
【完全版】Dify×Stable Diffusionで画像生成アプリを作ろう【DifyワークフローでStable Diffusion APIを繋ぐ方法を解説!】
こんにちは、RUNO.です!
昨日一昨日と挑戦した記事の完全版です!!
テーマは、
「Difyを使って、Stable Diffusionを使った画像生成ができるアプリをつくろう!」
「アプリ形式がワークフローの場合のStable DiffusionのAPIの入れ方を学ぼう!」
です!それでは、一緒にトライしていきましょう〜!!💐
まずはDifyをはじめよう
ログインしよう
こちらのリンクから、Googleアカウントログインまたはgithubログインをしてください。
Difyを開いたら、「最初から作成」をクリック

アプリタイプは4つから選べます。今回はカスタマイズして制作したいので「ワークフロー」を選択しました。
※「エージェント」を選択した場合については、こちらの記事で詳しく解説しているので、よかったら覗いてみてください!
単純な機能のアプリならこちらの方法の方が簡単でおすすめです◎

「開始」のブロックの右側にくっついている「+」マークにカーソルと当てると、次の挙動を選ぶことができます。これを繰り返してブロックをパズルのように繋いでいき、複雑なアプリケーションでも視覚的に構築することができます。
Difyアプリの構成の例
まず、生成したい画像についてユーザーがテキストで入力
入力されたテキストについて、「〇〇のように」などの参考になる文言があれば、その内容をLLMで取得する
取得してきた参考情報も加味し、より精緻な命令がStable Diffusion側へ
行くように、言語モデルを噛ませて画像生成命令のテキスト(ユーザーが入力したもの)を再構築StableDiffusionAPIに接続
画像生成結果を表示
これらを実現するように、画面をぽちぽちしてブロックを繋いでいきます。

今回つくるアプリケーションの構成
今回は簡単のため、上記構成から要素を絞って非常にシンプルにします。
まず、生成したい画像についてユーザーがテキストで入力
StableDiffusionAPIに接続
画像生成結果を表示

変数について
Difyでは、各ブロックの入出力を変数として管理し、別のブロックの処理に利用することができます。
今回は、
「開始」ブロックでユーザーが入力するテキストを「input」という名称の変数
「終了」ブロックで表示するStable Diffusionで生成した画像が格納された変数を「files」
としています。
このあとのAPI設定の箇所でこれらの変数が出てきます。
Difyの設定① 「開始」ブロックの設定
入力長の設定
「開始」ブロックの変数「input」の編集画面を開くと、「最大長」のところが、デフォルトでは48になっています。これだと、48文字以上の指示が入れられません。
そこで、これを255まで伸ばします。
これで、画像生成のプロンプトをより詳細に入れることができます!

Difyの設定② HTTPリクエストブロックの設定
まずは、Stable Diffusion APIを取得しよう
上のリンクに登録、ログインしたら、右上のアカウントアイコンをクリックします。
するとAPI keyが表示されているので、これをコピーします。

枠内に示すAPIキーをコピーしましょう
Dify側の設定
「HTTPリクエスト」のブロックをクリックすると、画面右半分に
このような編集画面が出てきます。
結論、この画像の通りに組めばHTTPリクエストは通ります!
(※ただし、ヘッダーのAuthorizationの値の「your_API_key」部分を、上で取得したご自身のAPIキーに差し替えてください)
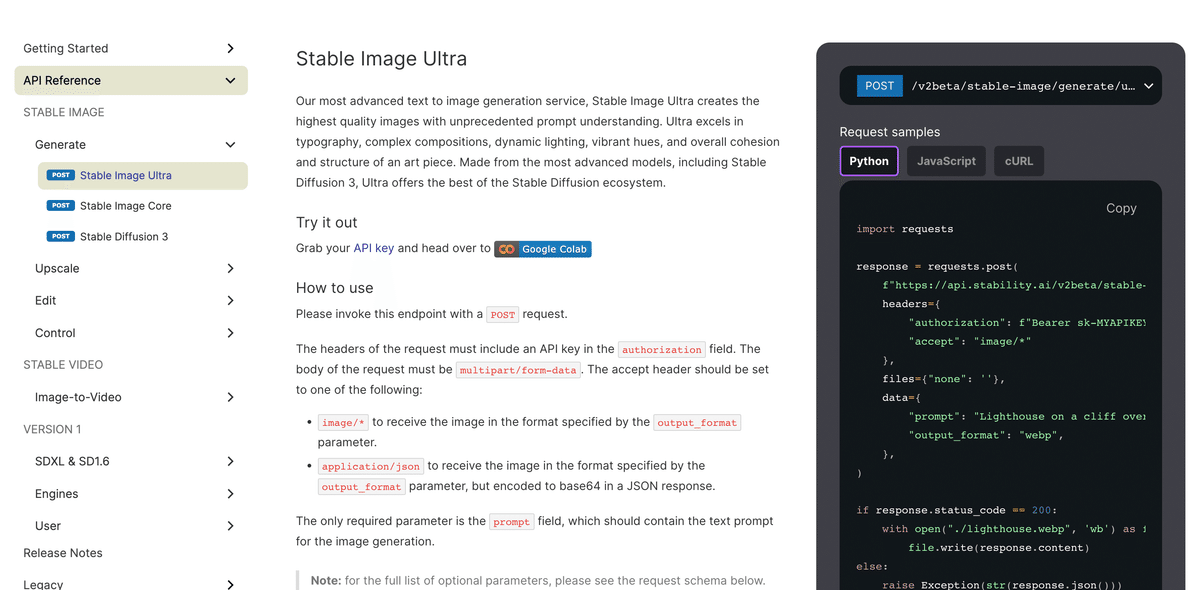
続けて、Stability AIのAPIリファレンスを題材に、
「APIリファレンスのどこを見れば設定方法が書いてあるか?」を詳しく解説します。他のAPIを繋いでみたいときにもぜひ参考にしてくださいね。

ここからは、Difyから他のAPIを叩く時の参考のため、これがAPIドキュメントのどこにかいてあるか?をみて行きます。
上の画像を見ると、HTTPリクエストブロックは次の要素で構成されているので、それに沿って見ていきます。
API
ヘッダー
パラメータ
ボディ
タイムアウト(今回は無視)
【参考】 DifyでAPIを叩くためのAPIリファレンスの見方
今回利用しているStability APIのreferenceはこちらです。
これを開くとこのような画面になります。

それでは、一つ前の項で示したDify側のHTTPリクエストブロックの構成要素に沿って見るべき箇所を確認します。
HTTPリクエストブロックの構成要素① API
ピンクの枠で囲ったところが「POST」となっているのでPOSTを選択します。エンドポイントのURLはPOSTと書かれた青いブロックの右側にあるURLをそのままコピーします。APIの箇所はこれでOKです。

HTTPリクエストブロックの構成要素② ヘッダー
ヘッダーについてはこちらに記載があります。

画像の例にある通り、Dify側ではヘッダーの箇所に次の2つの設定を行います。
キー「Authorization」として、値には得られたAPIキーを入れます(入力方法としては「Bearer your_API_key」という形で入れる必要があります)。
キー「output_format」に対して、値「image/*」を入れます
Dify側で実際に設定してみましょう。

補足
ヘッダーの「output_format」箇所は「image/*」の他にも設定の仕方があります。

今回のような、inputがテキスト形式の場合は、キー「output_format」の値は「image/*」が適しています。
画像の枠内の2つ目の例としてある「application/json」と設定する場合は、inputがJSONをBase64エンコードした形式である場合に適しています。
用途に合わせて選びましょう。
参考までに、キー「output_format」の値を「application/json」と設定したにも関わらず、inputをテキスト形式で渡した場合、次のような事象が起こります。
エラーメッセージ
Node HTTPリクエスト run failed: Text size is too large, max size is 1.00MB, but current size is 2.63 MB.

エラーの理由
いまの設定の場合、JSONをbase64エンコードした形に変換してから渡す必要があるので、API側はその形式を期待しています。
inputの形式をテキスト形式のままで渡したせいでこのようなエラーが起こっているものと思われます。
HTTPリクエストブロックの構成要素③ ボディ
こちらにある通り、ボディの形式は「form data」を選択すればOKです。

そして、こちらにある通り、Stable Diffusionに渡す画像生成のためのプロンプトは、キー「prompt」として、値に画像生成のテキストを入れる(つまり、変数「input」を設定)すればいいようです。

設定の仕方としてはこちらに例が記載されています。
この枠内を見ると、キー「prompt」には値として「input」を、
それに加えて、キー「output_format」に値として「webp」を渡す必要があります。

つまり、ボディの箇所には次のふたつの設定が必要です。
キー「prompt」に対して、値「input」を設定
キー「output_format」に対して、値「webp」を設定
実際にDify側で設定すると、次のようになります。

まとめ:DifyからAPIを叩く時のポイント
referenceに書いてある例を出来るだけ素直になぞって設定していくのが1番の近道です!
わたしは以前、わからないなりに色々読み進めて試しているうちに、イレギュラーな方法を適用してしまい、そこでハマっていました(inputをテキスト形式で渡したいのにBase64 JSONじゃないといけないAcceptに設定していたり・・・笑。詳しくは上に載せた前後編の記事をご覧ください。ことの顛末がまとめられています)。

さあ、動かしてみよう!
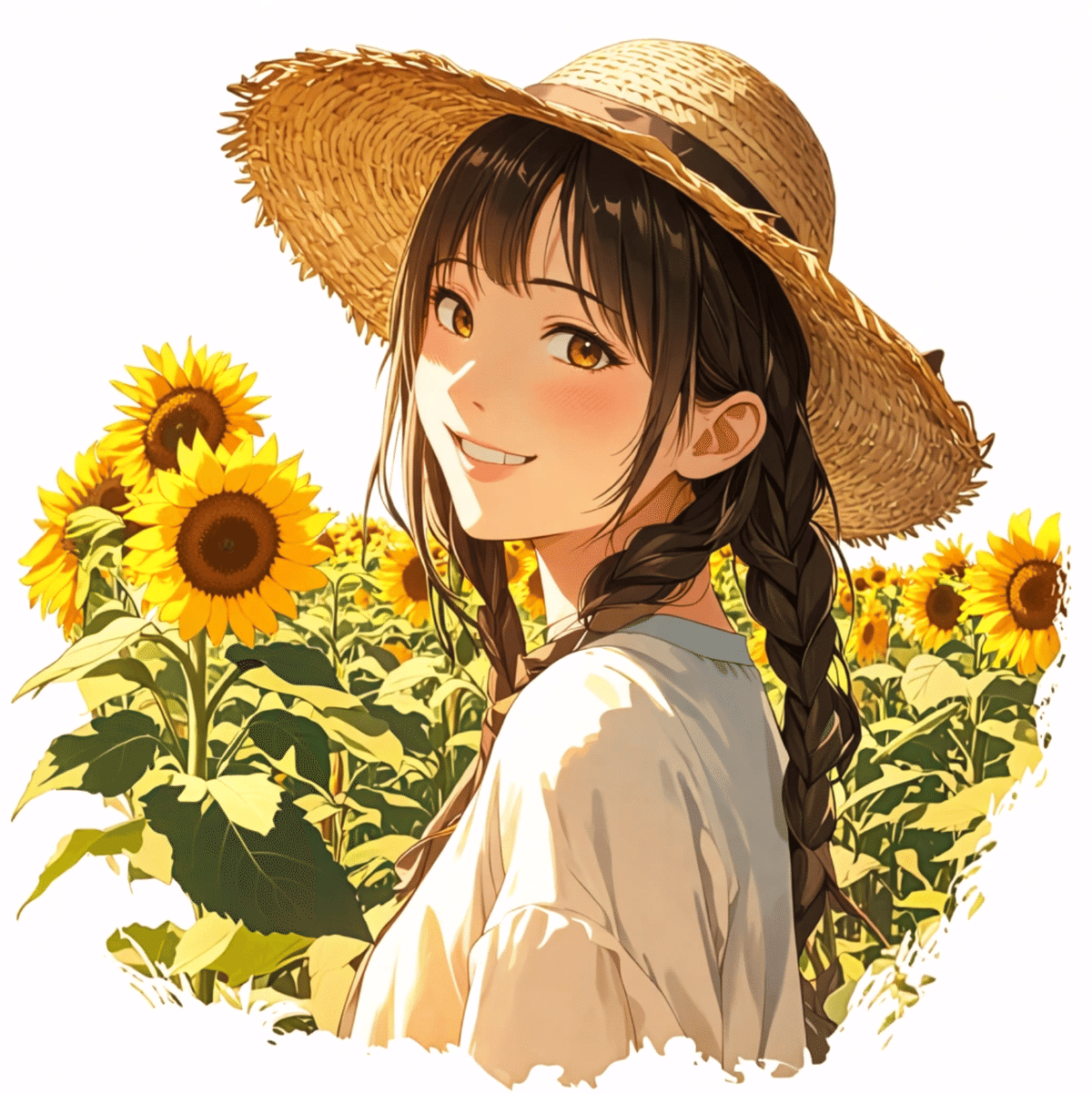
プロンプト
麦わら帽子を被った女の子がひまわり畑で微笑みながら振り向いている。日本のアニメ調でセピアな雰囲気で。
A girl wearing a straw hat is smiling and looking back in a sunflower field, in a Japanese anime style with a sepia tone.
今回は英語でプロンプトを入力します。
なぜなら、日本語でプロンプトを入れて渡すと次のようなエラーが出たからです。
エラー内容
英語しか受け付けないよ、というエラーですね。
"status_code": 422,
"body": "{\"errors\":[\"English is the only supported language for this service.\"],
(以下略)
実行結果
上手くいくと、こんな画面になります

出力された画像の見方
出力のコードの中に、「"url":」に続いてURLが表示されます。

これをコピーして、ブラウザに貼り付けてアクセスすると・・・

これで、Difyからワークフローアプリを作成し、
Stable DiffusionのAPIを叩いて画像生成を実現するアプリが完成しました!
おつかれさまでした!
コンテストに応募してみよう
ちょうど今、私の所属ラボのしらいはかせが主宰するAICUにて、
「AICU Summer Art Contest 2024」
と題して、画像生成コンテストが行われています!
ちなみに、頼まれてコンテスト応募しているわけでも、頼まれて記事を書いているわけでもないことを明記しておきます笑
良い機会だったのでわたしもチャレンジしてみようと思ったのと、
その過程をシェアすることで、初心者でもコンテストにチャレンジできる!という形で誰かの背中を押すきっかけになれば、と思い記事にしています。
というわけで、
今日はこちら(↓)のコンテストに応募する過程を記事にしました!
AIクリエイターのみなさん、こんにちは!
— AICU Inc. (@AICUai) July 20, 2024
あなたの個性あふれるAIアート作品で、
「AICU media」の表紙を飾りませんか?
豪華賞品あり、詳細は続くスレッドで。#つくる人をつくる #AICU #StableDiffusionAPI #SD黄色本 pic.twitter.com/4CwlgHfiu7
AICUとは?
生成AI時代に「つくる人をつくる」をビジョンに「AIクリエイターユニオン」として活動してきた AICU Inc. は、2024年7月24日で創立1周年を迎えます!
https://corp.aicu.ai/ja
クリエイティブAI分野で毎日「つくる人」を応援するブログを作り続けてきた note での情報発信「AICU media」も
開始から9ヶ月で 700フォロワー 30万PVを超えています。 https://note.com/aicu/
募集部門は全部で3つ
応募部門は3つ
— AICU Inc. (@AICUai) July 20, 2024
(1)AICUキャラクター部門 #AICU_art
AICUには「Koto」「全力肯定彼氏くん LuC4」「AI確定申告さん 茶托税子」「ちびデルタ」など、個性豊かなAIキャラクターがいます。これらのキャラクターを題材にしたイラスト作品、漫画、あるいは二次創作も大歓迎です! pic.twitter.com/QHLVAE2hMW
(2) #SD黄色本 部門
— AICU Inc. (@AICUai) July 20, 2024
フリースタイル部門です。書籍「画像生成AI Stable Diffusionスタートガイド」(通称:#SD黄色本)で学んだテクニックを駆使して作品を制作してください!制限なく自由な表現を探求しましょう。https://t.co/AUKlF0NwP1 pic.twitter.com/phdqBTU15K
(3) #StableDiffusionAPI 部門
— AICU Inc. (@AICUai) July 20, 2024
次世代の画像生成技術、世界最高峰・最上位の画像生成AI「Stable Diffusion 3」をはじめとする以下のAPIを使った作品を募集します。
- Stable Image Ultra
- Stable Image Core
- Stable Diffusion 3 Large
- Stable Diffusion 3 Large Turbo
- Stable Diffusion 3… pic.twitter.com/jO7BsZBBSv
応募方法
応募方法
— AICU Inc. (@AICUai) July 20, 2024
(1)「夏」をテーマにしたオリジナルAIアートを作成する
海、花火、夕焼け、夏祭りなど、あなたのイメージを自由に表現しましょう。
応募部門は「AICUキャラクター部門 #AICU_art」「#SD黄色本」 「#StableDiffusionAPI」 部門があります。…
(1)「夏」をテーマにしたオリジナルAIアートを作成する
海、花火、夕焼け、夏祭りなど、あなたのイメージを自由に表現しましょう。
応募部門は「AICUキャラクター部門 #AICU_art」「#SD黄色本」 「#StableDiffusionAPI」 部門があります。
作品自体には動画、漫画等を交えても構いません(ビジュアルとしての採用は静止画を対象とします) 解像度やレイアウトについて、詳しくは募集要項をご確認ください。
(2) 作品をX(Twitter)に投稿する
必須ハッシュタグ: #AICU 必ずつけてください
部門ハッシュタグ: #AICU_art#SD黄色本#StableDiffusionAPI いずれかをつけてください
コンテストへの応募であることを明記し、AICU公式Xアカウント @AICUai をフォローしてください。
(3)応募フォームでエントリー完了!
エントリーフォームのURL
http://j.aicu.ai/SAC24
・作品の公開URLをエントリーします
・応募期間:2024年7月20日12:00~7月28日23:59(日本時間/予定)
・審査員(AICU media編集部) および X上にてAI[Koto]@AICUai が各ハッシュタグを巡回します
応募締め切り
上にある通り、応募締め切りは明日7月28日23:59(日本時間/予定)まで!
ぜひチャレンジしてみてくださいね!
今回の記事を参考に応募できるジャンル
Stable Diffusion APIを用いているので、3つ目の「#StableDiffusionAPI 部門」か、プロンプトにキャラクターの特徴を教えることでキャラクターイラストを生成すれば、1つめの「キャラクター部門」にも応募可能です。
(3) #StableDiffusionAPI 部門
次世代の画像生成技術、
世界最高峰・最上位の画像生成AI「Stable Diffusion 3」をはじめとする
以下のAPIを使った作品を募集します。
- Stable Image Ultra
- Stable Image Core
- Stable Diffusion 3 Large
- Stable Diffusion 3 Large Turbo
- Stable Diffusion 3 Medium
応募例
(1)キャラクター部門
今日は #AICU のキャラクター「ちびデルタ」ちゃんをモチーフに #StableDiffusion #StableImageUltra で
— RUNO | 生成AI勉強中 (@RUNOs_s) July 24, 2024
夏をテーマに画像生成してみました!!
かわいい!!!
AICU Summer Art Contest 2024の「(1)キャラクター部門」に応募してみます!!#AICU_art pic.twitter.com/jTpOsuFrfx
この画像の生成過程はこちらにまとめています↓
(3) #StableDiffusionAPI 部門
【AICU Summer Art Contest 2024】に応募します!
— RUNO | 生成AI勉強中 (@RUNOs_s) July 22, 2024
(3) StableDiffusionAPI部門にエントリー!
「イヤになっちゃうほど暑くて、だけど今しかない、
儚い夏の青春」
をStable Image Ultraを使って生成しました。
StableDiffusionの凄さと楽しさを知りました✨ #AICU #StableDiffusionAPI pic.twitter.com/7PPZNfdzHC
この画像の生成過程はこちらにまとめています↓
応募した方は、X上のポストだけでなくエントリーフォームの提出もお忘れなく〜!
おわりに
DifyからStable DiffusionのAPIを叩いて画像生成を実現する方法を学びました。
同時に、APIリファレンスを読んで、DifyのHTTPリクエストブロックを適切に設定する方法も学ぶことができました。
これを活用して、
複雑な機能をワークフローで作り、より意図した画像生成が実現できたり
Difyで様々なAPIを叩くことができたり
ができるようになりました。
Difyでできる幅が広がり、嬉しい限りです!
実は、ここに至るまで色々エラーと戦いました笑
その過程はこちらの記事にまとめてありますので、
よろしければ覗いていってください👀
新しくチャレンジされる方にとって、
少しでもこの記事が参考になれば嬉しいです!
これからも一緒に、AIと共に面白いものをつくっていきましょう!
最後までお読みいただき、ありがとうございました!
