【VRChat向け】SDK導入(VCCでプロジェクト自動作成の場合)
はじめに
ここでは、主にはじめてVRChatのワールド作成をする方を対象として
VRChatのワールド作成手順をひとつひとつ解説していきます。
こちらの 2. SDK導入における、"VCCでプロジェクト自動作成の場合"の部分が本記事です。
ワールド作成の目次
作業詳細
VCCの起動
まずは、VCC(VRChat Creater Conpanion)を起動します。
1.VCCによる環境構築(Unity)から引き続き作業している方はこの手順をスキップします。(既にVCCが起動しているため)

(Windows10の場合) 左下のスタートメニューを押し、画面下の検索欄に"VRChat"などと入力すると"VRChat Creator Companion"が出てくるのでクリックして起動する。
VCCでProject作成とSDK導入

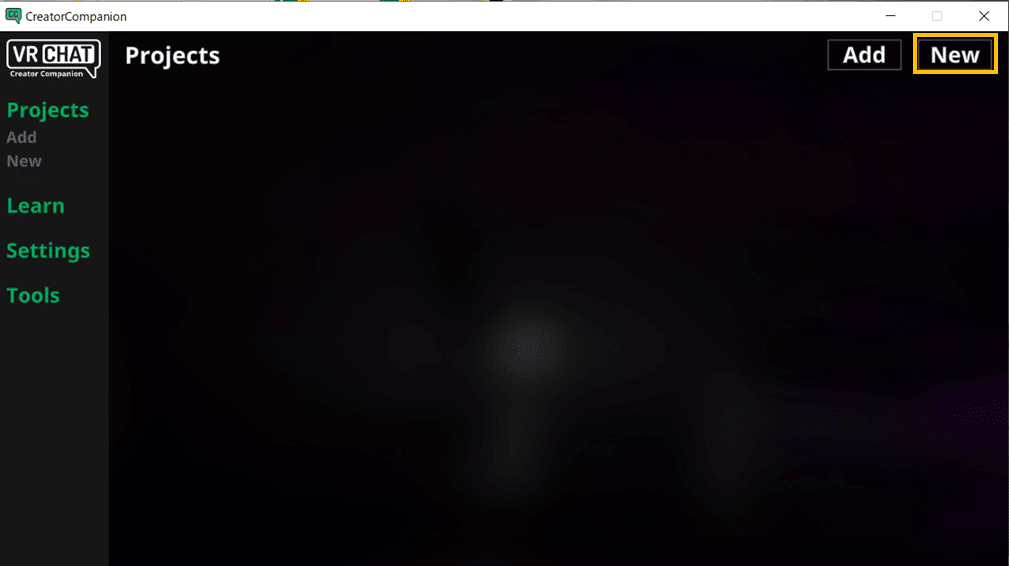
VCC起動後に↑の画面に遷移したら"Projects"をクリック。

はじめてVCCを使う場合、↑のように中央には何も表示されない画面になるはず。
右上の"New"をクリックしましょう。

すると、↑の画面が表示されます。
一番上の青い"Avatar"は文字通りにアバターのアップロードの際に使用します。そのため、今回は使いません。
真ん中のオレンジ色の"World"、もしくは一番下の紫の"UdonSharp"を
使っていきます。
特にギミックアイテムを使用しない場合には"World"をクリックしましょう。
Udon# v1.0以降に対応したギミックアイテムを使用する場合には
"UdonSharp"をクリックしましょう。
("UdonSharp"の場合、World選択時と同じ内容+UdonSharpが導入されます)
今回は、"World"をクリックして進めていきます。
ちなみに、後からギミックアイテムを使いたくなったとしても、
VCCから簡単にUdonSharpを追加することが出来ます。
(ただしUdon# v1.0以降に限る)

"World"を選択すると↑の画面になります。
任意のProject Nameを入力した後、"Create"をクリックしましょう。
本記事では、MyRoomTest_01という名前で作成したものを例に解説を続けます。

"Create"を押すと、↑の画面になるので少しの間待ちましょう。
一時的に(応答なし)と出るかもしれませんが、しばらく待ってみると復活すると思います。

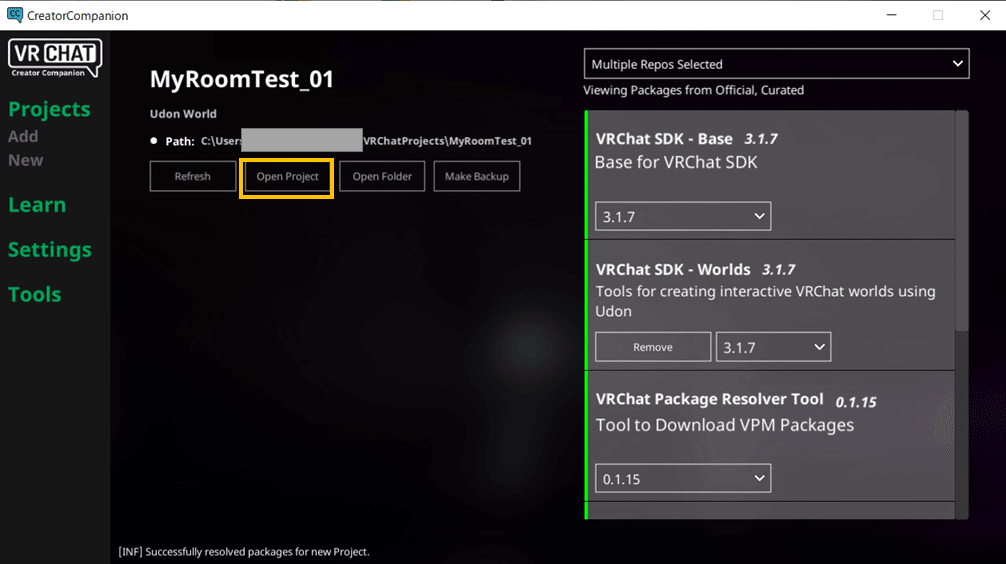
しばらく待つと↑のような画面が出てきます。
"Open Project"をクリックしましょう。
すると、Unity Hubが開きます。
はじめてUnity Hubを使用すると、↓の画面が出てくると思いますので、
続けてUnityのアカウント作成とログインをしましょう。
アバターのアップロードなどでUnity Hubを使用したことがある方は、
この手順をスキップします。
しばらく下にスクロールし、"作製されたProjectの確認"の手順を実施してください。

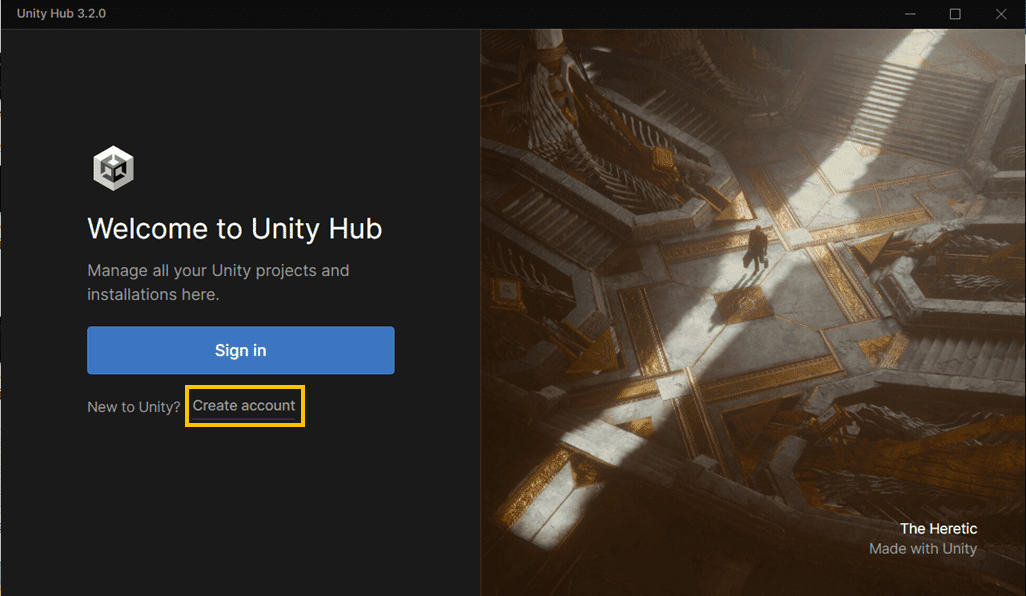
この画面が出た方は、はじめてUnity Hubを起動した方です。
Unityアカウントをお持ちの場合は"Sign in"をクリック。
Unityアカウントをお持ちでない場合には"Create account"をクリックしてください。
ここでは、アカウントをお持ちでない方に向けて、"Create account"を選択した場合の進め方を解説します。

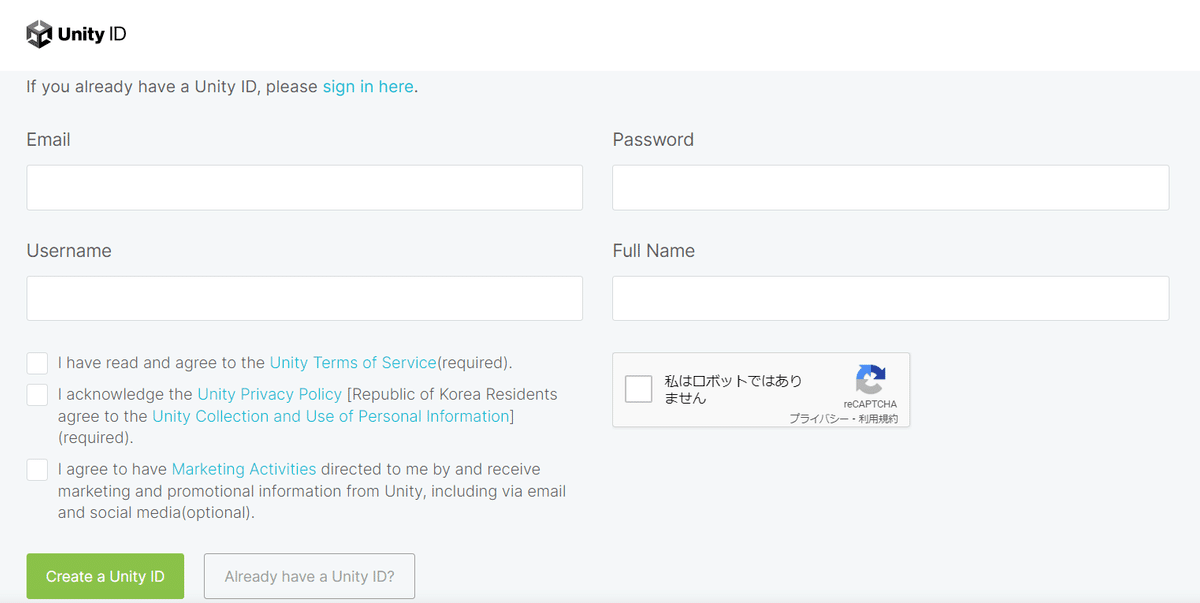
"Create account"をクリックすると、このような画面が(ブラウザで)開きます。
必要事項を入力の上、左下緑色の"Create Unity ID"をクリックしましょう。

すると、このようにログイン用の画面に遷移します。
先ほど登録したEmailとPasswordを入力し、左下緑色の"Sign In"を
クリックしてください。

"Sign In"をクリックすると、(ブラウザ側で)↑のような注意が出る事があります。
必要に応じてチェックボックスにチェックを付けた後、
"Unity Hubを開く"をクリックしましょう。

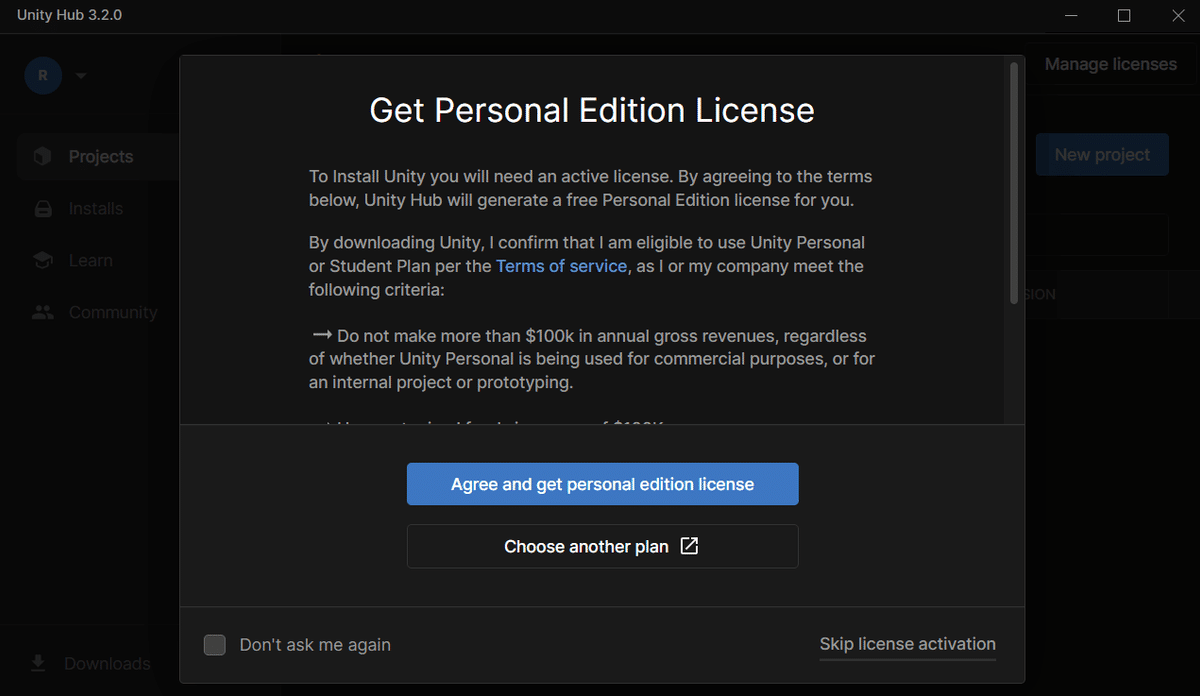
すると、Unity Hub側で↑の画面になります。
特に問題なければ青色の"Agree and get personal edition license"を
クリックしましょう。

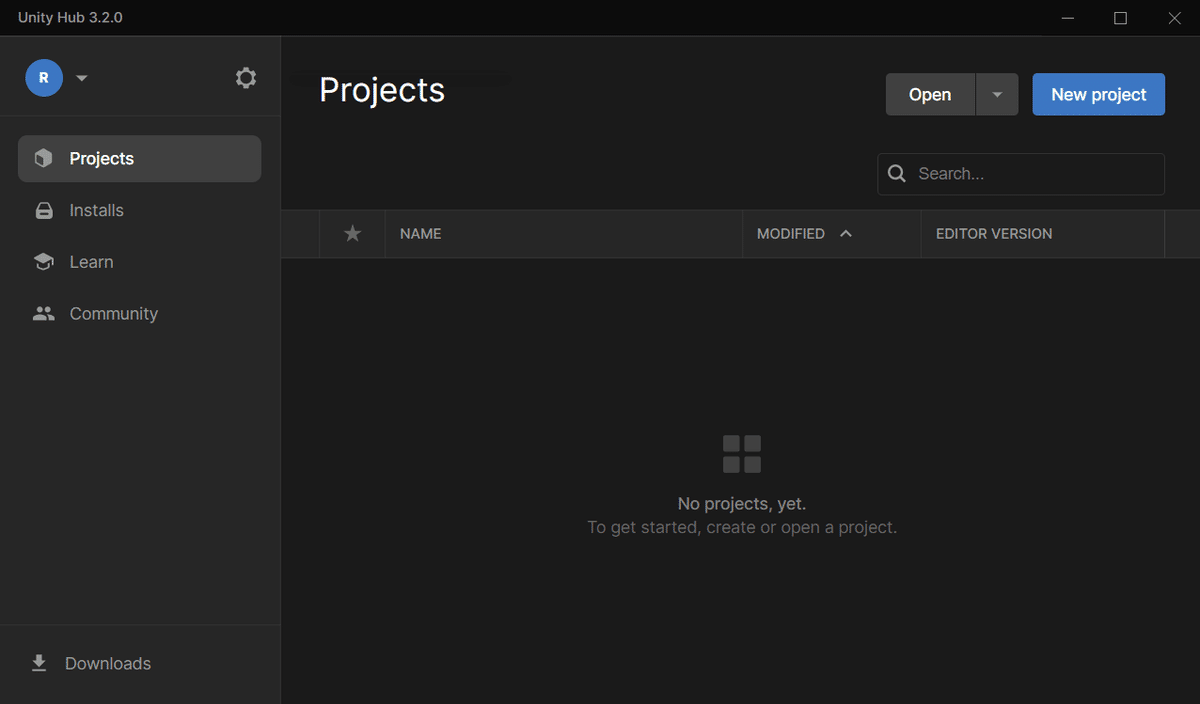
その後、このような画面に遷移しますが、一向にProjectが開かれる気配がありません。
Unity Hubが完全に初回起動されたケースにおいては、VCC経由でProjectを
開く動作が失敗しているようですので、一度Unity Hub及びVCCを右上の×を押して閉じてしまいましょう。
そのうえで、改めてVCCを起動してください。
(VCCの起動方法はこのページの上の方に書いてあります)

再度、VCCが起動出来たら"Project"を押した後、先ほど作成したプロジェクト名を選択(写真無し)してください。
先ほどと同じ画面が表示されたら、改めて"Open Project"をクリックしましょう。
作製されたProjectの確認
Unity Hubの起動が初めてではなかった方は、ココで合流します。

↑の画面のような読み込みが始まりますので暫く待ちましょう。

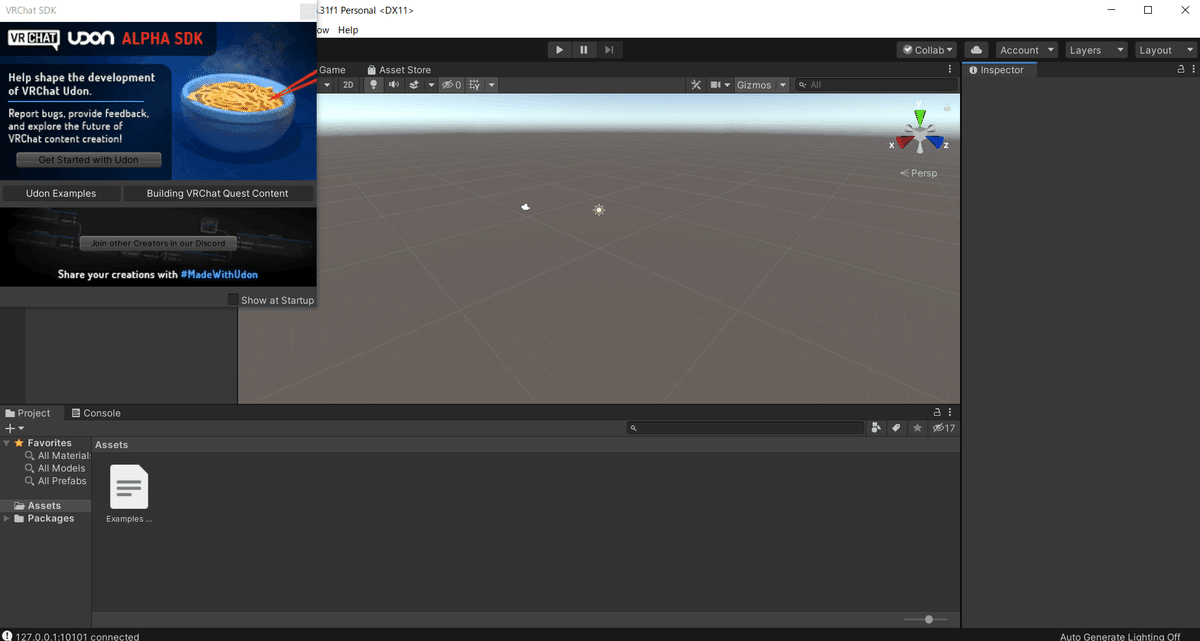
読み込みが終われば、↑のような画面が表示されるはずです。
左上にメッセージ画面のようなものが表示されていますが、これは消してしまって構いません。
ここまでで、2. SDK導入 の手順は終了です。
続けて3. ワールドの作成とアップロードに進みましょう。
ワールド作成の目次(再掲)
いよいよワールドのアセットを使用した作業が始まるので、お手元に
使用したいアセットのunitypackageをご用意ください。
(Unity Asset Storeで購入した場合、unity packageは不要です)
