
MENTIONユーザーテスト(9月)Webアプリ改善まとめ
どうも松井です!
Mentionの本リリースに向け日々改善を行っています。現状どのように便利になったのかや、同じようにマッチングサービスを開発中の方のために、改善した内容を公開したいと思います。
Mentionとは、という方はこちらをご覧ください。
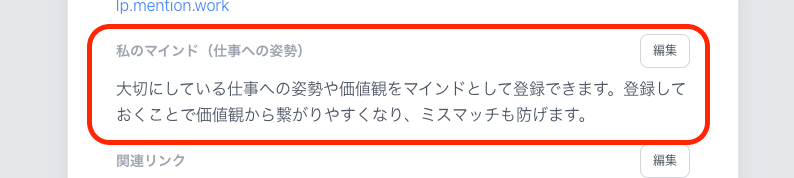
マインドの定義を明確にしました
Mentionでは、プロフィールにマインドを登録できるようになっています。
ユーザーテストで相手に求めるマインドなのか、
自分のマインドを設定するのかわからないという
意見を頂き改善。
Mentionでは相手に求める(take)のではなく、
自分が何ができるか(give)の精神を軸としたいと思い
求めるマインド→私のマインド(仕事への姿勢)としました。

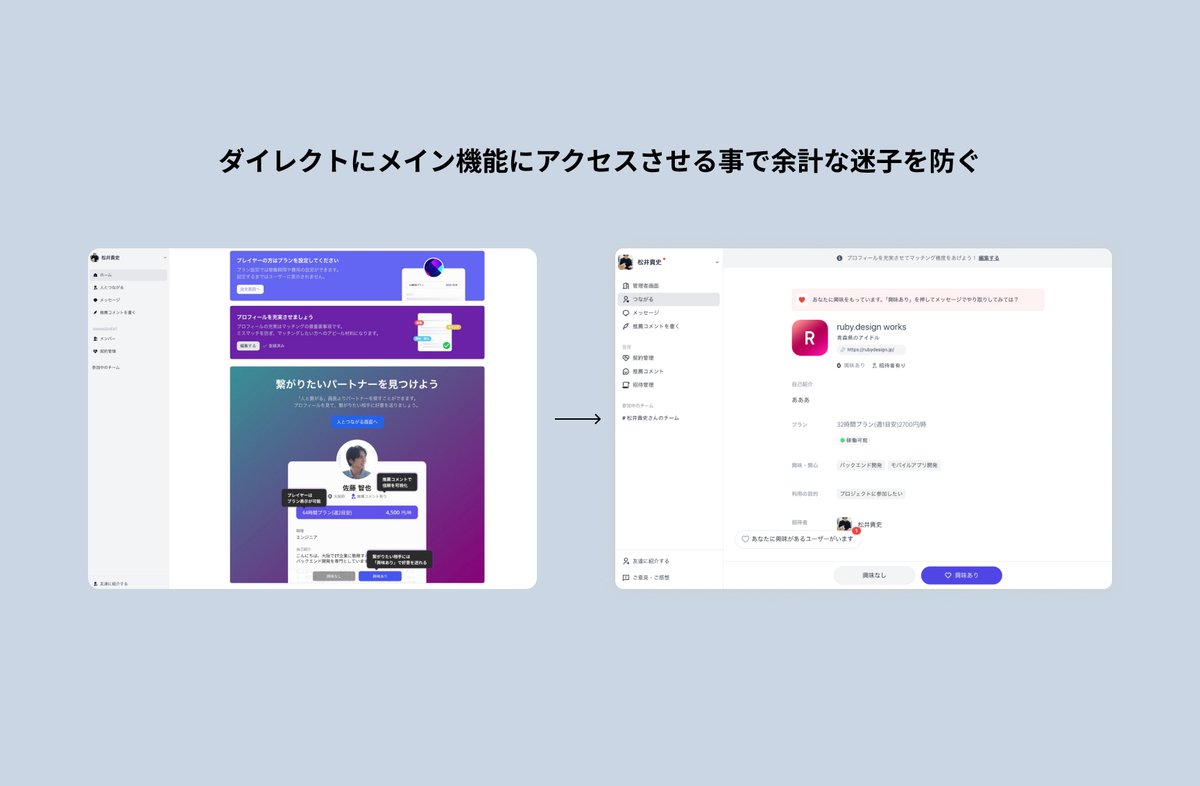
「ホーム」画面を削除し「つながる画面」をデフォルト画面に変更
取り急ぎで作っていたhome画面があったのですが、
ログイン後のhome画面からのアクションがわからないと言う事で、
メイン機能である「繋がる画面」をデフォルト画面に変更。

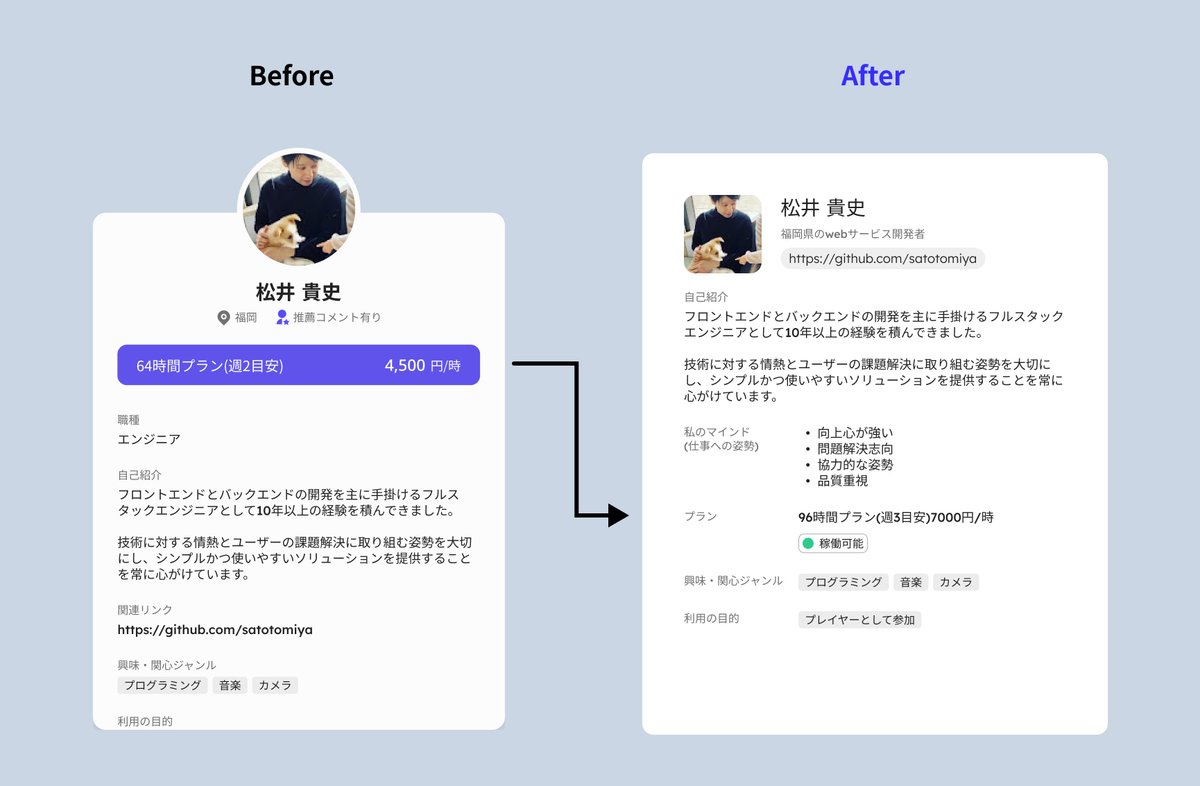
プランの位置とプロフィールデザインを変更
以前のデザインはプランの価格が目立ちすぎていて、
価格に対する価値判断という目線が強く、
結局価格重視になっていて他の情報が目に留まらない設計になっていました。
そこで、プランの位置を下げ、まずは人となりを読んでもらうような設計に変更しました。

プロフィール含めテキストエリア部分にはマークダウンを適応
細かな変更ですが、プロフィールなど少し長めの文章が入る部分には、マークダウンでの入力ができるようにしました。
MENTIONの自己紹介エリアをマークダウン記法で入力できるようにしました🎉 pic.twitter.com/I7mFI9SkeR
— 松井貴史|MENTION開発者 (@matui_takafumi) September 5, 2024
プロフィールの登録具合を可視化して需実度と入力の必要性を訴求
プロフィールの登録はミスマッチを防ぐ絶対条件でもあるので、登録具合を可視化し伝えるデザインに変更しました。

自分に興味を持っているユーザーを表示
Mentionは恋愛マッチングのように、ユーザーを「興味あるorなし」で選択をして双方が「興味ある」を押す事でマッチングするサービスです。
今回の変更では「興味ある」を押す事で、相手画面に興味あるユーザーとして通知し、自分に興味を持っているユーザーを全員を表示するようにしています。

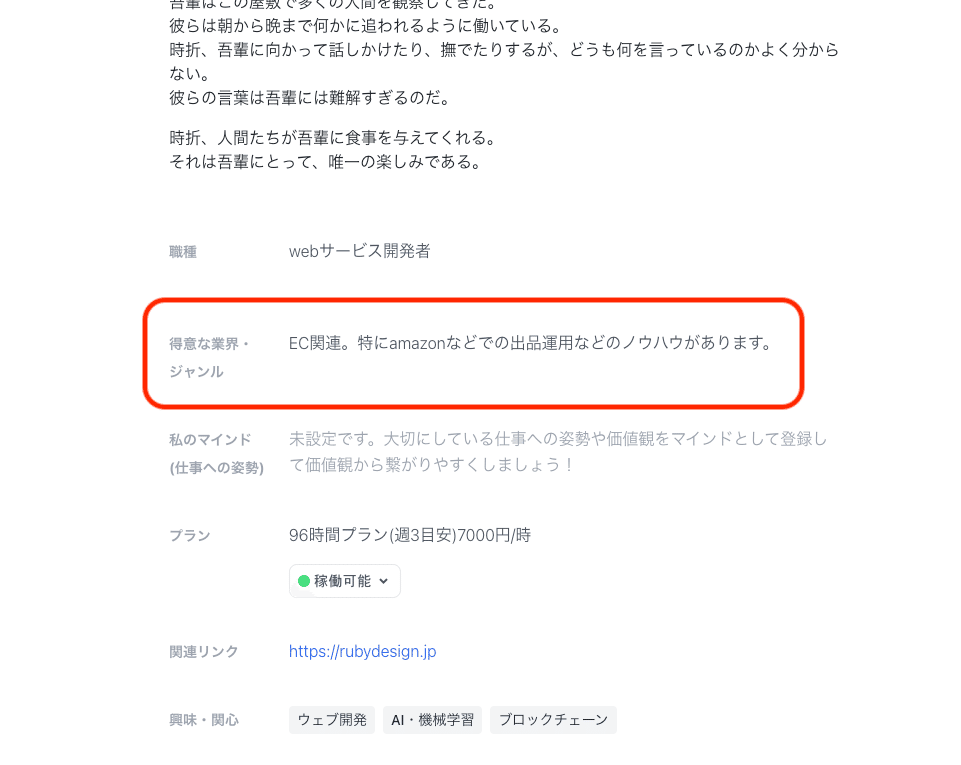
得意な業界・ジャンルのプロフィールに追加
業界理解、事業理解があるとないとでは受託時雲泥の差が出る。
この理解があれば、経験からの提案と依頼側とのコミュニケーションもスムーズ。
つまり事業の理解が高いと長期的なパートナーシップにも繋がりやすい。
と言うこともあり、プロフィールに得意な業界・ジャンルを設置できるようにしました。

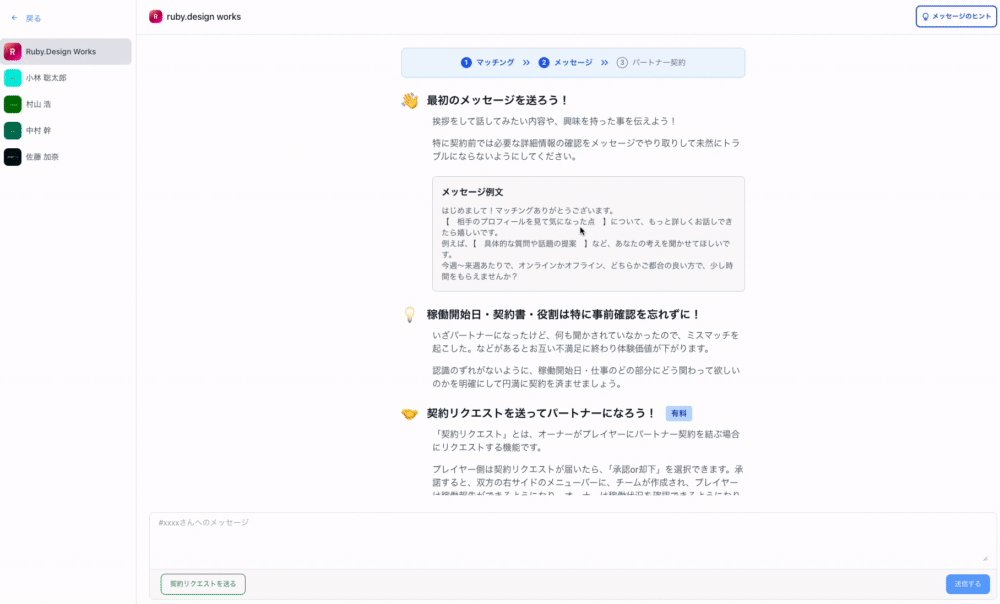
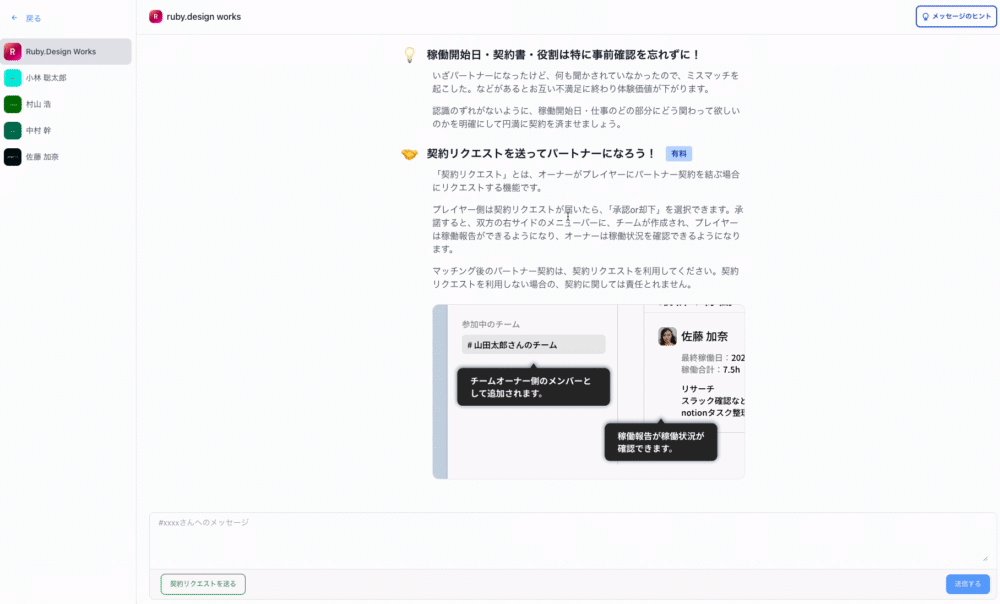
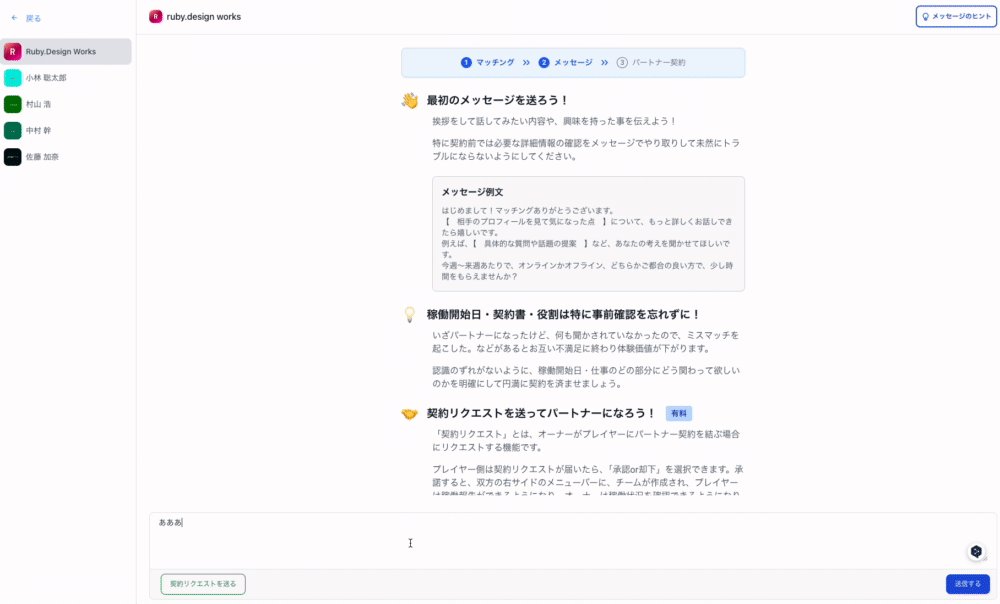
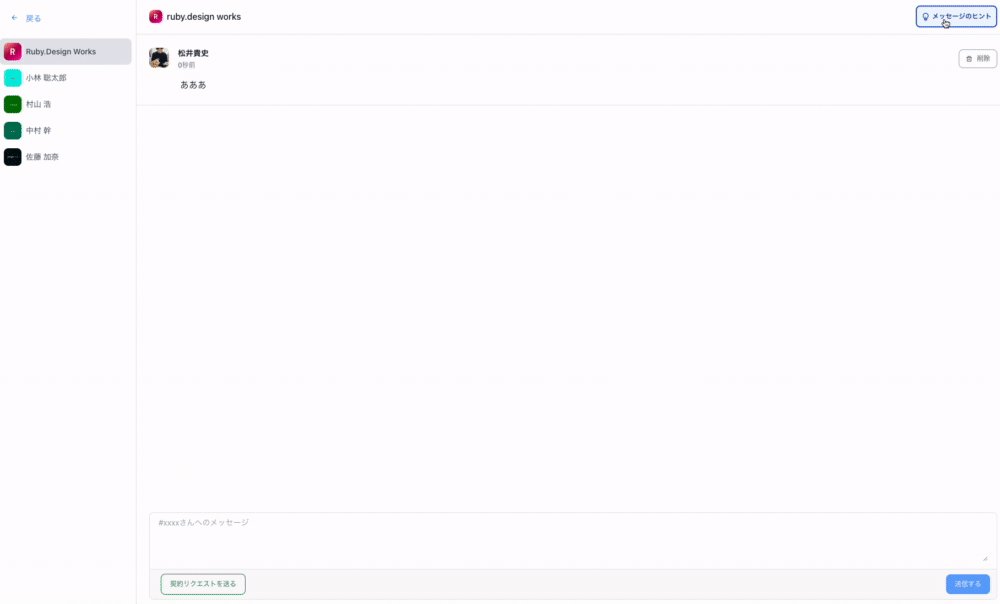
メッセージの例文などの情報を表示するようにしました。
マッチング後のメッセージ画面で、何をメッセージでやり取りすればいいのか。どちらからメッセージを開始するのか分からないという意見を頂き改善。
何もメッセージを送られていない状態では、初回のメッセージの例文などを表示させ、メッセージのヒントボタンも追加することで、いつでもメッセージのヒントを確認できるように変更しました。

最後に
引き続き利用する方の為になるものを意識し改善を行っていく予定です。現在はマッチングのみの機能でしかないですが、個人活動の支援となる場になるようなコンテンツも考えています。
MENTIONはそもそも自分の課題から生まれたサービスです。
フリーランスや副業は孤独が多く、活動を断念して会社員に戻る方も多いです。MENTIONを利用する事で、継続的な生産性を上げるパートナーが見つかり、生存確率の向上ができるツールになる事を期待しています。
エンジニア・デザイナーの皆様ぜひご登録ください!
