
AIプログラミング日記:営業日カレンダーを生成していたらWPプラグインができてしまった件
Javaスクリプトでカレンダー
お店の開店日をWebに掲載しようと思い、今月と翌月を表示する営業日カレンダーを作ることにしました。オンライン上で営業場カレンダーのHTMLを生成するサービスもありますが、その場合毎月貼り変えないといけません。ここは自動化の方向で考えたいところ。
そこで、さっそくAIにお願いしてみます。
👦Web上に、今月と来月のカレンダーをjavaスクリプトを生成してください。
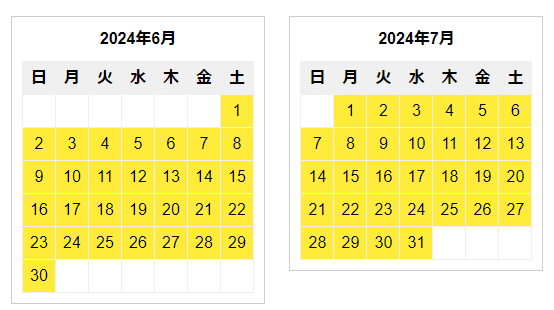
以下のJavaScriptとHTMLコードで、
現在の月と翌月のカレンダーを画像のようなスタイルで表示できます。
<HTML>コード
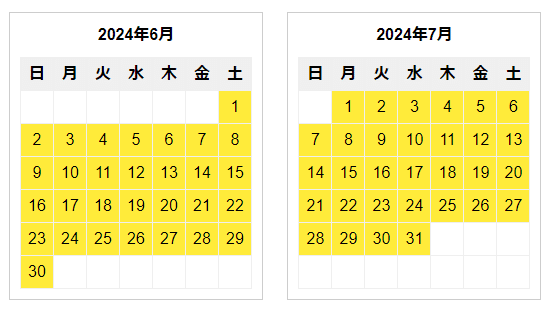
あっという間にできました。でも、月によって行数が違うのが気に入りません。そこで、アップデートを指示します。
👦どの月でも行数が変わらないように6行固定にしてください。
承知しました。カレンダーを6行固定にします。以下に修正したコードを示します:
<HTML>コード
うまくできました。見栄えはばっちりですね。
大がかりなデータベースはノー
後は、営業日だけ黄色地にして、あとは白地にするだけで営業日カレンダーっぽいです。
しかし、実際に営業日だけを黄色地にするには営業日データが必要ですし、その営業日データもオンライン用で編集できたほうがいいと思いました。
👦営業日は、背景を黄色に、休業日は背景を白にしたいと思います。 そして、営業日、休業日については、オンライン上で、ログインして参照データの編集がしたいです。 どういうシステムを組めばいいか考えてください。
システムの構成案をご提案します:
1.フロントエンド(ユーザー向けカレンダー表示)
2.管理画面(営業日・休業日設定用)
3.バックエンド(データ管理、API提供)
4.データベース(営業日情報保存)
システム構成の詳細:
:一気に、小難しくなりました。そして今それらしくあるのは1だけです。それから、たかだかこじんまりした営業日カレンダーに大がかりなデータベースを持ち出すのも重すぎる感じ。とりあえずデータはcsvとかでいいんじゃないですか?
👦データベースは、jsonかcsvテキストにしたいです。
了解しました。JSONまたはCSVファイルをデータベースとして使用する方法を提案します。
この方法はシンプルで、小規模から中規模のシステムに適しています。
1. データ構造
<コード>
2. バックエンド(Node.js使用例)
<コード>
3.フロントエンド(カレンダー表示の一部)
<コード>
4.管理画面
<コード>
この実装の利点:
シンプルで理解しやすい
サーバーサイドのデータベース設定が不要
簡単にバックアップや編集が可能4つもコードが出てきました。めんどくさそう。もうちょっと簡単にならないものか…
👦Node.jsサーバーを使わず、ただのテキストファイル保存はできませんか? phpやcgiを使って、サーバー上にデータを残す方法はないですか?
もちろんあります。
PHPやCGIを使用してサーバー上にデータを保存する方法をご紹介します。
ここでは、PHPを使用した例を示します。
1. HTML フォーム (index.html):
<コード>
2. PHP スクリプト (save_text.php):
<コード>出力されたコードをサーバー上に設置し、実験してみたところ、Web上でテキストファイルを保存できました。
WordPress上で実行するんだった
このプログラムは、実はWordPress上で実行したいのでした。そこで、無茶ぶりしてみました。
👦WordPressのブロックエディタ内でphpコードを実行することはできませんか?
WordPress のブロックエディタ(Gutenberg)内で直接 PHP コードを実行することは
セキュリティ上の理由から許可されていません。
しかし、以下のような代替方法があります:
1. ショートコードを使用する:
PHP 関数を定義し、それをショートコードとして登録することで、
ブロックエディタ内で使用できます。
2. カスタムブロックを作成する:
JavaScript を使用してカスタムブロックを作成し、
そのブロック内で Ajax を通じて PHP 関数を呼び出すことができます。
3. プラグインを使用する:
"Insert PHP Code Snippet" のようなプラグインを使用すると、
PHP コードをショートコードとして挿入できますうーむ、どうもピンとこないなー。そこで、当初作ったJavaスクリプトを渡してみることにしました。
👦<Javaスクリプト>
これを、ブロックエディタ内で実行することはできますか?
WordPress のブロックエディタで直接 HTML、CSS、JavaScript
を含む完全な HTML ドキュメントを実行することはできません。
しかし、この機能をブロックエディタ内で使用可能にする方法がいくつかあります:
1. カスタムブロックを作成する:
この方法が最も推奨されます。React を使用してカスタムブロックを作成し、カレンダー機能を実装します。
2. HTMLブロックを使用する:
スクリプトとスタイルを外部ファイルに移動し、HTMLブロック内で必要な構造だけを記述します。
3.ショートコードを使用する:
カレンダー機能をショートコードとして実装し、ブロックエディタ内で使用します。
以下に、ショートコードを使用する方法の例を示します:
functions.php に以下のコードを追加:
<コード>
php
<コード>これを見て、ショートコードを使う方法が気になり、実際に実装しようと試してみたのですが、phpコードの実装ができませんでした。
👦functions.phpに追加しようとすると「致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。」と表示されます。どうしたらいいですか?
この警告は WordPress のセキュリティ機能の一部で、
直接テーマファイルを編集することによる潜在的な問題を防ぐためのものです。
functions.php を安全に編集するには、以下の方法を試してください:
1. SFTP を使用する方法:
これが最も安全で推奨される方法です。
2. WordPress の File Editor を使用する方法:
この方法はホスティング設定によっては無効化されている場合があります。
3.プラグインを使用する方法:
Code Snippets のようなプラグインを使用すると、functions.php を
直接編集せずに PHP コードを追加できます。
4.子テーマを使用する方法:
長期的には、これが最も安全で推奨される方法です。いくつか候補が出てきました。
プラグインが俺を呼ぶ
これを見ていて「ん? プラグイン? そんなの作ったことないけど、作れるの?」。ちょっと興味がわきました。
👦プラグインを作る方法があるのですか?
はい、独立したプラグインを作成することができます。
以下に、カレンダー機能を持つ簡単なプラグインを
作成する手順を示します:
1. プラグインフォルダの作成:
WordPress のプラグインディレクトリ(通常は wp-content/plugins/)に、
新しいフォルダを作成します。
例: my-calendar-plugin
2. メインプラグインファイルの作成:
作成したフォルダ内に my-calendar-plugin.php というファイルを作成し、
以下の内容を記述します:
<コード>
3. プラグインのアクティベート:
WordPress の管理画面で、プラグイン > インストール済みプラグイン
に移動し、「My Calendar Plugin」を有効化します。
4. プラグインの使用:
投稿や固定ページで、以下のショートコードを使用して
カレンダーを表示できます:
[my_calendar]生成されたコードを運用してみたところ、プラグインを有効にすることもできましたし、ショートコードを追加して、正しくWordPress上に表示することもできました。まさか、自分でプラグインを作ることになるとは思いませんでした。
アップデートが止まらない
ここまでできればしめたもの。さらにアップデートして、次の機能も盛り込んでみました。
起動時に営業日データ(テキストファイル)を読み込んで表示する機能
パスワードを入力してオンライン上で営業日データを修正する機能
今日の日付に赤枠

このレベルのプログラムを自分一人で作るとなると、ほぼノー知識の私なら半年~1年がかりだったはずですが、それが実働時間で考えれば1日も掛かってないんじゃないですかねー。しかも、プラグインを私が作る日がくるなんてー!!
今日もまた、ノーコーディングプログラミングでつまらぬコードを生成してしまった…
いやはやスゴすぎます、AIプログラミングありがとう!
