
その7 カスタムフォントをGarminWacthFaceで表示する。
その6でまんまとTrueTypeFontを作ってしまったあなた!
いよいよ、GarminのWatchFaceで出しますよ!
という事で何を使えばいいかはGarminのご本尊SDKのサイトに書かれています。BMFontってソフトウェアを使って作ります。
■このページで達成すること
1.BMFontでフォントを生成する
2.ソースを修正して表示させる
■BMFontを使う
特に難しい事はないんですが、ダウンロードして解凍して、bmfont64.exe
起動するとこんな画面が表示されるかと思います。

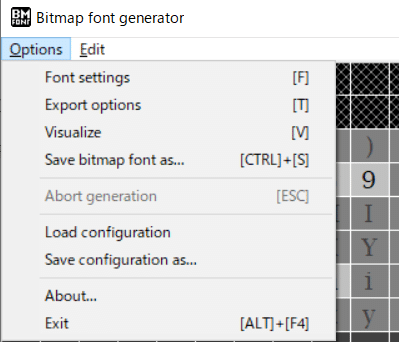
では使い方。[Option]-[Font settings]を選びます。

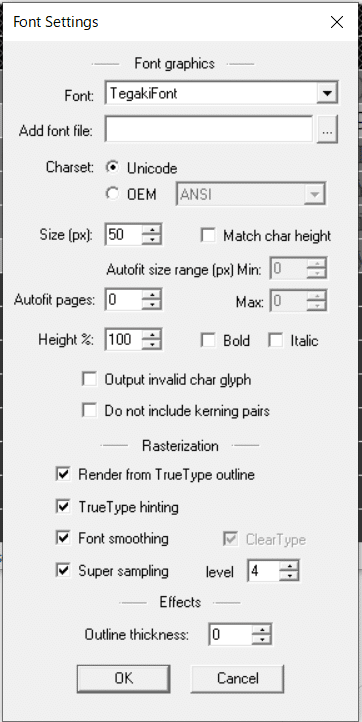
自分で作ったフォントをFontのドロップダウンリストから見つけます。
フォントのサイズは普通に文字盤に出すサイズはまぁとりあえず50くらいにしまして、Font smoothingをONにして、Super samplingをまぁ最大のLevel4にしまして、OK!

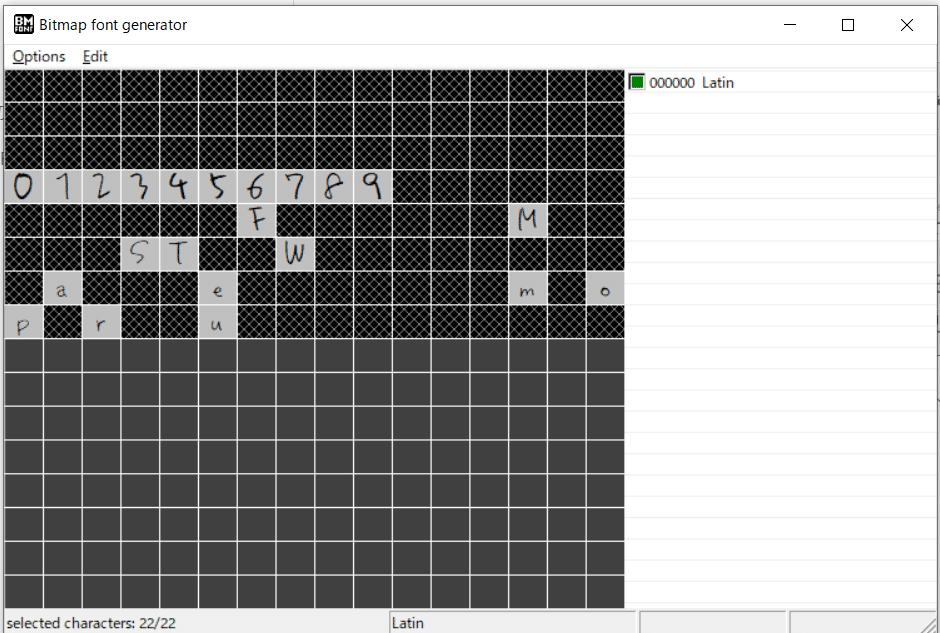
フォントが表示されますので出力したい文字をクリックします。
こんな感じっすかね。

したら次に[option]-[Save bitmap font as…]を選択して・・・。
こんな感じで保存します・・・。

これでとりあえずFontは出来上がり。サイズの微調整があるので、まだBMfontは使いますので消さないでね・・・。
■オリジナルフォントをWacthFaceに入れる
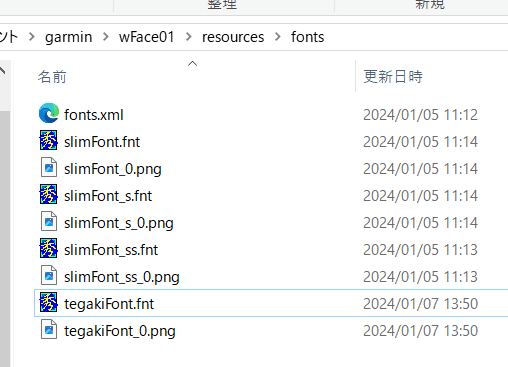
エクスプローラでresourcesフォルダにfontsというフォルダを作りましょう。

そこに先ほど出力した2つのファイルというか先にフォルダ作っておいてBMFontでそこに出力すればよかったんですが、出力します。

Visual Studio Codeでfontsフォルダにfonts.xmlを作成して・・・。

こんな感じで書きます。
<fonts>
<font id="tegakiFont" filename="tegakiFont.fnt" />
</fonts>次にlayout.xmlに・・・今までfont="Graphics.FONT_NUMBER_HOT"と書いてあったのを、font="@Fonts.tegakiFont"という風に書いてみます。
<layout id="WatchFace">
<drawable class="Background" />
<bitmap id="myBitmap" filename="../drawables/backGround.png" />
<label id="TimeHourLabel" x="44%" y="29%" font="@Fonts.tegakiFont" justification="Graphics.TEXT_JUSTIFY_RIGHT" color="Graphics.COLOR_RED" />
</layout>これで完成です。では実行してみましょう!

できた~・・・って事で、おいらのオリジナリティフォントできました~!
ということでほかの数字にも適用していきます。
その際に先ほどのBMFontのサイズを変えて保存をしていきそれを指定するると・・・。

・・・・という感じでした。ぐっとオリジナリティ感が出てきていい感じです(笑)
見やすいフォント作ろうかなー(笑)って事でこの辺で―・・・。
