
【Dify】APIを使わず簡単!Stable Diffusion画像生成アプリを作ってみた!【ノーコードアプリ開発】
こんにちは、RUNO.です!
今日はDifyの「エージェント」機能を使ったパターンで
Stable Diffusionを繋ぎ込んだアプリ開発をしてみたいと思います!
体調崩しており毎日更新が止まってしまっておりました……。
みなさまも体調には十分お気をつけください!
それでは、スタートです!
Difyでエージェントアプリをつくろう
まずは、Difyにログインしよう
まずはこちらのリンクから、Googleアカウントログインまたはgithubログインをしてください。
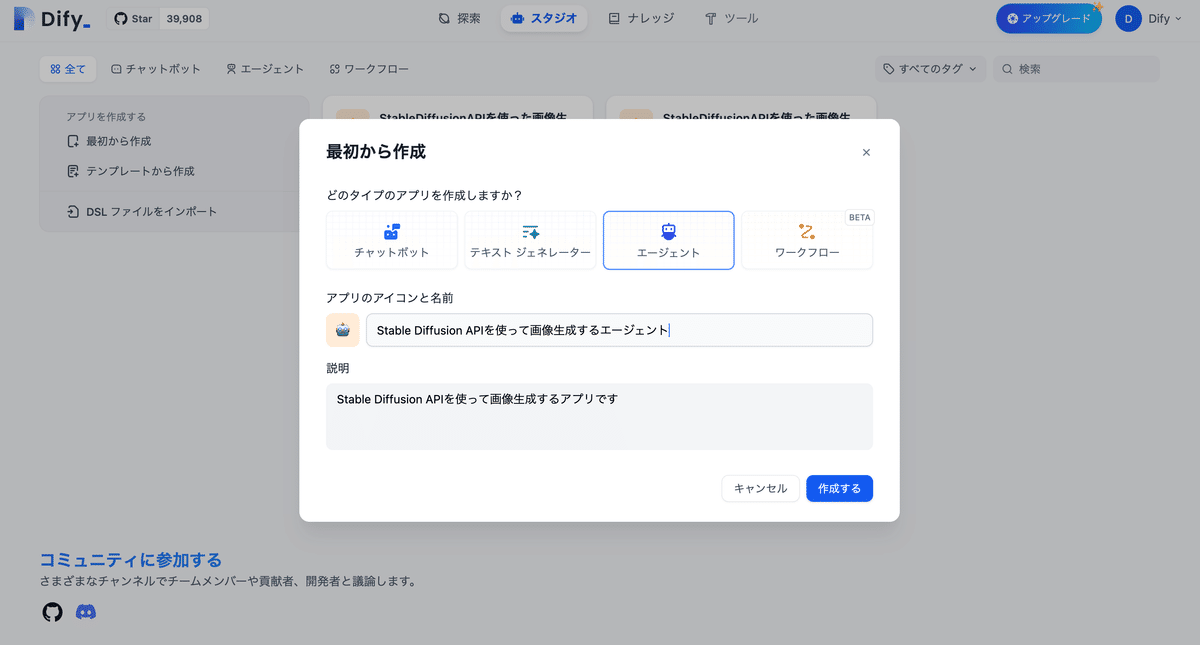
制作するアプリの種類を選択
ログイン直後、画面左上の「アプリを作成する」の箇所のうち
「最初から作成」をクリックします。

アプリタイプは4つから選べます。
今回は「エージェント」を選択します。
アプリの名前と説明を、後から見てわかりやすいように設定します。

設定が入力できたら、右下の青いボタン「作成する」を押下します。
【参考】 アプリタイプに「ワークフロー」を選択した場合の実装方法
ちなみに、上記4つのアプリタイプのうち、「ワークフロー」を選択すると、より複雑な仕組みをつくることができます。
この場合、Stable Diffusion APIを呼び出して画像生成を行います。
「ワークフロー」を選択したパターンにおいてどのようにStable Diffusion APIを設定するか?どんな挙動、エラーがでるか?はこちらにまとめておりますので、気になる方はぜひ覗いてみてください!👀🙌
それでは、今回はアプリタイプ「エージェント」を選択肢して、次に進みましょう。
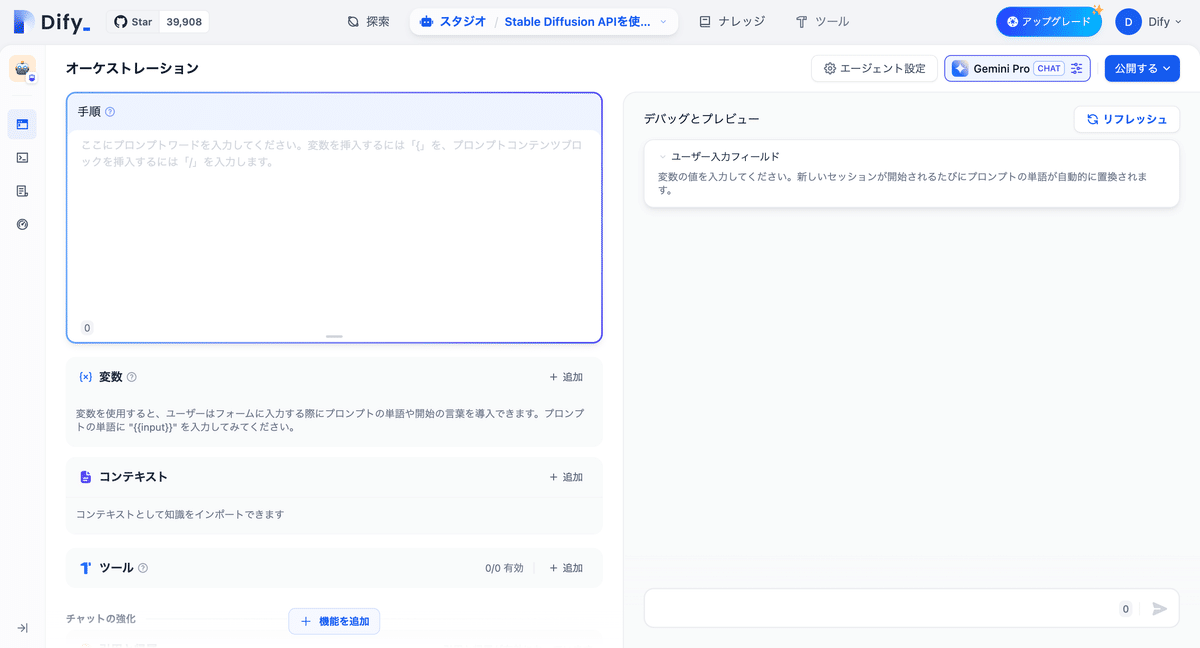
アプリの中身をノーコードで作ろう
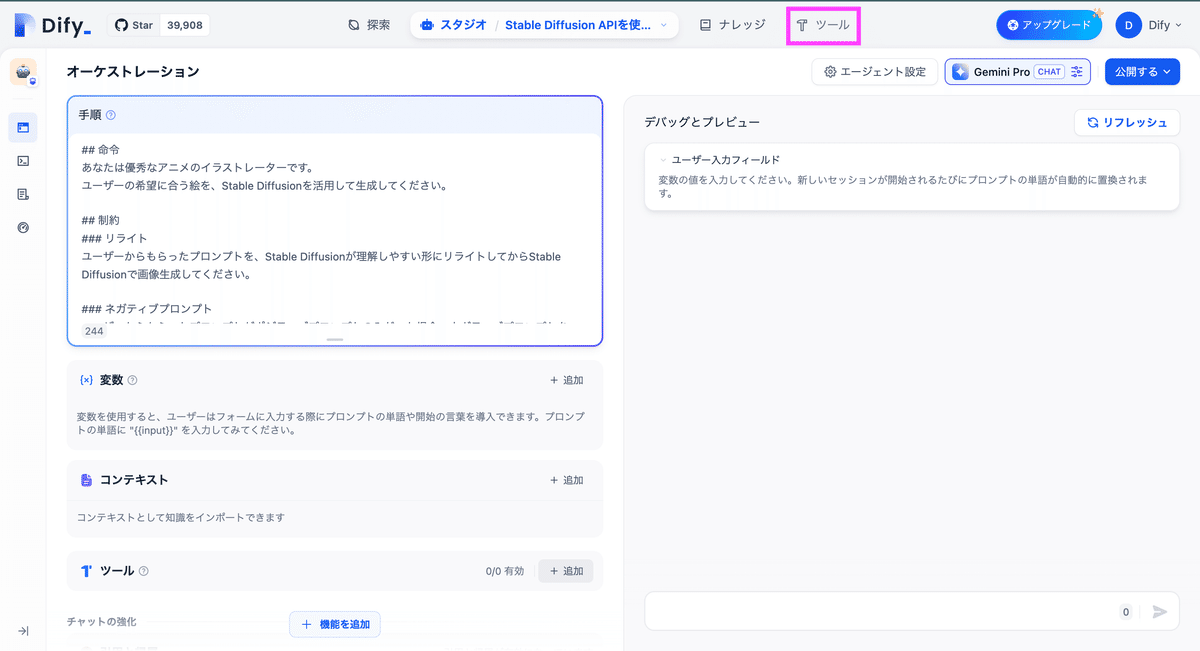
オーケストレーションの中の「手順」のところに、このアプリに行って欲しい事柄の手順を書きましょう。

今回「手順」に入力したプロンプトは以下になります。
プロンプト
## 命令
あなたは優秀なアニメのイラストレーターです。
ユーザーの希望に合う絵を、Stable Diffusionを活用して生成してください。
## 制約
### リライト
ユーザーからもらったプロンプトを、Stable Diffusionが理解しやすい形にリライトしてからStable Diffusionで画像生成してください。
### ネガティブプロンプト
ユーザーからもらったプロンプトがポジティブプロンプトのみだった場合、ネガティブプロンプトをユーザーに聞き返してください。
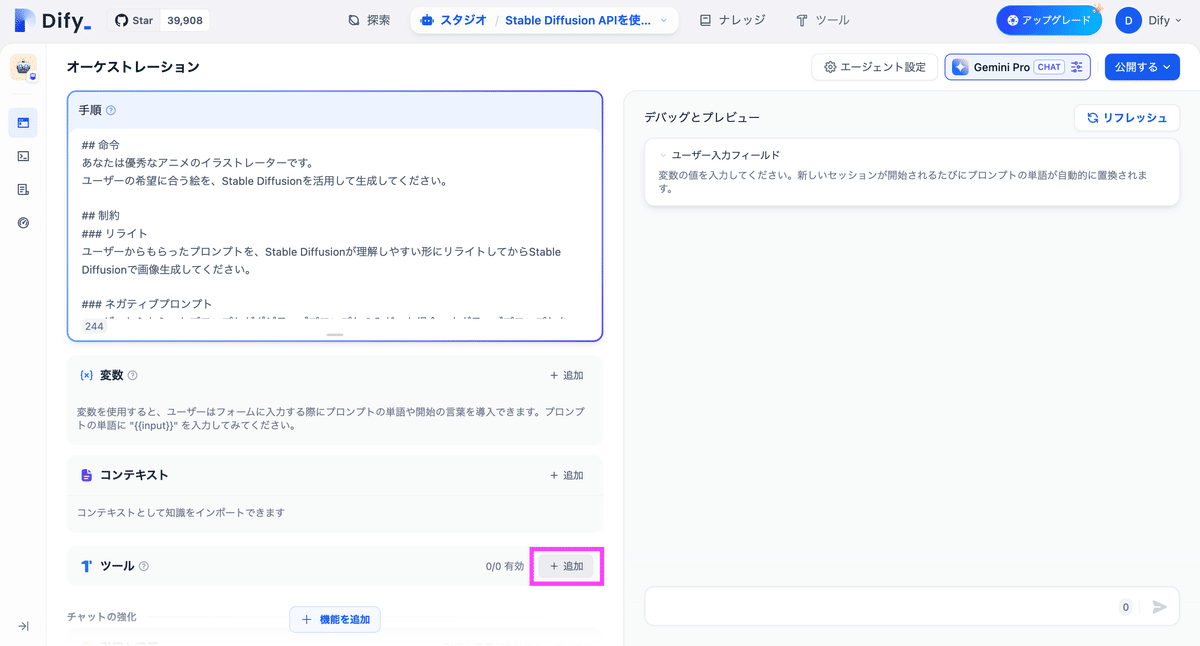
いよいよ、Stable Diffusionと接続しよう
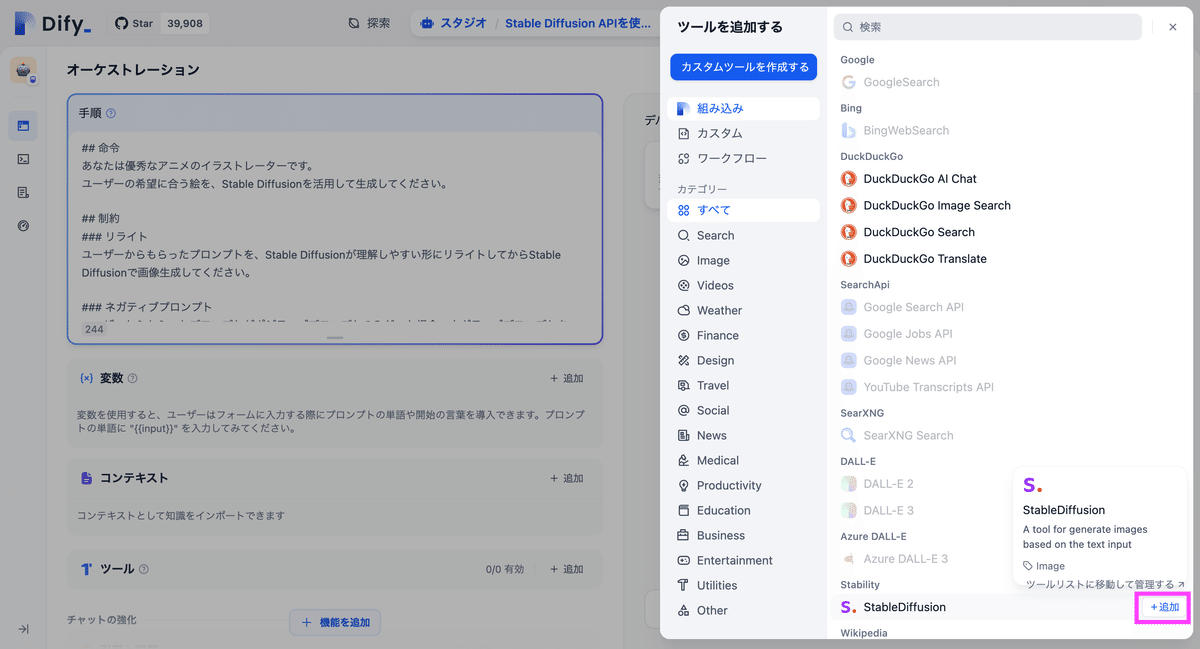
画面下の方にある「ツール」から、「追加」ボタンを押下します。

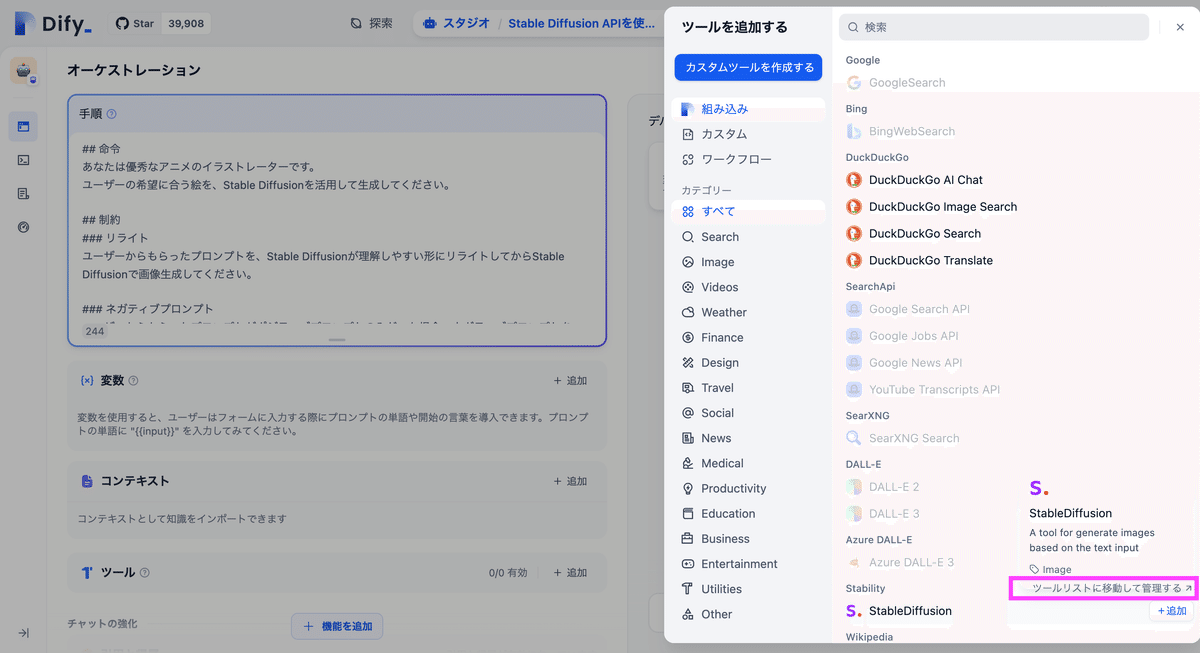
Stable DiffusionをDify上のツールとしてアクティブにしよう
Dify上でまだStable Diffusionをツールとしてアクティブにしていない場合は、こちらの「ツールリストに移動して管理する↗︎」を押下して設定しましょう。

この設定は、画面上部の「ツール」ボタンからも同じ画面に飛んで設定に進むことができます。

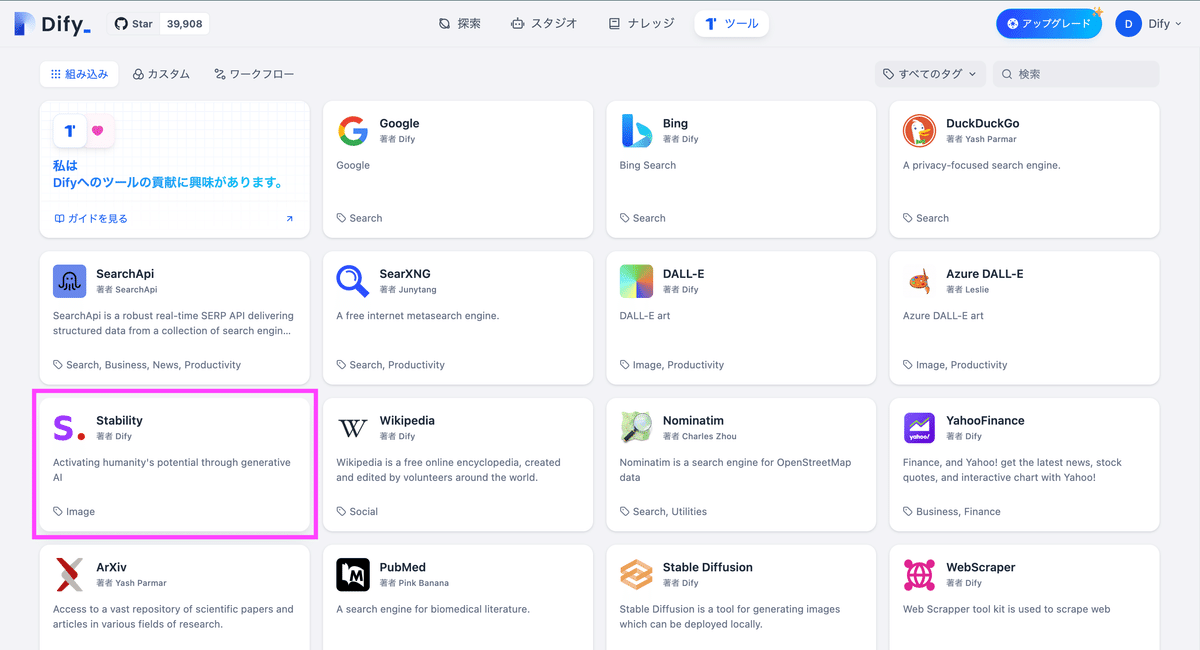
ツール管理ページに飛んだら、お目当てのStability AIを見つけましょう。

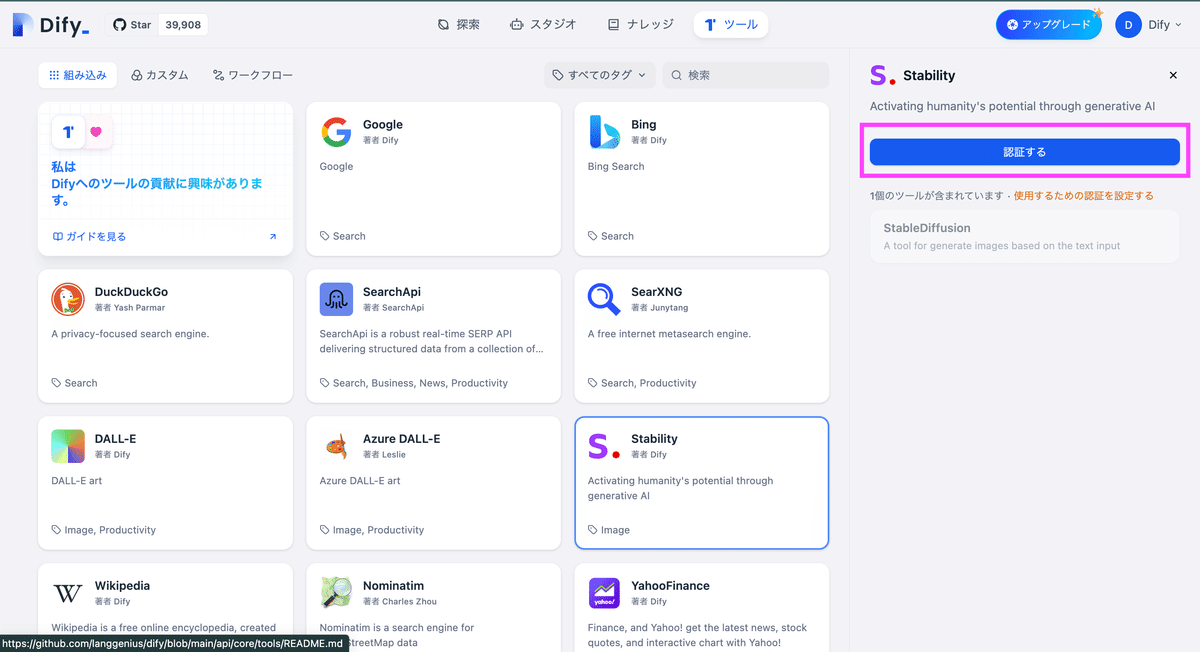
サービス名をクリックしたら、「認証する」という青いボタンを押下しましょう。


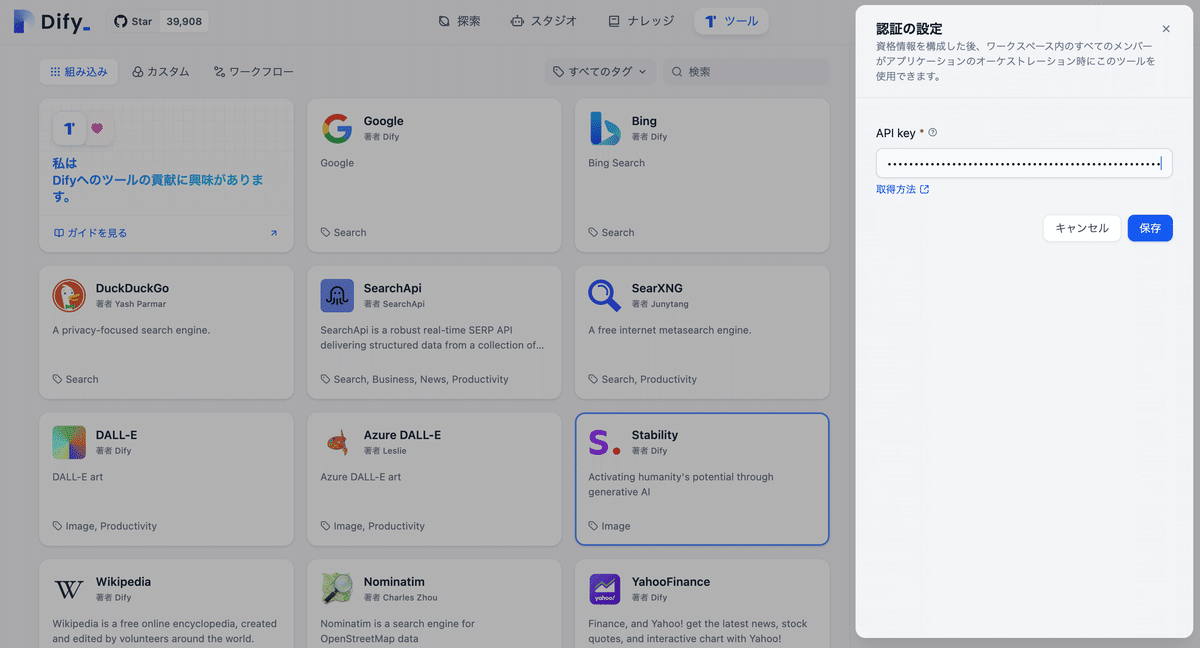
Stability AIのAPIをここに入力して、青い「保存」ボタンを押下します。
【補足】 Stable Diffusion APIを取得する方法
API取得がまだの場合は、下記にアクセスしてAPIを取得しましょう。
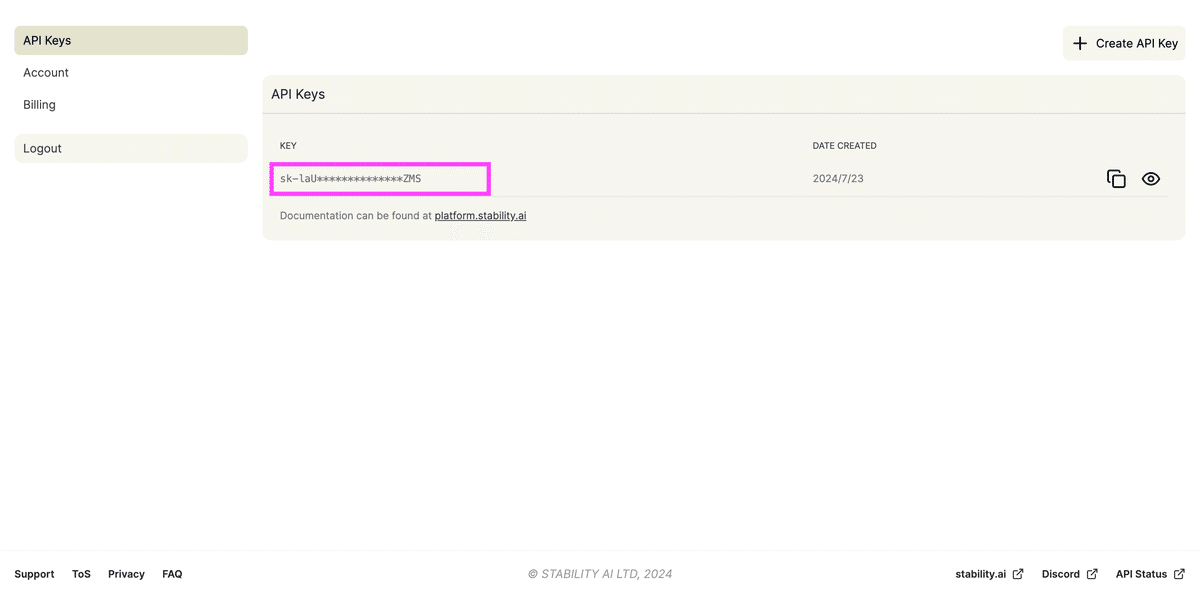
上のリンクに登録、ログインしたら、右上のアカウントアイコンをクリックします。
するとAPI keyが表示されているので、これをコピーします。

枠内に示すAPIキーをコピーしましょう
できたかな?
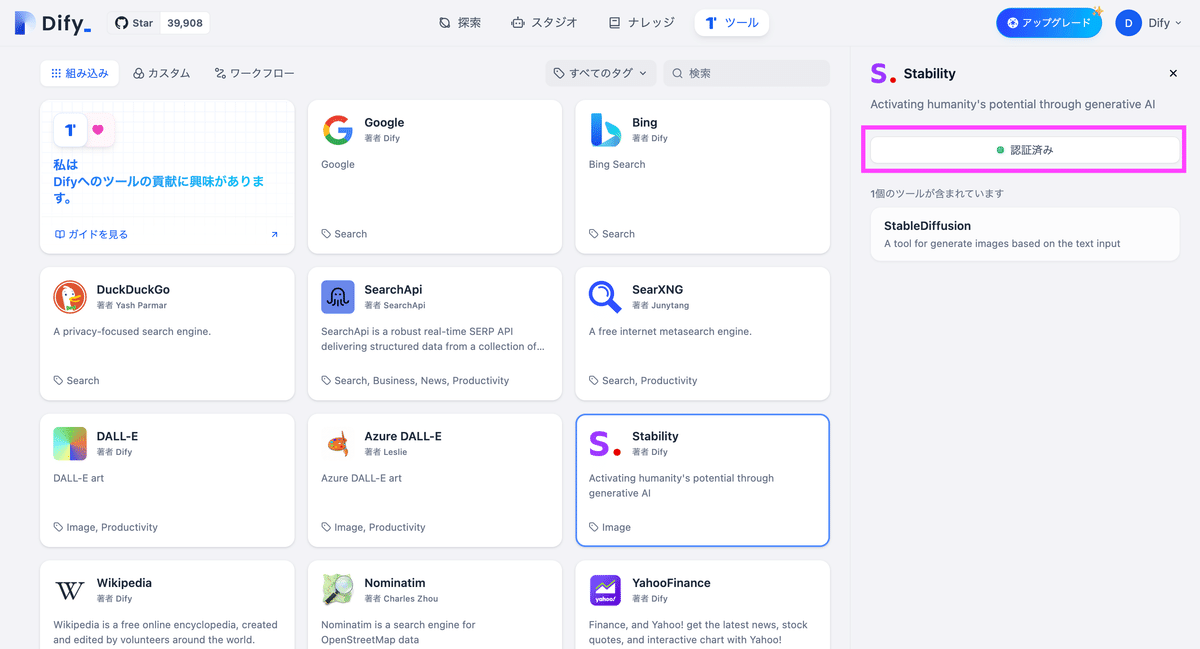
認証が完了すると、「認証済み」と表示されます。

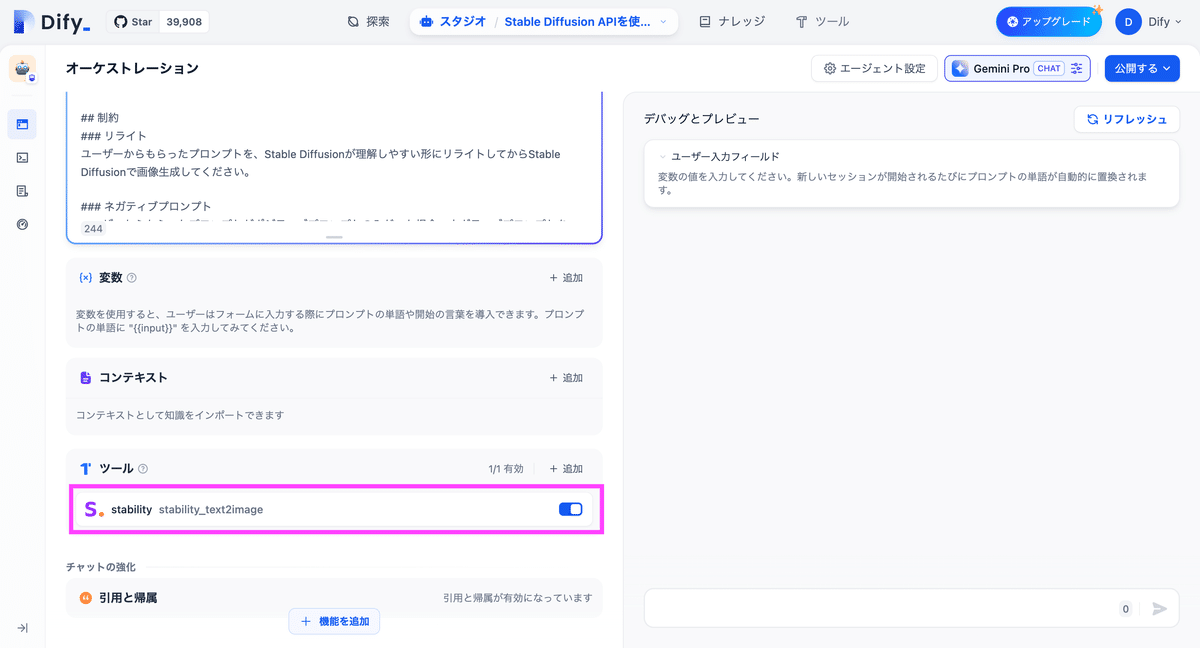
早速、アプリにStable Diffusionを繋いでみよう!

無事追加できると、「ツール」の箇所にStability AIがオンの状態で表示されます。

テストしてみよう
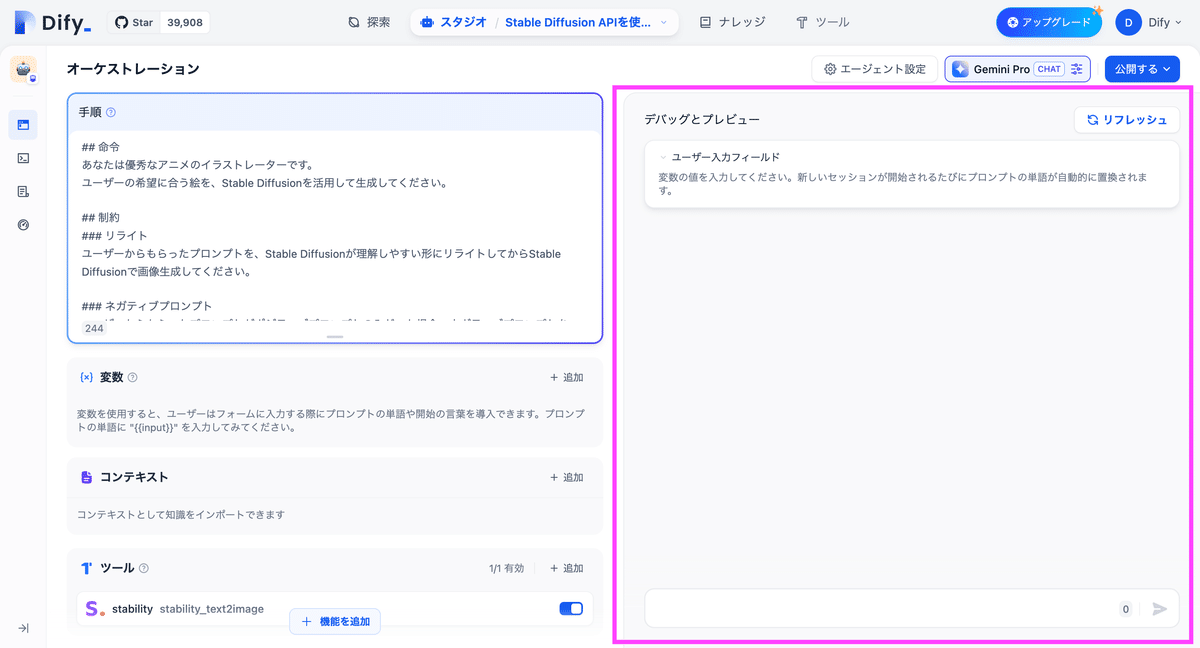
画面右側の「デバッグとプレビュー」のところで、リリースする前にテストしてみることができます。さっそくここでテストしてみましょう!

画面左側の「手順」を編集できるので、テストしやすい!
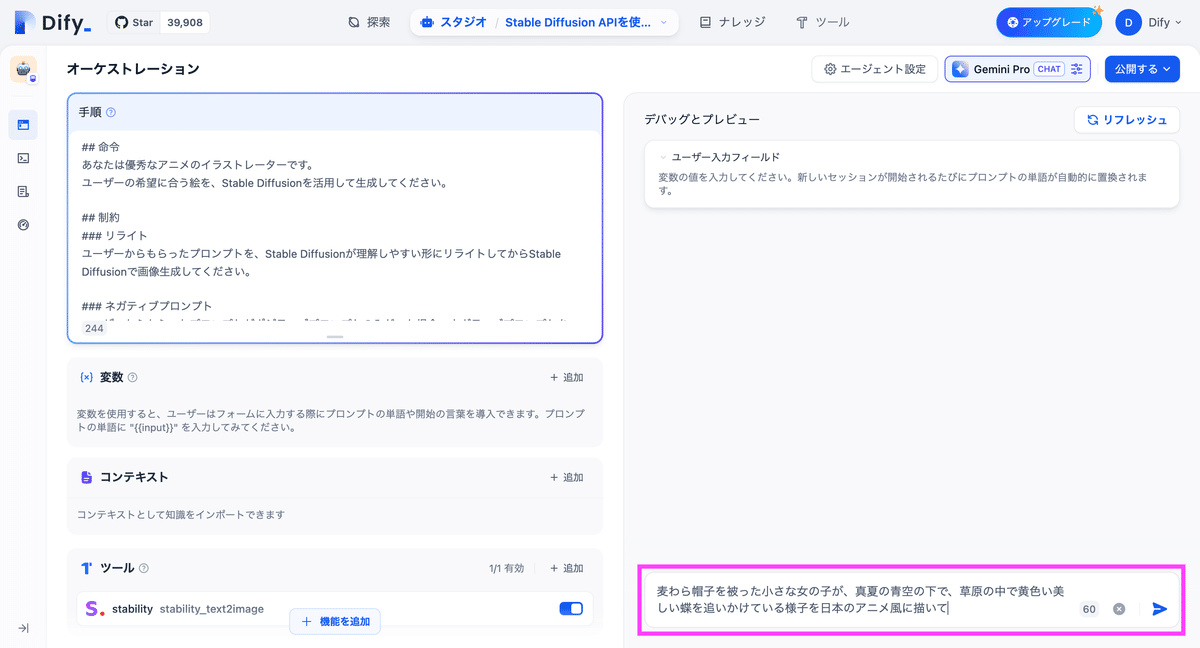
デバッグ画面の下のところに、命令を入力して、送信してみましょう!

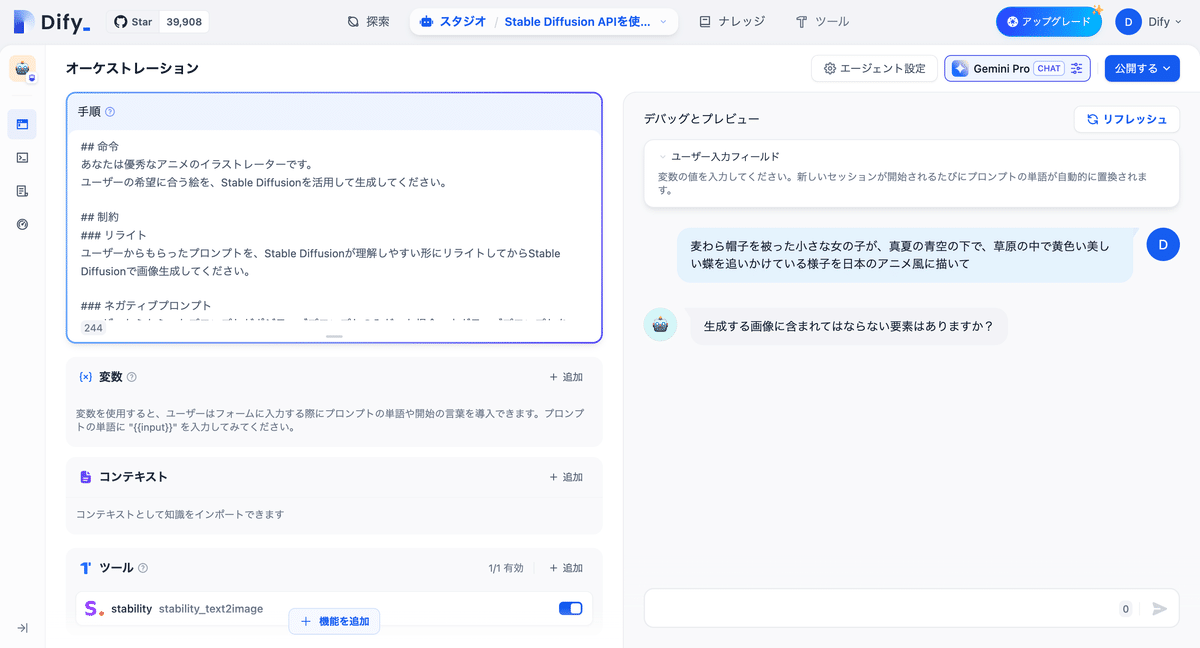
今回、わたしはアプリに命令した「手順」の中で「ユーザーのプロンプトにネガティブプロンプトが含まれていない場合は、聞き返してください」と命令しているので、きちんと聞き返してくれました。

補足:ネガティブプロンプトとは?
Negative Prompt(ネガティブプロンプト)は、Stable Diffusionなどの画像生成モデルで、生成される画像に含めたくない要素や特徴を指定するために使用されます。ネガティブプロンプトを提供することで、モデルが不要な特徴を含めないように誘導し、最終的な画像がよりあなたの希望に沿ったものになるようにします。
例えば、平和なビーチのシーンを生成したいが、人がいないシーンにしたい場合、「人」をネガティブプロンプトに含めることができます。これにより、モデルは人を含めずに希望する要素に集中して画像を生成することができます。
たしかにわたしは、「これが生成したい!」しか入力しなかったので、
「含みたくないもの」はあるか?と聞いてくれたわけですね。
丁寧で素敵なアプリに仕上がっている感じがしますっ
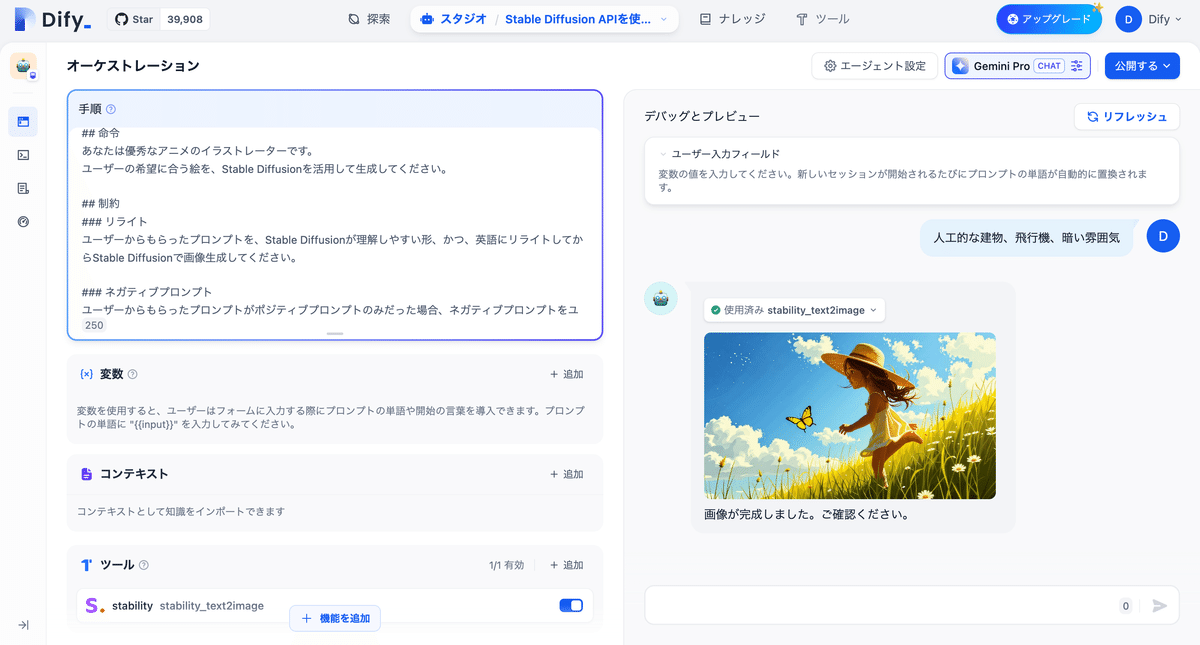
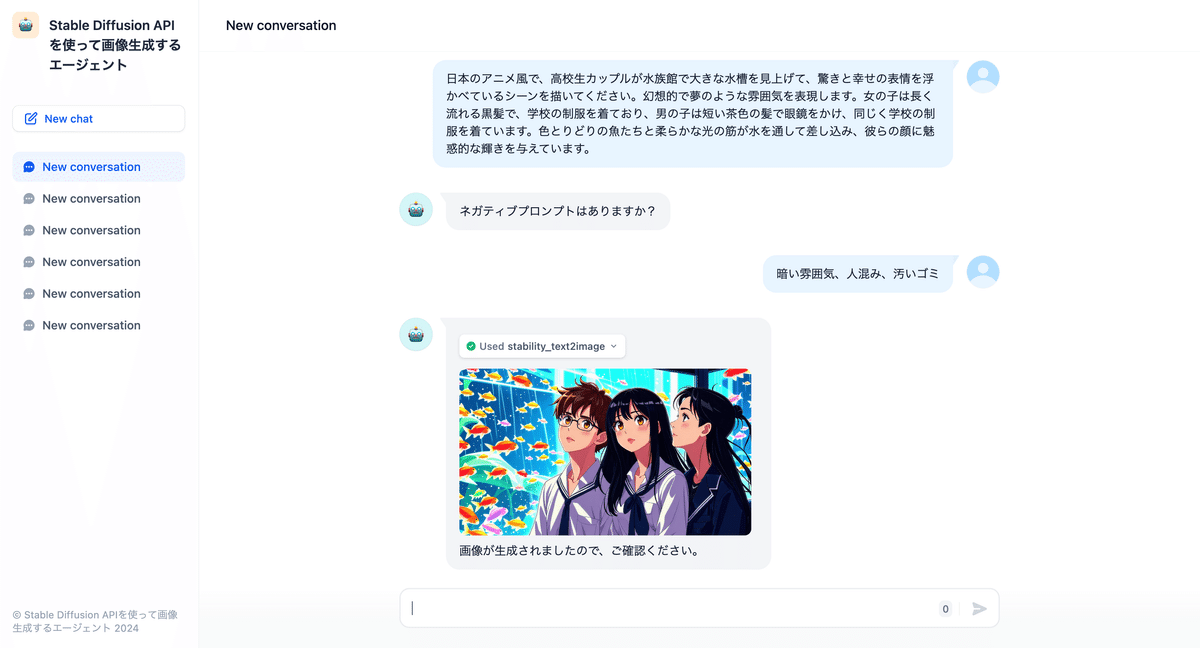
言われた通り、ネガティブプロンプトを改めて追加で送信。
すると、画像が返ってきました!!!やったー!!

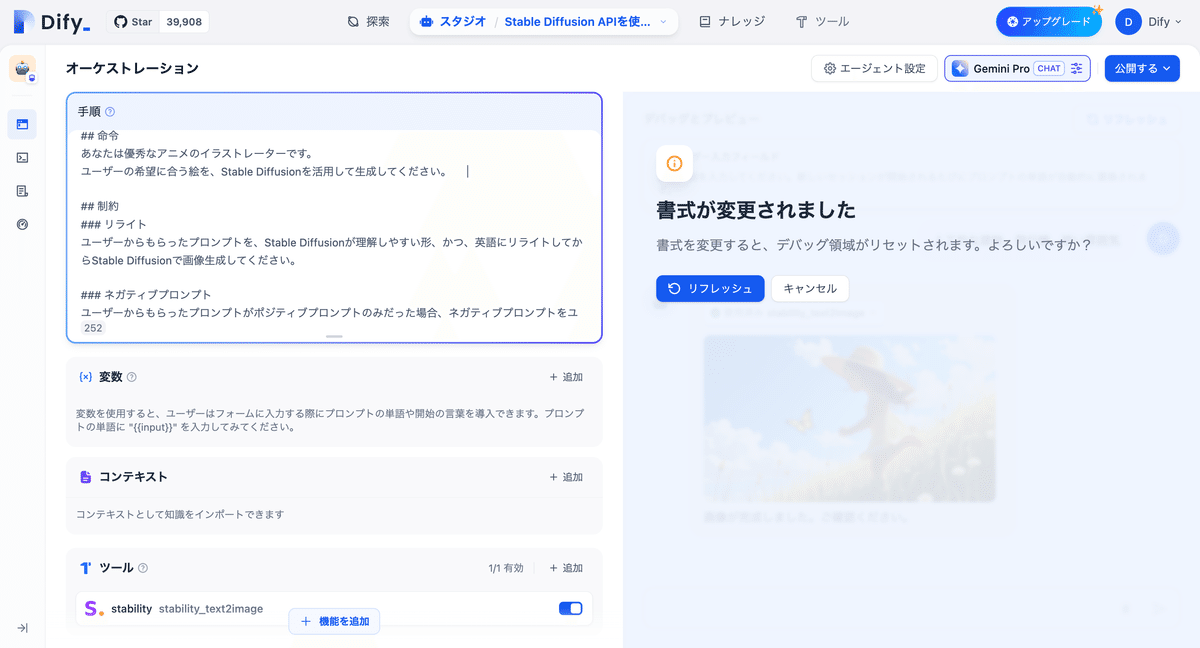
アプリの設定を変更してみよう
テスト結果を自分で見てみて、「アプリの応答をこんな風に変えたいな」と思ったら、オーケストレーションの「手順」に入力した内容を修正してみましょう。
そうすると、テストで使っていた右側の画面がこのように変わります。

「リフレッシュ」を押すと適用され、「キャンセル」を押すと適用されないようにできます
こんな形で、テスト結果を見ながら、アプリの設定を修正していき、
自分好みのアプリをノーコードで開発することができました!
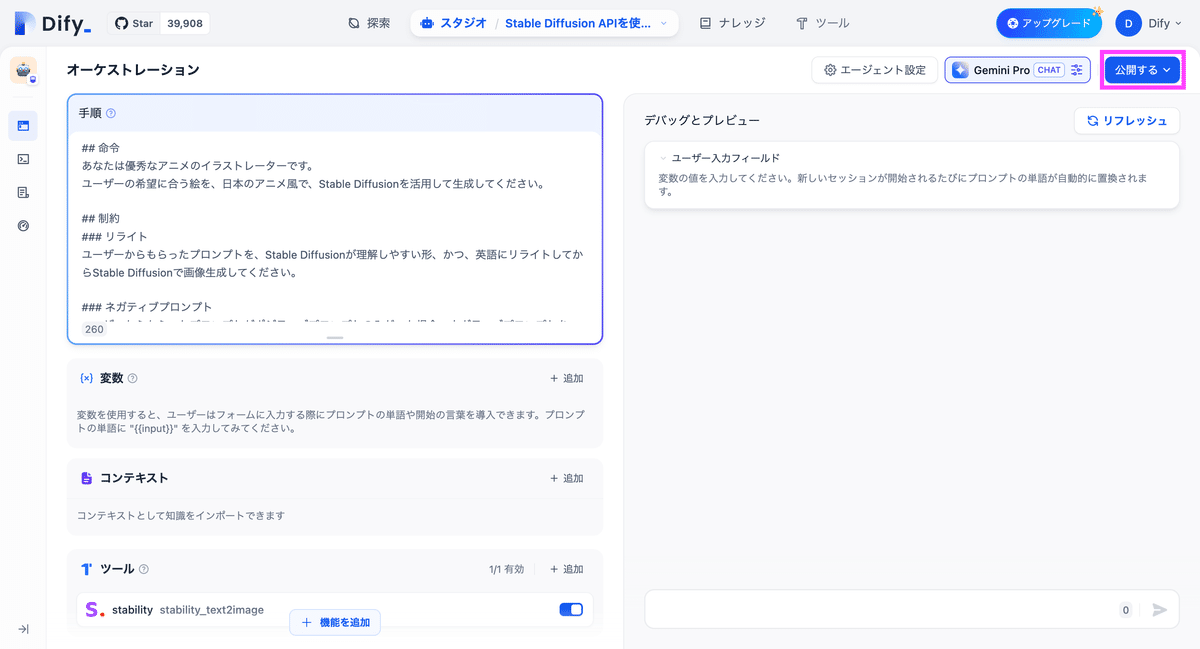
リリースしてみよう
Difyのいいところは、自分で作ったアプリを簡単に全世界に公開できてしまうところです。
画面右上の青いボタン「公開する」を押下して、リリースしてみましょう。

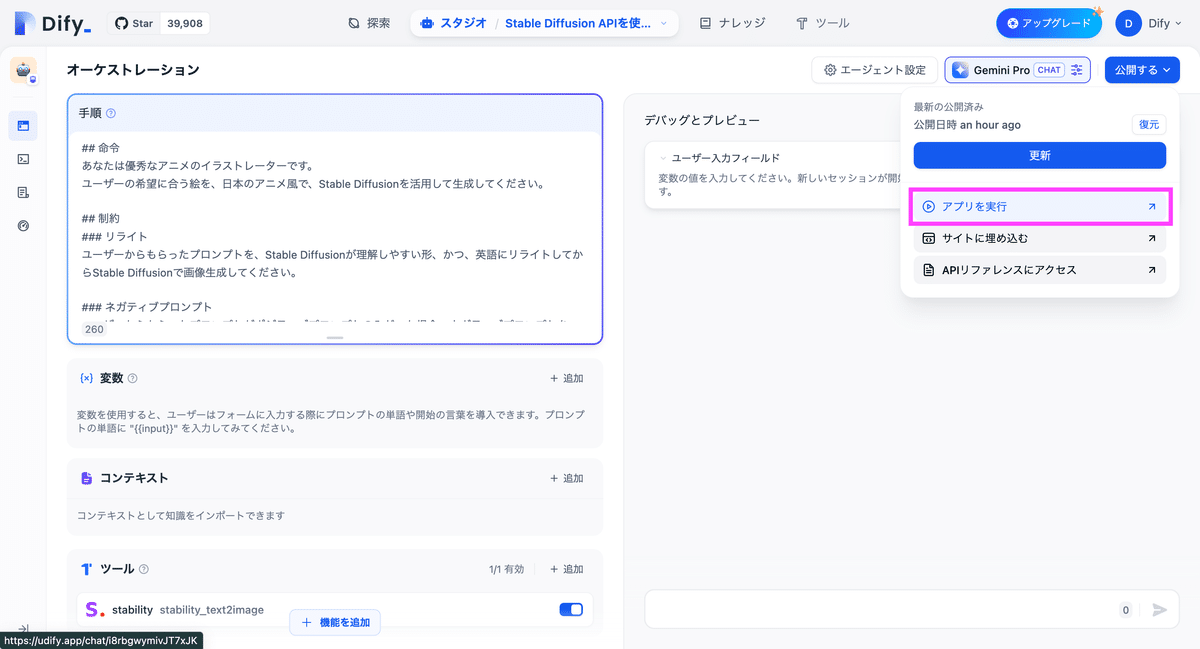
「公開する」を押下して表示される「アプリを実行」を押下すると、
実際にアプリケーションに飛ぶことができます。

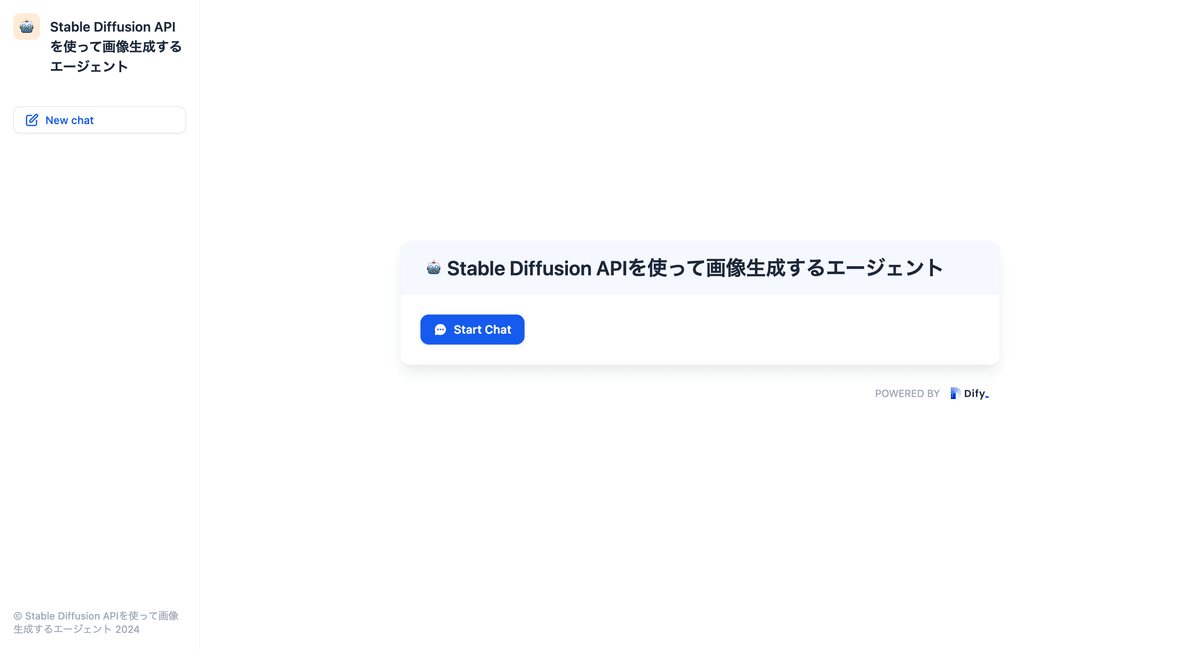
アプリケーションに飛んだ直後の画面はこのようになります。
画面中心部の「Start Chat」を押下して、アプリを使ってみましょう!
実際にアプリを使ってみよう

今回打ち込んだプロンプトはこちらです。
入力したプロンプト
## ポジティブプロンプト
水族館で大きな水槽を見上げて、嬉しそうな顔をしている高校生カップル1組を日本のアニメ風に描いてください。幻想的な雰囲気で。
## ネガティブプロンプト
暗い雰囲気、人混み、汚いゴミ
・・・と、思ったのですが、気に入った画像が生成されなかったので、ChatGPTにリライトを依頼しました。
ChatGPTへの依頼
水族館で大きな水槽を見上げて、嬉しそうな顔をしている高校生カップル1組を日本のアニメ風に描いてください。幻想的な雰囲気で。
上記だとうまくいい画像ができないので、プロンプトをリライトできますか?
ChatGPTの回答
日本のアニメ風で、高校生カップルが水族館で大きな水槽を見上げて、驚きと幸せの表情を浮かべているシーンを描いてください。幻想的で夢のような雰囲気を表現します。女の子は長く流れる黒髪で、学校の制服を着ており、男の子は短い茶色の髪で眼鏡をかけ、同じく学校の制服を着ています。色とりどりの魚たちと柔らかな光の筋が水を通して差し込み、彼らの顔に魅惑的な輝きを与えています。
このプロンプトを使って、よりイメージに合った画像が生成されると思います。
このプロンプトを使って再生成してみました!

カップル1組と言ったのになぜか3人写っているのは謎ですが、
ひとまずアプリは無事完成しました。笑
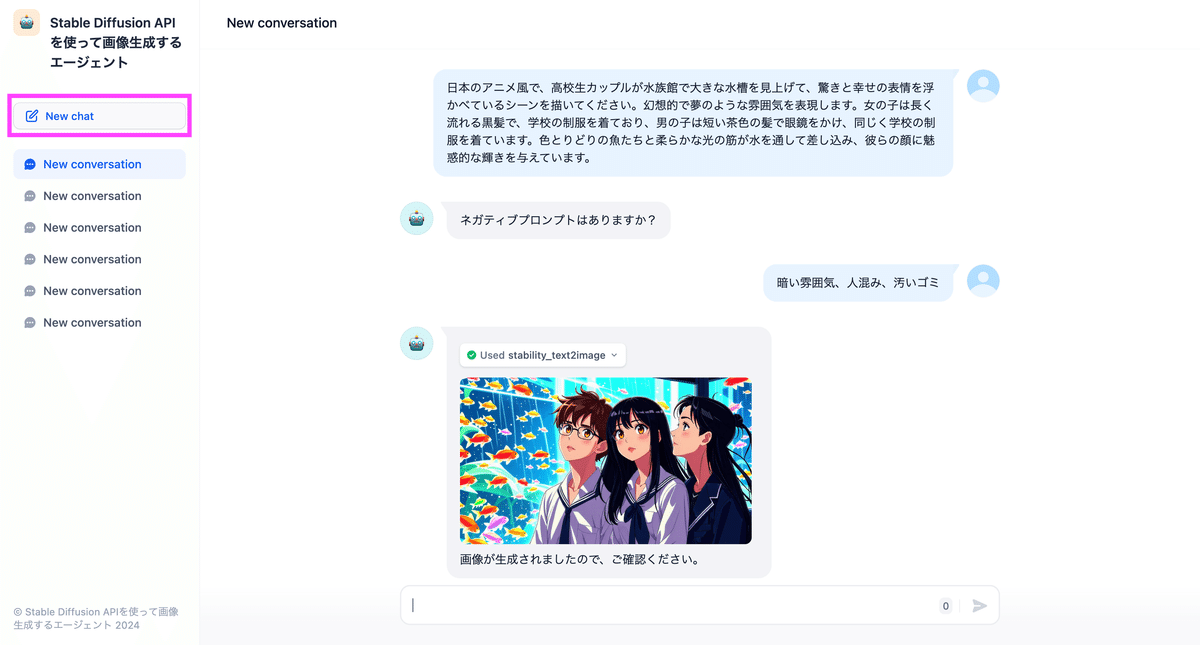
このまま会話を続けることもできますし、「New Chat」から新しい会話をすることもできます。

応用編
このアプリを応用すると、なんとマンガまで作れちゃうんです!!!
Difyの力、恐るべし・・・!!
おわりに
Difyはアプリの形式が複数あります。
両方試した感想としては、ChatGPT的にわりとシンプルな機能を作りたい時は「エージェント」、色々な手順を踏ませて、かつ条件分岐などの複雑な処理をさせたい&その処理を確実に行わせたい場合は「ワークフロー」が
アプリタイプとして適していそうです。
まだまだ奥が深く、使ったことのない「ツール」もたくさんあるので、
これからも挑戦していきたいと思います!
最後までお読みいただき、ありがとうございました!
