
Photo by
ia19200102
【サイト分析】「大人の交換ノート」の事例紹介が魅力的だった
パートナーや家族、友だち同士など、改めてお互いを理解するための交換ノートとして、大人向けに販売されている「大人の交換ノート」というものを最近知った。サイトを見ていたところ、実際に使用した人の声を紹介するコーナーが素敵だったので観察してみた。
柔らかな雰囲気

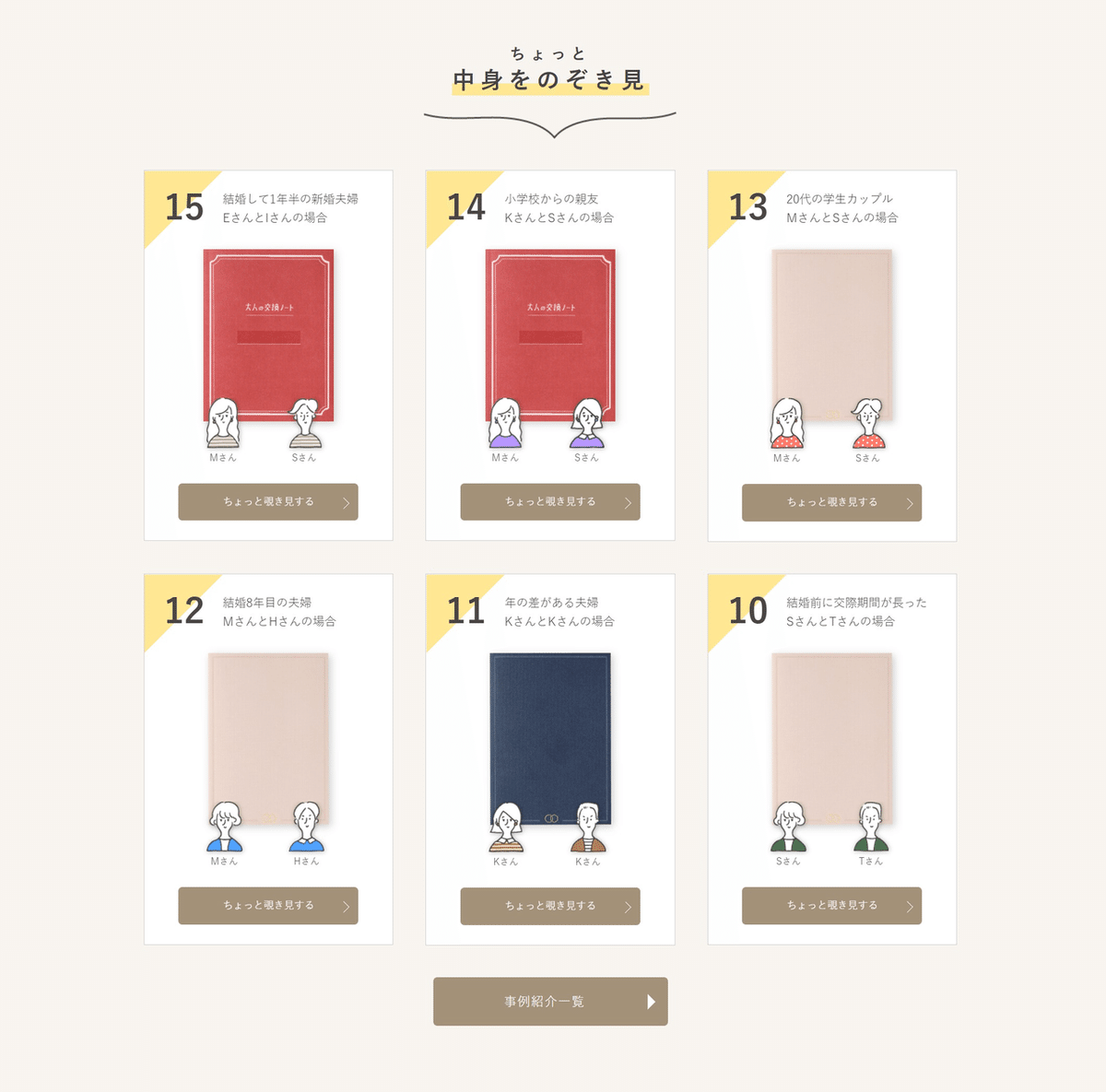
こちらが事例紹介のコーナー。ナチュラルな配色が、丁寧で素直なイメージを表現している。気を演出している。また、ノートの表紙画像にイラストを載せることで、柔らかな雰囲気も表れている。
手間をかけすぎず多様さが表現されたイラスト

よく見ると同じパターンのイラストが転用されているが、属性に合わせて微妙に柄や色を変えていることで、多様な関係性を描き分けている。これにより、一覧でパッと見たとき「色々な人に使われているんだなあ」という印象を受け取ることができる。一個一個キャラクターを描くわけではないので、デザイナーさんの負担を最小限にしたうえでこうした視覚効果を生み出せる点は見習いたい。
他人のノートをのぞき見る背徳感を煽る表現

そして、この「ちょっとのぞき見する」という表現が、他人のノートをのぞき見る背徳感にも似た感覚を誘発し、中身を開かせるきっかけとなっている。
まとめ
今回のノートの活用事例紹介のように、一覧ページからさらに個別のページへ遷移させたい場合は、いかにユーザーの気を引くかが重要だと思う。そのうえで本サイトは上手に独自のムードをつくり、一つ一つのノートへと興味を誘引する工夫を点在させていた。
また、ディレクターには、より良いサイトをつくる責任だけではなく、それを予算内で実現させる責任がある。そんな中で、本サイトが上手くキャラクターを描き分けているように、低コストでより効果的なデザインを提案できたら良いなと思う。
