
CSSの無効化/有効化切り替えツール(姉妹版)
先日公開した「CSSの無効化/有効化切り替えツール」(Toggle CSS)を公開したのですが、今回はその姉妹版となるツールAdd CSSを公開します。Add CSSは、Toggle CSSとはセットで使うことを前提としています(単独でも使えなくはありません)。
主な機能は次の通りです。
機能紹介
CSSファイルの追加
既存CSSファイルとの比較
CSSファイル名のクリップボード保存
HTMLコードのクリップボード保存
使い方
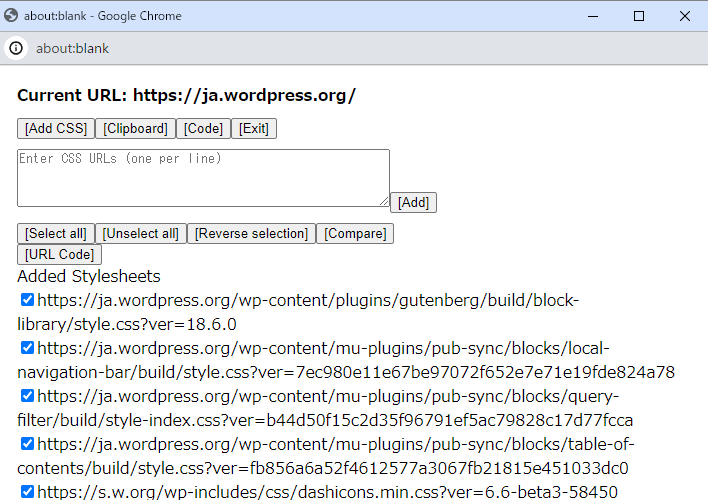
次は、起動したときの外観です。

CSSファイルの一時的な追加
このスクリプトの一番の特徴は、一時的にCSSファイルを追加してみることができることです。それを行うのが中央の「Enter CSS URLs」と表示されているテキストボックスです。
ここに、Toggle CSSでクリップボードに保存したCSSのURLをぶち込んで[Add]ボタンを押します。

すると、次のように表示されます。これで、追加したCSSファイルが追加されます。

たとえば、すでに存在するWebページがあり、そのためのバージョン違いのCSSファイルが複数あったとします。新たにWebページを作った後、どちらのCSSファイルを使うと、見え方がどう変わるかを確認するのに使えるというわけです。
既存CSSファイルとの比較
追加したCSSファイルがすでにコード内にあるかどうかを比較する機能があります。それが次のボタンです。
[Compare]ボタン
たとえば、元のWebページに複数個のCSSファイルが指定されていたとします。新たに作ったWebページにも同じCSSファイルを指定したつもりだけれども、どうも表示が異なる部分がある。
そんな場合には、元のWebページのCSSファイルをToggle CSSを使ってクリップボードにコピーします。これをAdd CSSで追加して[Compare]ボタンを押し、さらに選択を逆にする[Reverse selection]ボタンを押すと、不足しているCSSが選択された状態になります。
不足しているCSSファイルがわかったら[Code]ボタンを押します。これで追加するためのソースコードがクリップボードにコピーされるので、これを対象のWebページのソースコードにペーストすれば不足分のCSSコードの記述の追加が完了です。
プログラムコード
Toggle CSS(Plus版)のプログラムは次からダウンロードしてください。
最後に
動作しないとか、なんらかの不具合を見つけたときには、本ページにコメントをいただければと思います。
免責事項: プログラムの使用に伴ういかなる損害や不具合についても、開発者は一切の責任を負いません。
著作権: プログラムの著作権は開発者にあります。
