
AIプログラミング日記:Pythonで作ったゲームをJavaScriptへ移植してもらったらあっさりできた件
Pythonで作ったプログラムを公開するにあたり、やはり注目を浴びたいならWeb公開したいところです。実際、調べてみると、いくつPythonのコードをWeb上で実行する方法があるようです。しかし、こういうときには特別な方法をとるよりも、AIにJavaScriptへの移植をしてもらったほうがいいんじゃね? と思い、やってみることにしました。
できるものならやってみソ
プログラムの移植を行うにあたり、通常であれば、元の実行環境と、移植先の実行環境の両知識が必要です。こういった基礎的な勉強をしなくても、なんとかしてくれるのがAIのいいところです。
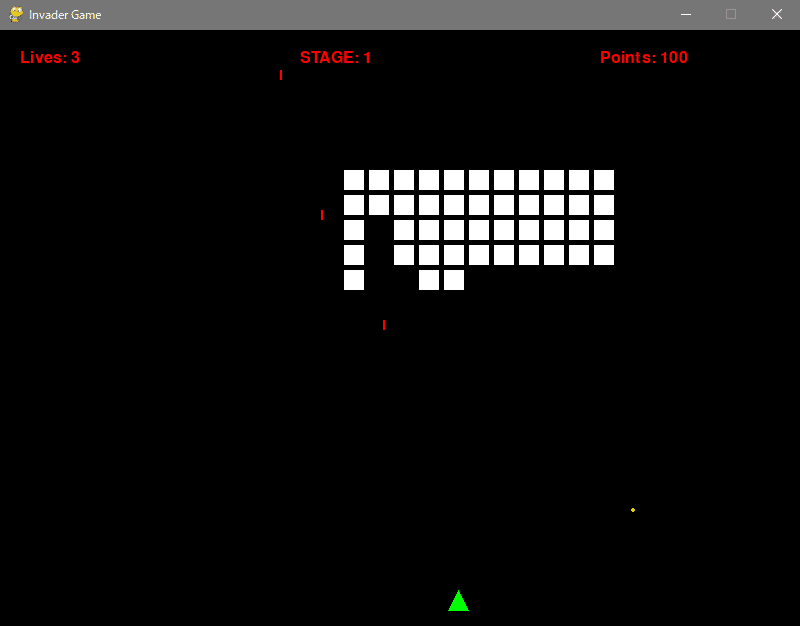
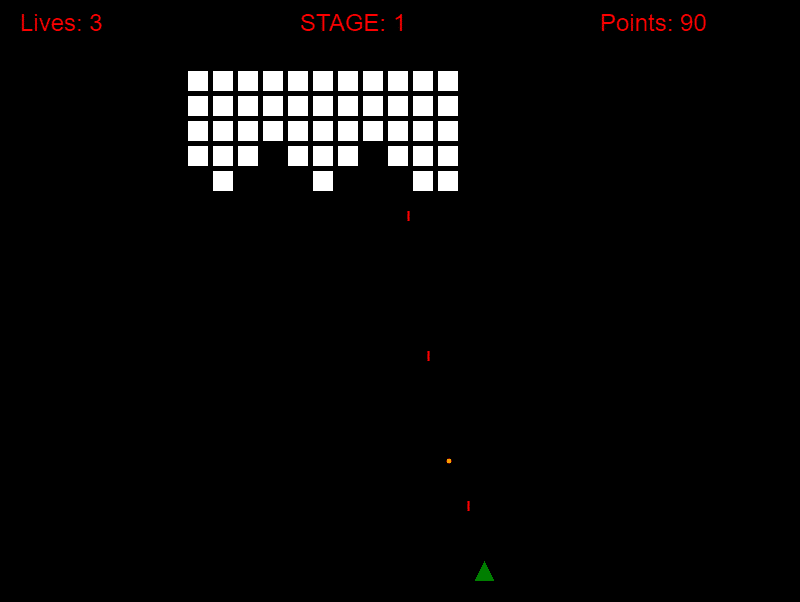
今回、移植を行う対象は、Python+Pygameで作った「インベーダーゲームもどき」です。外部とのデータのやり取りは特にしてませんし音もつけてないので主要なポイントは画面表示だけです。そうはいってもリアルタイムゲームですから、そもそもちゃんと動くものができるのか気になりますね。

なんも考えてないプロンプトでサーセン
というわけでPythonで作ったソースコードをClaudeに渡してから、次のプロンプトを与えてみました。こんなおおざっぱなプロンプトでなんとかなるのか疑問ですが、モノは試しです!
👦添付スクリプトは、pythonで作ったインベーダーゲームです。これを、Webでも動作するjavascriptに移植できますか?
はい、このPythonで書かれたインベーダーゲームを
JavaScriptに移植することは可能です。
ただし、いくつかの重要な違いと注意点があります:
グラフィックス: Pygameの代わりに、HTML5 Canvasを使用します。
イベントハンドリング: Pygameのイベントループの代わりに、ブラウザの
イベントリスナーを使用します。
タイミング: pygame.time.get_ticks()の代わりに、JavaScriptのDate.now()を
使用します。
ゲームループ: while Trueループの代わりに、requestAnimationFrame()を使用して
アニメーションフレームを処理します。
クラス: ES6のクラス構文を使用して、同様のオブジェクト構造を維持できます。
以下に、JavaScriptへの移植の開始方法を示します。
完全な移植には更に多くの作業が必要ですが、これは良い出発点となります:
<htmlコード>「このPythonで書かれたインベーダーゲームを JavaScriptに移植することは可能です。」と出力されていますね。実に頼もしい!
論より証拠のJavaScriptバージョン
JavaScriptを内蔵したhtmlコードが生成されましたので、実際にこれを実行してみました。当初は弾が出ないなどの問題があったので、修正をお願いしてみたところ、3回目で正しく遊べるようになりました。
それをサーバーにアップロードしたのが次のリンクですので、クリックして実行してみてください。実際にプレイできます。

完璧すぎて突っ込みどころがない
プレイしてみておどろきました。まったくといっていいほどPython版と同じ動作になっています。むしろVisualCodeStudio上で実行したときよりスムーズかもしれません。確かにAIにとっても、PythonとJavaScriptは相当熟練した環境だとは思いますが、こうもあっさり完成し、しかも完璧すぎる出来。まったく突っ込みどころがありません。
プログラムの移植というのは、かつてはプロフェッショナルな人ができる仕事というイメージで、私のように他人が作ったプログラムを見ると頭からユゲが出るタイプには縁遠いものだと思っていましたが、AIのおかげで克服できそうです。
結局今回も力を見せつけられたよ! AIグッジョブ!
