
Googleサイトで作るグループウェア(52)ーお知らせ掲示板を超簡単に作る方法ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①2023年で一番読まれた記事
このGoogleサイトで作るグループウェアシリーズは、2023年の1月からはじめて、1年がたちました。
50回で、いったん打ち止めにしていたのですが、その後、内容を整理して教材にするために、色々と改良したりしていました。(現在教材は非公開)
昨日、note社から自分の記事で2023年で一番読まれた記事ということで、この記事が紹介されていました。
でも実は、もうこの、おしらせ掲示板のやりかたは使っていません。
ごめんなさい。
②超簡単な新しいお知らせ掲示板
実は、運用していると、かなり面倒くさいんですよ、これ。
まあでも、お知らせ掲示板なんて、大体こんな仕組みで作られていますよね。
だから、だれも使わなくなっちゃう。
そこで、私は考えました。そして、ひらめきました💡💡💡
Googleドキュメントを、直接埋め込めばいいんじゃね?
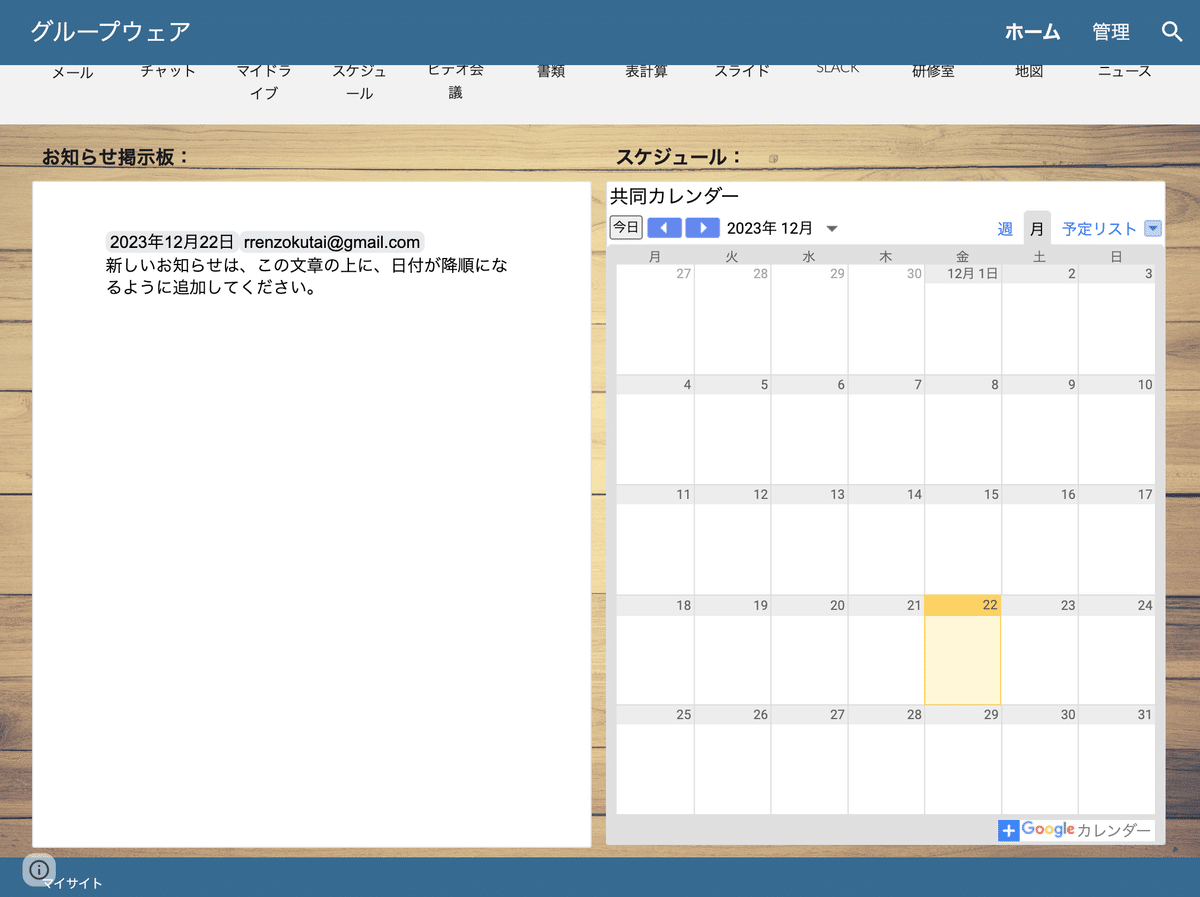
ということで、埋め込んだのが、この図です。

この図のように、お知らせ掲示板というGoogleドキュメントファイルを作って、サイトに埋め込むだけです。
スマートチップのお陰で、日付や名前は@を入力するだけで入りますから、非常に楽ですし、画面から直接ファイルを開いて書き込める操作は、筆舌に尽くしがたいほど楽です。
更に、ドキュメントなので、レイアウトやリンクは思いのままです。
まあ、新しい投稿は書類の一番上に入れてもらうというルールはありますが、だれでもできる簡単なルールです。
③Googleドキュメントの設定
ただ、埋め込むGoogleドキュメントにはひと工夫が必要です。
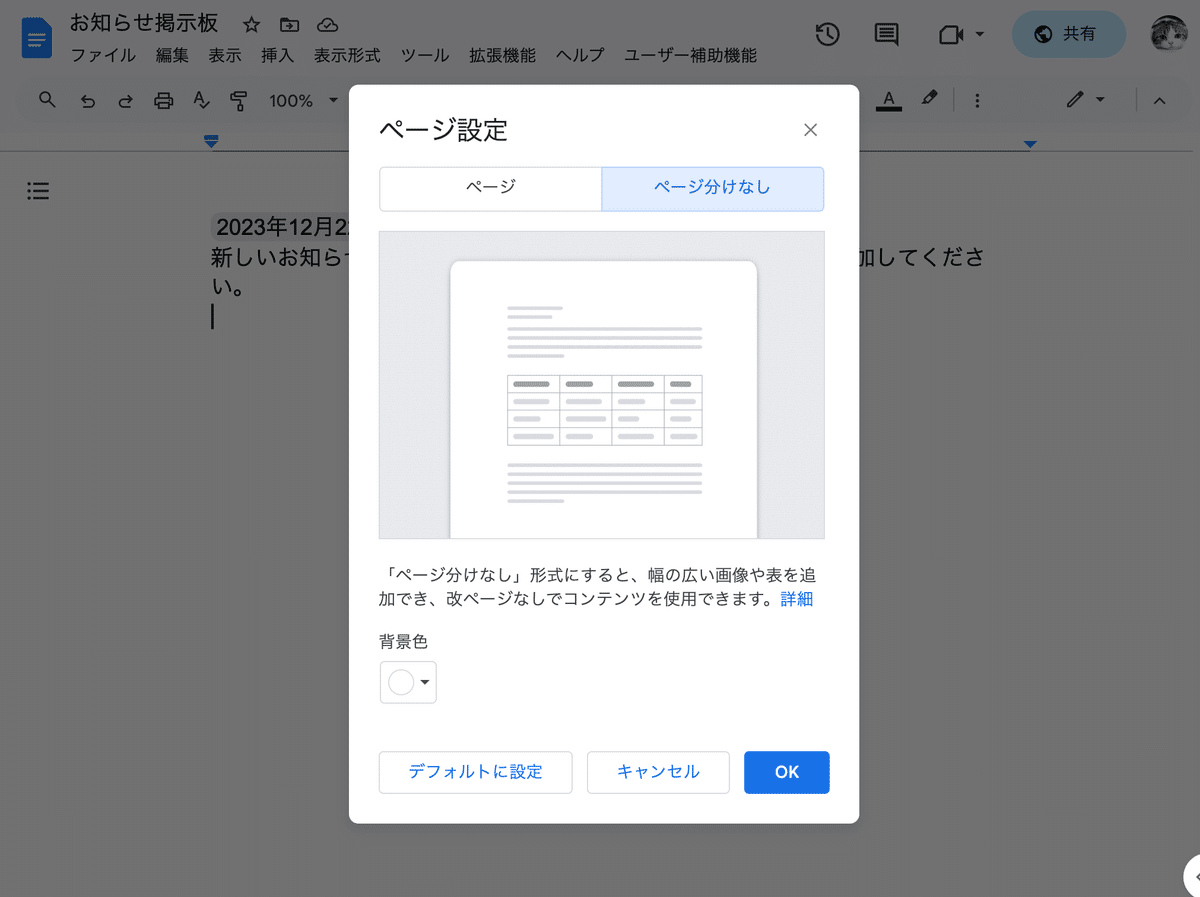
まず初めに、ファイル>ページ設定を開いて、ページ分けなしのタブを選択しOKボタンを押します。

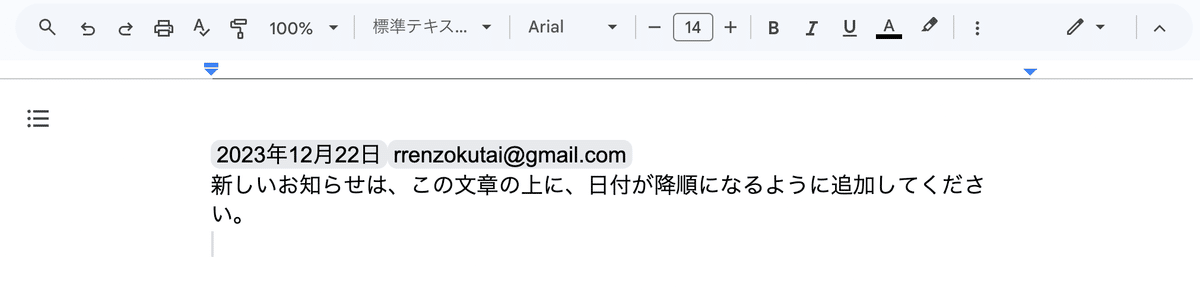
次に、フォントの大きさを14ポイントを標準にします。(特に14ポイントである必要はありませんが、みやすさを考えて14ポイントにしています)

はい、Googleドキュメントの設定はこれだけです。
あとは、書き込める人を、共有に割り当てれば、完了です。
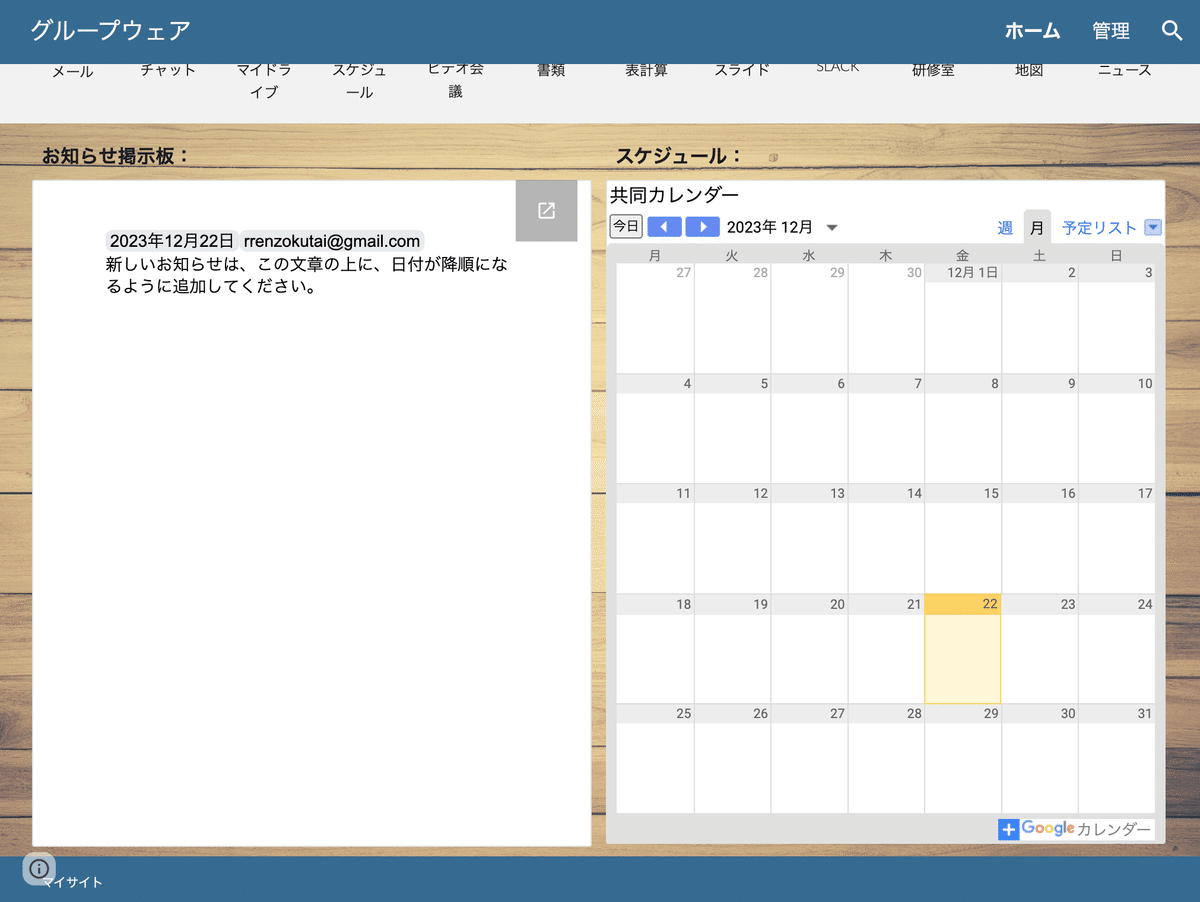
お知らせ掲示板に書き込む時は、画面右上の斜め矢印をクリックして、ドキュメントを開いて、スマートチップで日付と名前を入れて、内容を投稿してもらうだけです。

投稿が長くなっても、スクロールバーが出てくるので、下に行った投稿も見れますし、履歴も自動でとられているので、万が一内容が消されても、内容を復帰させることが簡単にできます。
④いかに楽に機能を開発するか
一応、私もプログラムができますし、複雑なシステムも作ろうと思えば作れます。
でも、すでに有る機能で代替えしたほうが簡単ですし、メンテナンスをすることになった側も楽になります。
ちょっとしたルールを許容(ここでは、スマートチップで入力すること、日付降順に入力すること)ができれば、わざわざ複雑な仕組みやプログラムは必要ないのではないか?と個人的には考えています。
もちろん、きっちりとした業務システムが必要という硬いお考えであれば、AppSheetやLooketStudioなどを駆使して作ったり、GoogleワークスペースやGoogleサイトに埋め込めるいくつかの既製品を繋げれば、納得するものができるでしょう。
でも、そこに至る前にどれだけ簡素化できるか考えるのも、ノーコード思考の一つだと思います。
では、また!
※有料エリアには何も書かれていません。もし、記事が気に入ったら、購入願います。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
