
その1 開発環境をインストール
Garmin Forerunner255sというものを買ったのだ。当たり前にWatch FaceをチェンジしたくなったんだけどIQ-Storeになんかお気に入りが無いんだよ。
てなことで、作ることにした。
やってみて、意外と簡単だし、まぁプログラム触ったことのない人もいい教材だなって事でここに記してみる。
題して 2023年版?Garmin SDKを使ってWatch Faceを作ろう!
えっと、おいらはWindowsな人でWindowsはWindowsNT3.1から使っている人なんでMacはサッパシなんでそこよろしくお願いしまする。
■このページで達成すること
1.開発環境を構築すること
2.エディターを動かし、シミュレータを動かし時刻を表示すること
では行ってみよう!
開発環境を作る
開発環境を作る2023年版!というわけで、まずはご本尊を覗きましょう!
ご本尊はここだ!
もうね、今どきはブラウザで右ボタンクリックして翻訳って押せば結構ないい翻訳が出てくるのでそれでって書いちゃうとオシマイなんですがそういう癖はあった方がいいのでどうぞ!
はおいておいて、
では何を準備すればいいかはここに書いてある。
なんだ当ノートの使命はおしまいだ・・ではなくって、一応解説。
■ 必要なもの
1.JavaのSDK
なんでJavaなんだよって、シミュレーターが動くのにJavaが必要なようだ。自分のWindowsに合ったのをダウンロード。おそらくx64 Installerでいいと思います。そしてインストール。
2.Microsoft VisualStudio Code
2023年版のGarminのWatchFace開発は従来のEclipseではなくVisualStudio Codeベースになったって事でこれが必要になりました。自分のWindowsに合ったものをこれまたダウンロードしてインストールする。(インストールしたらとりあえず起動しなくてよいです。)
3.Garmin Connect IQ SDK
さぁいよいよGarminのSDKをダウンロードします。これまたWindowsであればWindows版をダウンロード。おそらくconnectiq-sdk-manager-windows.zipなんてファイル名でダウンロードされるので、それを適切にフォルダを作って解凍する・・・・と。
おそらくこんな感じ

はい、そしたらsdkmanager.exeを実行します・・・・とここからいよいよGarmin SDKの世界に突入です。
■ Garmin SDKを設定する
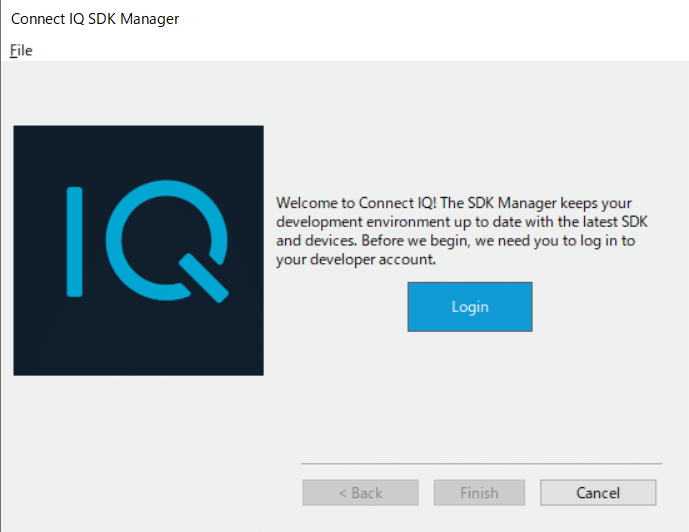
sdkmanager.exeを実行しますと、おそらくWindowsがこんなアプリ動かしていいのか?ってセキュリティの警告がでますが、まぁガーミン謹製ですので大丈夫。ですのでOKを押して進めるとするとこんな画面が出て・・・。

同意します。すると今度は君はガーミンユーザだよね?ログインして!!って言ってきますので、これも素直に従います。

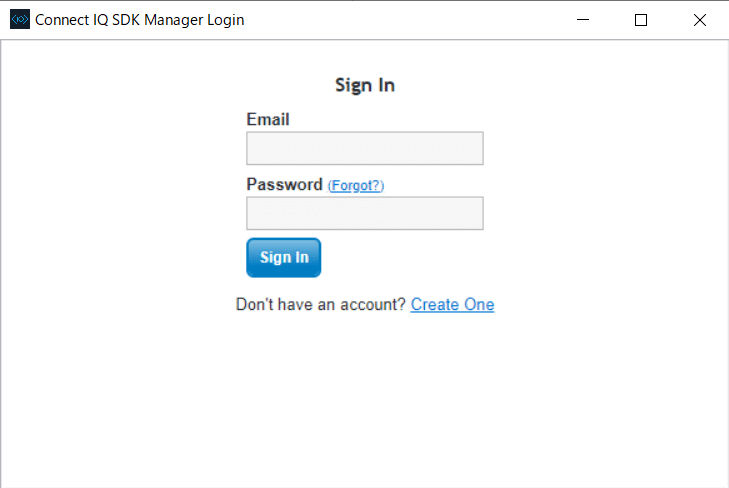
ガーミンユーザなあなたらなら持っていますよねガーミンのアカウント。てなわけでそれを入れます。

ガーミンにログインするEmailとパスワードを打つと、

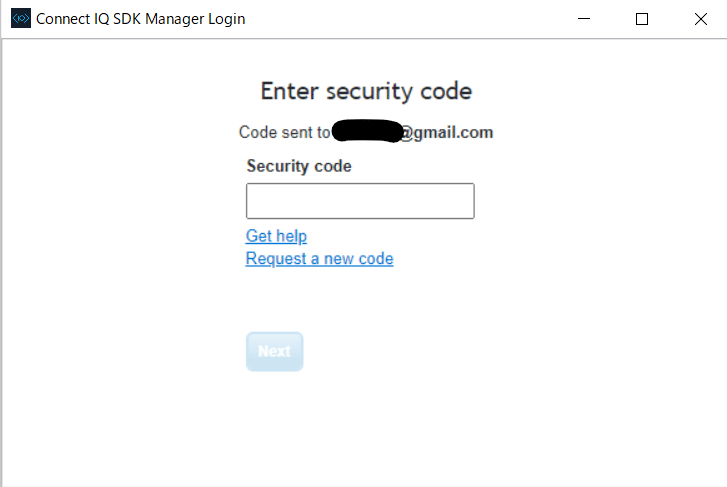
セキュリティコードをメアドに送ったから入力しやがれ!って言われるので、メールボックスを見るとあるある・・・・。ということでセキュリティコードを入力するとこの画面が消え・・・

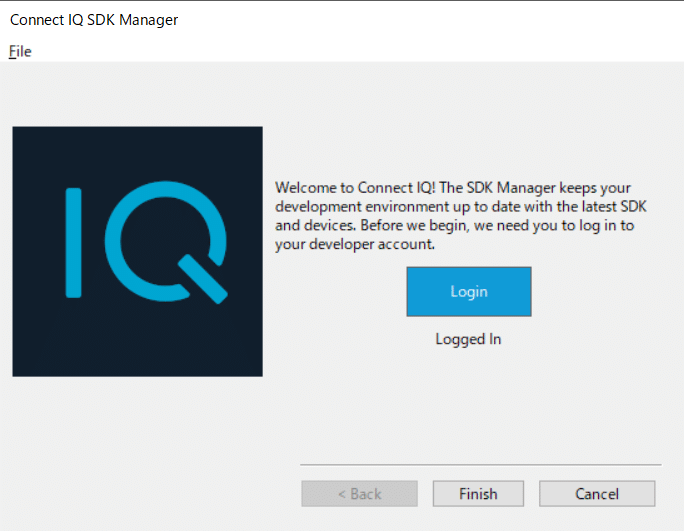
めでたくLogged InとなりFinishが押せるようになります。
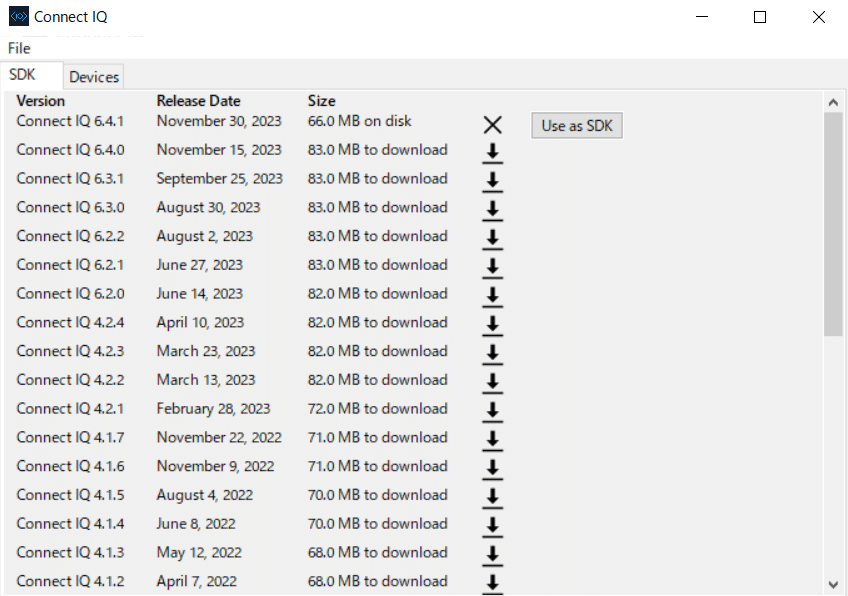
そうするとどのバージョンのSDKいれる?って言われるので最新をいれましょう。こんな感じ。

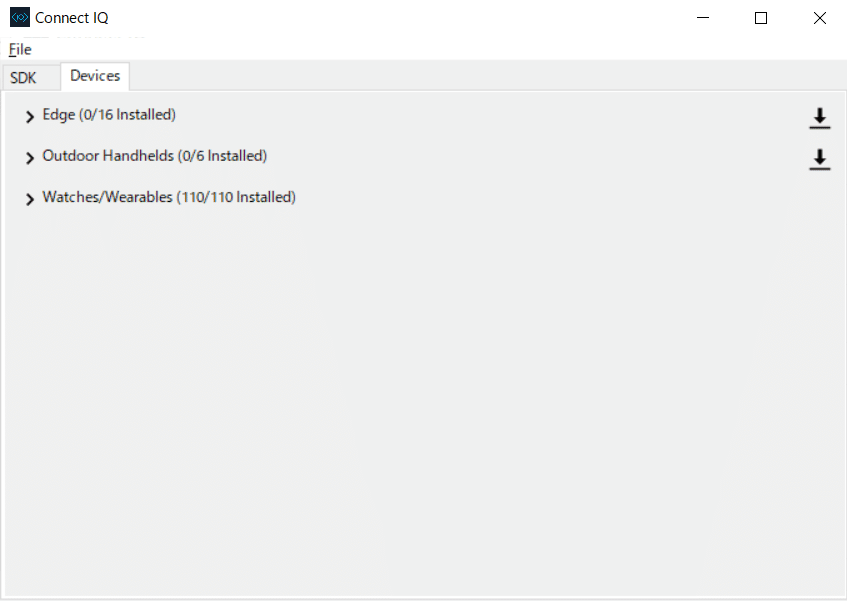
デバイスはシミュレータなんだろうけど訳も分からずとりあえず全部入れちゃった(笑) 本来は動かしたいやつだけでOKなんだんけどね。って事で

はい、こうなればSDKとしてのインストールは完了!!ということでこれはここでとりあえずおしまいです。(ファイルは消さないでね)
VisualStudio Codeを動かす
さてここからはいよいよソースを書いたりのための開発環境のまさに心臓部VisualStudio Codeを動かします。クリックして起動します。
で、起動しました?起動したらGarmin SDKのプラグインをインストールします・・・。ということで
■プラグインのインストール
プラグインですが、これを入れるとこの開発環境が便利になるものでして、2つほど入れます。VSCの日本語化と、ガーミンのSDKプラグインです。
ということでインストールの方法は・・・

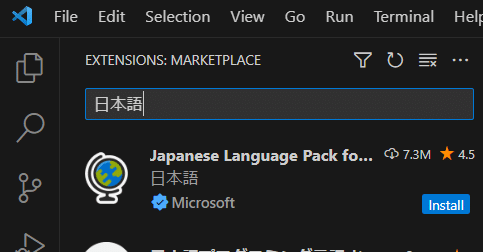
左の黄色い□で1つ外れたボタンを押すとプラグインが探せます。上のテキストボックスに・・・まずは日本語と入れます。

はいMicrosoft社がが提供しているJapanese Language Pack for Visual Studio Codeをインストールしましょう!ぽちっとな。

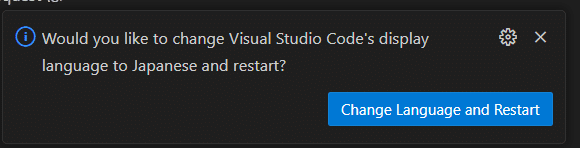
右下にこんなボックスが出たら完了!ってなわけで、”Change Language and
Restart”を押します!

日本語でございます・・・・さて、次はGarminのSDKでのプラグインをいれます。さっきと同じ拡張機能の所で”Monkey C”で検索します。

はい一番上のGarminが提供しているIQってアイコンのあるMonkey Cをインストールします。

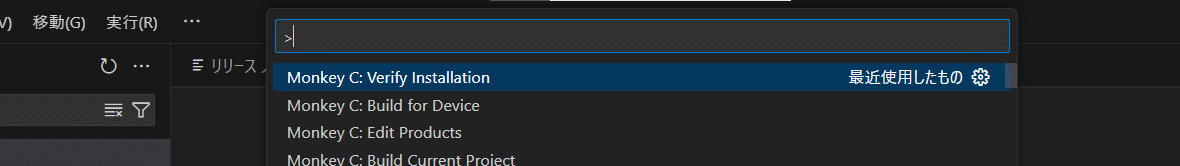
”インストールをする”を押すとあっという間にインストールが終わり、この画面になるかと思います。で、QuickStartに書かれていることですが。既に4番まで終わっているんですね。ということで5番目の”Monkey C: Verify Installation”というコマンドを打つわけですが、どうやるかというと[Ctrl]+[shift]+[P]を同時に押すと一番上に

こういうのが出ます。ここでさっきの”Monkey C: Verify Installation”を入力して実行するとインストールのチェックが行われます。

またまた右下に成功するとこんなのが出ます!
(多分初回はDeveloper_keyを作れって言われると思います。素直に作って大切に保管してください。)
という事でここまで到着したらできた!という事ではじめのアプリケーションを作ることにします。
■Monkey CでWatchFaceを作る
いよいよWatchFaceを作ります。作るといっても一番初めのWatchFaceは自動で作ってくれます。
まずは”Monkey C: New Project”を入力します。

したらプロジェクト名を決めます。”wFace01”なんてしてみますか。そしてEnterを押すと・・・

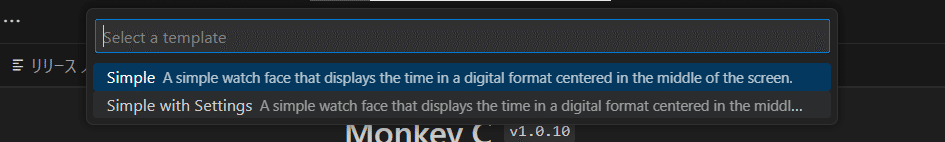
何を作るか聞かれます。Watch Faceをクリックします!

で、どっちですが、下のSimple with Settingsを選びましょう!
次はどのレベルのAPIをサポートするかです。作りたい時計のターゲットバージョンがどこかですが、後からでも変えれるのでここは3.0.0辺りを選んで

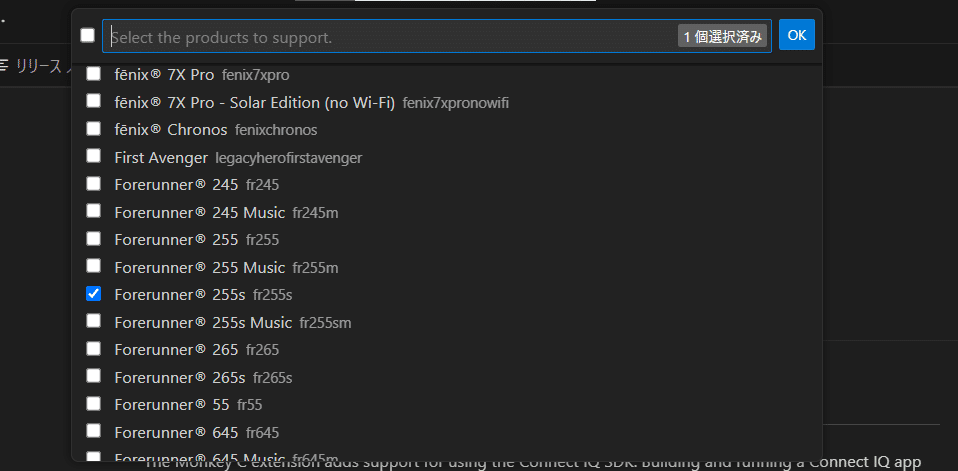
次はどの時計?って言われるので255s(笑)を選んで

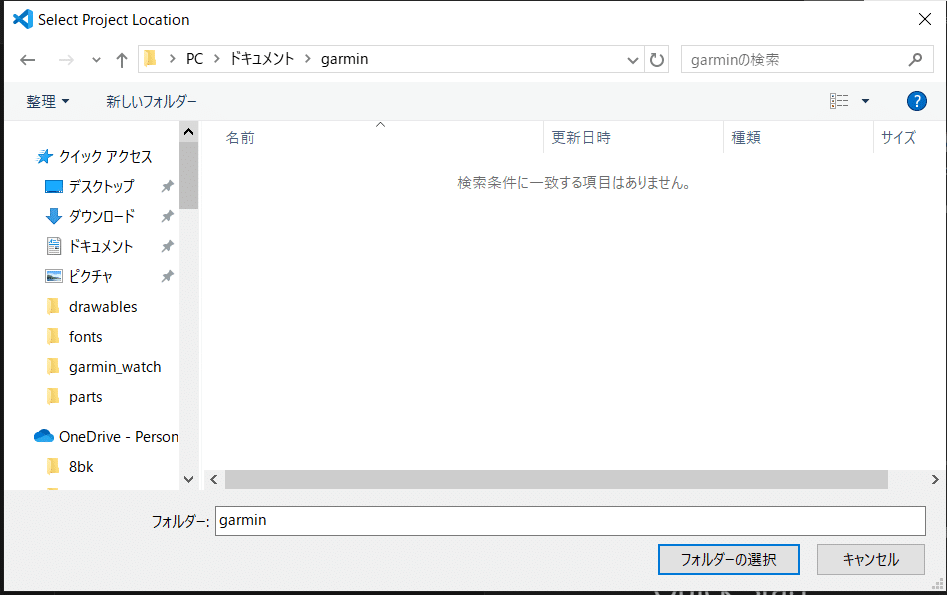
OKを押すです。するとどこのディレクトリにプロジェクトを作ると聞かれるのでフォルダを作りまして、そこを選択!

すると

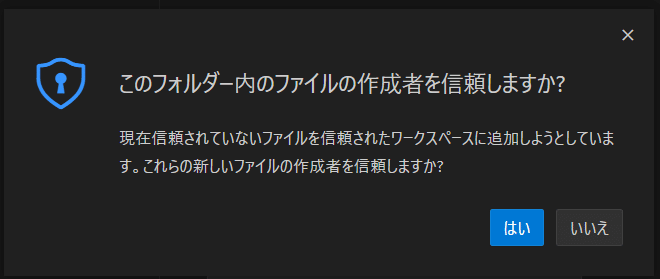
んなこと言われても俺よオレって事で信頼します「はい」です。
で・・・・なんかできたはずです。
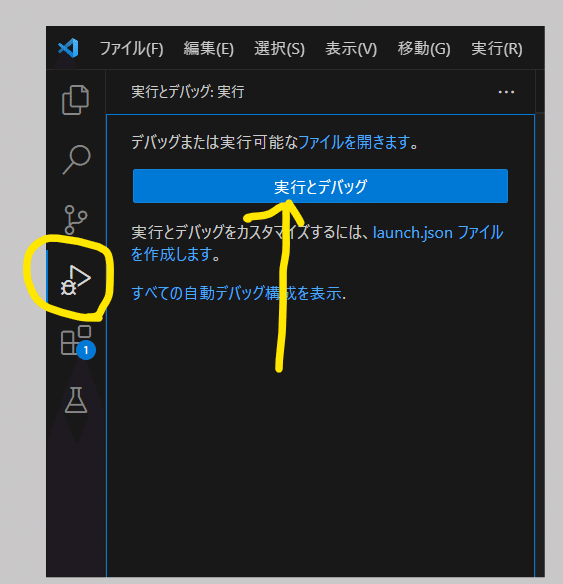
さぁ何も考えずにとりあえず、左の右三角形を押して実行とデバックをおもむろに押します!これでソースがビルドされシミュレータにソフトウェアが送られ動くのですが・・・。

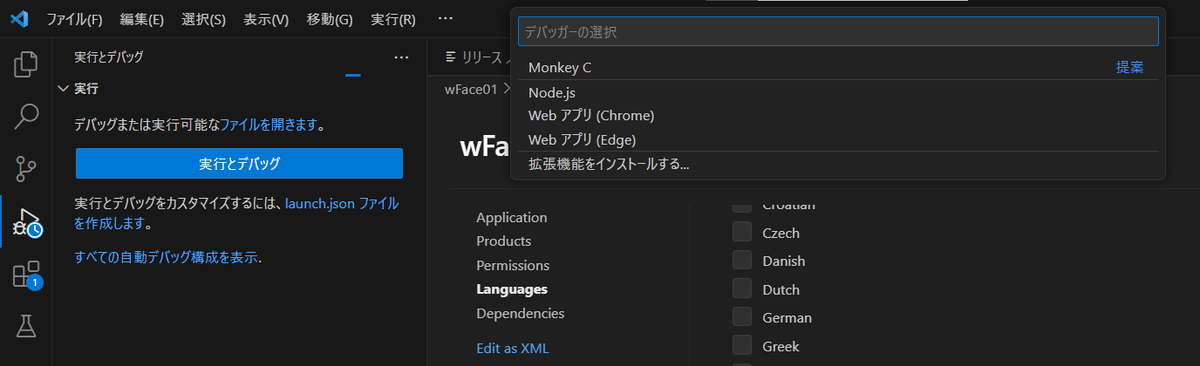
すると、上にひょっこり「デバッカーの選択」と出ます。

「Monkey C」を選んでください!!そうすると・・・・。

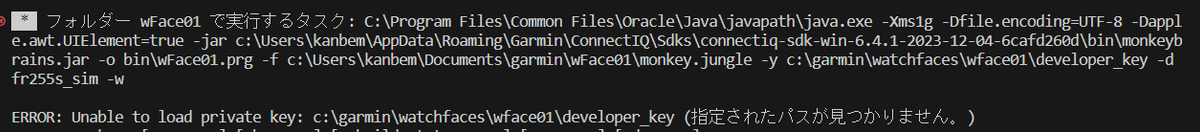
あらら、Developer_keyが無いって言われちゃった。おそらく皆さんは途中でDeveloper_keyを作るようにって”Monkey C: Verify Installation”で出たと思いますが、私は一度消したんで設定が残ってるんでしょうね。
ということでDeveloper_keyを再度作ります。

一番下の”Monkey C: Generate a Developer Key”を選択します。
なおこのKeyですけど、IQ-StoreでWatchFaceやソフトウェアを公開する際に、作者を一意に管理するためのもののようです。

はい作れました。さぁもう一度実行とデバッグです!
すると、ビルドされ・・・・シミュレータが起動され・・・
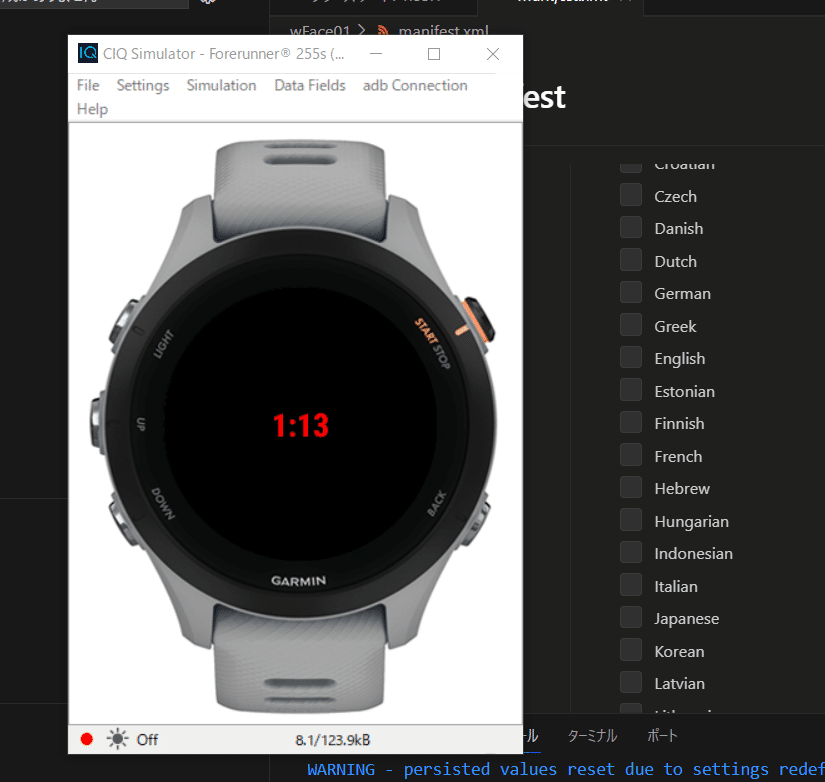
■シミュレータ起動

出ました!これが初めてのWatchFaceになります。これをもとに修正をしてくですよー!っという事でここまで来たらとりあえずその1は終了。
次回はこれをいろいろいじっていきます。
