
#10 WordPressその他のおすすめプラグイン4選【入れた方が良い】
絶対ではありませんが、前の記事で紹介した最低限必要なプラグイン5選と併せて、できれば入れておいた方が良いおすすめプラグイン4つを紹介します。
その他の入れておいた方が良いおすすめプラグイン4選
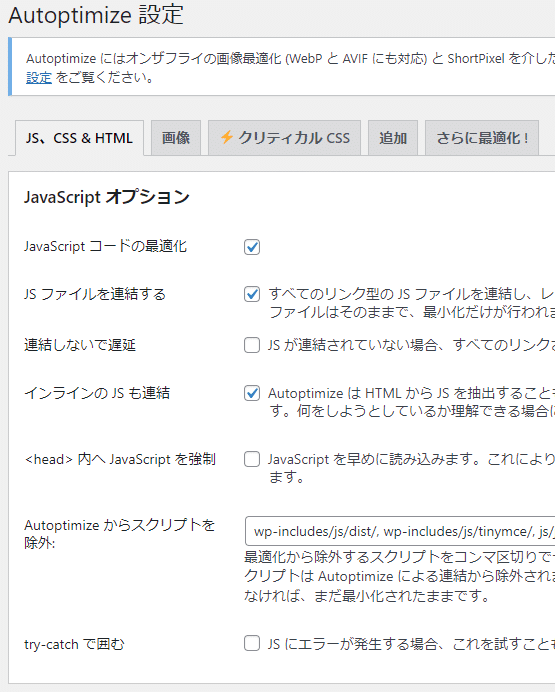
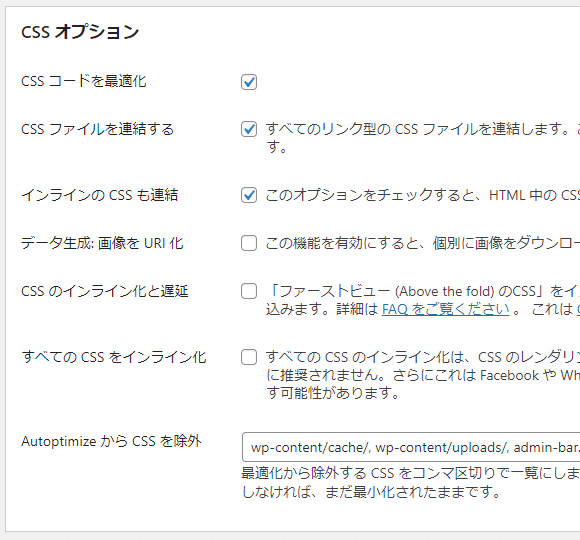
1. Autoptimize
「Autoptimize」は、HTML、CSS、Javascriptといった、様々なリソースを最適化し、サイトの表示速度をアップさせてくれるので、追加しておくことをおすすめします。
さらに、サイト表示速度に重要な画像の読み込みを遅くする機能も備わっているので、「lazy load」系のプラグインを追加する必要がなくなります。
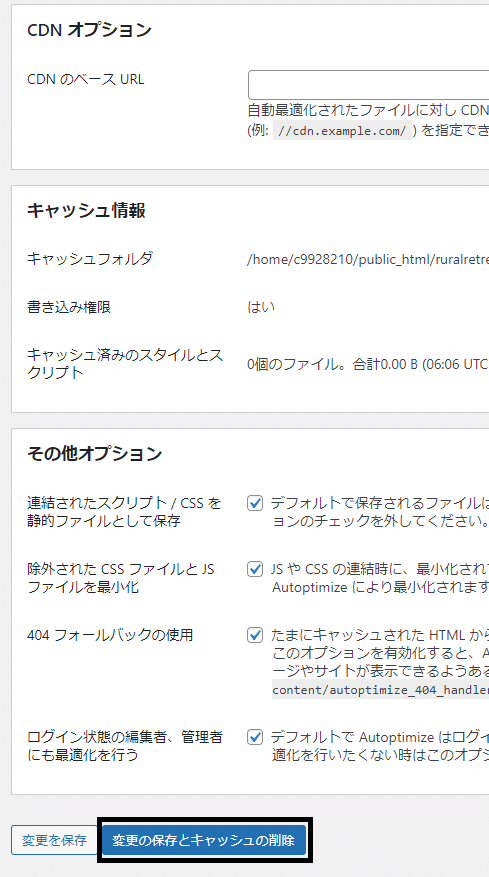
下記画像の通りにチェックして保存すればOKです。




「画像の遅延読み込み (Lazy-load)」にチェックを入れた時は、他の「lazy load」系プラグインは不具合の原因となるので使わないようにしましょう。
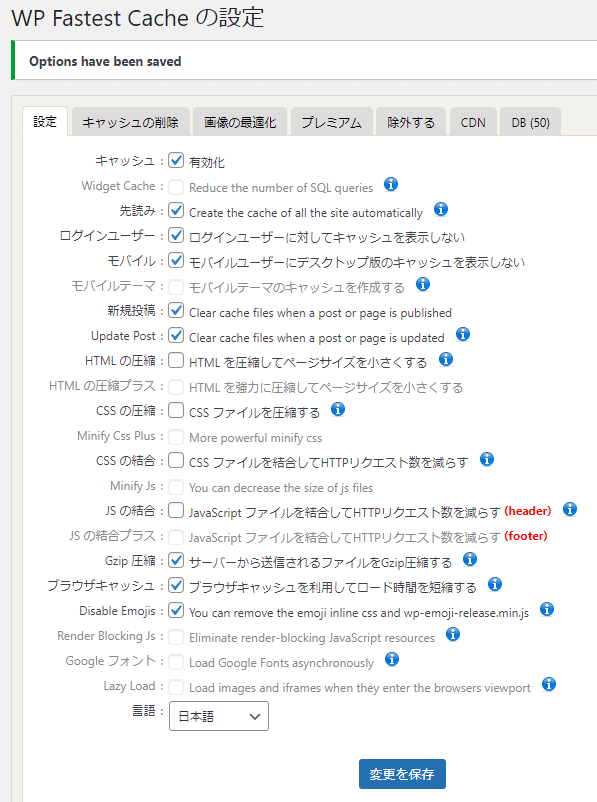
2. WP Fastest Cache
キャッシュを保存したり、キャッシュを削除して、サイトの表示スピードを改善してくれるプラグインです。
インストール→有効化したら、「Setting」で画面を開き、まず一番下の言語を日本語にしましょう。
日本語表示になったら、下記のようにチェックを入れていきましょう。

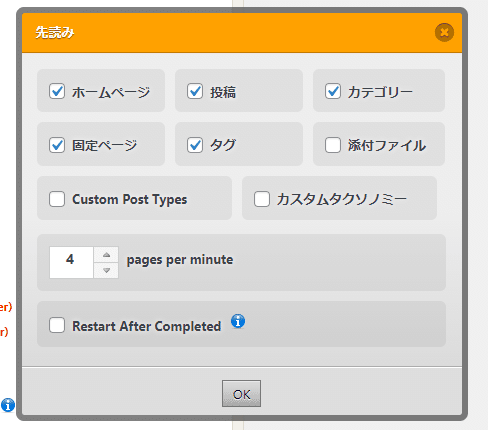
「先読み」にチェックを入れたら、ポップアップが出てくるので、下のようにチェックしましょう。

「新規投稿」「Update Post」もポップアップが表示されますが、「Clear All Cache」でOKです。
その他も、画像のようにチェックを入れて、「変更を保存」をクリックです。
「HTMLの圧縮」「CSSの圧縮」「CSSの結合」「JSの結合」に関しては、「Autoptimize」プラグインで既に設定済なので、今回はチェックを外しておきます。
「WP Fastest Cache」をインストールすると、WordPressの画面上部に「Delete Cache」という項目が追加されるので、ゴミが溜まってきたなーと感じたら、「Clear All Cache」で、若干表示スピードが改善されます。
3. Optimize Database after Deleting Revisions
データベースを最適化するプラグインです。
リビジョンデータと言って、記事の下書きや更新前データ、ゴミ箱のデータや使っていないタグなどを削除するプラグインです。
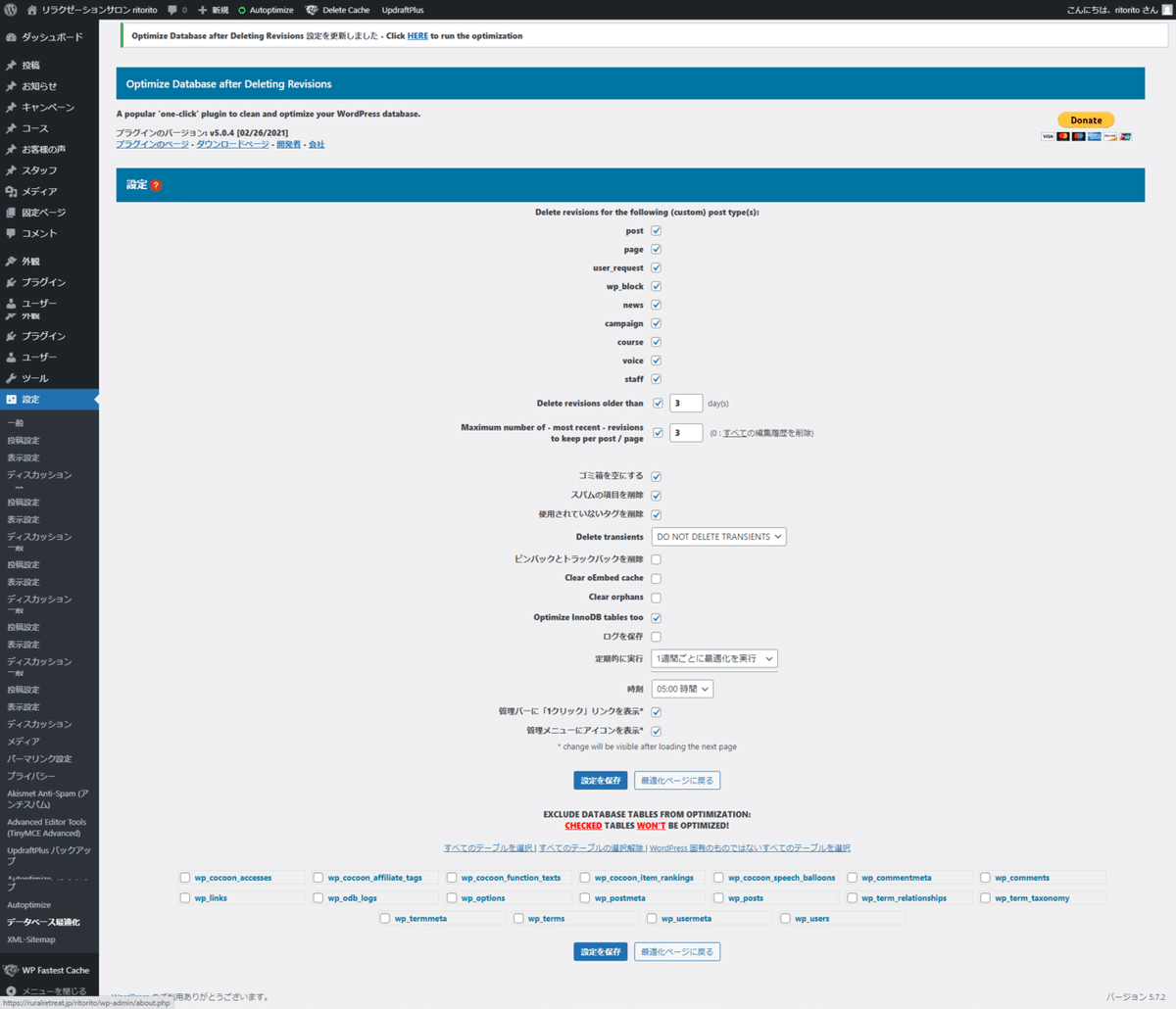
インストール→有効化して、下記画像のようにチェックを入れて保存すればOKです。

こちらのプラグインも、インストールするとWordPress画面上部に「DB最適化(1クリック)」と追加されるので、適当なタイミングでクリックして、掃除をしてあげましょう。
4. Imagify
画像圧縮・軽量化、JPEGやPNGのWebP変換と、画像を最適化して、ページ表示速度を改善するのに役立つプラグインです。
サロンホームページなので、あまりに画像を圧縮して劣化させるのは宜しくないですが、入れておいて損はないプラグインです。
当ブログでは、世界でも人気で使い勝手の良い「Imagify」を使用していますが、日本で人気の「EWWW Image Optimizer」でも良いでしょう。
設定方法は好みよって変わってくるので、ここでは割愛しますが、検索すればいくつか出てきます。
必要プラグインのまとめ

上記画像のプラグインが、最低限必要+サイト表示の高速化に便利なので、インストール&有効化して、上記の設定を済ませておきましょう。
その他のプラグインが入っている時は、削除しても問題ありません。
ただし、ConoHa WINGをインストールすると初期で入っている「SiteGuard WP Plugin」に関しては、第三者による不正アクセスによって、サイトの改ざんや情報の流出を防ぎたい方は、有効化して設定すると良いでしょう。その際は、WordPressのログインURLが変更になります。
その他のプラグインですと、良く使うタグを登録する「AddQuicktag」、壊れたリンクを教えてくれる「Broken Link Checker」、ページや投稿を複製できる「Yoast Duplicate Post」などがおすすめですが、必要と感じたらそれぞれ調べて追加してみてください。
最初から何でもかんでも追加するのは、WordPressを重くしてしまうので、あまり推奨しません。
「All in One SEO」は特に必要ありません
SEO対策の王道プラグインとして「All in One SEO」がよく推奨されますが、有料のテーマを使用している限り、機能が重複してしまうので、特に必要はありません。
動きも非常に重くなるので、少なくともアフィンガーやSWELLやTCDのテーマを使用している限りは必要ないですね。
