【Gemini nano編②】Googleサイトで動かしてみた!ーGoogleサイトで作るグループウェア(150)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
【注意】ここに書いてある方法を使うには、Chrome Canary ver128以上で、以下の設定が必要です。
①Gemini nanoがJavascriptで動く
まず、構造が簡単な、こちらのコードを使います。
const canCreate = await window.ai.canCreateTextSession();
if (canCreate === "no") {
console.log("Gemini Nano は利用できません");
} else {
const session = await window.ai.createTextSession();
const result = await session.prompt("まどか☆マギカでは誰が一番かわいい?");
console.log(result);
}ただ、これだとJavascriptがコンソール上で動いているだけなので、HTML上で動かすようにコードを変更します。
②HTMLにする
Claude 3.5 Sonnet Artifactsを使って、JavascriptをHTML内で動かすようにします。
プロンプトは以下のとおりです。
以下のコードをHTMLで動かしてください
const canCreate = await window.ai.canCreateTextSession();
if (canCreate === "no") { console.log("Gemini Nano は利用できません");
} else { const session = await window.ai.createTextSession();
const result = await session.prompt("まどか☆マギカでは誰が一番かわいい?");
console.log(result); }はい、HTMLで動きました。ただ、出力はコンソールのままですね。

③送信ボタンを付ける
送信ボタンを付けます。プロンプトには「送信ボタンをつけてください」と入力します。
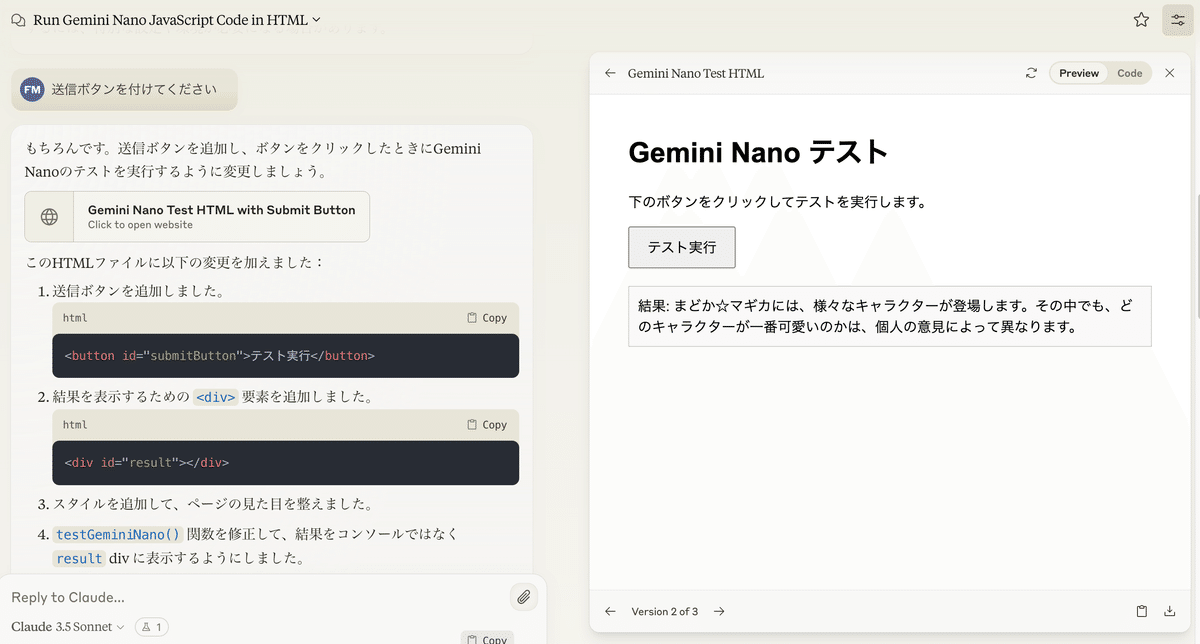
テスト実行というボタンができましたので、クリックすると、結果がコンソールではなく、下部のページ上に表示されました。
気が利いていますね。

④入力用テキストボックスをつける
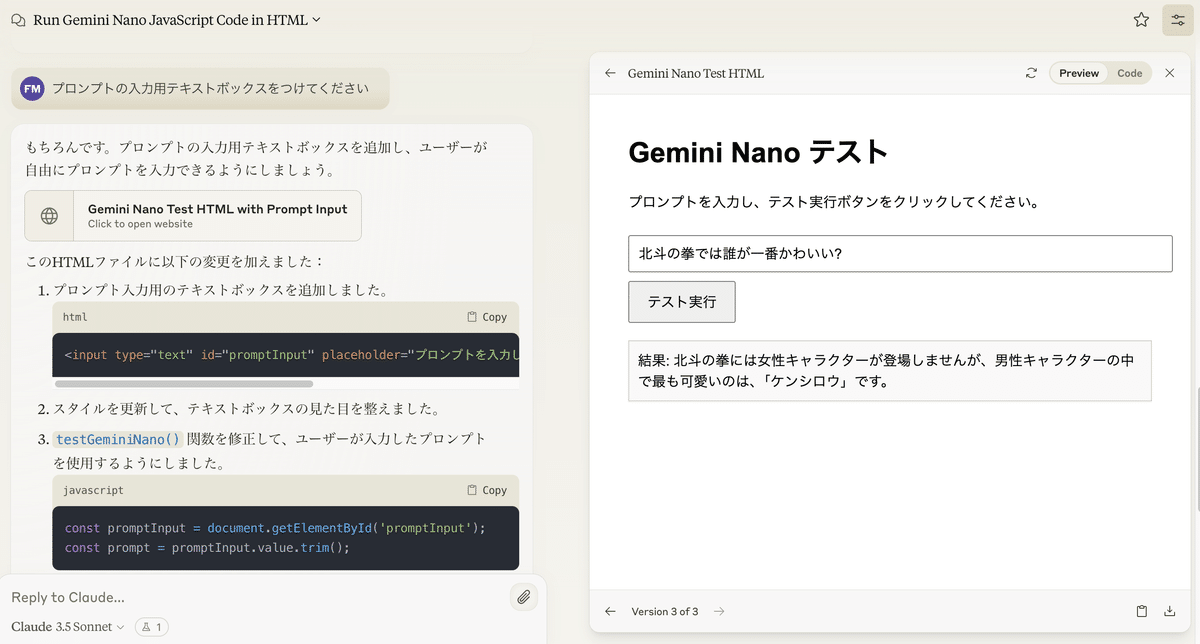
入力用のテキストボックスをつけたいので、「プロンプトの入力用テキストボックスをつけてください」と入力します。
はい、プロンプトの入力ボックスが作成されました。あらかじめ初期の文章が入っています。

試しにテキストボックスの文章を変更してみます。「北斗の拳では誰が一番かわいい?」に変更しました。
結果はご覧のとおりです・・・。ケンシロウが可愛いんだ・・・。
なんどか試しましたが、どうやら、リンというキャラは知らないようです。

⑤Googleサイトに貼り付ける
出来上がったコードをコピーします。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gemini Nano Test</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
input[type="text"] {
width: 100%;
padding: 10px;
margin: 10px 0;
font-size: 16px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
#result {
margin-top: 20px;
padding: 10px;
border: 1px solid #ccc;
background-color: #f9f9f9;
}
</style>
</head>
<body>
<h1>Gemini Nano テスト</h1>
<p>プロンプトを入力し、テスト実行ボタンをクリックしてください。</p>
<input type="text" id="promptInput" placeholder="プロンプトを入力してください" value="まどか☆マギカでは誰が一番かわいい?">
<button id="submitButton">テスト実行</button>
<div id="result"></div>
<script>
async function testGeminiNano() {
const resultDiv = document.getElementById('result');
const promptInput = document.getElementById('promptInput');
const prompt = promptInput.value.trim();
if (!prompt) {
resultDiv.innerHTML = "プロンプトを入力してください。";
return;
}
resultDiv.innerHTML = "テスト実行中...";
try {
const canCreate = await window.ai.canCreateTextSession();
if (canCreate === "no") {
resultDiv.innerHTML = "Gemini Nano は利用できません";
} else {
const session = await window.ai.createTextSession();
const result = await session.prompt(prompt);
resultDiv.innerHTML = "結果: " + result;
}
} catch (error) {
resultDiv.innerHTML = "エラーが発生しました: " + error.message;
console.error("エラーの詳細:", error);
}
}
document.getElementById('submitButton').addEventListener('click', testGeminiNano);
</script>
</body>
</html>Googleサイトを開いて、ページ>ページ全体の埋め込みを選びます。

ページ名はGemini nanoです。

埋め込みを追加ボタンを押します。

埋め込みコードの画面に、先程のコードを貼り付けます。

挿入ボタンを押します。

画面ができましたので、公開ボタンを押します。

適当にWebアドレスを付けます。

最後に公開ボタンを押します。
これでWeb画面として公開されました。
実際に動かしてみましょう。
動きましたね!ネットを止めても動き続けますが、しばらくするとGoogleサイトからネットがつながっていないという警告が出ます。

⑥おわりに
いかがでしたでしょうか?
Gemini nanoをGoogleサイトで使うことができました。
実際には、Googleサイト自体がオンライン上でしか動かないので、あまり意味はありませんが、このようなこともできるという見本です。
はてさて、Gemini nanoはどう進化してゆくのでしょうか?