
【使ってみた】Claude 3.5のArtifacts機能を使って5秒でゲーム制作してみた
こんにちは、RUNO.です。
今日は、こちらの記事を参考に、Claude 3.5のArtifacts機能を使ってゲームを作ってみました!
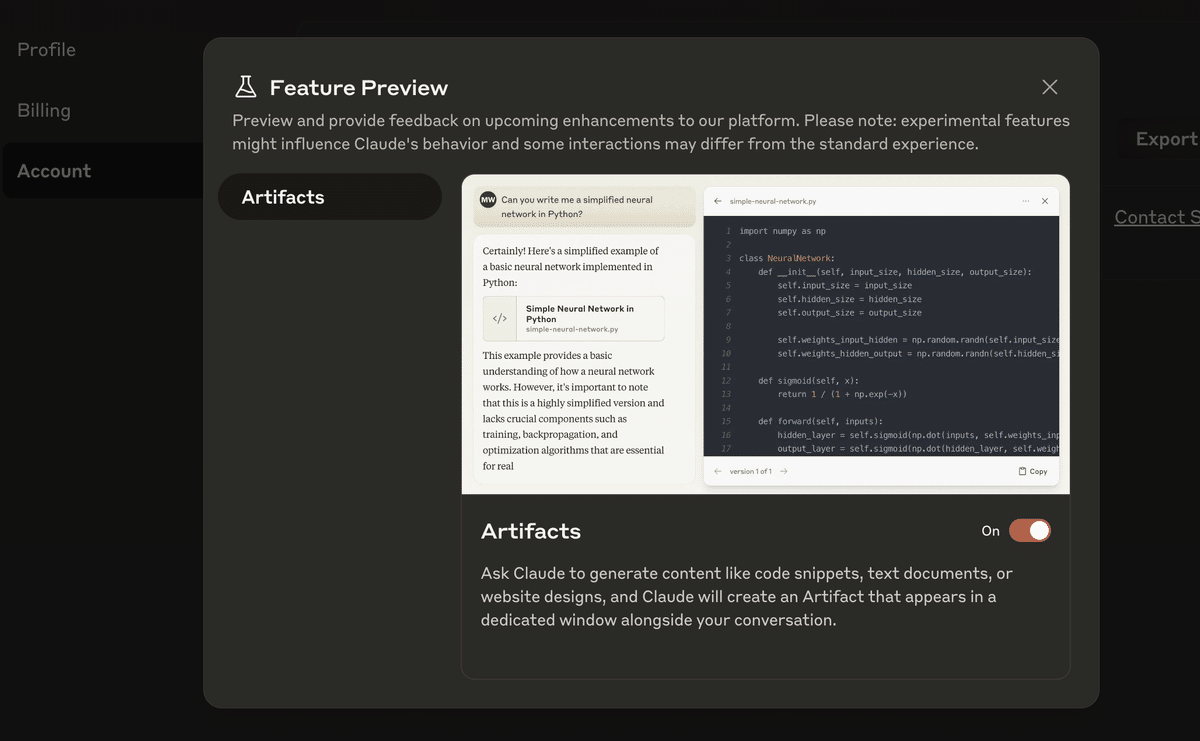
step1: Artifacts機能をオンにする


これで、Artifacts機能が使えるようになりました!
あとは通常通り、プロンプトの入力画面から作りたいゲームやグラフの指示を打ち込むだけです。
簡単!
step2: プロンプトからゲーム内容を投げる
ゲームの内容は、
「太陽に恋する雪だるま。彼らを太陽に当てて全て溶かせばクリア」
というクソゲームです。
今朝寝ぼけながらカーテンを眺めている時に考えたものです。
そんなこんなで今回投げたプロンプトはこちら↓
ゲームを作って。右上に言語変更ボタンをつけて。日本語、英語、中国語を用意して。
ゲーム開始画面:ゆきだるまが太陽に恋している背景。ボタンが一つあり、「Let's play!」と書かれている。ボタンを押すと、ゲームが始まる。ボタンの下には、ルール説明が日本語で書かれている。
ゲーム開始後、基本の見た目:部屋の中からカーテンの閉まった窓の前に雪だるまが3つ並んでいる
基本動作:カーテンをクリックするとカーテンを開け閉めできる。カーテンを開け閉めするたびに、ランダムで窓の外の天気が変わっている
得点:カーテンを開けた時、天気が晴れの状態で5秒経つと、雪だるまがひとつ溶ける。ひとつ雪だるまが溶けたら自動でカーテンが閉まる。すべての雪だるまを溶かせたら、おめでとう!のページを表示する。
成功後:溶ける前の3体の雪だるまが笑顔で晴れの天気の庭でダンスするシーンのビデオを5秒再生。その後、ゲーム開始画面に自動で戻る。

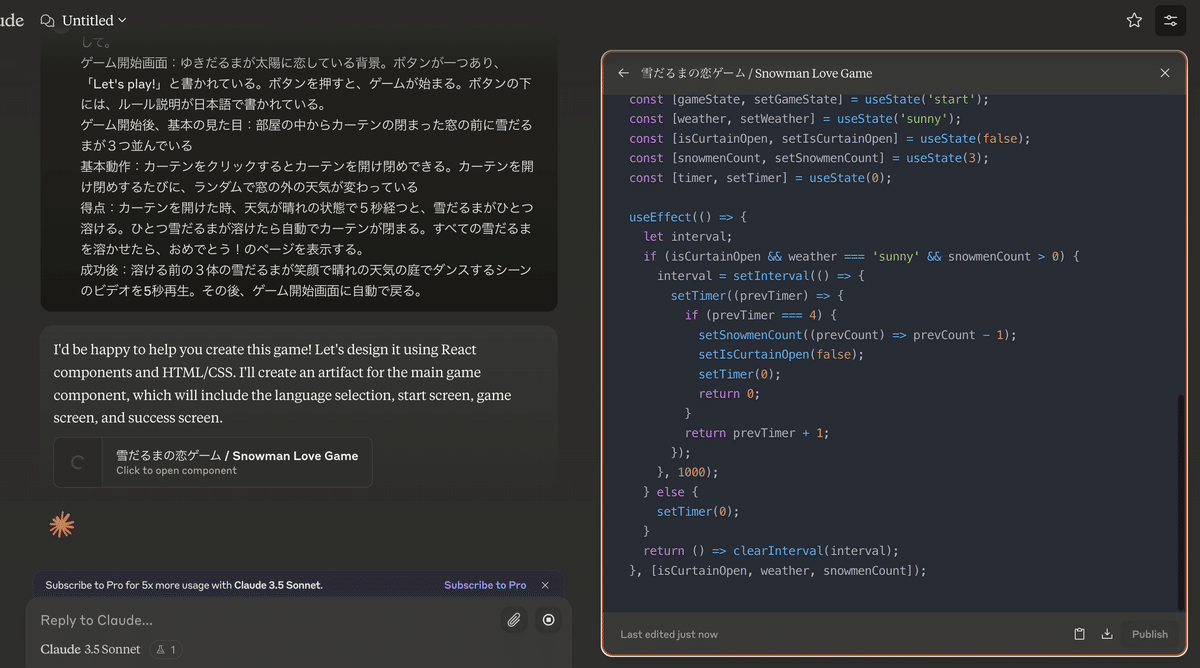
5秒でできた・・・
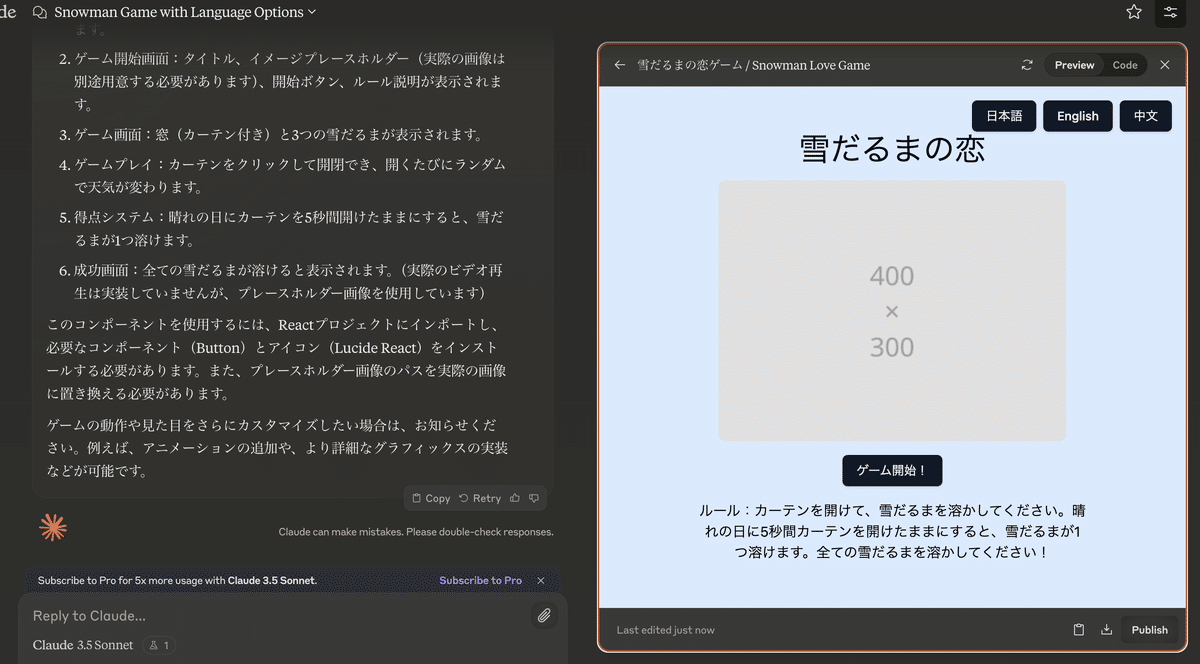
コードが全て生成され終わると、画面がゲームのプレビュー画面に自動で切り替わります。

step3: プレビュー画面で遊んでみよう!
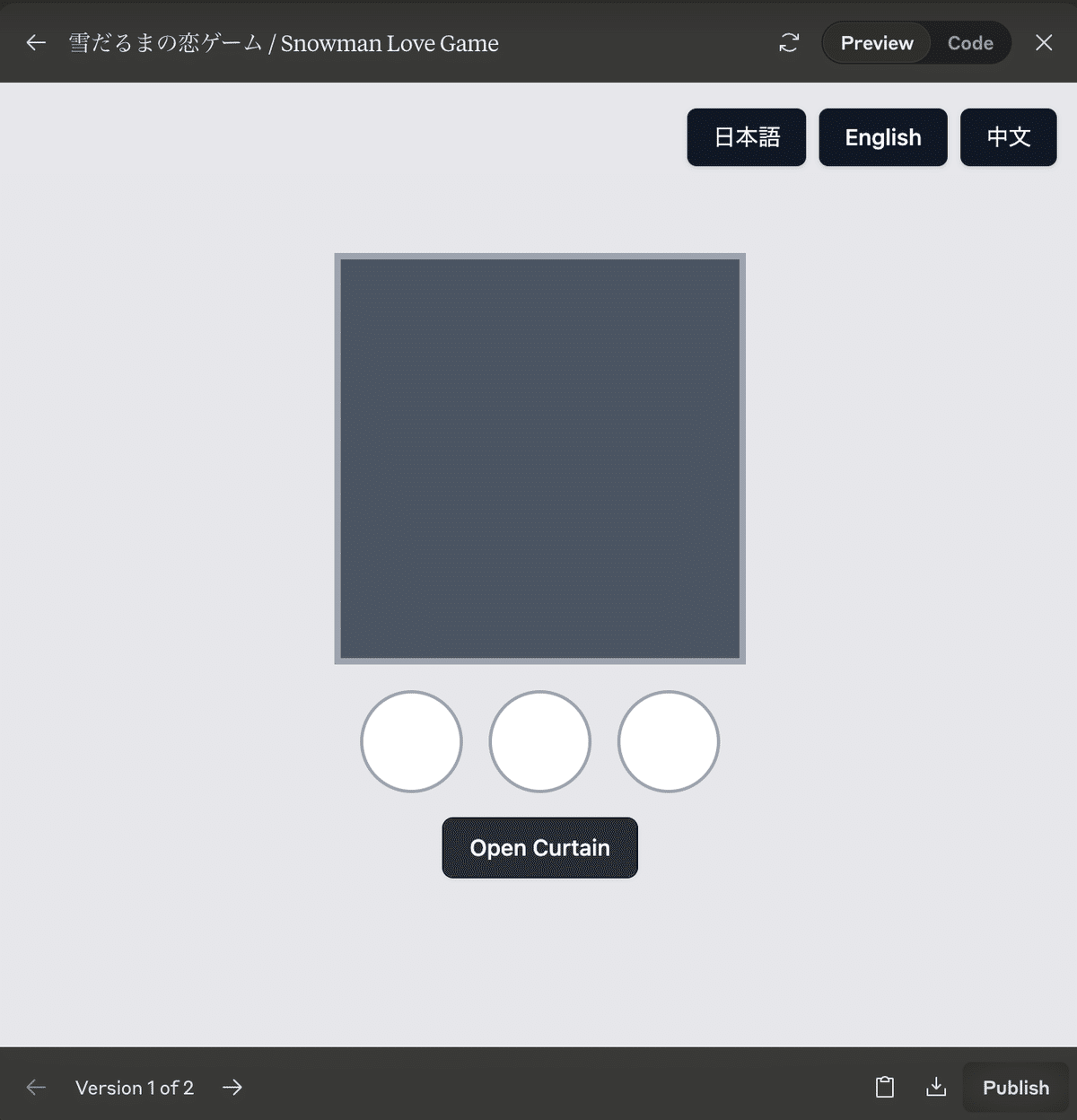
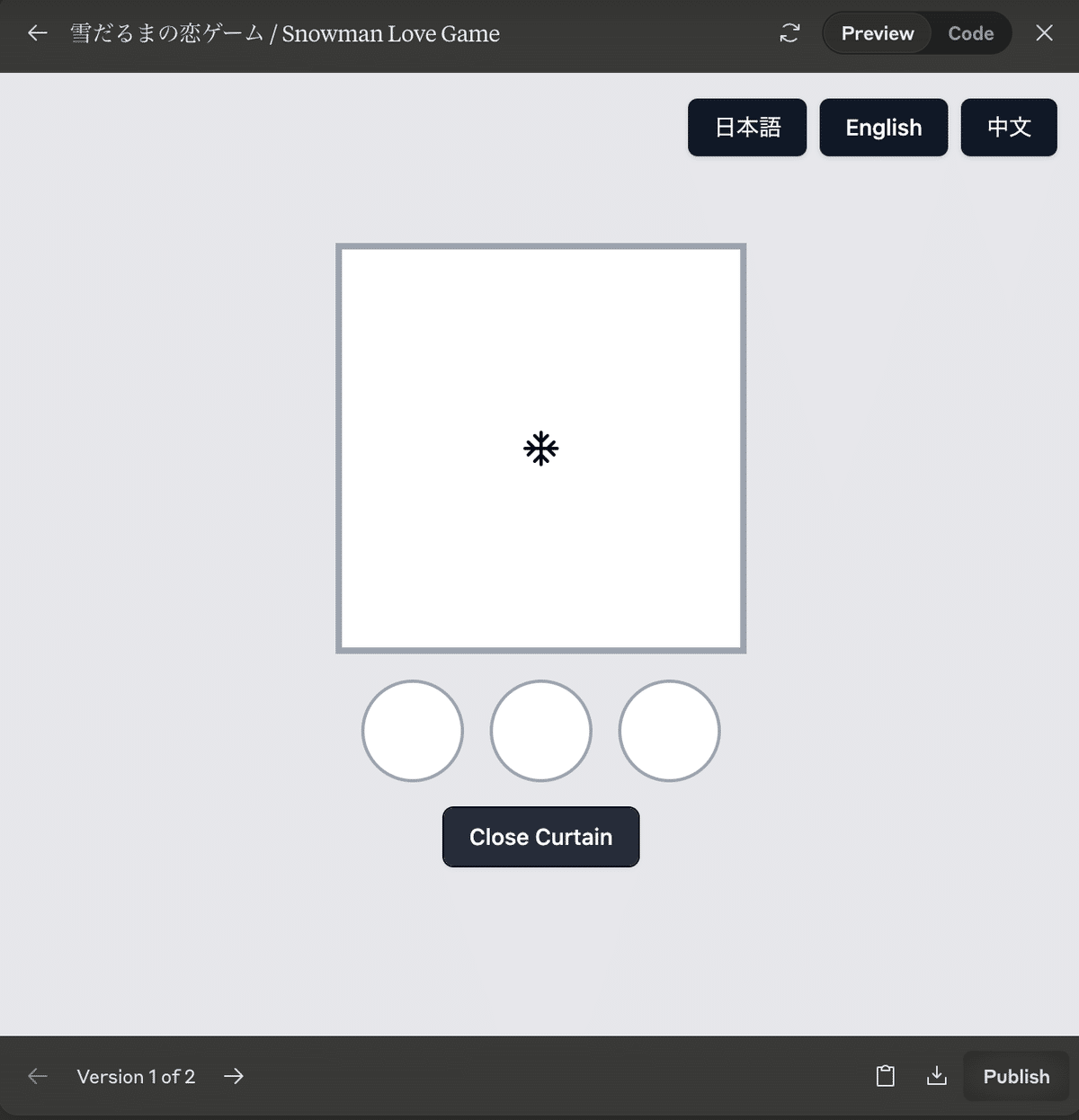
ゲーム開始画面の「ゲーム開始!」ボタンを押すと、次の画面に切り替わりました。

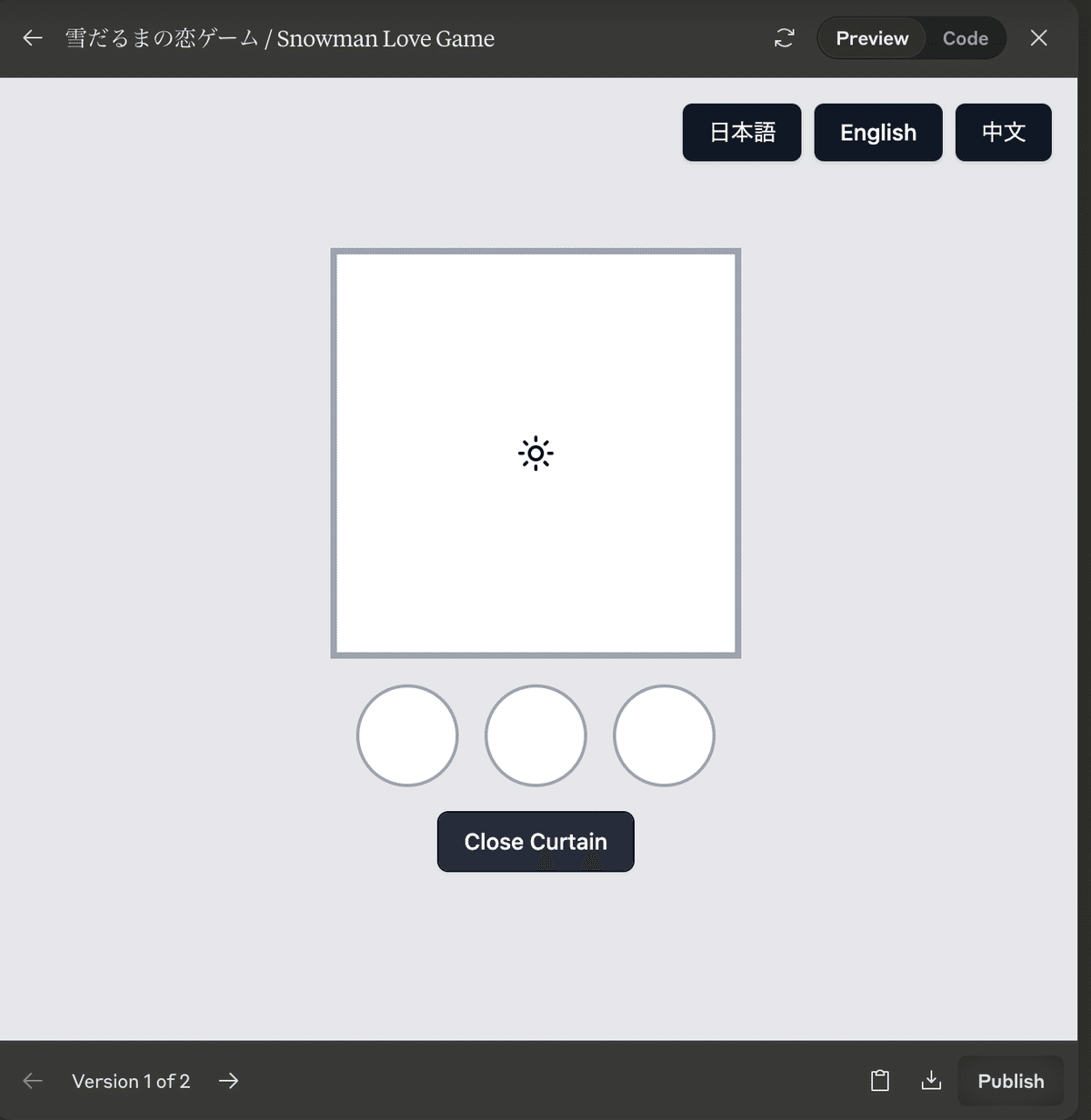
この画面で「Open Curtain(カーテンを開ける)」というボタンを押すと、次のようにカーテンが開け閉めされ、外の天気がカーテンの開け閉めの都度変化して表示されます。

晴れていなかったので、一度閉めて、もう一度カーテンを開けてみます。

また晴れていなかったので、一度閉めて、もう一度カーテンを開けます。

このまま5秒キープ!!!
すると、次のように、雪だるま(というより雪玉の見た目ですが)がひとつ溶け、自動でカーテンが閉まりました。

このままゲームを続けていくと、雪だるまがなくなってもゲーム終了画面に移行しなかったので、プロンプトに命令を追加して修正していく、というのが次のステップになります。
今回はClaude 3.5のArtifacts機能のパワーを実感できたらゴールなので、
今回の開発は一旦ここまでにします。
失敗パターンのシェア
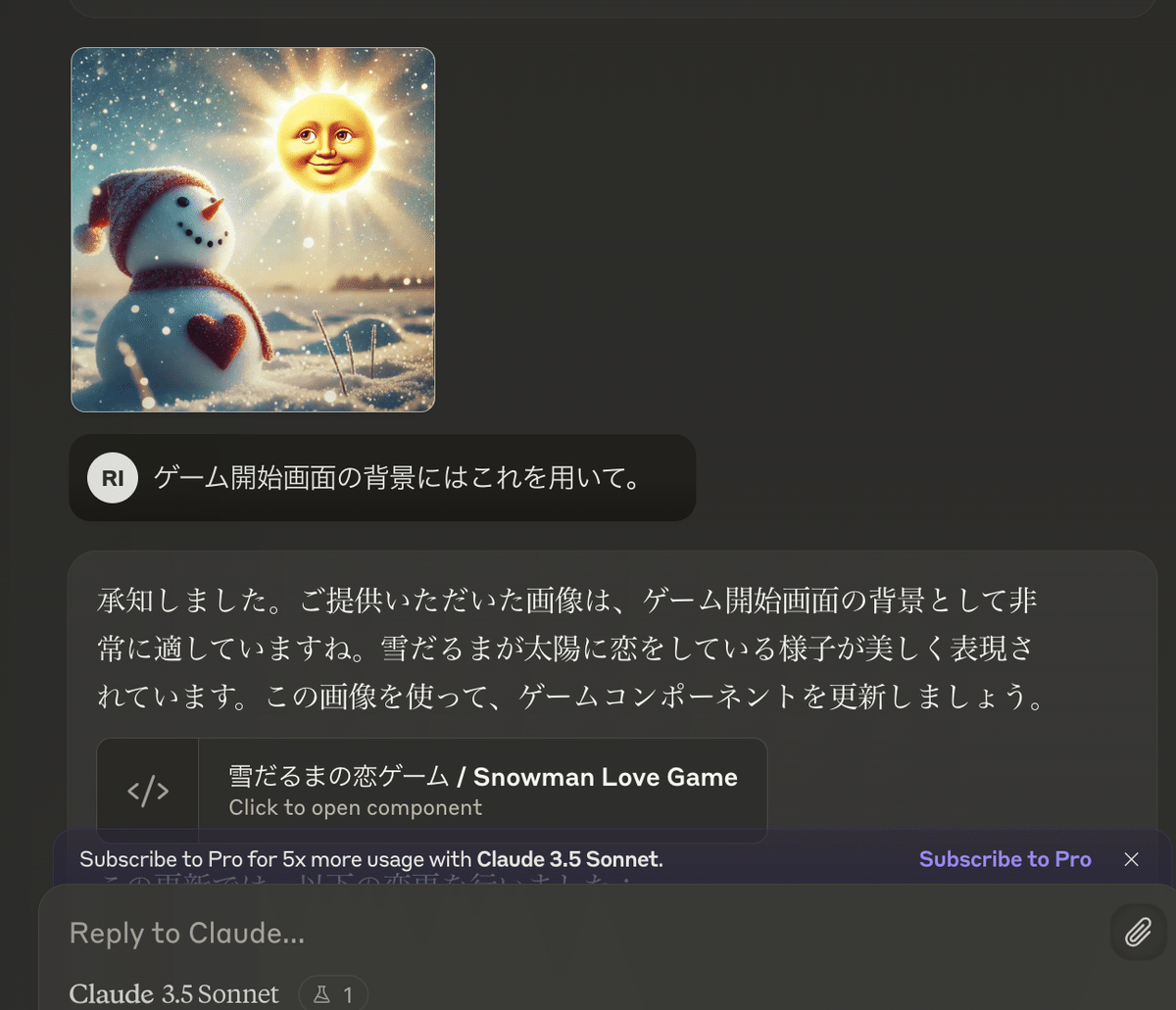
ゲーム開始前の画面の画像がブランクになっていたので、chatGPTで画像を「太陽に恋している雪だるまの画像」を生成し、これを使ってもらえるよう指示しました。

しかし、プレビュー画面にはエラーが表示されてしまいました。
これは、画面左に表示されている通り、適切なパスの位置に画像を置かないとHTMLが参照できないためでした。

今回できなかったこと
プロンプトの最後に命令した「ゲーム終了画面」の指示がうまく実装されていませんでした。
雪だるまが残りゼロ個になった際にゲーム終了判定がうまくいっていないようでした。
また、「ゲーム終了画面」の指示では「雪だるまがダンスする動画を流す」ように投げましたが、こちらについてはおそらく、
ゲーム開始画面で画像が上手く指定できなかったのと同じように、
ゲーム終了画面で流したい動画を適切なパスに置く必要があると思われます。
このあたりは、Claudeで生成したコードを元に、修正していく形で対応するのかなと思います。
おわりに
今回はClaude 3.5のArtifacts機能を使って、5秒でゲームを制作してみました!
エラーに出会ったりしながら、
できること、できないことを知ることができました。
クソゲーではありましたが、5秒でアイデアを形にできてしまう威力に驚愕です。
最終的にこの機能を活用して何かリリースまでできたらいいな、とささやかな目標を残し、今日はここまでにします!
最後までお読みいただき、ありがとうございました!!
