
Googleサイトで作るグループウェア(50)ーGoogle Bard AIでHTML埋め込み時計をつくるー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Educationを導入している学校
①Bard AIとはなにか
最近、やたらとAI(人工知能)が活況になっていますが、Googleが満を持してAIを投入してきました。
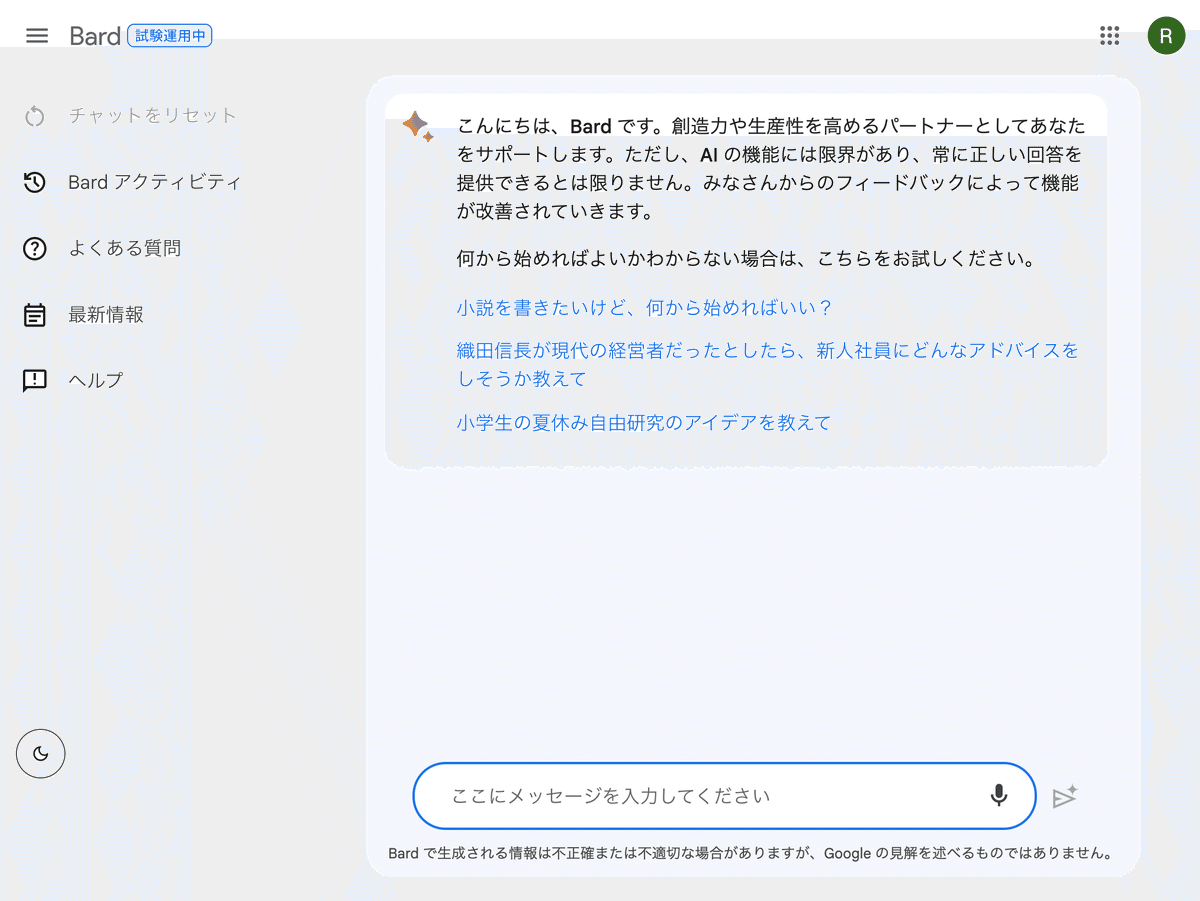
それがBardと呼ばれるAIです。Bardは、Googleアカウントがあれば誰でも使えます。
Bard以外にも、OpenAI社(マイクロソフト系)が公開しているChatGPTがありますね。
ChatGPTの方が先行していたため有名かもしれませんが、機能的にどこまでできるのか、欠点はどこにあるのか調べることが、現在最も重要になっています。(プロンプト・エンジニアリングといいます)

②Bardに問い合わせしてみる
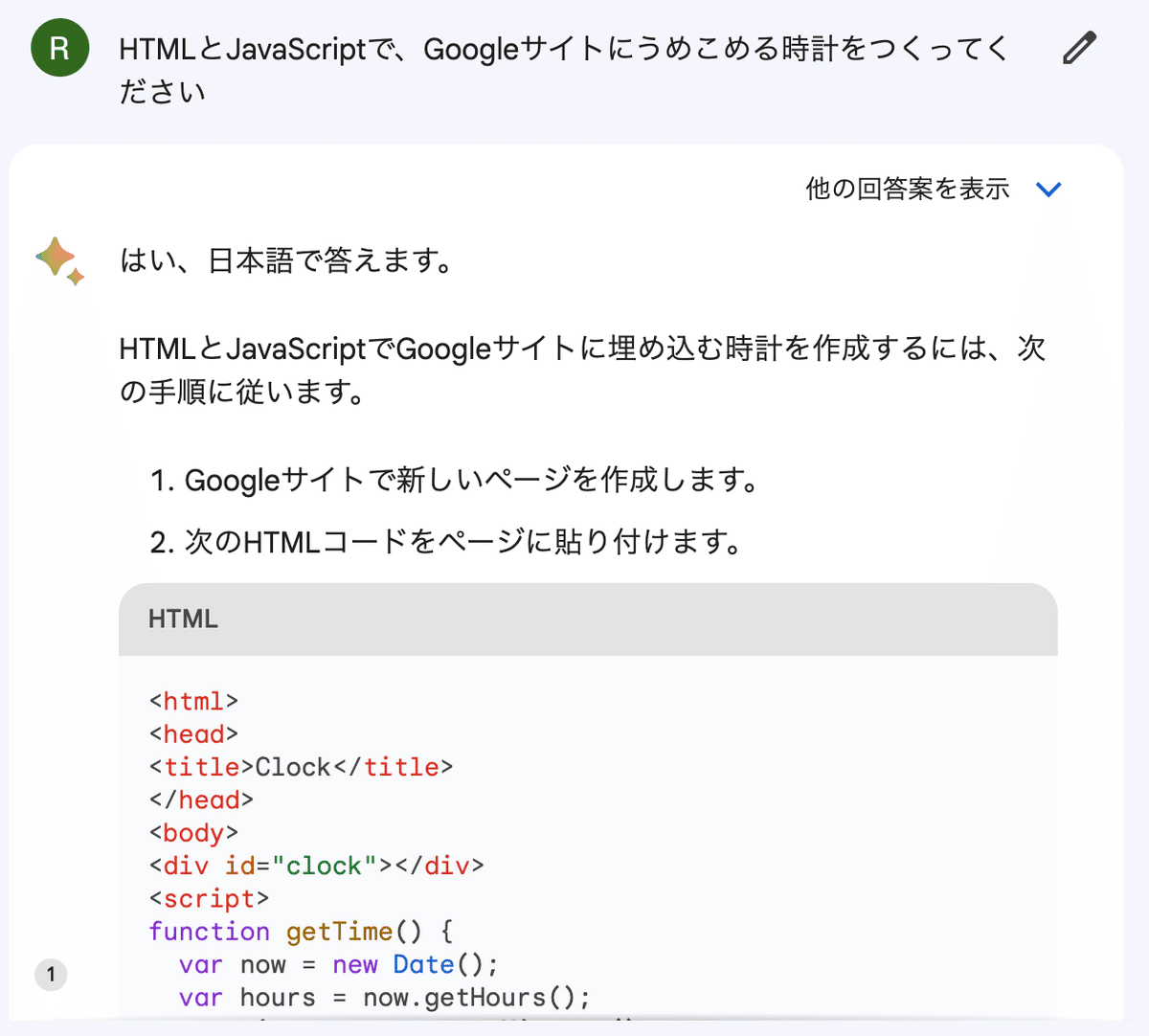
まず、「HTMLとJavaScriptで、Googleサイトにうめこめる時計をつくってください」と書き込んでください。
すると、すぐに回答が得られます。


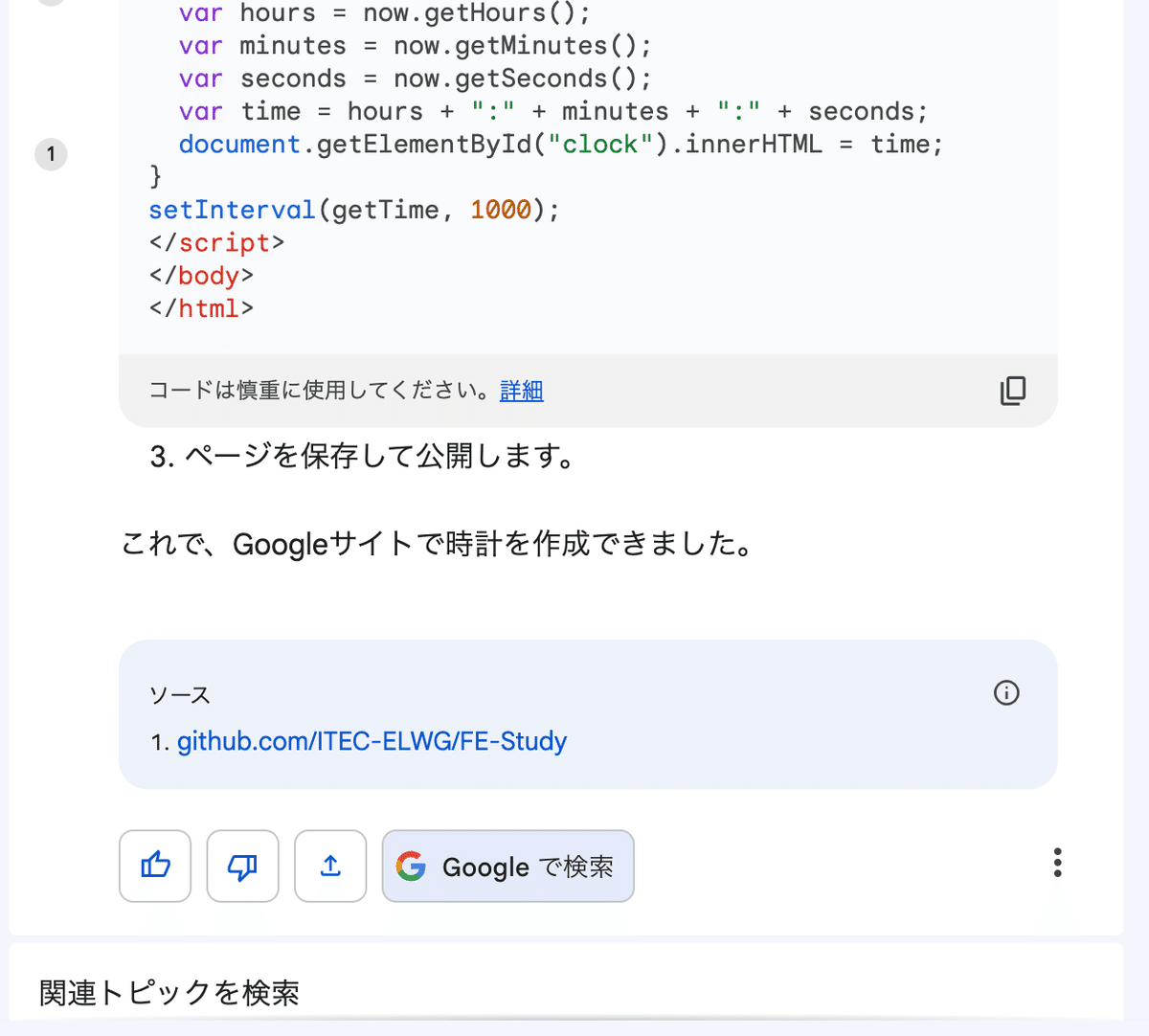
出力された、HTMLプログラムの画面枠にコードがコピーできるようになっていますので、クリックしてコピーしておきます。
<html>
<head>
<title>Clock</title>
</head>
<body>
<div id="clock"></div>
<script>
var clock = function() {
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
var html = hour + ":" + minute + ":" + second;
document.getElementById("clock").innerHTML = html;
};
setInterval(clock, 1000);
</script>
</body>
</html>③Googleサイトに埋め込んでみる
埋め込みテスト用のGoogleサイトの画面を新しく起動させてください。
Googleドライブ>+新規>その他>Googleサイトを選びます。

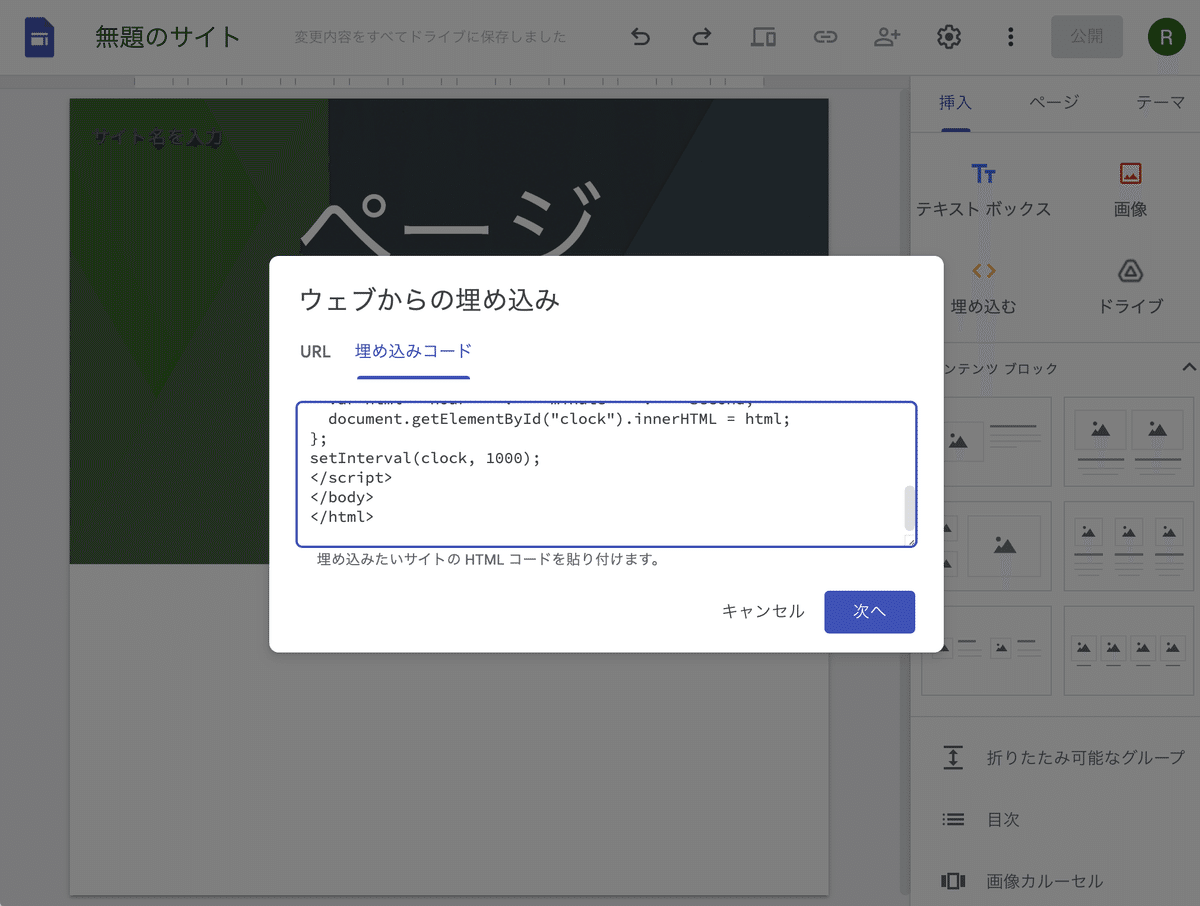
HTMLプログラムを貼り付けます。
埋め込む>埋め込みコードに貼り付けます。

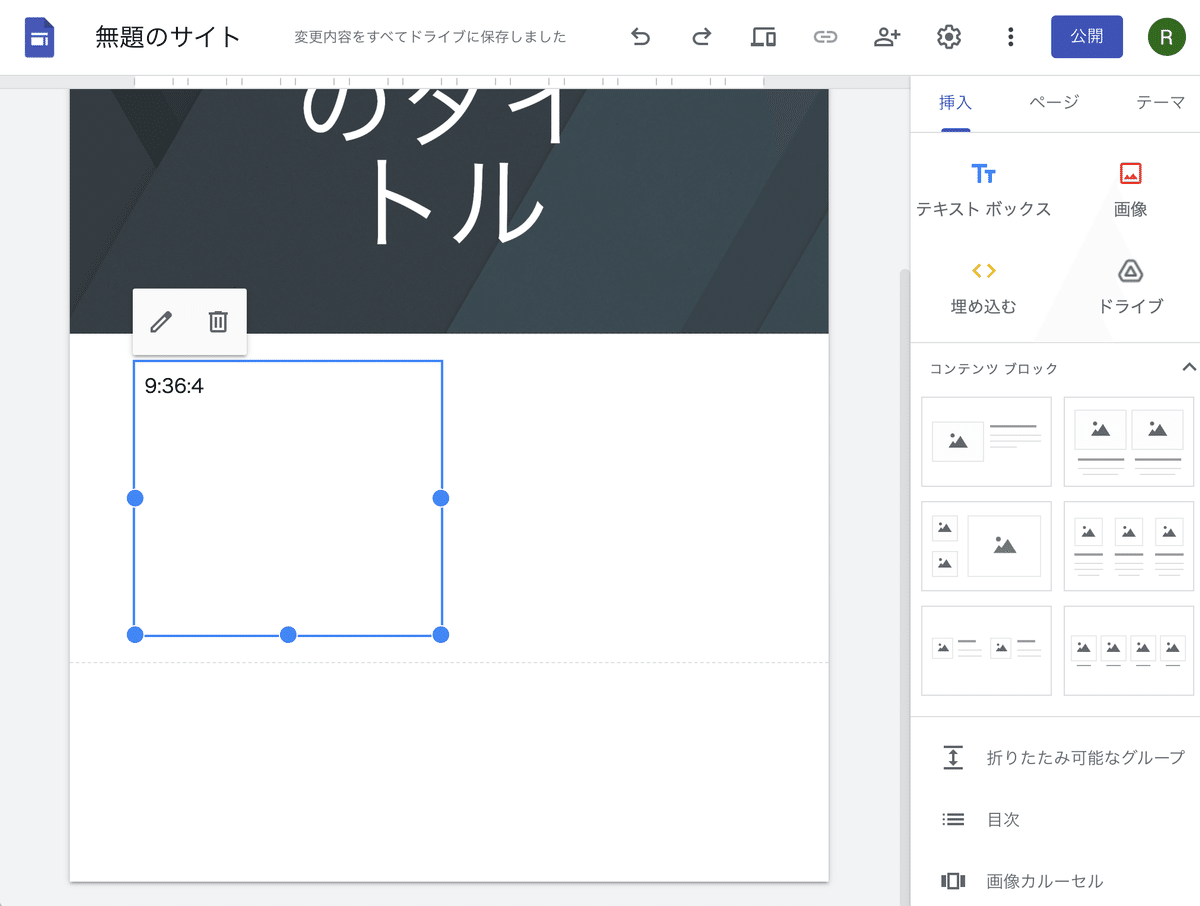
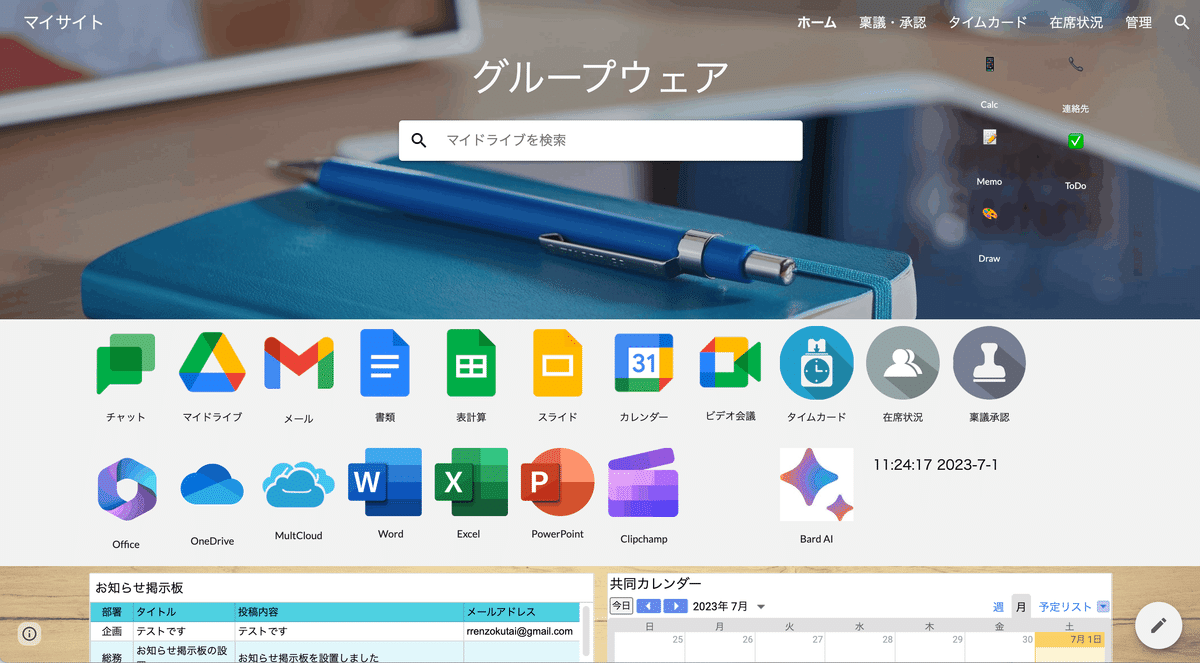
HTMLプログラムの時計が表示されました。リアルタイムに動いていると思います。

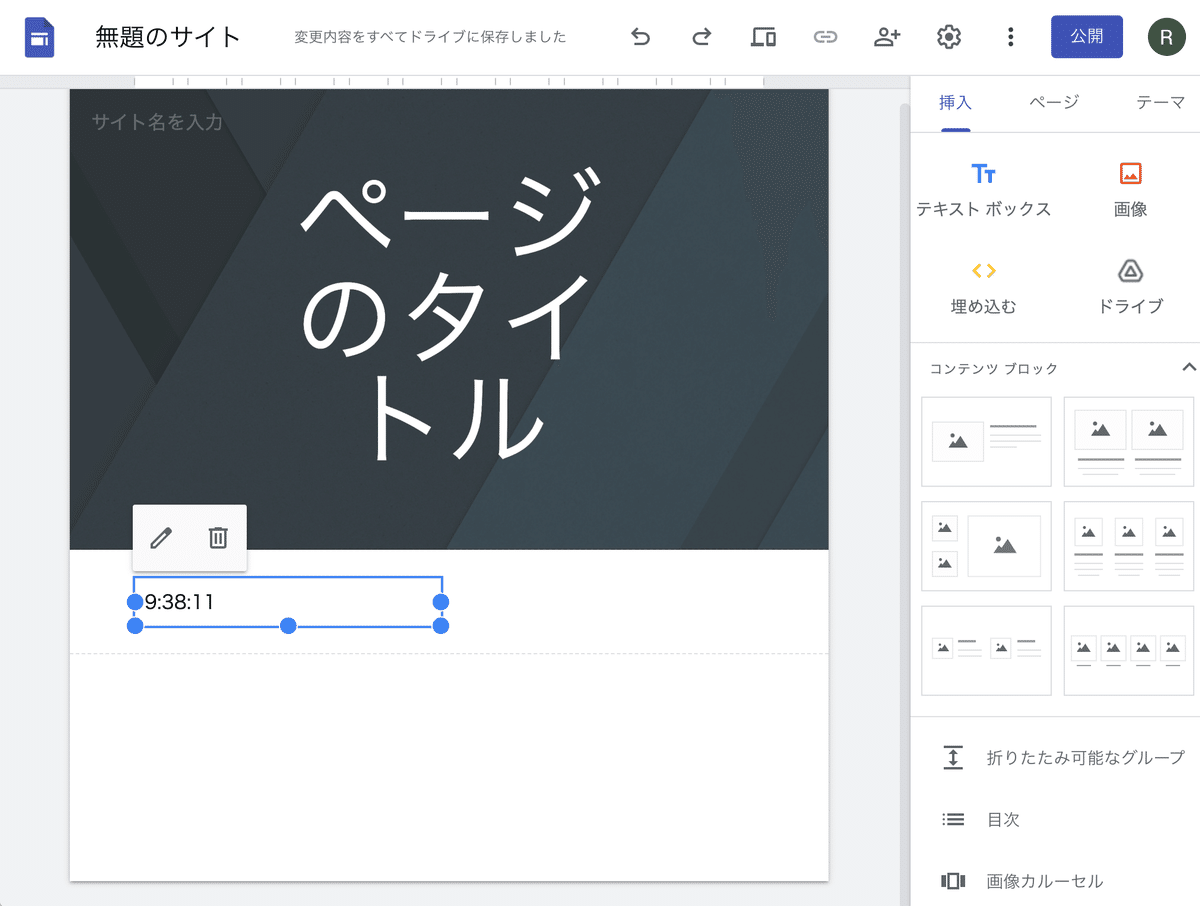
HTMLプログラムの画面の大きさを小さく調整します。

④年月日も入れてみる
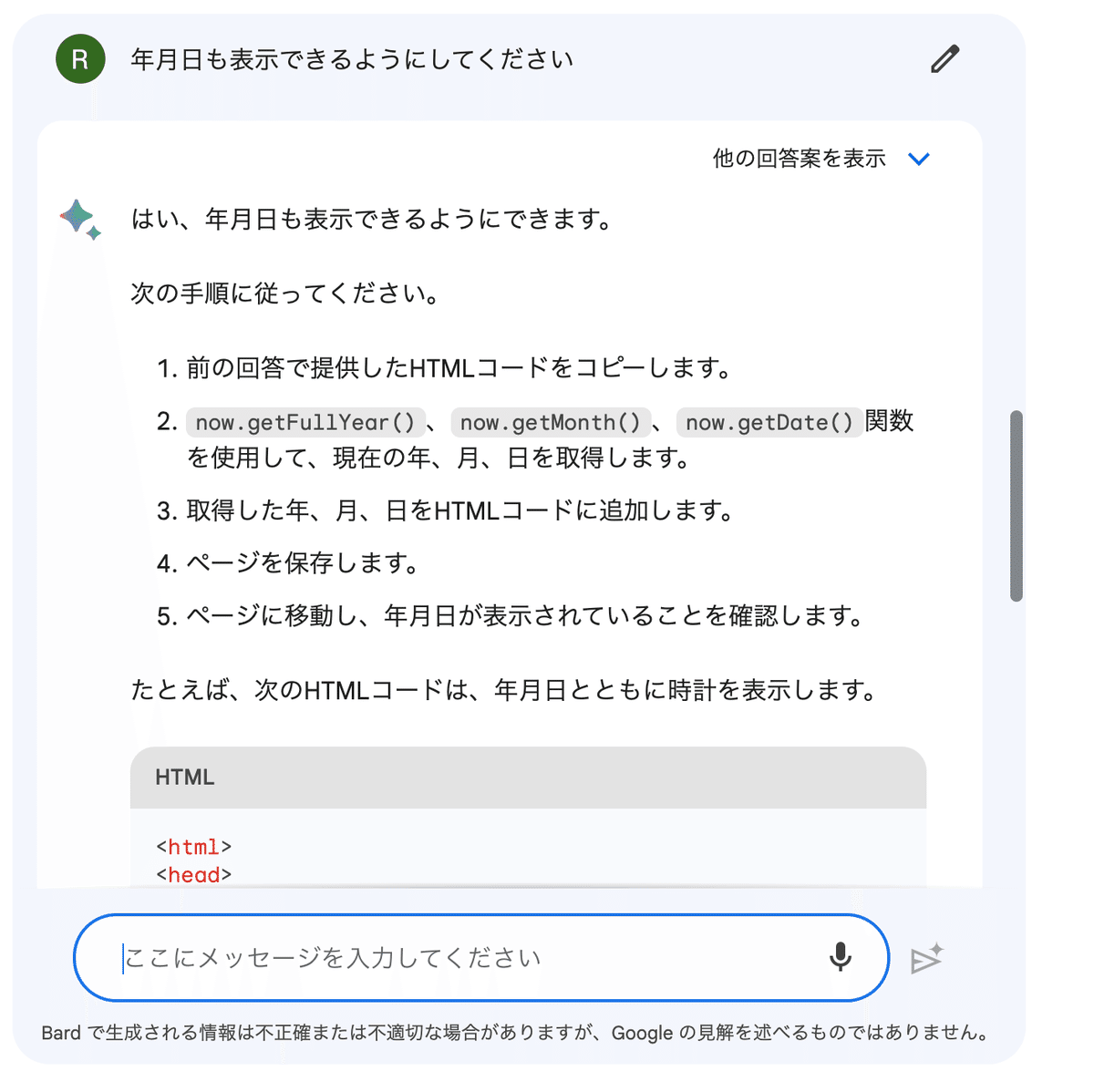
続いて、年月日も入れてくれるように指示しましょう。
「年月日も表示できるようにしてください」を入力します。

HTMLをプログラムが吐き出されてきたので、コピーします。
<html>
<head>
<title>Clock</title>
</head>
<body>
<div id="clock"></div>
<script>
var clock = function() {
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var html = hour + ":" + minute + ":" + second + " " + year + "-" + month + "-" + day;
document.getElementById("clock").innerHTML = html;
};
setInterval(clock, 1000);
</script>
</body>
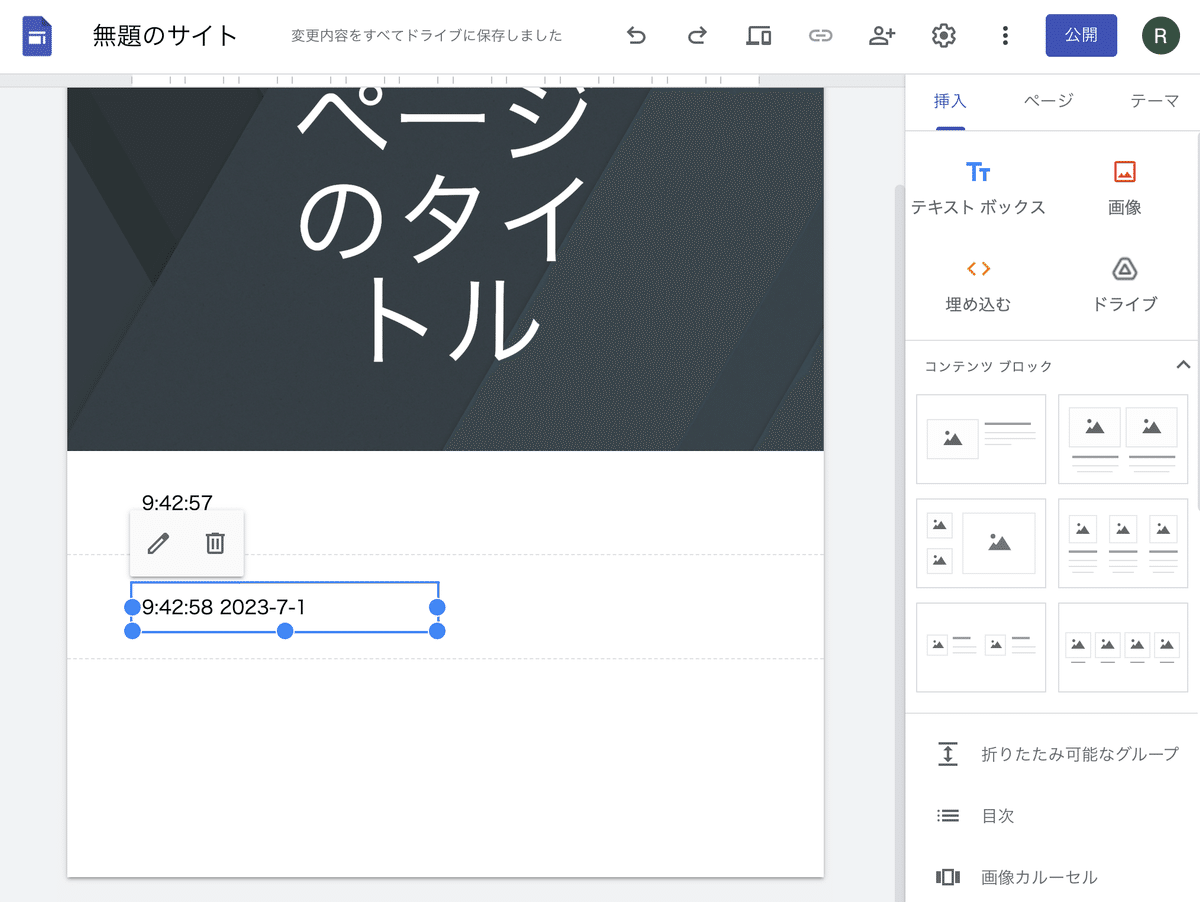
</html>同様に、Googleサイトに貼り付けます。


⑤まとめ
以上のように、簡単なHTMLプログラムであれば、Bardに問い合わせするだけで作成することができます。(複雑なものに関しては、まだまだです)
ただ、今後のAIの進展によっては、もっと複雑なプログラムも作れるようになるでしょう。
今後が楽しみです。
さて、Googleサイトで作るグループウェアシリーズも50回目を迎えました。
今年の1月からはじめてちょうど6ヶ月間です。
今後の予定ですが、DX向けの人材育成と絡めて、このシリーズをもっと学びやすくするために、初回から教材を作り直していく予定です。
途中で、おもしろい使い方が閃けば、コラムとして公開していきます。
いままで、教材として購入していただいた方々、購読していただいた皆様、まことにありがとうございました。
