
埋め込みアナログ時計をAIで生成!ーGoogleサイトで作るグループウェア(145)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
①久しぶりにGoogleサイトネタです
久しぶりにGoogleサイトネタ?になります。ただし、AIを使って、埋め込みコード用のアナログ時計を作っていきます。
実は、このアナログ時計はGemini1.5proやChatGPT4oではうまく作れませんが、新しくでたばっかりのClaude3.5Sonnetではきちんと作れたので、そのご報告も兼ねて作成しています。
アナログ時計をつくらせるプロンプトは、
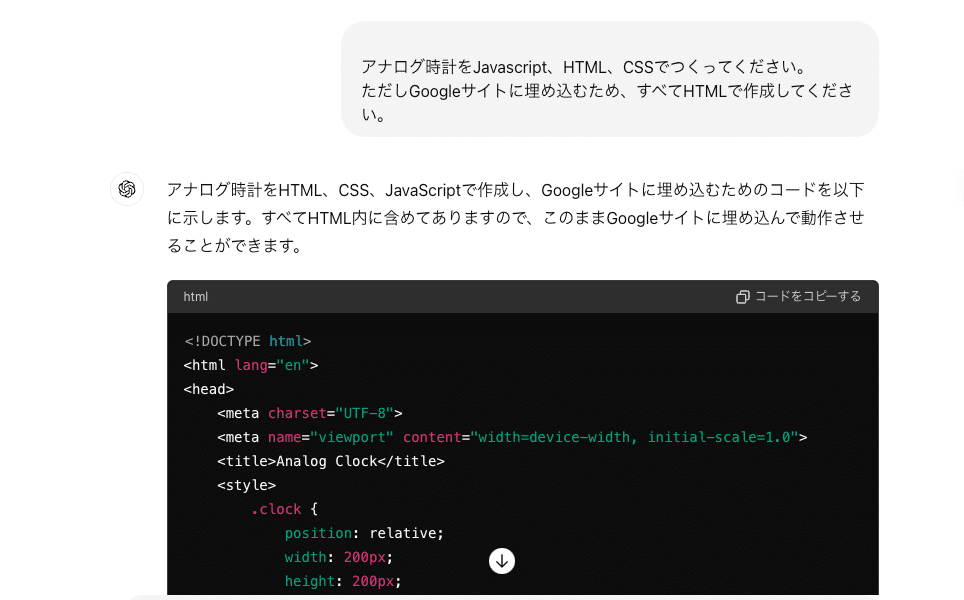
アナログ時計をJavascript、HTML、CSSでつくってください。
ただしGoogleサイトに埋め込むため、すべてHTMLで作成してください。で、作られたHTMLをGoogleサイトに埋め込んで検証します。
②Gemini1.5pro
まず有料2900円のGeminiAdvanceのGemini1.5proからです。プロンプトを実行し、作られたHTMLをGoogleサイトに埋め込みます。


はい、Geminiはだめですね。ここからいくら指示を出しても完成することはありませんでした。

③Chat-GPT4o
同様に、有料$20のChat-GPT4oでプロンプトを実行します。

さっきのGeminiよりもまともに作れました。
でもなんだか不格好(針の長さがみなおなじ)ですし、Gemini同様ここから細かく指示を出しても完成しませんでした。

④Claude3.5Sonnet見参!
はい、出たばかりのClaude3.5Sonnetに、同様にプロンプトに貼り付けて実行します。

おっ!いきなり、きれいにできていますね!ワクワク!

⑤文字盤をいれる
Claude3.5Sonnetがちゃんとできているようなので、これを土台にして、文字盤を入れます。
文字盤に数字をすべて入れてくださいはい、いいかんじにできてのですが、ちょっと数字が時計の外枠に近いですね。

ここで、色々試行錯誤をしていたのですが、なんと活動限界が来てしまいました。

現在、Claudeの有料$20のProプランを使っているのですが、あまり試行錯誤しすぎると有料でも駄目なようです。
FAQには、Pro版のプロンプトはFree版の5倍までで、なるべくまとめて入れてくれと書いてありました。(有料版でも5時間で45メッセージの制限だそうです)

最後に、アナログ時計の完成品を載せておきます。
これは一度もプログラムを手打ちせずに、プロンプトだけで、自由文入力で修正指示をして、完成させたものです。

AIが作成したアナログ時計の埋め込みコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>アナログ時計</title>
<style>
.clock {
width: 98px;
height: 98px;
border: 3.5px solid #B08968;
border-radius: 50%;
position: relative;
background: #ffffff;
margin-left: 7px;
}
.hand {
position: absolute;
transform-origin: bottom center;
background: #333;
z-index: 2; /* 針を日付の前面に配置 */
}
.hour {
width: 2.8px;
height: 24.5px;
top: 24.5px;
left: 47.6px;
}
.minute {
width: 2.1px;
height: 35px;
top: 14px;
left: 48.3px;
}
.second {
width: 0.7px;
height: 39.9px;
top: 9.1px;
left: 49px;
background: #f00;
}
.center {
width: 5.6px;
height: 5.6px;
background: #333;
border-radius: 50%;
position: absolute;
top: 46.2px;
left: 46.2px;
z-index: 3; /* 中心点を最前面に配置 */
}
.number {
position: absolute;
font-size: 11px;
font-weight: normal;
font-family: Arial, sans-serif;
color: #333;
width: 14px;
height: 14px;
text-align: center;
line-height: 14px;
}
.date {
position: absolute;
font-size: 10px;
font-weight: bold;
font-family: Arial, sans-serif;
color: #ffffff;
background-color: #000000;
width: 34px;
text-align: center;
bottom: 26px;
left: 32px;
padding: 1px 0;
border-radius: 3px;
z-index: 1; /* 日付を針の背面に配置 */
}
</style>
</head>
<body>
<div class="clock">
<div class="date"></div>
<div class="hand hour"></div>
<div class="hand minute"></div>
<div class="hand second"></div>
<div class="center"></div>
</div>
<script>
function updateClock() {
const now = new Date();
const hours = now.getHours() % 12;
const minutes = now.getMinutes();
const seconds = now.getSeconds();
const milliseconds = now.getMilliseconds();
const hourDeg = (hours + minutes / 60) * 30;
const minuteDeg = (minutes + seconds / 60) * 6;
const secondDeg = (seconds + milliseconds / 1000) * 6;
document.querySelector('.hour').style.transform = `rotate(${hourDeg}deg)`;
document.querySelector('.minute').style.transform = `rotate(${minuteDeg}deg)`;
document.querySelector('.second').style.transform = `rotate(${secondDeg}deg)`;
// 日付を更新(月/日の形式)
const month = now.getMonth() + 1;
const date = now.getDate();
document.querySelector('.date').textContent = `${month} / ${date}`;
}
function addNumbers() {
const clock = document.querySelector('.clock');
const radius = 39;
const centerX = 49;
const centerY = 49;
for (let i = 1; i <= 12; i++) {
const number = document.createElement('div');
number.className = 'number';
number.textContent = i;
const angle = (i - 3) * (Math.PI / 6);
const x = centerX + radius * Math.cos(angle);
const y = centerY + radius * Math.sin(angle);
number.style.left = `${x - 7}px`;
number.style.top = `${y - 7}px`;
clock.appendChild(number);
}
}
setInterval(updateClock, 50);
addNumbers();
</script>
</body>
</html>⑥おわりに
いかがでしたでしょうか?
Claude3.5Sonnetが、他と比較してかなり賢くなっていることがわかりました。
とくに、入力プロンプトへの理解レベルがすごく高く、指示に素直なのです。
こちらの言ったことを、きちんとやってくれますし、さらに、かゆいところに手が届くサジェスションも入れてくれるので、プロンプトでの指示が非常に楽でした。
残念ながら、Geminiのように大量の文書を取り込む力はありませんし、入力制限がかかりやすいので、使い所を問われますが、小気味の良いAIだと思いました。

※有料エリアには何も書かれていません。もし、記事が気に入ったら、購入願います。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
