
CSSの無効化/有効化切り替えツール(Plus版)
Plus版の追加機能
Webページで使用されているCSSをファイル単位で有効化/無効化を切り替えて、それによる影響を調べるツールToggle CSS(Plus版)を公開します。すでにシンプル版が公開されており、Plus版はそれに次の機能を追加したものとなります。
追加機能
記述場所(HEAD内、BODY内)を表示
選択ボタンの追加
HTMLコードの表示
CSSファイル名のクリップボード保存
HTMLコードのクリップボード保存
使い方
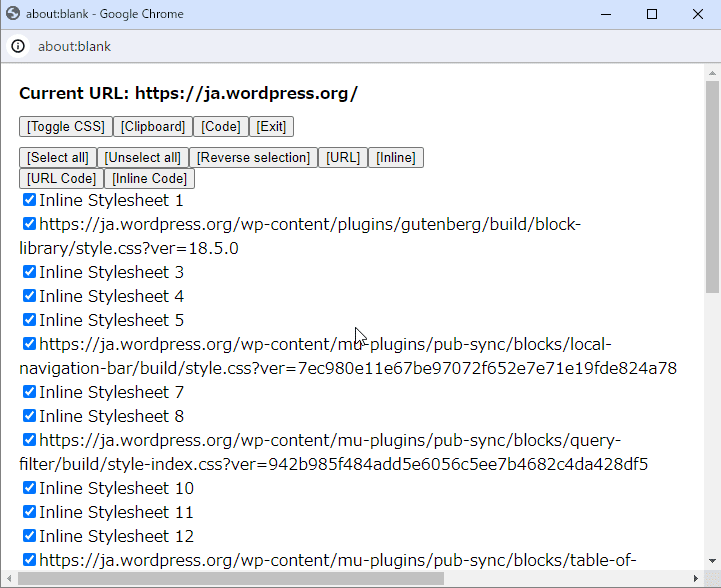
次は、起動したときの外観です。

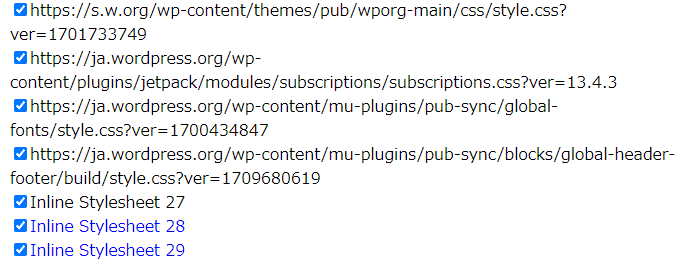
記述場所(HEAD内、BODY内)を表示
CSSが<HEAD>タグ内に記述されているか、<BODY>タグ内に記述されているかをわかるようにしました。<BODY>タグ内に記述されている場合は、CSSを青字で表現しました。

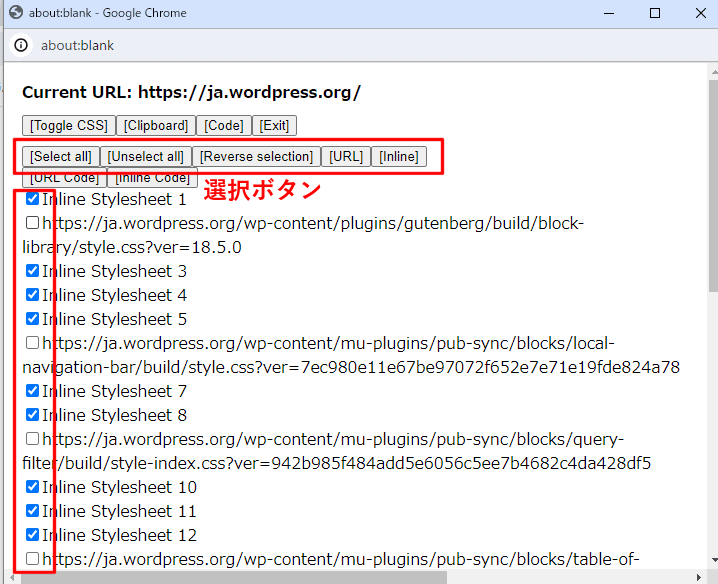
選択ボタンの追加
CSSの行頭のチェックボックスをワンタッチで選択できるボタンを用意しました。5種類の選択ボタンでワンタッチが複数選択ができます。
[Select all]ボタン:すべてをチェックありにする
[Unselect all]ボタン:すべてのチェックなしにする
[Reverse selection]ボタン:反転する
[URL]ボタン:「http~」で始まるURLだけチェックありにする
[Inline]ボタン:「Inline~」で始まるインラインコードだけチェックありにする

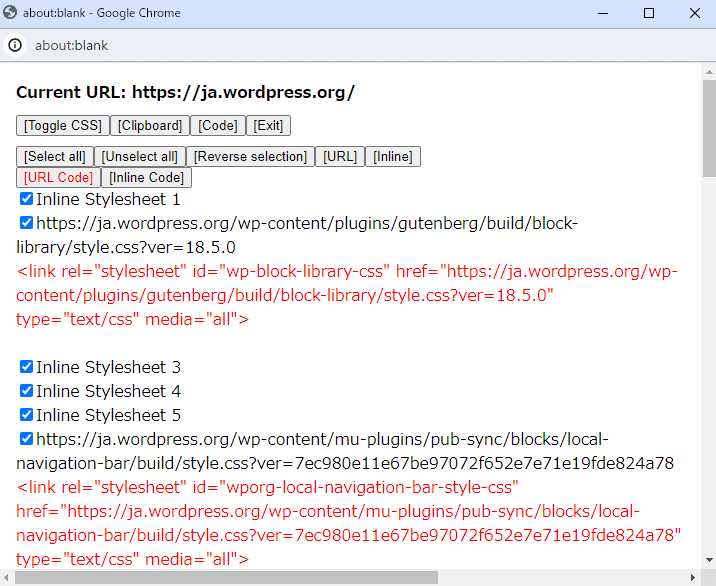
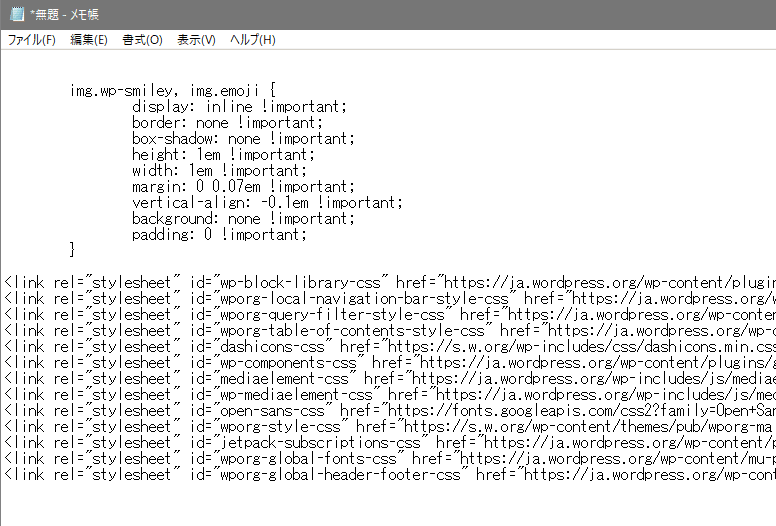
HTMLコードの表示
CSSのHTMLコードを表示するボタンを用意しました。HTMLコードは赤字で表示されます。
[URL Code]ボタン:URL記述コードをすべて表示する
[Inline Code]ボタン:インラインコードをすべて表示する

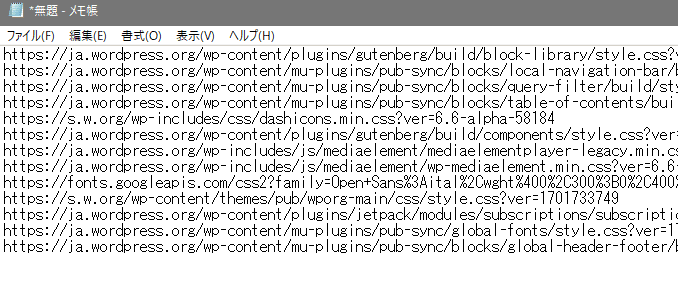
CSSファイル名のクリップボード保存
チェックボックスで選択されているCSSのうち、URLアドレスをクリップボードに保存します。読み込んでいる外部ファイルのリストを即テキスト化できます。

HTMLコードのクリップボード保存
チェックボックスで選択されているCSSのうちHTML記述コードをクリップボードに保存します。HTML記述コードのリストを即テキスト化できます。

姉妹版を公開中
本ツールの姉妹版を無料公開していますので併せてご利用ください。
プログラムコード
ダウンロード前に、シンプルをダウンロードして動作確認してください。また、基本的な使い方は、本記事冒頭でリンクしているシンプル版の記事でご確認ください。
Toggle CSS(Plus版)のプログラムは次からダウンロードしてください。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
