【VRChat向け】VCCによる環境構築(Unity)
はじめに
ここでは、主にはじめてVRChatのワールド作成をする方を対象として
VRChatのワールド作成手順をひとつひとつ解説していきます。
こちらの 1. VCCによる環境構築(Unity)の部分が本記事です。
ワールド作成の目次
作業詳細
VCCのダウンロード
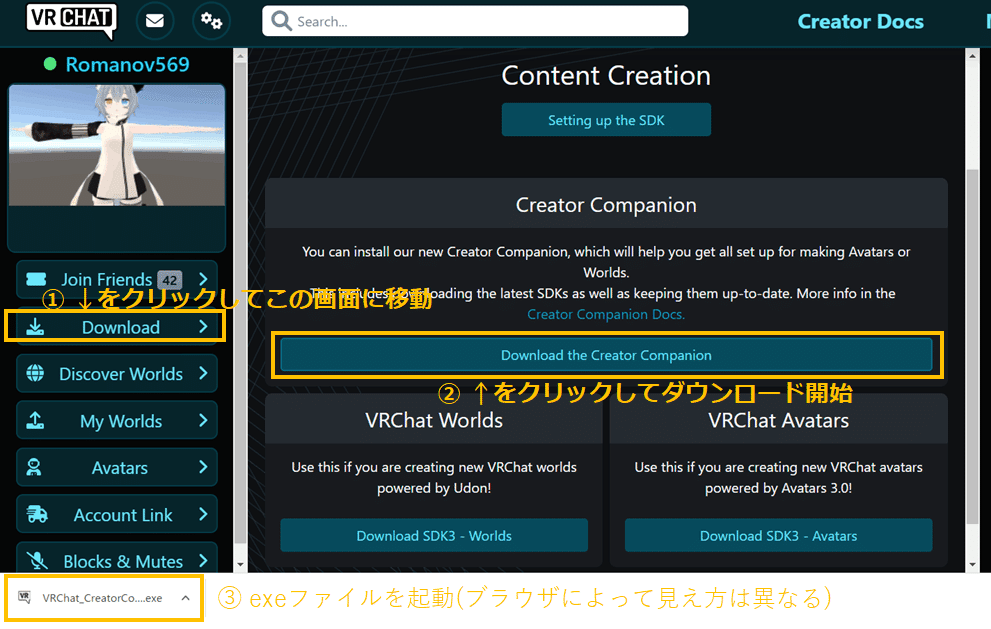
まずはVRChatの公式サイトにアクセス。

ログイン情報を要求された場合は、ご自身のアカウントでログインしてください。
その後、画面左から"Download"ボタンを選択。
↑の画像と同じ画面に遷移したら、"Download the Creator Companion"を押してダウンロードを開始。
ダウンロードが完了したら、そのexeファイルを実行しましょう。
(画像はChromeの例です)
VCCのインストール
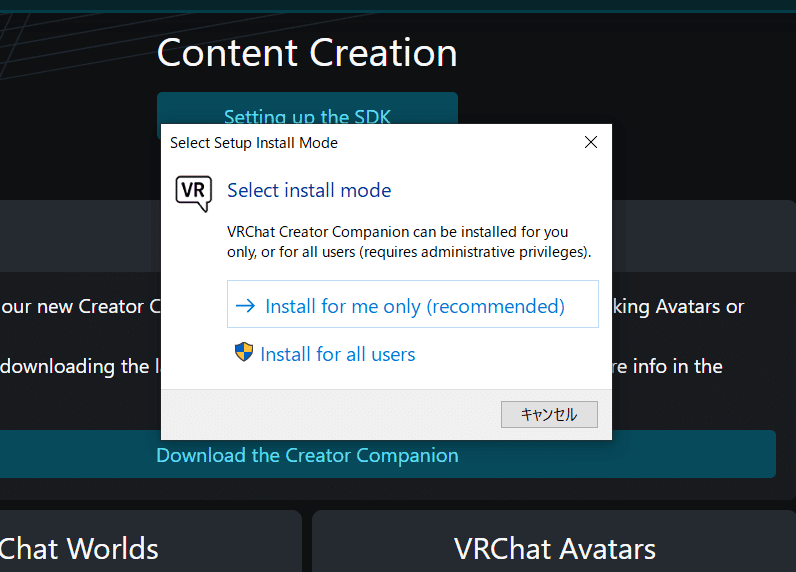
exeファイルを実行すると、下記の画面が出ます。

現在使用しているPCアカウントのみでインストールするなら↑の画面で"Install for me only (recommended)"をクリック。

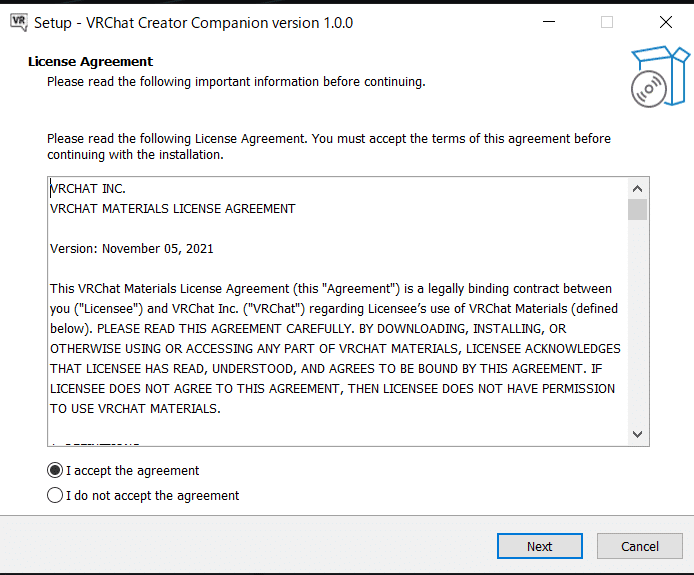
↑の画面を確認し、"I accept the agreement"を選択してから"Next"をクリック

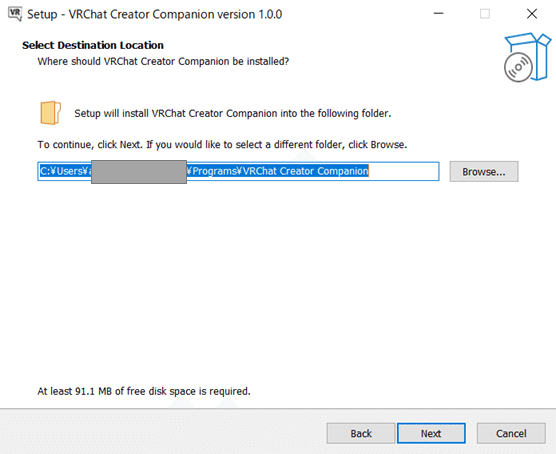
↑でインストール先のフォルダを選択。
特にこだわりが無ければそのまま"Next"をクリック

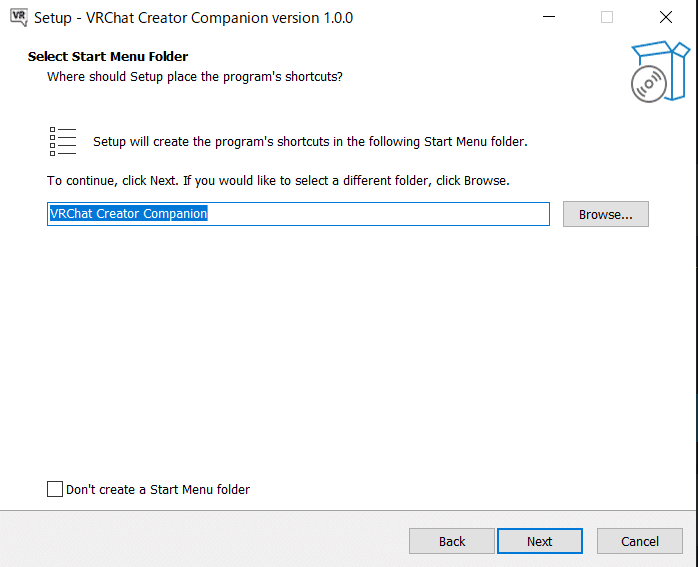
↑の画面では、Start Menu folderが不要であれば左下のチェックボックスにチェックを入れる。
こだわりがなければ"Next"をクリック。
ここまでで、VCCのインストールは完了。
VCCの起動

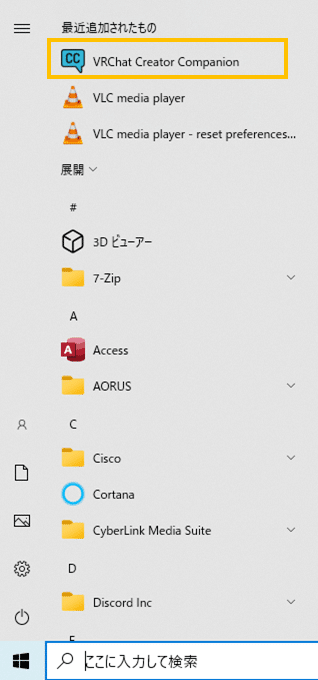
(Windows10の場合) 左下のスタートメニューを押すと、"最近追加されたもの"の中に"VRChat Creator Companion"(以降、VCCと表記)があるので管理者として実行する。
もしも存在しなければ、画面下の検索欄に"VRChat"などと入力すると
"VRChat Creator Companion"(以降、VCCと表記)が出てくるので管理者として実行する。
※普段、VCCを起動する場合は単にクリックするだけでよいが、今回はVCC経由でUnityのインストールをするために管理者として実行すること。

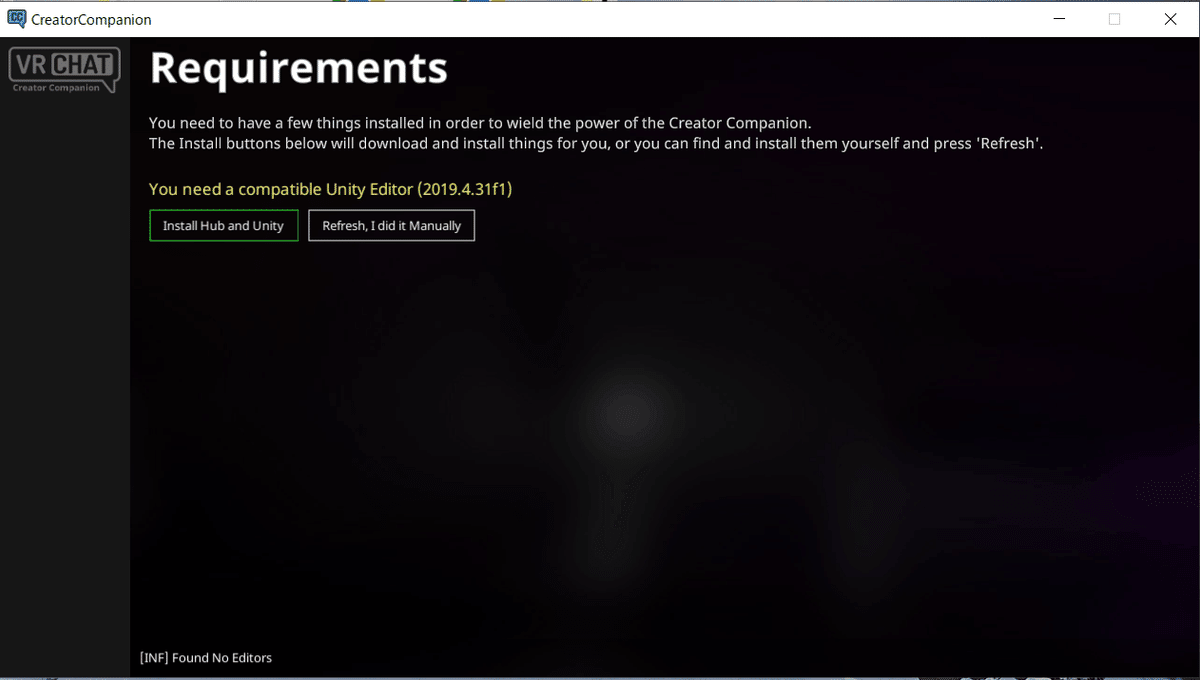
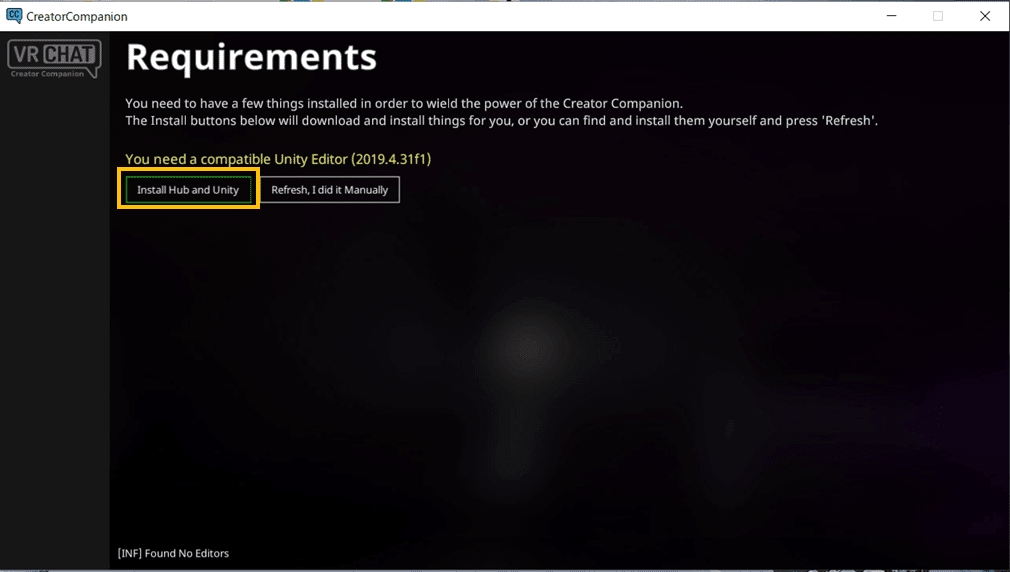
今までにVRChat向けにアバターもワールドもアップロードしたことのないユーザーであれば、↑の画面が出てくるはずなので、このままUnity HubとUnityのインストールに進む(下にスクロール)
※過去に、アバターのアップロードなどでUnityをインストールした経験のあるユーザーであれば↓の画面が出る。その場合、この後の作業は不要なので、こちらに戻って 2. SDKの導入 を実施する。

Unity HubとUnityのインストール

VCCインストール後、↑の画面になったら"Install Hub and Unity"をクリック。

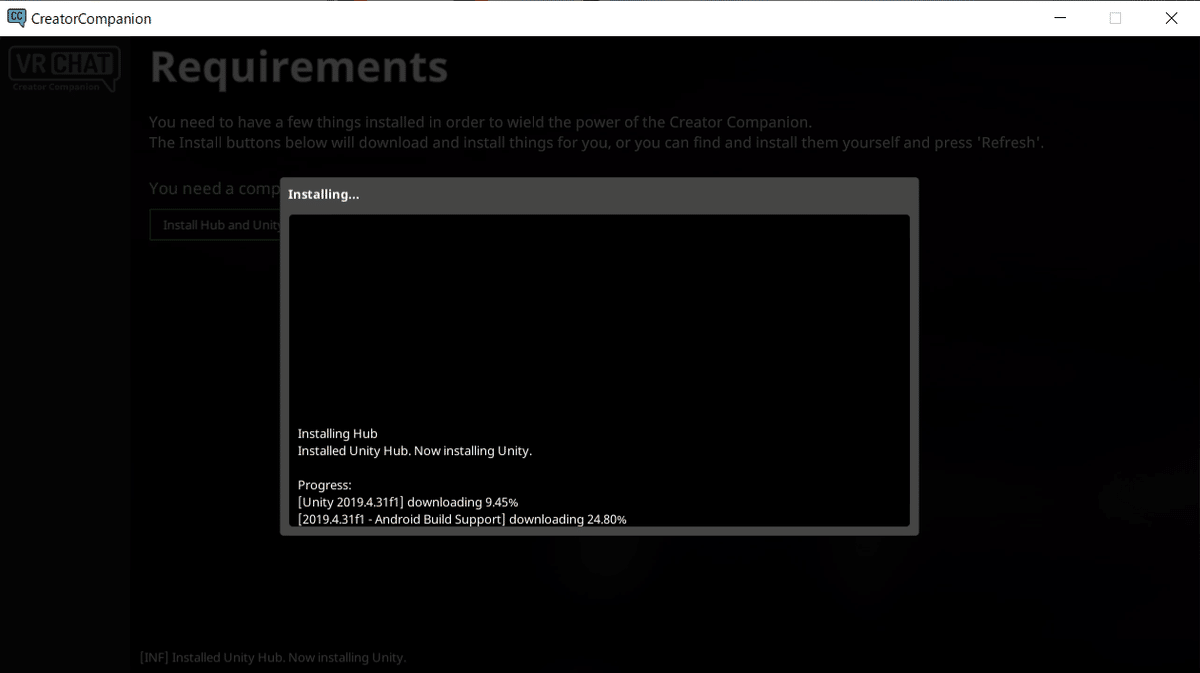
すると、自動でUnity Hub及びUnity 2019.4.31f1のダウンロード、インストールが始まるはずです。(↑の画像はダウンロード中)
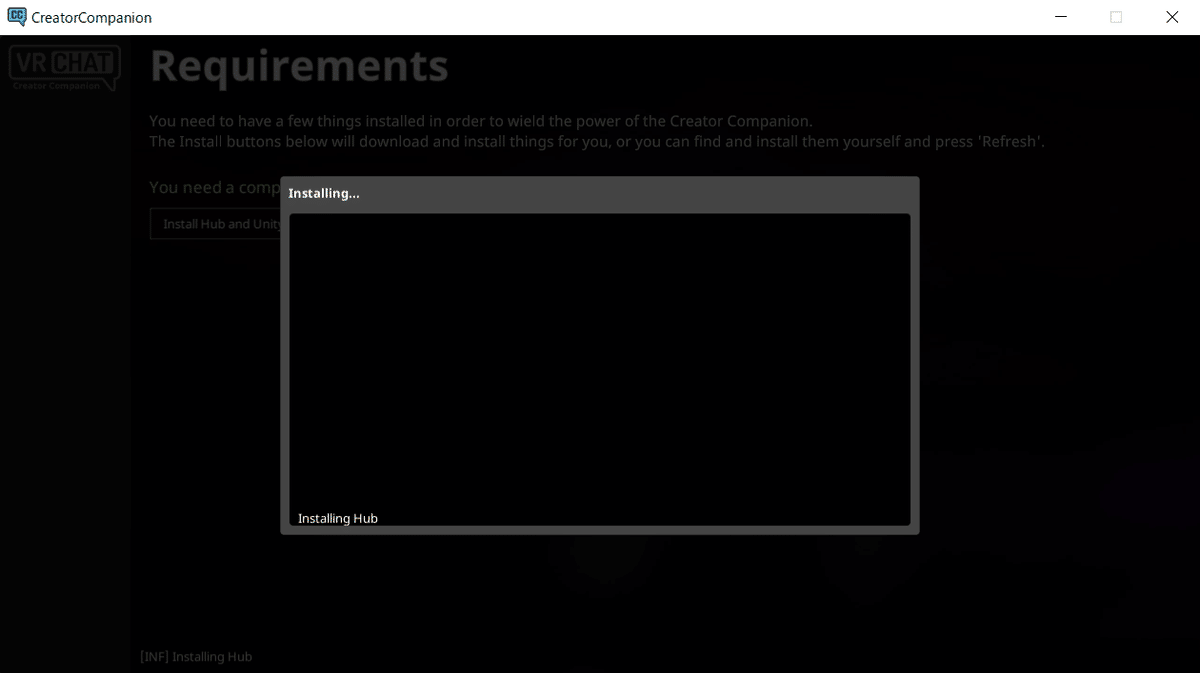
ちなみに、この時点で下記のような表示で止まってしまう可能性があります。

私も最初に試した際は、↑の画面で止まって30分以上待っても進展が見られなかったので、一度VCCを右上の×ボタンで閉じました。
その後、改めてVCCを"管理者として実行"した所、無事にダウンロード・インストールが出来たので確認してみましょう。
待つことしばし。
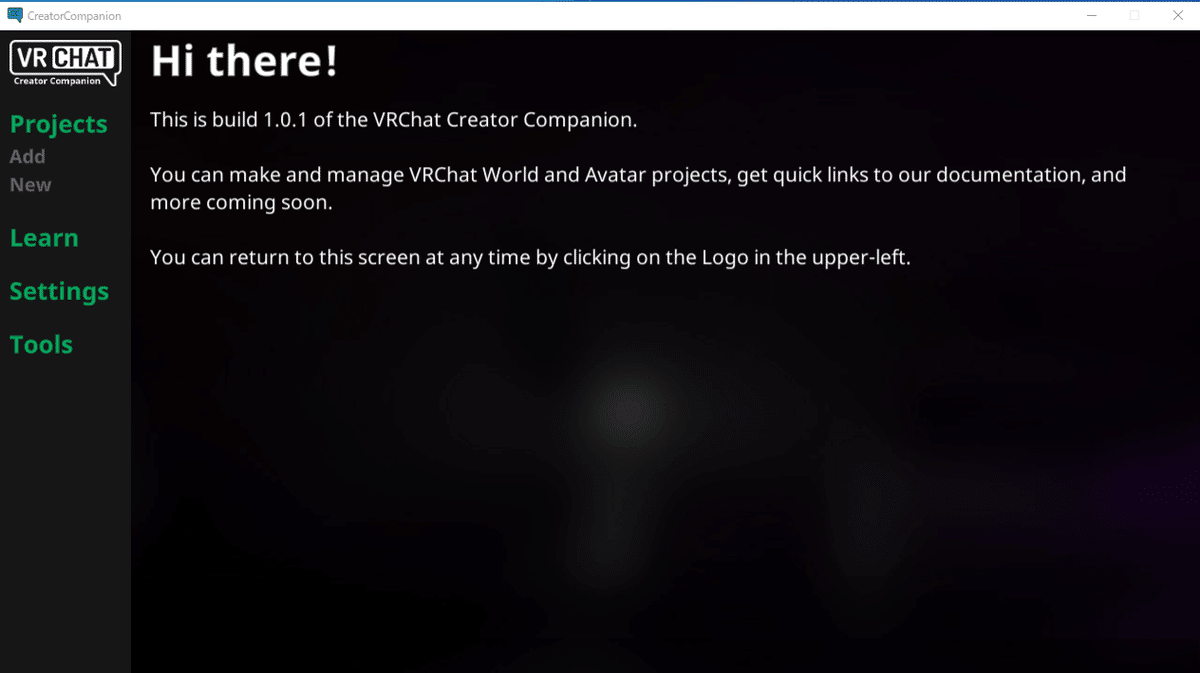
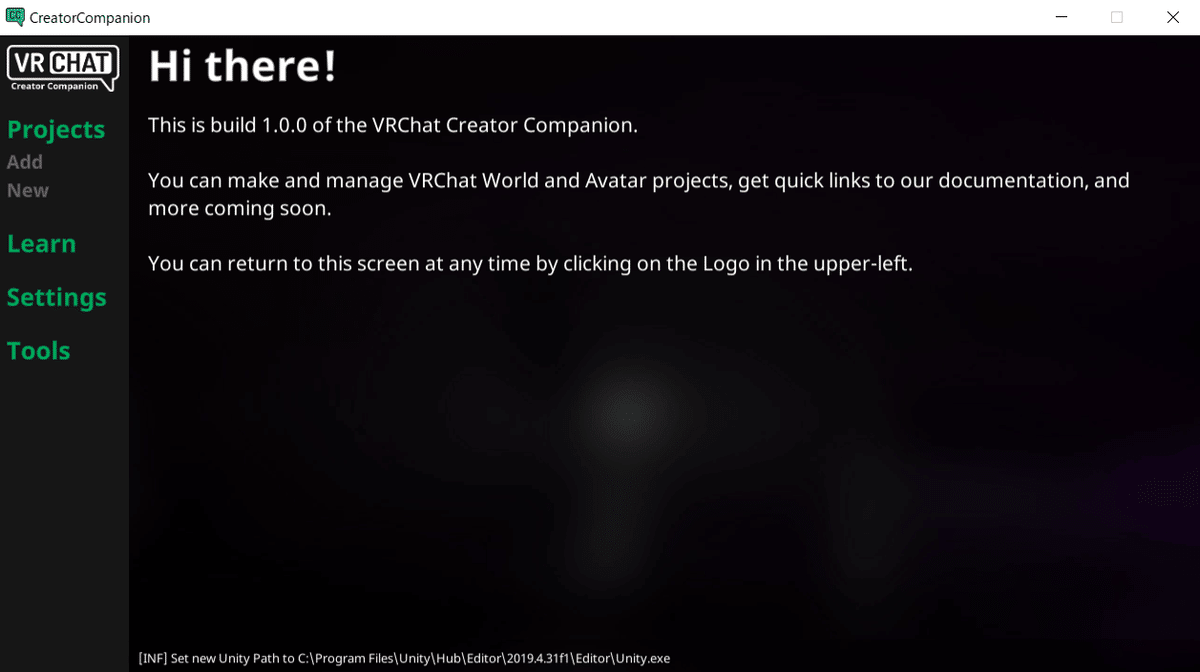
↓の画面が出れば、無事にUnity HubとVRChatに対応したUnityのインストールが完了したことになります。

お疲れ様でした。
以上で、VCCのインストール、Unity Hubのインストール、Unityのインストールが終わり、↓の1. VCCによる環境構築(Unity)のフェーズは完了となります。続けて2. SDK導入に進みましょう。
ワールド作成の目次(再掲)
2.SDKの導入には2種類のやり方があります。
作製したいワールドで、特にギミックアイテムを使わない場合や、使用するギミックアイテムが全てUdon# 1.0以降に対応している場合には
VCCでプロジェクト自動作成の場合 (ギミックアイテムなし)の方へ進みましょう。
一方、作成するワールドでUdon# v0.20.3のみ対応になっているギミックアイテムを使用したい場合には、手動でSDK(Udon# v0.20.3)を導入する場合(ギミックアイテムアリ)の方へ進んでください。
確認方法についてはこちらに記載しています。
