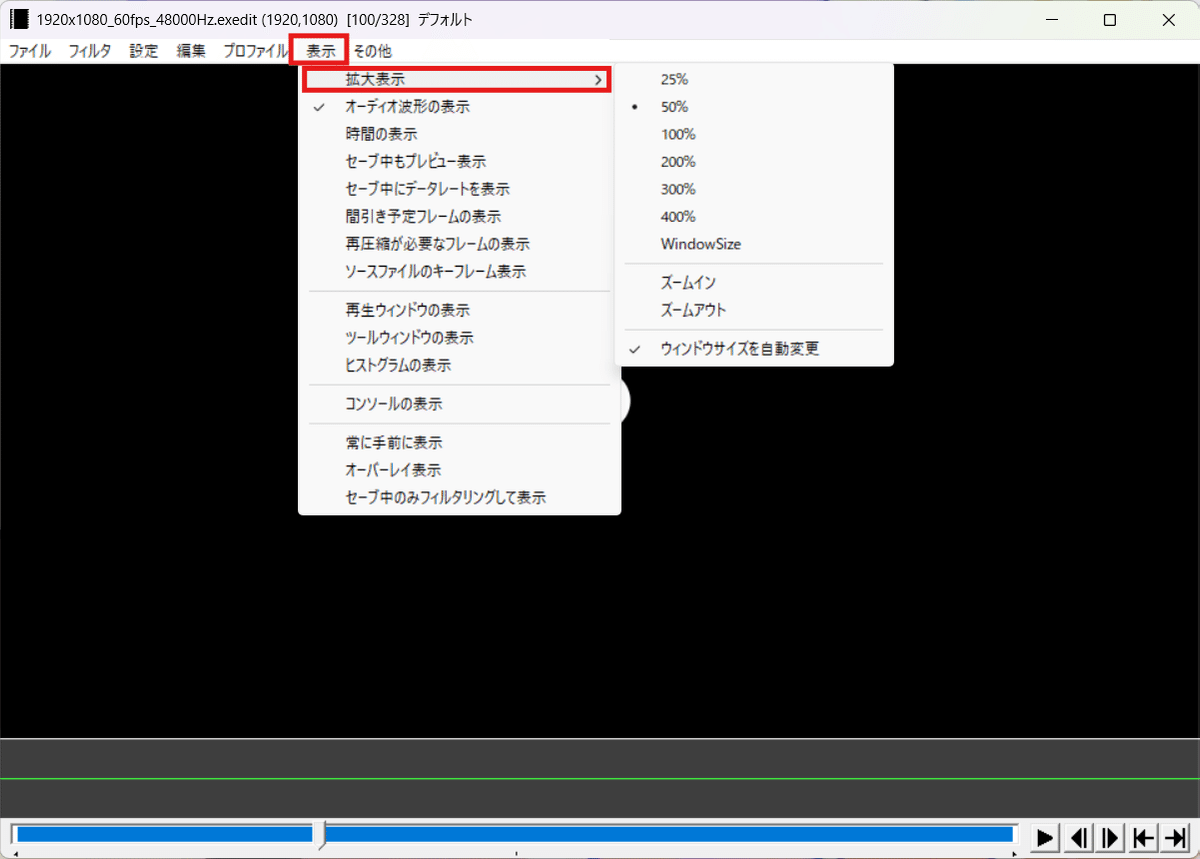
メニューバーから「表示」をクリックしてメニューを開きます。
「拡大表示」を選択し、その中から使いやすい割合を選択してプレビューウィンドウのサイズ調整してください。
拡張編集ウィンドウも好みのサイズへ調整してください。(カーソルを角に合わせてドラックで調整)

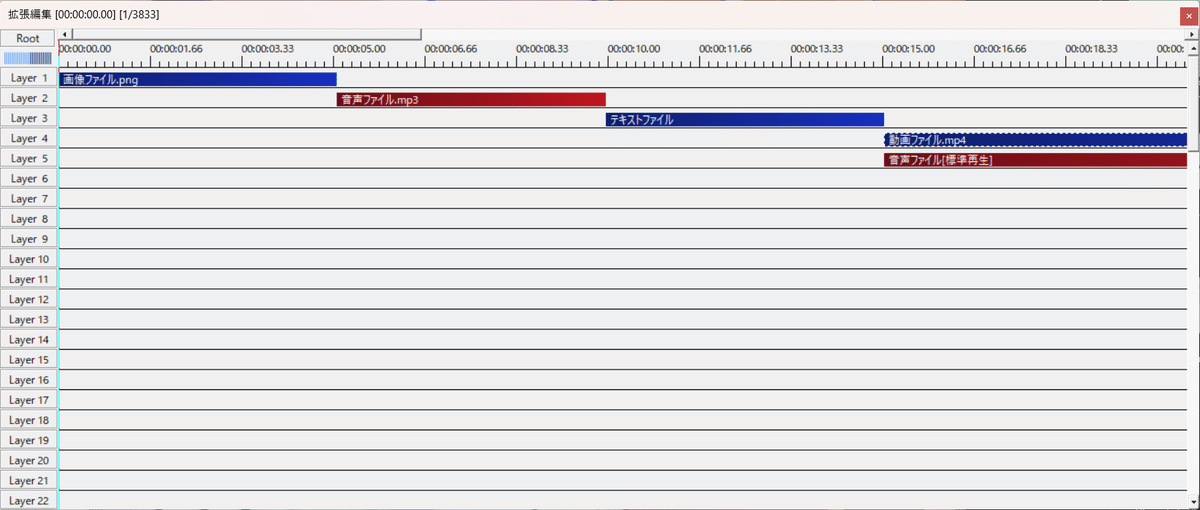
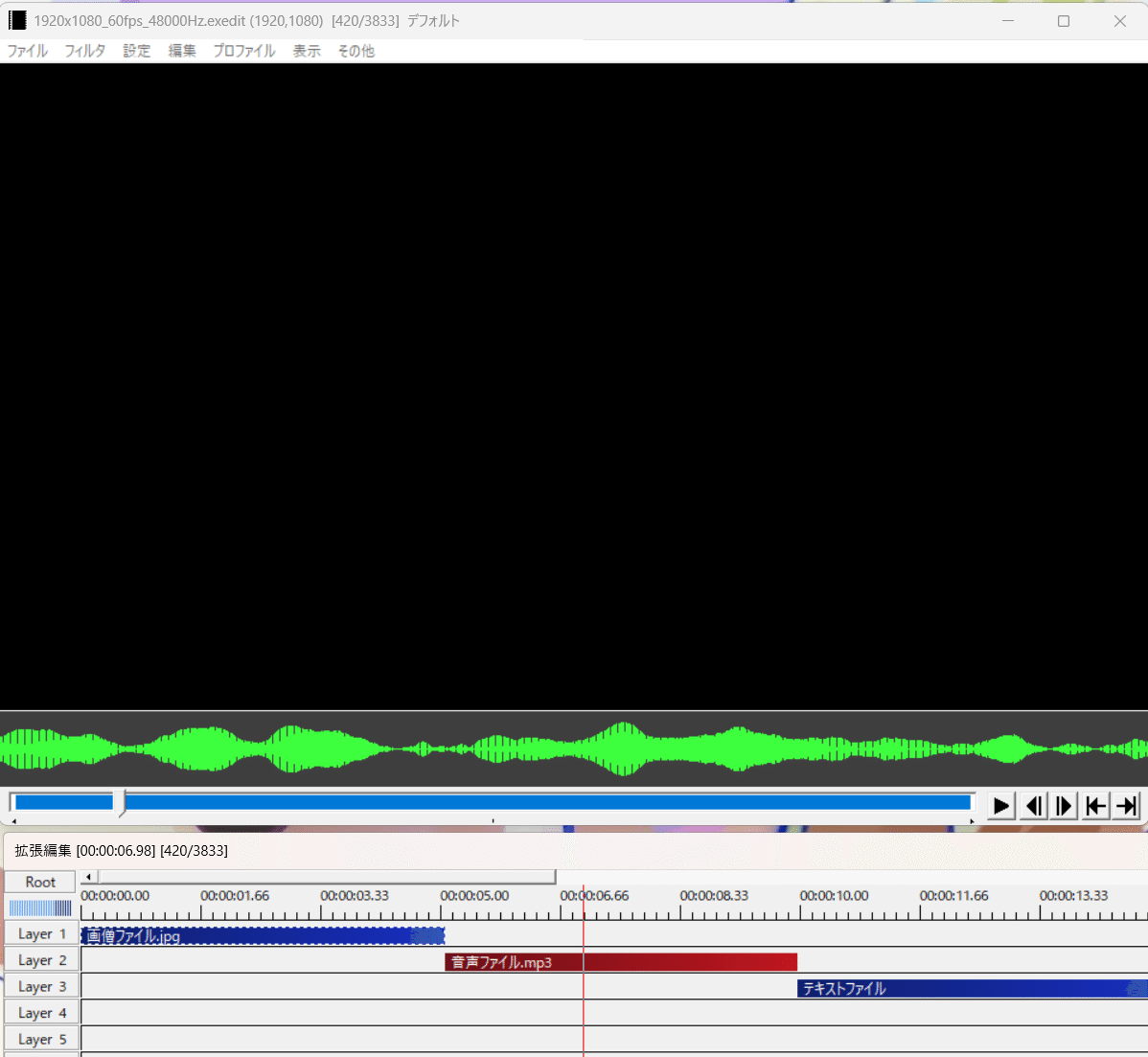
画像ファイル、音声ファイル、テキストファイル、動画ファイルを1つずつ拡張編集ウィンドウへドラック&ドロップします。
※拡張編集ウィンドウがない場合はメニューバーから「設定」をクリックし
「拡張編集の設定」をクリックすることで表示されます。

ドラックでオブジェクト(配置した画像ファイル、音声ファイル、テキストファイル、動画ファイル等)を動かせます。
オブジェクトを動かしてかぶらないように配置します。
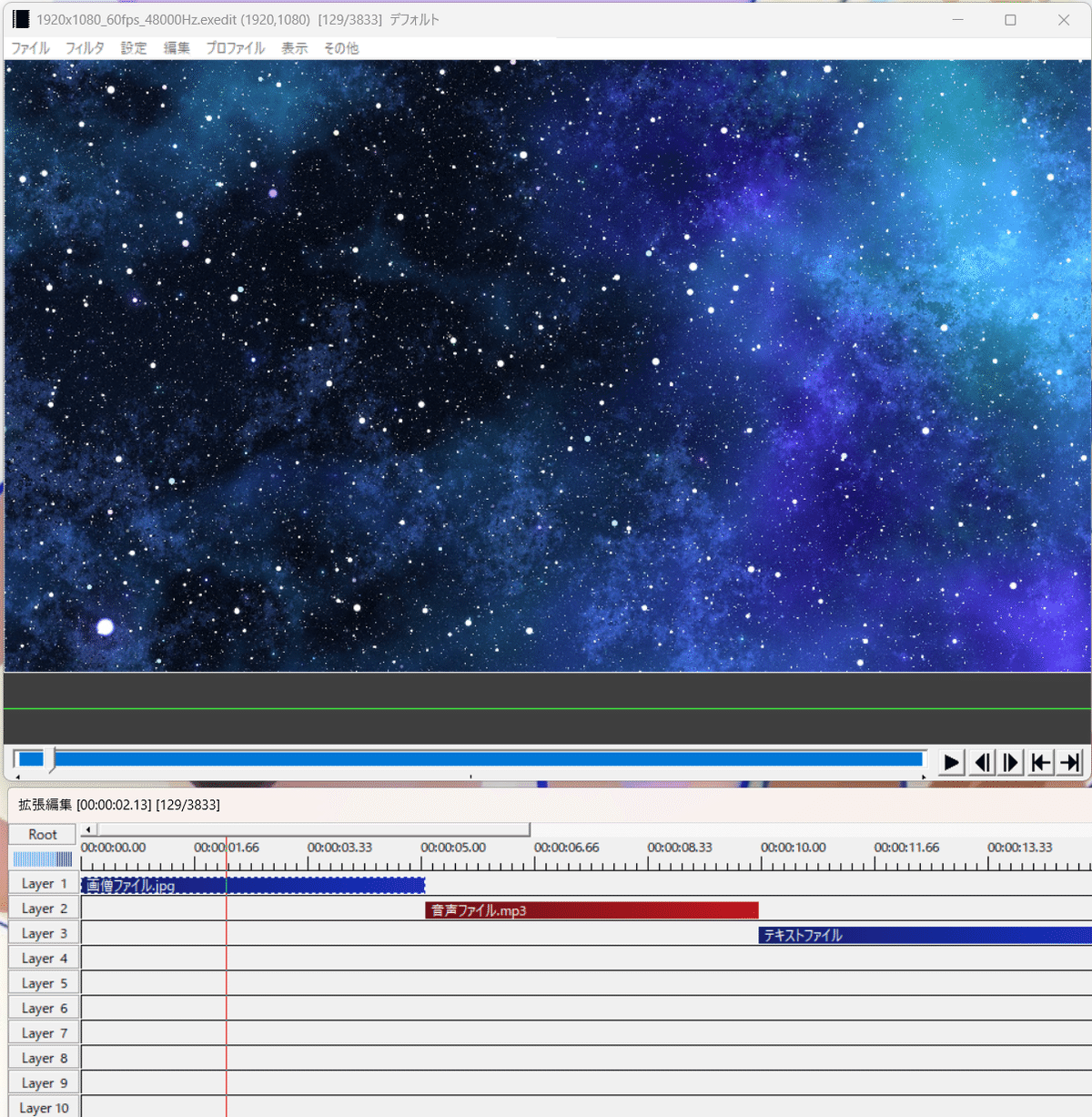
オブジェクトが配置されていない拡張編集ウィンドウをクリックするとクリックしたフレーム(赤い線)をプレビューすることが出来ます。
配置した画像ファイル、テキストファイル、動画ファイルがプレビューウィンドウに表示されることを確認します。




琴葉葵立ち絵:あきこやけ様 https://seiga.nicovideo.jp/seiga/im10598380
音声ファイル、動画ファイルは追加で赤線をオブジェクト上に合わせて、spaceを押して(もじくはプレビューウィンドウ上の再生アイコンをクリックして)音声が再生されているか確認します。
■エンコード確認
最終確認です!もう一息です!!ファイトーーー!!
エンコード前に画像オブジェクトを動くように設定します。
画像ファイルのオブジェクトをダブルクリックして、設定ダイアログを開きます。設定ダイアログの「X」のアイコンをクリックして「直線移動」を選択し、「X」アイコンの右にある数字を適当に指定します。(迷ったら500位でいいと思います。)


これで画像オブジェクトが右に動くようになります。
続いて、エンコード範囲を指定します。
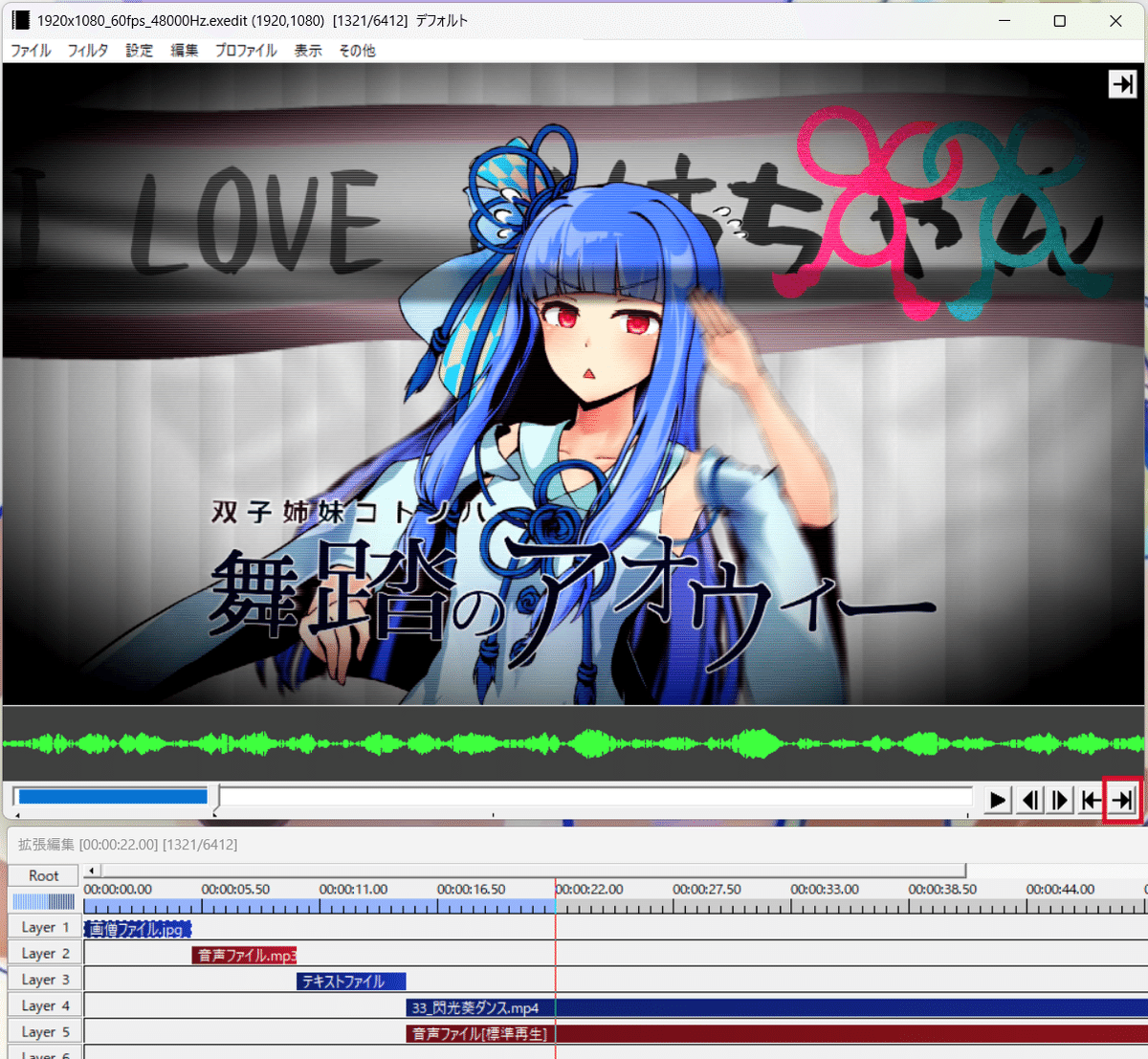
エンコードを終わりたい場所をプレビューした状態で、プレビューウィンドウの右下にあるエンコード範囲の最終地点選択のアイコン(右矢印に縦棒がくっついてるアイコン)をクリックします。

クリック後に拡張編集ウィンドウのマスが水色になります。この水色の部分がエンコード(動画化)される範囲になります。このキャプチャの場合、エンコードを実施した際に0秒~22秒までがエンコードされます。
(エンコード範囲の最終地点選択のアイコンの左隣がエンコード範囲の開始地点選択のアイコンです。)
メニューバーから「ファイル」をクリックしてメニューを開きます。
「プラグイン出力」を選択し、その中の「拡張 x264 出力(GUI) Ex」をクリックします。

拡張 x264 出力(GUI) Exのダイアログが表示されるので、任意の「保存する場所」の指定と「ファイル名」を入力します。
入力後「ビデオ圧縮」をクリックします。

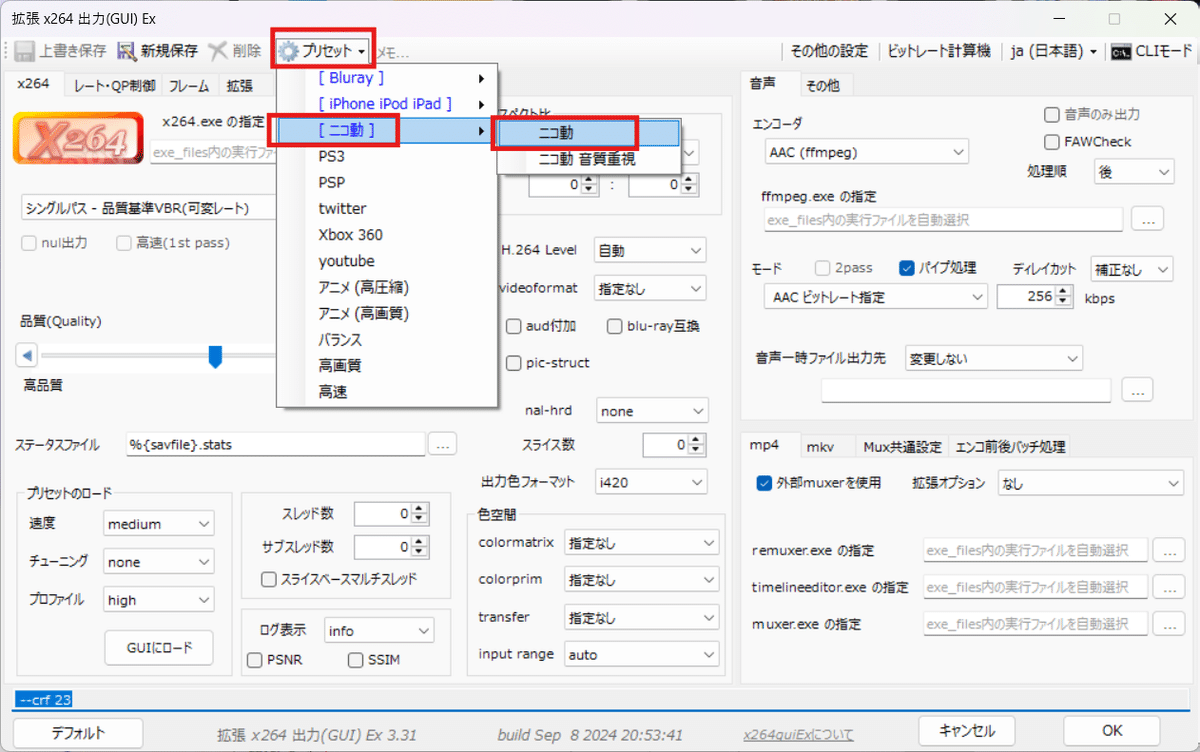
x264guiexはプロファイル(プリセット)が用意されているので細かい設定はしなくてもエンコードが出来ます。
動画投稿する予定のプラットフォームのプロファイルを選択します。
(こだわりや用途で要件がある場合は個別に設定することもできます。)

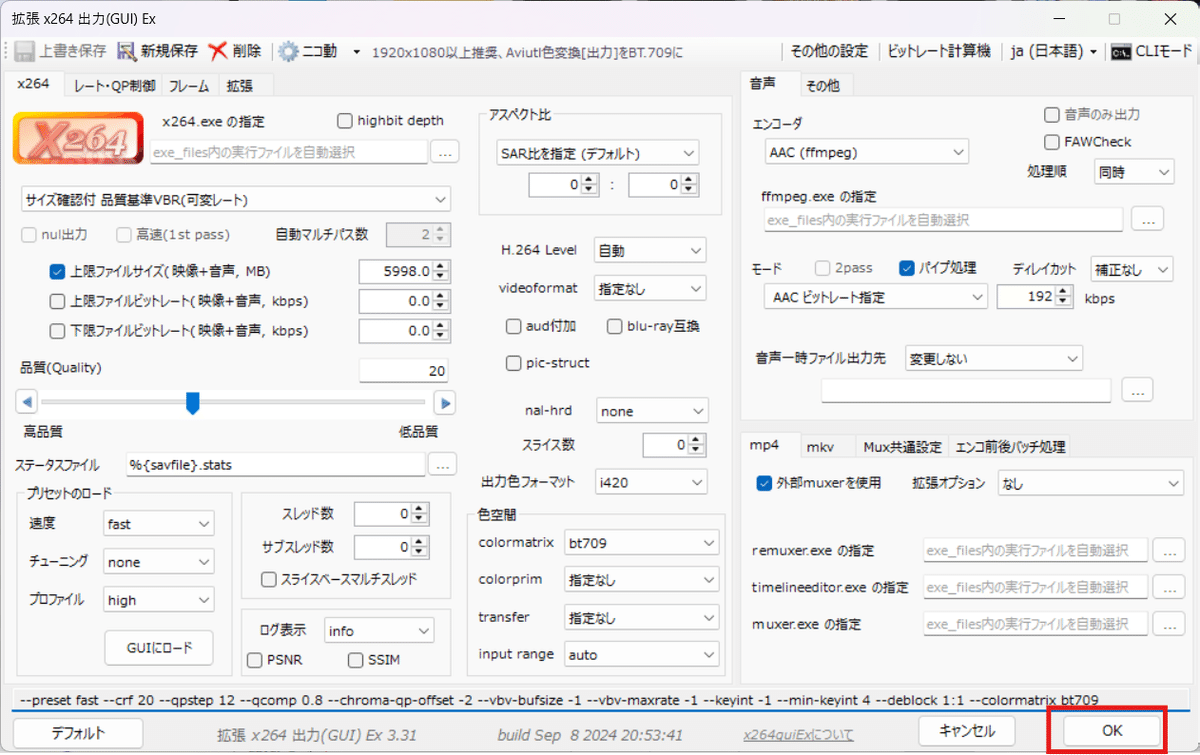
プロファイルを選択したらOKをクリックします。

OKをクリック後、拡張 x264 出力(GUI) Exのダイアログに戻るので「保存(S)」をクリックするとエンコードが開始されます。


エンコード範囲(動画)の長さや配置した素材の量やフィルタの設定等さまざまな要因でエンコード時間は変わります。
「総エンコード時間」が表示されたらエンコード終了です。
拡張 x264 出力(GUI) Exのダイアログで設定した保存先にエンコードされた動画ファイルがあるか確認しましょう!

動画ファイルを確認して、配置した画像が動いていて、配置した音声の音も聞こえて、配置した動画も再生できていれば問題なしです!
お疲れさまでした!!
11.おわりに
ここまでお疲れさまでした!
これにて、AviUtlの最低限の導入は終わりです!
それではよきAviUtlライフを!!
……って”最低限”!?これで最低限!?!?!?!
実はこんだけ入れて最低限なんです。
今回導入した範囲は動画編集ソフトとして快適に動作する範囲の導入内容になっています。そのため今回の導入内容に加えて他にスクリプトやプラグインを入れていく必要があります。
が、以降必要になるものが各自によって変わってきます。
例えば、ボイロ動画(広義)を作成する人であればPSDToolKitといったPSDファイルをAviUtl上で扱えるようにするツールが必須になったり、ユーチューバー等でであれば、AviUtl上で編集元動画から文字起こしと字幕入力をしてくれるツールが必須になったりというわけです。
そのため、ここから先は各時で自分用にAviUtlを構築していく必要があります。
こういった拡張性が良くも悪くもAviUtlの特徴なので、みなさんもその特徴を生かして、この記事の導入の続きである「自分に最良最適なAviUtl構築」を頑張ってみてください!
反響や機会があれば、この記事の導入の続きを書けたらなと思います。
自分に最良最適なAviUtlなので続きイコール、るたまるがボイスロイド劇場(広義)作成に最良最適なAviUtlになります。
お前は誰だ?
最後に自己紹介をしますっ!!
主にニコニコ動画で合成音声ソフトを使った二次創作の動画(ボイスロイド(広義))を投稿しています、るたまるといいます。
動画作成歴は2020/07/15からで、ゆるゆると続けています。
以下リンクになります!
ニコニコ動画
X(Twitter)
ここまでお読みいただきありがとうございます!
不明点や間違いがありましたらnoteのコメントかX(Twitter)にいただければと思います!もちろん質問以外のコメントも大歓迎です!
コメント、スキをいただけるととても励みになりますのでぜひぜひよろしくお願いしますっ!!!!
バイバイ~っ!
