
3DCoatでVRoidのテクスチャを描く!
「みずきの仕立屋さん」オーナーのみずきのりんごです!
普段はフォーマルやマニッシュの、ちょっとニッチめな衣装を制作しております。
今回VRoidまっ会のアドベントカレンダーに参加させていただくことになりました!
書かせていただくテーマは
「3DCoatでサクサクペイント!」です!
私は普段3DCoatを使用してテクスチャペイントを行っており、今回は文字通り「3DCoatというアプリを使ってVRoidのテクスチャを描く」という内容ですが、細かく書くと凄く長くなりそう(というかすでに長い…!)ので、かいつまみつつどうやって衣装制作をしているのかのメモとなります。
…が!
最初に言っておきますと、制作している衣装は未完成なので、手順だけの説明となります~!!
▼主な使用アプリは3DCoat Textura
VRoidはじめたてのころはVRoid Studioで頑張っていたのですが、最近はもっぱらテクスチャ制作には3DCoat Texturaを使用しています。
テクスチャペイント専用の3DCoat Texturaは、その名の通りテクスチャだけ扱えるアプリ。モデリングアプリとしての3DCoatは使いこなせないけど、テクスチャペイントだけは使いたい!!という方向けに、3DCoat本体から独立したものになります。
私の使用歴は2年ほど。ちなみに買い切り!!!
3DCoat Texturaは、使用感覚はVRoid Studioに似ています。そのまま3Dに描き込んだり、レイヤーを増やしたりできます。
一番便利なのが、他のペイントソフトと連動するところで、画面上に表示されているモデルの状態やUV展開された状態でクリスタにデータを持っていき、クリスタで編集→保存して3DCoat Texturaに戻るとモデルに反映されているという素敵機能です。
以前はStudioに反映させるためにちまちま保存してはインポートを繰り返していたのですが、3DCoatを使うようになってから凄く快適になりました。めちゃくちゃオススメのアプリです。(ちなみに3DCoatにたどり着くまでに色んなBlenderペイントアドオンやSubstanceも試しています。)
今回はそんな3DCoat Texturaを使ったVRoid衣装制作方法と手順をご紹介します~!!
▼VRoid Studioでベースづくり
すべてはStudioでベースをつくるところから!
なんとなく頭の中に浮かんでいる衣装の形状に近いテンプレートを選択して、好みの形にパラメータを調整していきます。

今回は肩回りがごてごてしている衣装が作りたかったので、ロングコートをベースに調整。

ざっくりとイメージラフを描きます。胴回りは全く考えていなかったので簡易ですが、この後デザインが変わります。
トップスを作ったなら、ボトムスも作ろうね!ということで

ベースパンツを元にいじいじ。あとで微調整しそうですが、こんな感じででどうでしょう。ちょっとチャイナっぽさも感じられますね。
トップスとボトムスのベースモデルができたら、ラフのレイヤーをエクスポートしてPNGで保存しておきます。
▼VRMをエクスポートする
透明部分のメッシュを削除 ”せずに” VRMをエクスポートします。
ある程度形が決まっているなら削除するのもアリなんですけど、途中で細かなデザイン変更とかが発生した場合に、またVRMをエクスポートし直すのも手間のため、メッシュがすべて残っている状態でエクスポートしておいたほうがのちのち楽です。
▼Blenderにインポートする
VRMそのままでは3DCoatに持ってくことはできないので、Blenderを経由します。
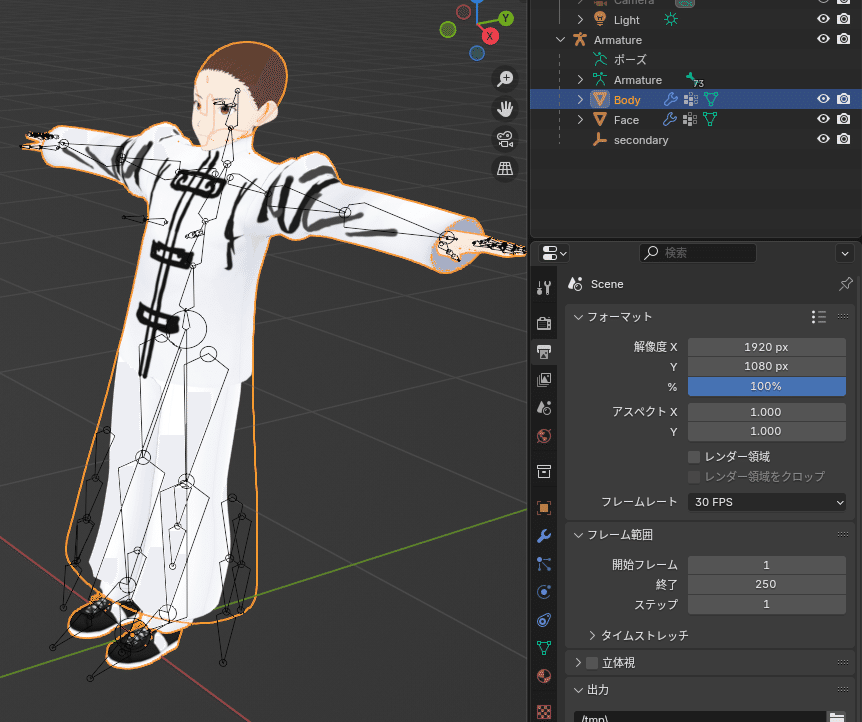
BlenderにVRMのインポートアドオンを入れて、VRMをインポートします。少しだけ待つとモデルが表示されるので、ここからはBlenderでの作業となります。

▼Bodyメッシュをマテリアルで分離する
次にBodyメッシュを選択します。

選択すると顔とアーマチュア(ボーン)以外がまるごと選択されました。VRoidは体と各衣装がBodyに一体化されてるのですね。
選択した状態のまま、編集モードに入ります。

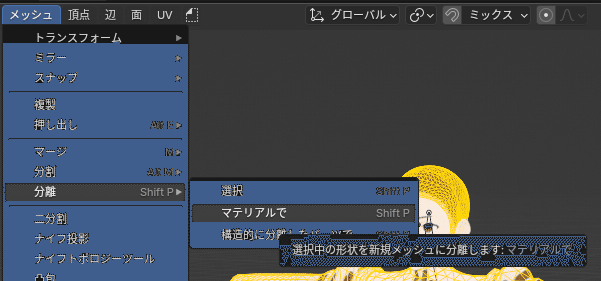
まるごと選択されてる~!ので、この状態のまま
「メッシュ」→「分離」→「マテリアルで」を押します。

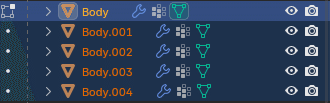
するとさっきはひとつだったBodyが複数に分かれました!

VRoidは、カテゴリ別にマテリアルが割り当てられているため、マテリアルで分離をするとトップスはトップス、ボトムスはボトムス、と別れてくれます。
ここでトップスとボトムスを選択してみましょう。

どうやら002と004がトップスorボトムスのようです。
この2つ以外を非表示にするとトップスとボトムスだけになりました。

ここでわかりやすくオブジェクトの名前を変更しておくと後が楽です!
▼マテリアルも適当に変更する
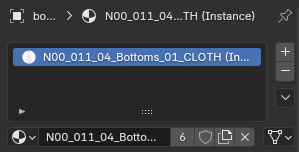
続いて、マテリアルを変更します。
現在はトップスとボトムスそれぞれに、VRoidのデフォルトなマテリアルが割り当てられています。

中身はMToonの設定が入っていて、VRoid Studioで設定したものがそのまま入っているかと思うのですが、このまま使うのは不便なので、右側の「-」を押して消したあと、新規を押して新しいマテリアルを作ります。

名前は自分がわかりやすければOKです!
後でこのマテリアルに制作したテクスチャデータを割り当てておくと、テクスチャを編集して保存するだけで、Blender上でプレビュー状態になって細かな確認をするのに便利です。
その際は自動で更新してくれる、 Auto Relord アドオンを入れるのをお忘れなく!
▼切り開かれたメッシュの端をくっつける
ここからはテクスチャペイントをしやすいために行うのですが、メッシュ自体に手を入れるため、一度オブジェクトをバックアップとしてそれぞれ複製してください。(Shift + D → Enter をッターン!)
複製したものは邪魔になるので非表示にしておきましょう。
無事バックアップも取れたので、元のオブジェクトを選択して編集モードにします。
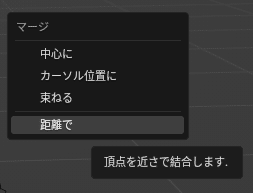
全部選択された状態にして…「M」キーを押し「距離で」を選びます。

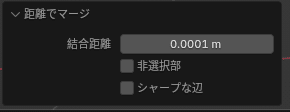
すると左下に数字が出てくるので、このままEnterを押すと

下の方に

301個の頂点をくっつけたよ!とでると思います。
VRoidはUV通りに型紙が切り開かれているため、Studioで描いたとき、ちょうど切れ目のところの線がガタつくと思うのですが、それと同じ状態が他のアプリでも起こります。回避するために頂点同士を繋がった状態にするのが目的です。
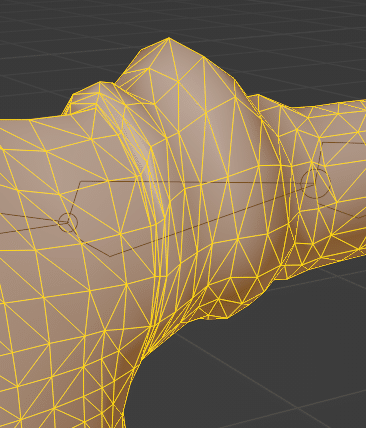
ただ、ロングコートはちょっと不便なところがありまして…

この袖と肩のところが変な感じにくっついてしまうことがあります。回避したい場合は、胴なら胴、袖なら袖とそれぞれパーツを選択してくっつけることをオススメします…!!
私は一旦状態を戻して胴は胴にすることにしました…。

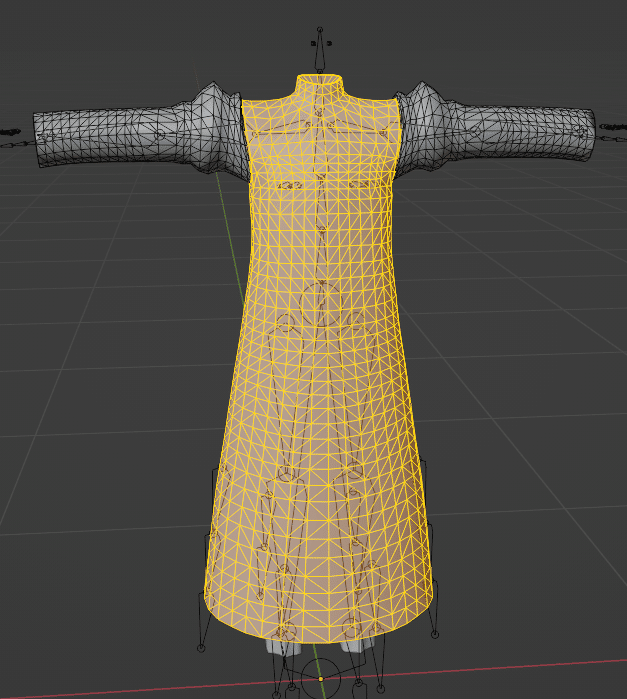
ついでに首周りも一緒にくっつけました。
また、メッシュ同士が近い状態になっているボトムスとかも、股の間が変なところでくっついちゃった!などもあり得るので、少しずつ様子を見ながらくっつけてみることをオススメします。
そのためのバックアップ!!
▼トップスとボトムスをFBXでエクスポート
トップスとボトムスを選択した状態で、FBXとしてエクスポートします。
これを3DCoatに持ち込むところから、テクスチャペイントはスタートします!
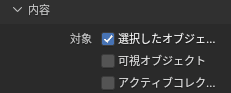
出力する際に「選択したオブジェクト」にチェックするのをお忘れなく。(お顔とかもくっついてきちゃいますからね)

▼3DCoat Texturaを起動してインポートする
いよいよ3DCoatのお時間です!!
3DCoat Texturaを起動すると左半分に

UV設定したメッシュにペイントというのがあるのでクリック。

ペイント用お試しモデルがいろいろ出てくるのですが、ここの左上のフォルダをクリックして先ほどエクスポートしたFBXを選び、インポートします。

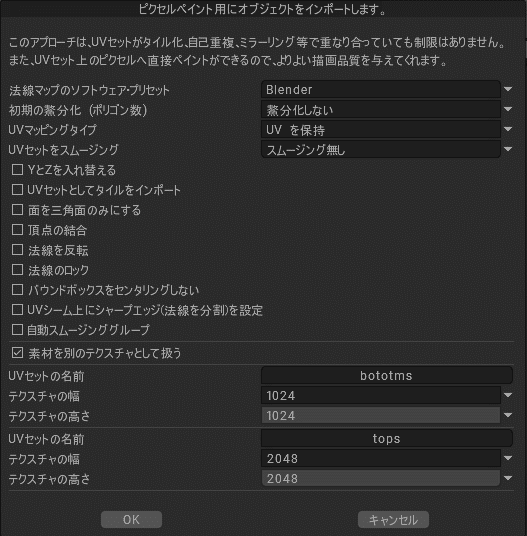
インポート画面が出てくるので、テクスチャの幅と高さだけVRoidに合わせます。(ベースパンツは1024なので1024に)

これでペイントする準備が整いましたよ~!!
▼書き出したテクスチャをインポートする
はじめにVRoid Studioから書き出しておいたレイヤーPNGをインポートします。

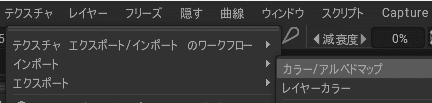
テクスチャ→インポート→カラー/アルベドマップから入れられます。
そうするとVRoid Studioと同じ状態に!


レイヤーもPhotoshopやクリスタのように使えます。不透明度や乗算などの設定も自由に変更できます。
名前はレイヤー順で上から1、2と付けてました。
Layer 0は最初からオブジェクト全体をグレーに塗り潰してあるレイヤーで使わないときは非表示がおすすめです。
Layer 1は何も描かれていないレイヤーになります。
最新版ではクリッピングにも対応しました。便利!!
ただ、レイヤーはStudioのようにオブジェクトごとに個別に分かれているわけではなく、インポートしたオブジェクト共通のレイヤーになります。
今回で言うとトップス・ボトムスも同じレイヤーを使ってそれぞれ描くことができます。なので分離しているオブジェクトに一気に描きたいときには1枚のレイヤーで完結することもあります。
(でも今回はロングコートのメッシュを削除せずに足元まで長い状態で残してるので、ボトムスを描くときには非表示にしないと、ロングコートの方に描いてしまって不便だったりします)
この辺りの使い方は好みになると思うので色々お試しあれ!
そして今はオブジェクトの表示が立体的ですがVRoid Studioのようにひらぺったく表示もできます。


表示メニューにいろいろ揃ってるので好みの見た目で作業できます!ひらぺったいのは「カラーのみ」です。
また、塗るときにあると邪魔なオブジェクトは分離して別々のオブジェクトにしてあれば非表示にもできます。至れり尽くせり。
▼あとは3DCoatで描くだけ!!!
ここまできたらあとはひたすら満足のいくまで描くのみ!!となります。

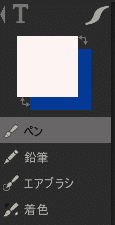
ツールもこの基本のペン・鉛筆・エアブラシでほぼ対応できます。VRoid Studio一本で描かれてた方なら、なおさら対応できると思います。
他にもテキストなどいろいろツールがあるのですが、私は殆ど使いこなせていないため説明は省かせていただきます。
以下は制作にあたっての3DCoatの便利機能などをご紹介!!
▼3DCoat Texturaの便利機能
・左右対称に描ける!
ペイント準備が整ったところで作業開始!ですが、3DCoatもVRoid Studioと同じように左右対称に描けます。

任意の軸にチェックをいれて、一番上の有効化にもチェック入れると選んだ軸を中心に対称化してくれます。便利~!
・外部エディタと連動!
最初にも書きましたが、3DCoatは、あらかじめ外部エディタとして、たとえばクリスタなどを設定で登録しておくと、編集から「全レイヤーを編集」やら「投影領域を編集」やらで簡単に連動できます。

全レイヤーはそのまま、今のレイヤー構成でUV展開されたものをクリスタで編集できるし、投影領域は今3DCoatに写っている角度のままクリスタに持って行って、直接ペイント→3DCoatに戻すことができます。
投影領域はテンプレを重ねて繋がっているように見える別々の衣装同士をシームレスにペイントするのに便利です。
投影領域でペイントソフトに持っていき、スタンプ感覚でぺぺぺってコピペしたり加筆することで質感を整えることもできます。
3DCoatに戻す方法も保存するだけなので楽ちん!!!
この機能のために使っていると言っても過言ではありません。
・3DCoat内だけでも完結できる
あとはマスク機能などもあったり、使わないオブジェクトやマテリアルは非表示に出来たり、ブラシも色々揃っていたりして、外部エディタを使わなくても割とこのアプリだけで完結しようと思えば完結出来ます。

またPBRテクスチャも使え、デフォで入っているもののほかに、毎月ある一定数は公式サイトから無料でDLできるので、Substance Painterみたいな、投影で質感のテクスチャを貼ることもできます!(歪みがでないようにスタンプでペタペタもできるし、塗りつぶしで一気に流し込むこともできます)
・ノーマルや光沢度も扱える
今回はVRoidメインなのでカラーしか扱っていませんが、ノーマルや光沢の設定もブラシに付与できるので、色を塗りながらノーマル・光沢も同時に…とかできます。(デフォはすべて設定がオンになってるので使わないのはオフにする必要があります!)

私は別々に扱いたいのでいつもはカラーのみオンにしております。
・レイヤー構造を維持したままPSDにできる
文字通り、編集したレイヤー構成を維持したままPSDや統合した画像データに出力できるので、制作したデータをそのままお外に持ち出せます。最後の仕上げはクリスタorPhotoshop!!も可能ですし、そのままPNGにするのもアリかもしれません?
ほんっと買い切りなのに便利です~!!
▼ペイント時の注意点
1点だけ。
クリスタなどに持って行って編集するのはとても楽しいのですが、戻ってくるときに注意が必要です!
とくに投影領域で編集した場合、レイヤーを統合したり、消しゴムで消したりすると、表示されていなかった裏側部分の描画が消えたり、ゴミが残ることが割とあります。(表示されている部分の情報しか保存されなかったり、3DCoat上にあってクリスタで消した部分はゴミになるらしい)
ので、保存はこまめに、慎重に!
細かなところは全レイヤー編集で調整するのがいいかもです。
ここ、よく失敗してゴミ発生させてしまってウォ…てなりがちポイントです。アンドゥ機能有難う。
▼Blenderを挟む手間は必要だが…
一先ずさらっと手順を書いてみましたが、伝わりましたでしょうか…?
一旦Blenderを挟む手間は必要ですが、一度エクスポートしてしまえば3DCoatで好きなようにペイント出来るのでオススメです!!
3DCoatだけでなく、Procreateとかにも同じようにデータを持っていくことが出来ると思うので、いろいろ幅が広がると思います。(私個人はパソコンで完結させたいタイプなので基本パソコンのアプリでやっています)
▼3DCoatはいいぞ
3DCoat、買い切りなのがほんっっっっっっと素晴らしいし、無料アプデや、次のバージョンへのアップデート割引などもあるし、何より格安なので、ぜひ試用期間などを活用してお試しいただければと思います!!
(ちなみにウクライナの会社さんでもあるので、そういう意味でも応援しています。)
▼残念ながら今回衣装は完成せず!
今回は時間がとれなくて、記事を公開するまでに衣装を完成させることはできませんでしたが、

3DCoatで黙々と制作していたこんな感じの衣装は近いうちにリリースできればと思います。
これはロングコートなのでそのまま描くとボタンは歪みますが、投影で描いたのでボタンが同じサイズで綺麗に描けています。こういうところが本当に大好き。
▼最後に
長々と書いてしまいましたが、少しはVRoiderのみなさんに3DCoatはいいぞ、できていたらいいな!と思います~!
細かなペイントや、流し込んだ際の柄のゆがみが気になる方に特にオススメのアプリだと思うのでぜひぜひ~!の気持ちです!!!
それではよいクリスマス&アドベントカレンダーを~!!!
いいなと思ったら応援しよう!

