
#9 WordPressに絶対必要なプラグイン5選
絶対は言い過ぎですね。
しかし、最低限入れておいた方が良いかなというプラグインです。
プラグインとは拡張機能のことですね。
このプラグインがWordPressの最大の特徴であり、プラグインを追加することで様々な便利機能が使用できるようになります。
ただ、プラグインはたくさん入れれば良いというわけではありません。
多すぎると、サイトの表示スピード遅くなったり、プラグイン同士の機能が被ってSEO的に良くないことも起こり得ます。
有料テーマ自体に初めから様々な便利機能が備わっているので、必要最低限のプラグインを追加するだけでOKです。
サロンホームページを運営するのに、最低限必要&便利なプラグインを紹介していきますので、あまり深く考えず僕の真似をしてインストールして大丈夫です。
「プラグイン」→「新規追加」から、右上のキーワードでプラグイン名を入力し、「今すぐインストール」→「有効化」が基本的な流れです。
WordPress必須プラグイン5選
WordPressでホームページやブログを運営する上で、必ず入れておきたい5つのプラグインの紹介と、設定方法を解説します。
1. XML Sitemaps
「XML Sitemaps」は必ず入れましょう。
サイトマップとは、Googleの検索エンジンに、サイトのページや全体の構造を教えてあげるツールになります。
Googleのクローラー(検索エンジンボット)が色々なページを巡回していって、学習し、そのサイトやページの評価を決定していくので、サイトマップがあることでスムーズに巡回しやすくなるという訳ですね。
通常なら自分でサイトマップページを作って送信するという流れになるのですが、「XML Sitemaps」のプラグインを追加すれば、自動でサイトマップを作成&送信し、ページ更新の度に再送信してくれるようになります。
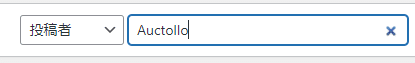
追加方法ですが、通常ならキーワードに「XML Sitemaps」と入力すれば出てくるはずなのですが、WordPressの検索機能はあまり優秀ではなく、少しでもスペルが間違っていたりすると全く別のプラグインが表示されたり、そもそも同じような名前のスパムプラグインが大量に表示されたりするので注意が必要です。


「XML Sitemaps」に関しては、キーワードではなく、投稿者で「Auctollo」と入力し、上の図のように出てきた「XML Sitemaps」を「インストール」→「有効化」しましょう。
有効インストール数と評価の高さも、プラグインを特定するのに役立てましょう。
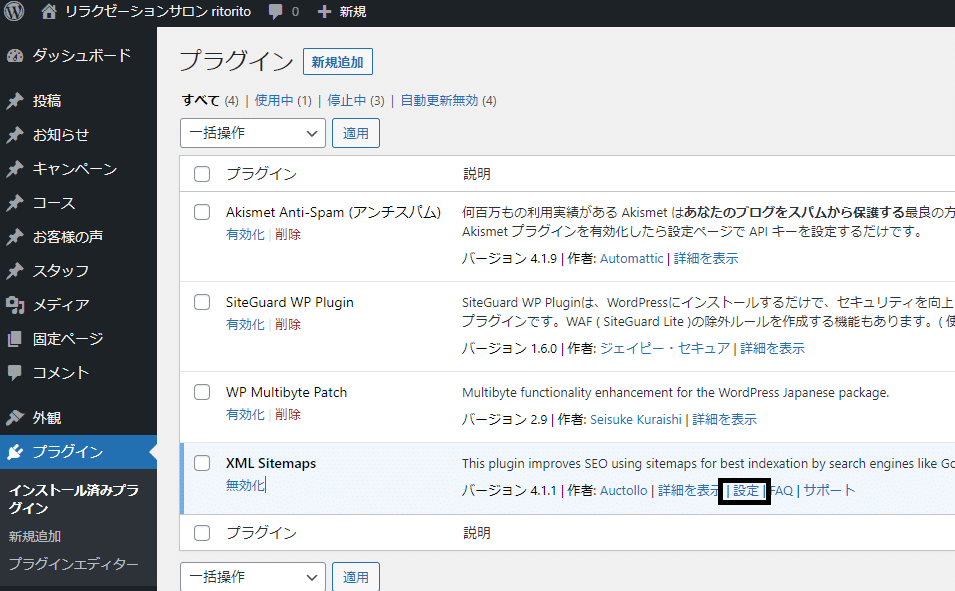
インストールされると、「プラグイン」→「インストール済プラグイン」に追加されるので、「XML Sitemaps」の設定を開いてみましょう。
「設定」→「XML Sitemaps」の順でもOK。


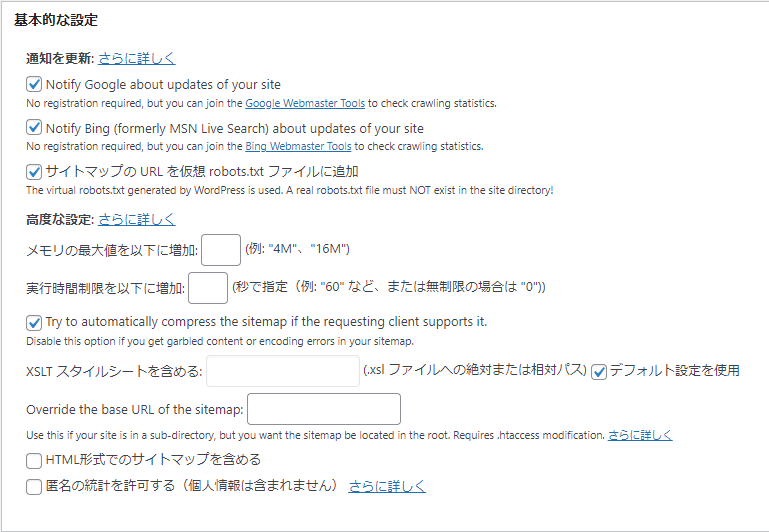
「基本的な設定」は上記にチェックで大丈夫です。
「HTML形式でのサイトマップ」は、サロンのホームページでしたらチェックなしで大丈夫です。
SEO対策のみでしたら「XMLサイトマップ」のみで十分ということで、Googleも発表しています。
「HTML形式のサイトマップ」は、あくまでページ数がとてつもなく大量で、サイト訪問者にサイトの構造やメニューを知らせるためのページになります。
Yahoo!JAPANのような巨大サイトだと、サイト訪問者にわかりやすく構造を伝えるために、メニュー表のようなサイトマップページを用意すると、ユーザビリティ(ユーザー満足度)が高まる可能性はあります。
サロンのホームページ程度なら、ユーザーがサイト内で迷子になることもないので、必要ないということです。

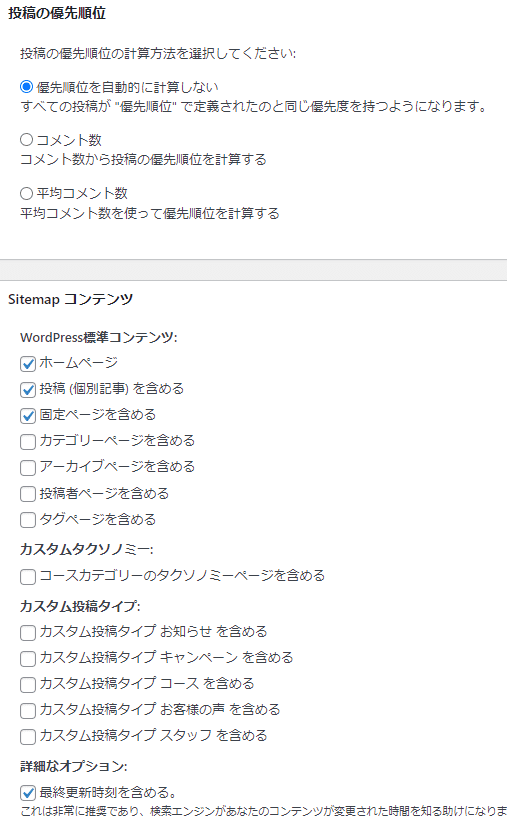
「投稿の優先順位」は、「自動的に計算しない」をチェックしましょう。
「Sitemapコンテンツ」は、上記の通りにチェックでOKです。
「カテゴリーページ」に関しては、今後、記事をたくさん書いていって、カテゴリーを充実させたいという方は、チェックしましょう。
僕のブログは、カテゴリーページもしっかりと作っているつもりなので、チェックを入れています。
あとで忘れないようにチェックを入れておいても良いかもしれませんね。

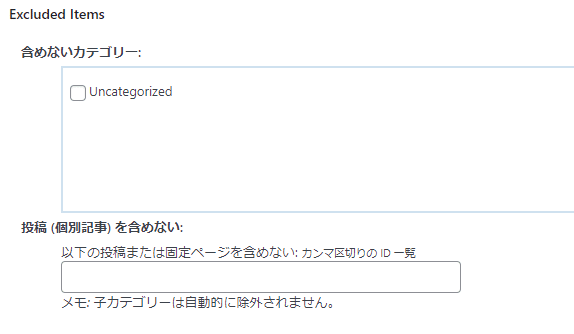
サイトマップに「含めないカテゴリー」を設定することができます。
サイト作り立てなので、仮の「Uncategorized(未分類)」しかありませんが、サイトを作り上げていって、複数のカテゴリーを作った時に、サロン運営に全く関係のないカテゴリーの投稿に対して、サイトマップから除外させるという方法ですね。
SEO対策をしてサイトの評価を上げていくには、サロンの関連分野での記事を増やしていく必要があります。
例えば、美容室のホームページを作ると、「美髪」や「頭皮ケア」のようなカテゴリーページは重要になってきますが、趣味の「釣り」だったり、独り言のような「未分類」といったカテゴリーページをサイトマップに含めると、Googleクローラーが「これは何のサイトなんだ?」となってしまって、評価しづらくなるのです。
カテゴリーが増えていった時に、サロン運営には関係ないと思えるカテゴリーは除外しておきましょう。

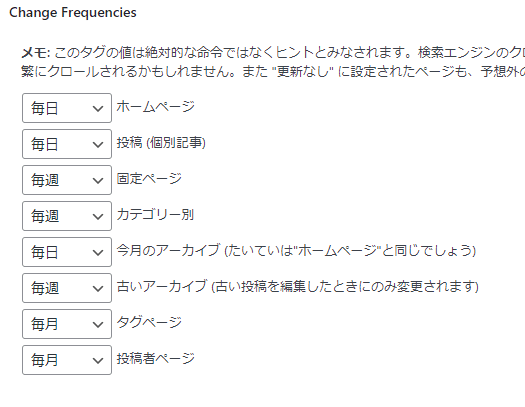
「Change Frequencies」は、ページを更新した時に、どの程度の頻度でクローラーに教えてあげるかの設定ですが、あくまでヒントを与える程度なので、そこまで深く考える必要はありません。
サロンホームページなら、上記画像のような設定で問題ないかなと思います。
「毎月」にしているからといって、ページを更新した際に反映されないという訳ではありません。
あくまで、ページを更新した時に、クローラーにヒントを与えてあげる程度です。
サロンホームページでいうと、固定ページ(ホームページのメニューバーにあるようなページ)を、毎日頻繁に更新するという方は、「固定ページ」の頻度を「毎日」に変えても良いかもしれません。
あまりないとは思いますが。
基本的に毎日巡回して欲しいのは、トップのホームページと、ブログ更新やお知らせを伝える「投稿ページ」になるでしょう。

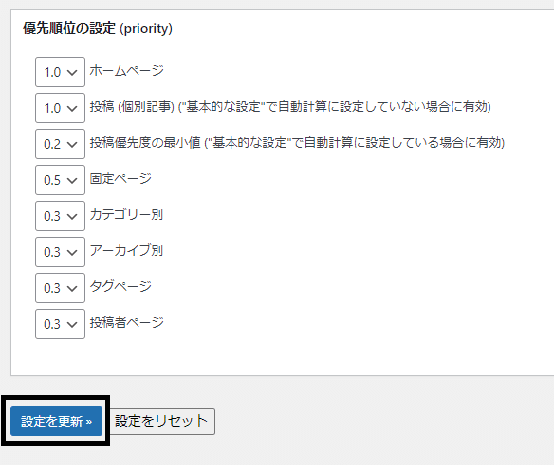
「優先順位の設定」は、優先的にクロールして欲しいページを教える項目ですね。
これもあくまでヒント程度ですが、「1.0」が優先度が一番高くなります。
上記のような感じで大丈夫です。
最後に「設定を更新」を忘れずにクリックしましょう。
2. Akismet Anti-Spam
こちらは、WordPressをインストールすると標準で追加されているプラグインですね。
スパムコメント対策用のアンチスパムプラグインになります。
WordPressでホームページを運営すると、結構な数のスパムコメントが押し寄せてきます。
迷惑メールのようなものですね。
これを自動で削除して、サイトを守ってくれるプラグインになります。
「設定」→「ディスカッション」でコメント許可等の設定変更は可能で、各ページでもコメント欄を表示させないことも可能ですが、事前に「Akismet Anti-Spam」を有効化しておくと、スパム対策には非常に便利です。
少し設定が面倒なのですが、以下の手順で15分ほどで完了できるのでやっておいて損はありません。
「プラグイン」→「インストール済プラグイン」で、「Akismet Anti-Spam (アンチスパム)」を有効化します。
「Akismetアカウント設定」をクリックしましょう。


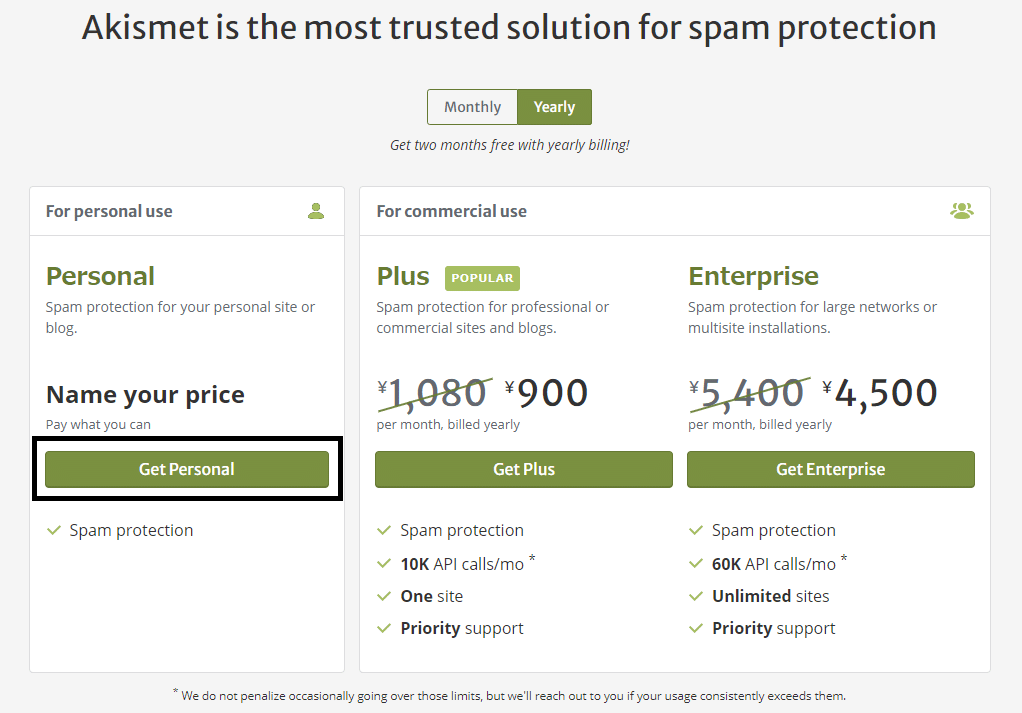
別サイトに飛ぶので、無料の「Get Personal」をクリック。

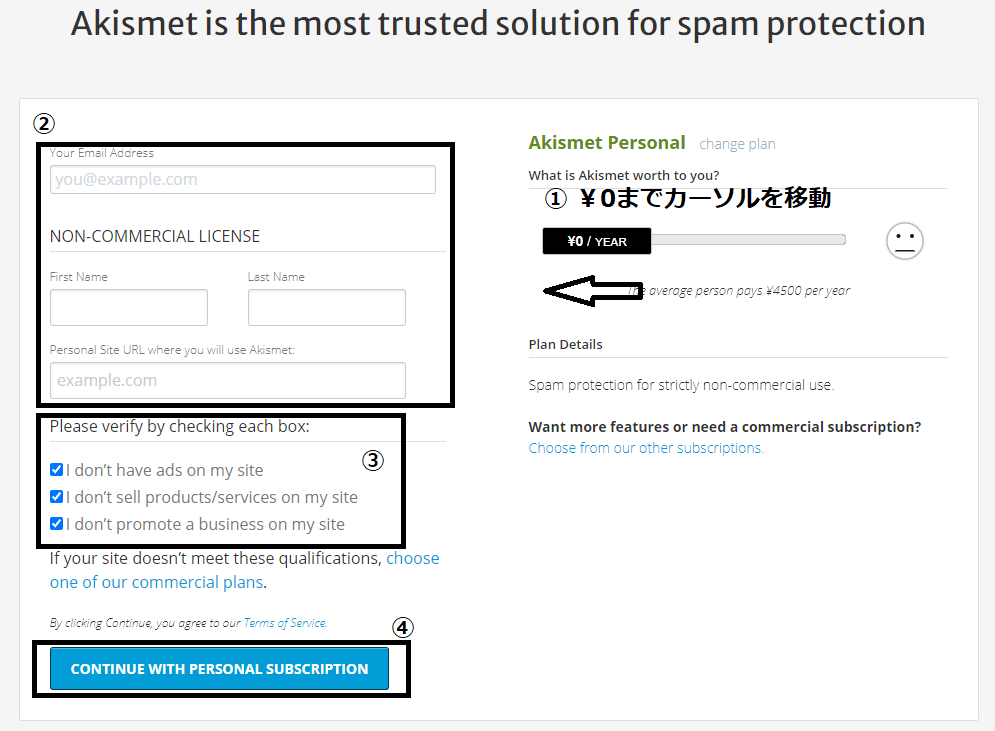
①そのままだとお金が発生してしまうので、忘れずに「¥0」までカーソルを左に移動させます。
②メールアドレス、Fisrt Name(名前)とLast Name(苗字)をローマ字で、ホームページのURLを入力します。
③3つの項目すべてにチェックを入れる。
④上記の入力が完了したら、「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリック。

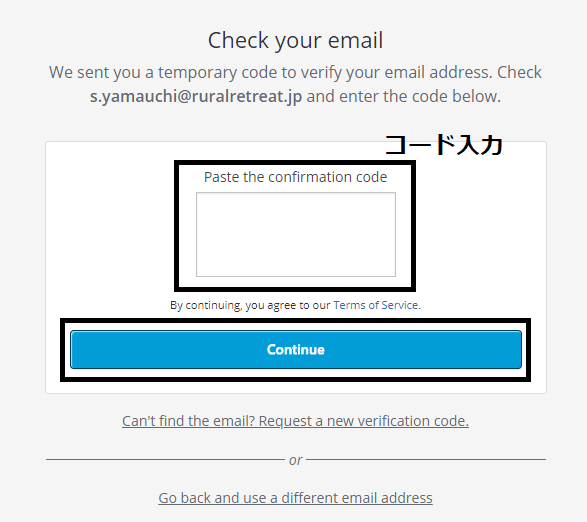
登録メールアドレスに6桁のコードが送られてくるので、上記のページに入力して「Continue」をクリック。
続いて、「API key」が記載されたメールが届くので、メモかコピーをしておきましょう。

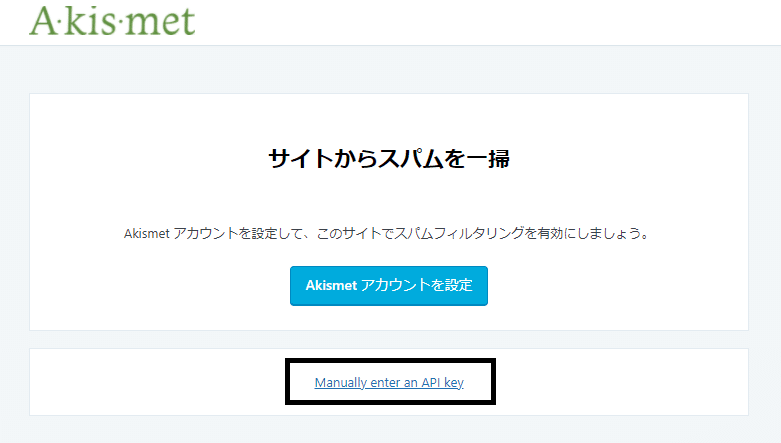
WordPressの画面に戻り、「Manually enter an API key」をクリック。
先ほどコピーしたAPIキーを入力して「APIキーを使って接続する」をクリック。

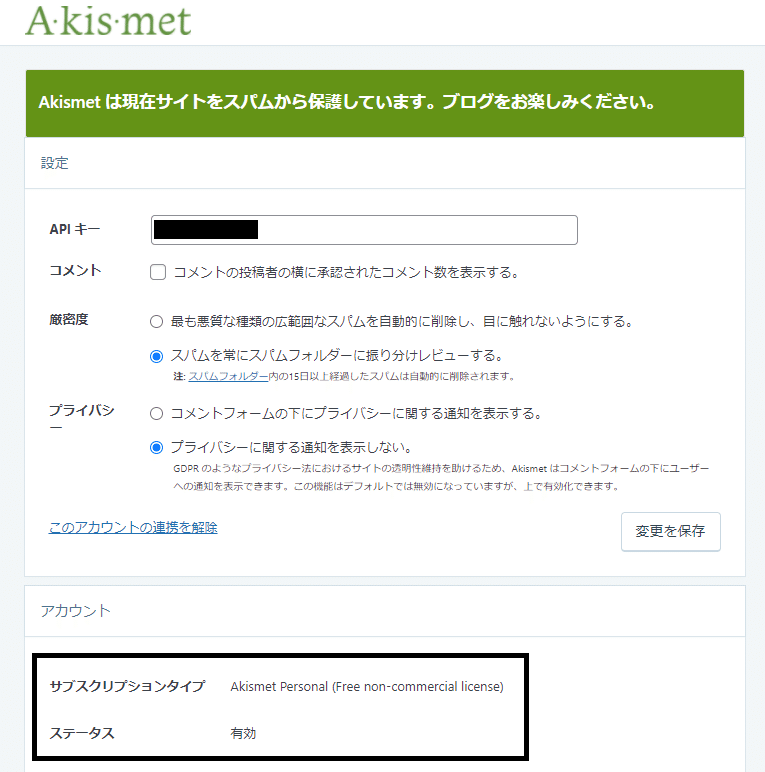
この画面が表示されれば、無料版が有効になっているということなので、設定完了です。
サロンHPレベルであれば、無償版で問題なく使用できます。
3. UpdraftPlus WordPress Backup Plugin

「UpdraftPlus」は、バックアップと復元のためのプラグインですね。
テーマ更新後に、「デザインが崩れる」「サイトが表示されない」なんてことも実際にあり得るので、WordPressのアップデートやテーマのアップデートを行う際には、こちらのプラグインで必ずバックアップをとってから行うようにしましょう。
通常通りインストールして有効化しましょう。

「UpdraftPlus」の「設定」項目で、上記のように「毎日」「1」として、下の「変更を保存」をクリックしておけば問題ないでしょう。
ただし、WordPressやテーマを更新する際は、「バックアップ/復元」から手動で「今すぐバックアップ」をクリックして保存しておきましょう。
更新後に不具合が発生した時は、「復元」をすることでバックアップ時の状態に戻すことができます。
※WordPressやテーマ更新のお知らせが来た時は、すぐに対応しようとせずに、一度Googleで検索してみることをおすすめします。色々と不具合が発生することもあるので、状況を確認し、バックアップをしっかりとってから更新するようにしましょう。
4. Classic Editor
最新のWordPressをインストールすると、ページや記事を書く時のエディターは「Gutenberg(グーテンベルグ)」というものが標準装備されているのですが、これが僕的には非常に使いづらいのです。
以前の「Classic Editor(クラシックエディター)」で慣れてしまっているので、こちらのプラグインを紹介します。
「Gutenberg」で頑張るという方はそれでも全然構いませんが、「Classic Editor」で解説していきますので、プラグインに追加することをおすすめします。

「Classic Editor」をインストールして、「有効化」するだけで大丈夫です。
「Classic Editor」を検索すると、右横(もしくは近く)に「Advanced Editor Tools (previously TinyMCE Advanced)」というプラグインも出てくると思うのですが、こちらもインストール→有効化しておきましょう。
「Classic Editor」をさらに使いやすくするプラグインです。
5. WP Multibyte Patch
初めからインストールされていると思いますが、英語圏で作られたWordPressを日本語環境で正しく動作させるために必要となる機能なので、有効化しておきましょう。
少し長くなってしまったので、その他のおすすめプラグインについては次の記事で紹介します。
