
#16 コピペOK!お問い合わせフォームの作り方【MW WP Form】
WordPressプラグイン【MW WP Form】を使用した、「お問い合わせフォーム」の簡単な作り方を解説していきます。
WordPressのお問い合わせフォームと言えば「Contact Form7」も有名で、僕も使用したことがありますが、個人的には「MW WP Form」の方が使いやすく優秀だと感じています。
Googleフォームだと、より簡単に設置できるのですが、肝心の問い合わせ後の使い勝手が悪いので、企業・店舗・サロンのホームページにしっかりとした「お問い合わせフォーム」を設置したいのであれば、「MW WP Form」がおすすめです。
とにかく初心者でも簡単に設置できるように、コピペして使用できるようにしています。
とりあえずコピペで作成してみて、デザインや項目を変更したい場合は、好みにカスタマイズしてみましょう。
※noteの使用上、正確にコピペができない可能性があります。上手く行かない場合は、MW WP Formを使ったお問い合わせフォームの作り方【コピペOK】のブログ記事からトライしてみてください。
MW WP Formの使い方【設定方法】

上記のようなお問い合わせフォームを、「MW WP Form」を使って簡単に作成できるように、コピペOKの形で解説していきます。
表示デザインはWordPressのテーマによって変わってきます。
1. MW WP Formをインストール&有効化

WordPressダッシュボードの「プラグイン」→「新規追加」から、キーワードで「MW WP Form」を検索し、「今すぐインストール」→「有効化」をクリックします。
2. お問い合わせフォームを作成

サイドバーに「MW WP Form」が追加されるので、「MW WP Form」→「新規追加」をクリック。

フォーム追加(作成)の画面になります。
タイトルはわかりやすく「お問い合わせフォーム」にでもしておきましょう。

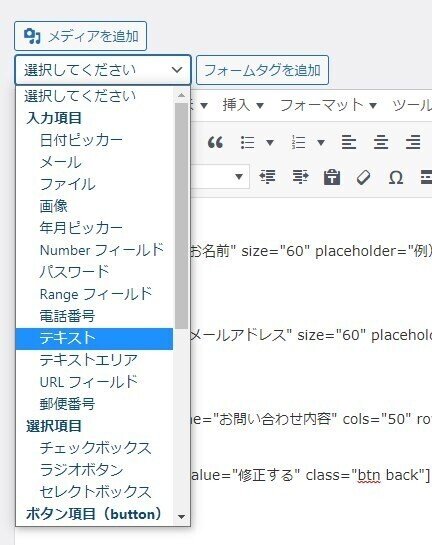
本文の入力欄で、「ビジュアル」のままで良いので、下記の文章をコピペしましょう。
お名前 ※
[mwform_text name="お名前" size="60" placeholder="例)山田花子"]
メールアドレス ※
[mwform_text name="メールアドレス" size="60" placeholder="例)xxx@gmail.com"]
お問い合わせ内容 ※
[mwform_textarea name="お問い合わせ内容" cols="50" rows="5" placeholder="ご質問・お問い合わせ内容など、お気軽にご記入ください。"]
[mwform_backButton value="修正する" class="btn back"][mwform_submitButton name="submit" class="btn send" confirm_value="入力内容を確認する" submit_value="この内容で送信する"]
表示される文章も自由に変更可能です。

項目を追加したい方は、「選択してください」からお好きな項目を選んで、「フォームタグを追加」をクリックしてください。入力枠のサイズも変更できます。
3. 完了画面メッセージ入力

下にスクロールすると、「完了画面メッセージ」の入力欄が出てくるので、適当な文章を記入しましょう。
お問い合わせ頂いた際に、自動の受付メッセージが送信されるように設定しているので、簡単に下記のような文章にしていますが、ご自由に変更してください。
お問い合わせ頂きありがとうございます。
ご入力頂いたメールアドレスに自動送信メールをお送りいたしました。
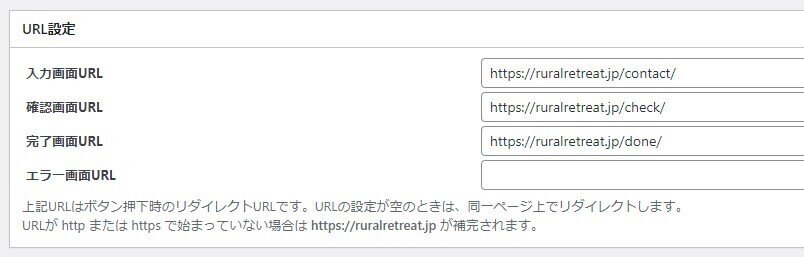
4. 入力・確認・完了画面のURL設定

各画面ページのURLを設定します。
「入力画面」は、お問い合わせフォームを設置して、メッセージを入力して頂く画面なので、大体が「お問い合わせ」のページになるかと思います。「https://あなたのURL/contact/」にでもしておきましょう。既にお問い合わせページが存在している場合は、そのURLになります。
「確認画面」は、入力した内容を送信前に確認して頂く画面です。「https://あなたのURL/check/」で良いでしょう。
「完了画面」は、メッセージ送信後に表示される画面です。「https://あなたのURL/done/」にしましょう。
「エラー画面」は、今回は設定いたしません。
5. バリデーションルールの設定・追加

バリデーションルールとは、その項目に入力されていない場合に送信できないようにする設定です。
「※」を付けているような項目ですね。
その他にも色々と細かいルールを設定できるのですが、ここでは簡単に、必須項目が空欄の場合に「未入力です」と表示されるルールを設定します。
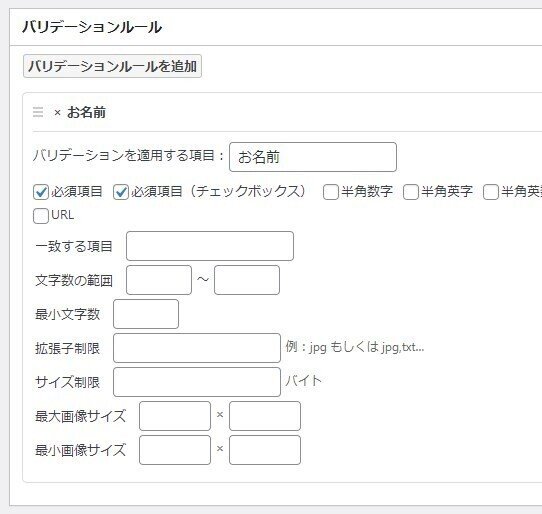
「バリデーションルールを追加」をクリックすると、上記のように空欄のボックスが追加されるので、一番右側にある「▼」をクリックして、内容を入力します。

「バリデーションを適用する項目」欄に、お問い合わせフォームで作成した項目タグの「name"○○○"」の○○○を入力します。
[mwform_text name="お名前" size="60" placeholder="例)山田花子"]の場合は、「お名前」に当たります。
あとは、「必須項目」「必須項目(チェックボックス)」にチェックを入れるだけでOKです。
同様に、「メールアドレス」「お問い合わせ内容」もバリデーションルールに追加しましょう。

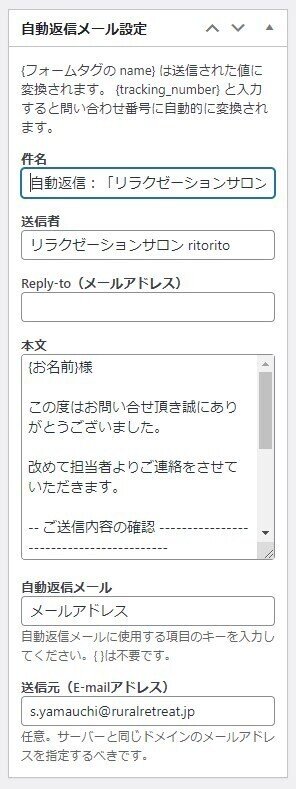
6. 自動返信メール設定

右のサイドバーに、「自動返信メール設定」の項目がありますので、そこに入力していきます。
お問い合わせが来た際に、お客様に自動で送信されるメールですね。
「リラクゼーションサロン ritorito」という店名を例に説明します。
件名:
自動返信:「リラクゼーションサロン ritorito」お問い合わせより
でも良いですし、
お問い合わせありがとうございます。「リラクゼーションサロン ritorito」
のような感じでも良いでしょう。
送信者:店名で良いでしょう。
Reply-to:空欄でOKです。
本文:
{お名前} 様
この度はお問い合せ頂き誠にありがとうございました。
改めて担当者よりご連絡をさせていただきます。
-- ご送信内容の確認 -----------------------------------------
お名前:{お名前}
メールアドレス:{メールアドレス}
お問い合わせ内容:{お問い合わせ内容}
-------------------------------------------------------------
上記を丸々コピペで大丈夫です。
{ }の中に、お問い合わせフォームで入力された内容が自動で入るようになっています。
自動返信メール:メールアドレス
「メールアドレス」と入力しましょう。
お問い合わせフォームの「メールアドレス」欄に入力されたメアドに送信されるようになります。
送信元:ご自身のホームページで利用するメールアドレスを入力してください。
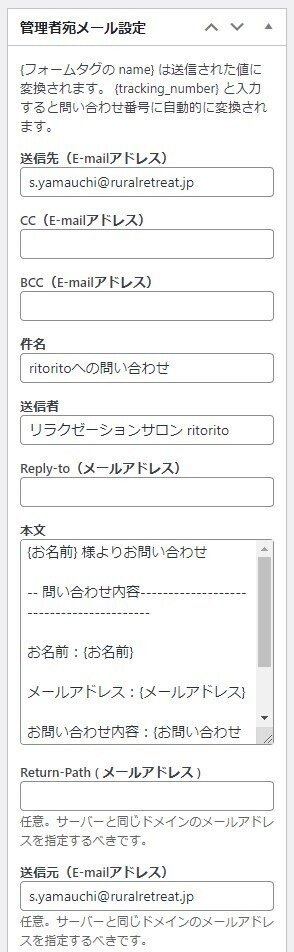
7. 管理者宛メール設定

同じく右サイドバーにある「管理者宛メール設定」は、問い合わせが入った際に、ご自身宛に送られてくるお知らせメールの設定です。
送信先:メールを受信したい、ご自身のメールアドレスを入力してください。
CCとBCCは、上記以外にもお知らせメールを受信したいメアドがある場合に入力します。
件名:ご自身が分かりやすい件名で大丈夫です。
送信者:店名で良いでしょう。
Reply-to:空欄でOK
本文:
{お名前} 様よりお問い合わせ
-- 問い合わせ内容-----------------------------------------
お名前:{お名前}
メールアドレス:{メールアドレス}
お問い合わせ内容:{お問い合わせ内容}
-------------------------------------------------------------
上記をコピペで、お問い合わせ内容がわかる設定になります。
Return-Path:空欄でOK
送信元:ご自身のホームページで利用しているメールアドレスになるでしょう。
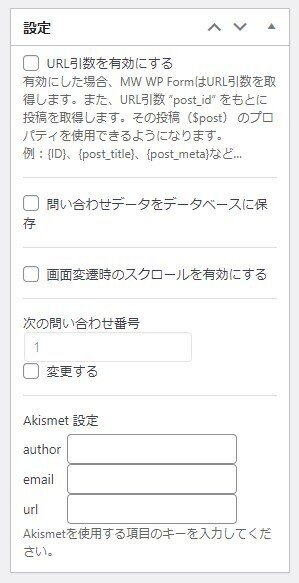
8. その他の設定

右サイドバーの一番下にある「設定」項目は、とりあえず全て空欄で大丈夫です。
9. フォーム識別子(ショートコード)のコピー

右サイドバーの一番上に行き、「公開(更新)」をクリックして保存しましょう。
「フォーム識別子」にあるショートコード全体をコピーしましょう。各画面でこのコードをペーストして使用します。
10. 「お問い合わせ」ページの作成
上記で作成したお問い合わせフォームを設置する、「お問い合わせ」ページを作成していきます。
既にある方は、フォームを設置するだけでOKです。

「固定ページ」→「新規追加」で、「お問い合わせ」ページを作成します。

タイトルは好きなもので良いですが、「お問い合わせ」にしました。「CONTACT」とかでもOKです。
パーマリンクを、「4. URL設定」の「入力画面URL」に記入したURLにします。
解説通りに設定したとすると、「https://あなたのURL/contact/」になります。
本文に直接「お問い合わせフォーム」を設置しても良いのですが、少し不親切なので、僕は以下のような本文も入力しています。
お問い合わせは下記のフォームよりお願いいたします。
2日以内にこちらからの返信がない場合や、当メールフォームをご利用できない場合は、お手数ですが下記のメールアドレスに直接お問い合わせください。
メール:○○○@gmail.com
お問い合わせフォーム
[ショートコード]
最後に、先ほどコピーしたショートコードを入力すれば、その位置に「お問い合わせフォーム」が設置されます。
プレビューを見て、どう表示されているか確認しましょう。
変更したい場合は、「MW WP Form」に戻って、サイズや文章を変更し直します。
最後に、忘れずに右上の「公開」をクリックしましょう。
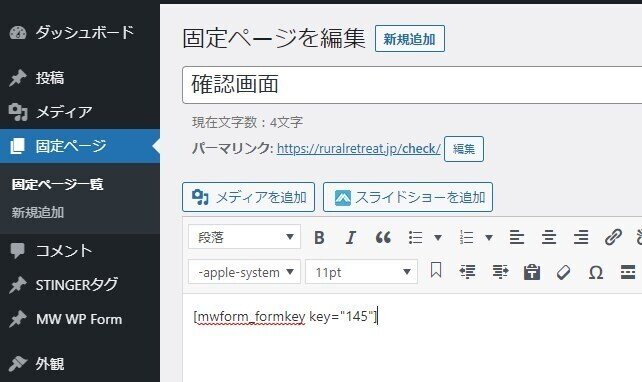
11. 確認画面の作成

お問い合わせフォームに入力した内容を、送信前に確認するページの作成です。
「固定ページ」→「新規追加」で、タイトルは「確認画面」などで良いでしょう。
パーマリンクは、「4. URL設定」の「確認画面URL」に記入したURLなので、「https://あなたのURL/check/」ですね。
本文は、ショートコードをペーストするだけでOKです。
最後に「公開」をクリック。
そうすると、「この内容で送信しますか?」のようなページが作成されます。
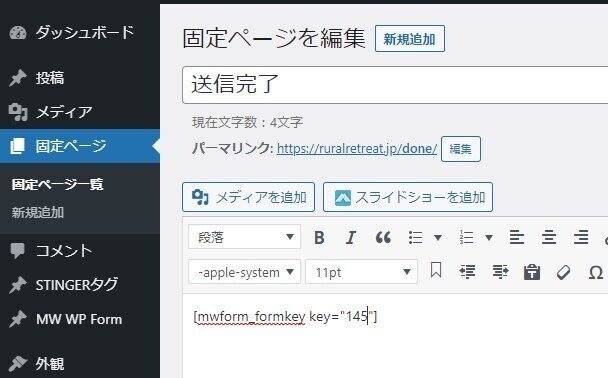
12. 送信完了画面の作成

送信完了画面の表示されるページの作成です。
「固定ページ」→「新規追加」で、タイトルは「送信完了」で良いでしょう。
パーマリンクは、「https://あなたのURL/done/」ですね。
こちらも、本文にショートコードをペーストするだけでOKです。
「公開」を忘れずに。
そうすると、「完了画面メッセージ」で入力した文章が表示され、同時に、お客様への自動返信メールと、管理者(あなた)へのお知らせメールが送信されます。
上記の通りに設定すれば、最低限のお問い合わせフォームは作れたかと思います。
実際にテストメールを送って確認してみましょう。
サイズを変更したり、住所や電話番号などの項目の追加も可能ですので、色々とカスタマイズしてみましょう。
