
WEBデザイン考察#9
こんにちは。WEBデザイン勉強中のるるです。
本日はサンアンドホープ様のサイトを考察しました。
【考察の目的】
コーポレートサイトのデザインに込められた思いを学ぶ。
【印象】
優しい、親しみ、シンプル、温かみ
【ブランド理解】
・会社概要
サンアンドホープは肥料や用土などの園芸用品を製造する会社。
障がいを持つ人々の働く場所を確保することを会社の使命とし、商品のひとつひとつを手作業で丁寧に製造している。
・文章から感じること
人や自然、動物など全ての生物が安心して暮らせる環境づくりをしたいという想いから、園芸用品の製造及び障がい者採用に力を入れた経営をしているということが伝わった。
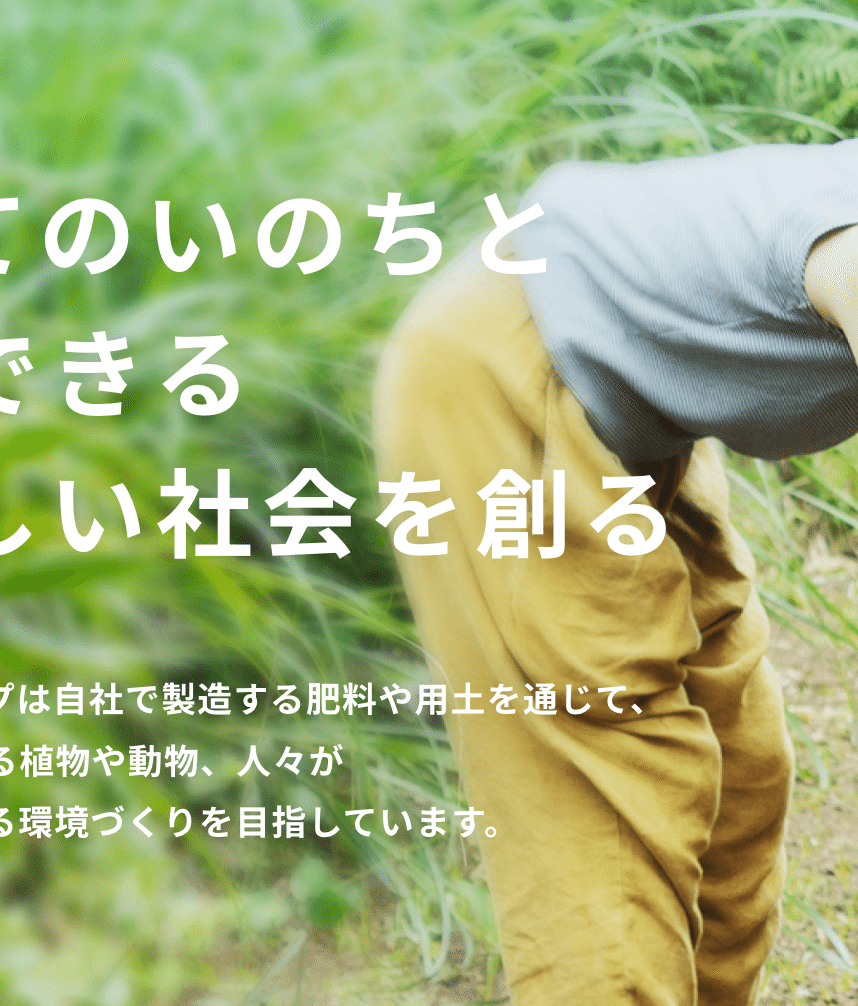
「すべてのいのちと共存できるやさしい社会を創る」という企業コンセプトが体現されたライディング。
・写真から感じること
職場の様子が伝わる写真が多用されており、働く環境がイメージしやすい。
様々なシーンの職場風景を載せることで、一人一人の特性に合った仕事を任せてもらえるようなイメージが伝わる。
・社名の由来
将来に向かって太陽「サン」のように明るく、また、大きな希望「ホープ」を持ってほしいという願いが、「サンアンドホープ」という社名に込められています。
【余白・レイアウト】
・コンテンツの間に大きな見出しのあしらいを入れることでゆったりとした余白が生まれ、単調にならずのびのびとした印象を生んでいる。

・Companyがページ上部に配置されていることから、このサイトで最も伝えたいことは「障がい者雇用への取り組み」であると考えられる。
逆に採用情報はページの下部に配置されている他、コンテンツの縦幅が狭く、コンテンツが中央にある状態でも「Contact Us」という次のコンテンツの見出しが見える為、伝えたい優先順位は低いと考えられる。
これらのことからサイトの目的は求人ではなく、「障がい者雇用に取り組んでいる会社の特徴を知ってもらい、商品購入へ繋げること」であると解釈。

【色】
安全、自然、健康という印象があるグリーンをコーポレートカラーとして用いることで、自然や従業員を大切にした、安心安全で健やかな企業風土を伝えている。
companyの背景にはふんわりとぼかした緑色が入っている為、優しく温かみのある雰囲気も感じられる。
「障がいを持つ方が手作業で丁寧に作っている商品」というのが他の企業と差別化できるポイントだと思うので、温かみのある優しい表現をすることで閲覧者の心に訴えかけ、商品の購入を促すきっかけ作りをしている。

【文字】
本文:Noto Sans JP
見出し:Poppins
数字:Roboto
・文字サイズは画面幅に応じて変わるよう可変の値が設定されているため、どの端末から見ても適切な文字サイズで表示されるようになっている。
ジャンプ率は大きめに設定されており、見出しやメッセージなど強く訴えかけたい部分は太く大きい文字で力強く、本文はそっと語りかけるように控えめな文字サイズとなっている。
・メインビジュアルは3秒ごとに写真が切り替わる仕様になっているが、写真が文字と重なる場合はその部分にだけぼかしが入っており、文字の視認性が悪くならない工夫がされている。

【あしらい】
・丸の図形を多用し、「優しさ」「やわらかさ」を表現している
・見出しやボタンなど、随所にコーポレートカラーを取り入れることで企業イメージの定着を図っている
【アニメーション】
・写真が順番に現れるアニメーションを入れることで、情報が順番に頭に入ってきやすくなり情報に注目してもらいやすくなる。

・Productなどのあしらいの文字がスクロールに合わせて内側に動く。
スクロールする楽しさを生んでいる。
・中心から円が広がるようなボタンのホバーアニメーションが、この会社のあたたかい想いが外側へ広がっていくイメージを連想させる。

・「商品を探す」「園芸ガイド」など、ページ内に複数の分類があるヘッダーナビゲーションをホバーすると、緑色の下線とともにプルダウンでそれぞれの分類と写真が表示される。どのページに何のコンテンツがあるのか一目でわかる為、目的のページに辿り着きやすくなる。

◼️学んだデザインの法則
・コンテンツの間に大きな見出しをあしらいとして入れることで単調さを回避、のびのびとした印象を与える
・優先順位の高いコンテンツはページ上部に配置&縦幅を広く取り、優先順位の低いコンテンツはページ下部に配置&縦幅も狭く取る
・優しさ、温かみを出したいときはふんわりと色をぼかす
・注目してもらいたいポイントには、写真を複数配置して順番にふわっと表示するアニメーションを入れる
・スクロールに合わせてあしらいの文字に動きを加えることで、スクロールを促す効果がある
・複数のカテゴリに分かれる下層ページは、ホバー時に分類が表示されるようにすると閲覧者の使いやすさが高まる
◼️感想
今日の考察は非常に多くの気付きがありました。
アニメーションやあしらいなど、分かりやすい要素に関してはすぐに考察する点が思い浮かぶのですが、レイアウトやフォントに関してはどこに着目すればいいのか分からなくなりやすく、何も思いつかない・・・という状況になりがち。
オリジナルデザインをする際もレイアウトで悩む事が多いので、今後はレイアウトを重点的に着目して考察を進めるとともに、色々本を読んで知識を増やしていきたいと感じた。
また、今日「デザインのミカタ」という本を読んで
木:何が、どのように
林:いつ、誰が、どこで
森:上記を色々なデザインに当てはまるように法則化する
を意識して考察を進めていたのですが、
「何が」という部分には気がついても「いつ」「誰が」「どこれ」の部分が思い浮かばず、何度もサイトを行ったり来たりしてかなり時間を要してしまうということがありました。
頭の中でまとまっていないうちに言語化しようとしているのが原因だと思うので、明日はじっくりと観察してある程度頭の中で考えがまとまってから文章にするフェーズに入るようにしたい。
