クリスタお前やるじゃん(初期使い方)
ツール
とりあえずインターフェースでポチポチできることはあるけどこれだけは言っとくぜ
オブジェクト選択ツール

そのうち意識しないくらい使う。万物掴めるんじゃね…?
枠線
拡大縮小から、角度変更も。隣のコマも一緒に変更したい場合はツールプロパティで、コマの連動を選択する。
逆にこのコマだけ断ち切り(画像の端まで有効にしたい)場合は、コマ連動しないにして選択したコマだけ変更できる
図形、定規
パース定規がしかり。
それの間の点も掴めるよ。
図形の点だけ掴めるのも知ってました?知った時ビビったわ。Ctrl をおしながらです。
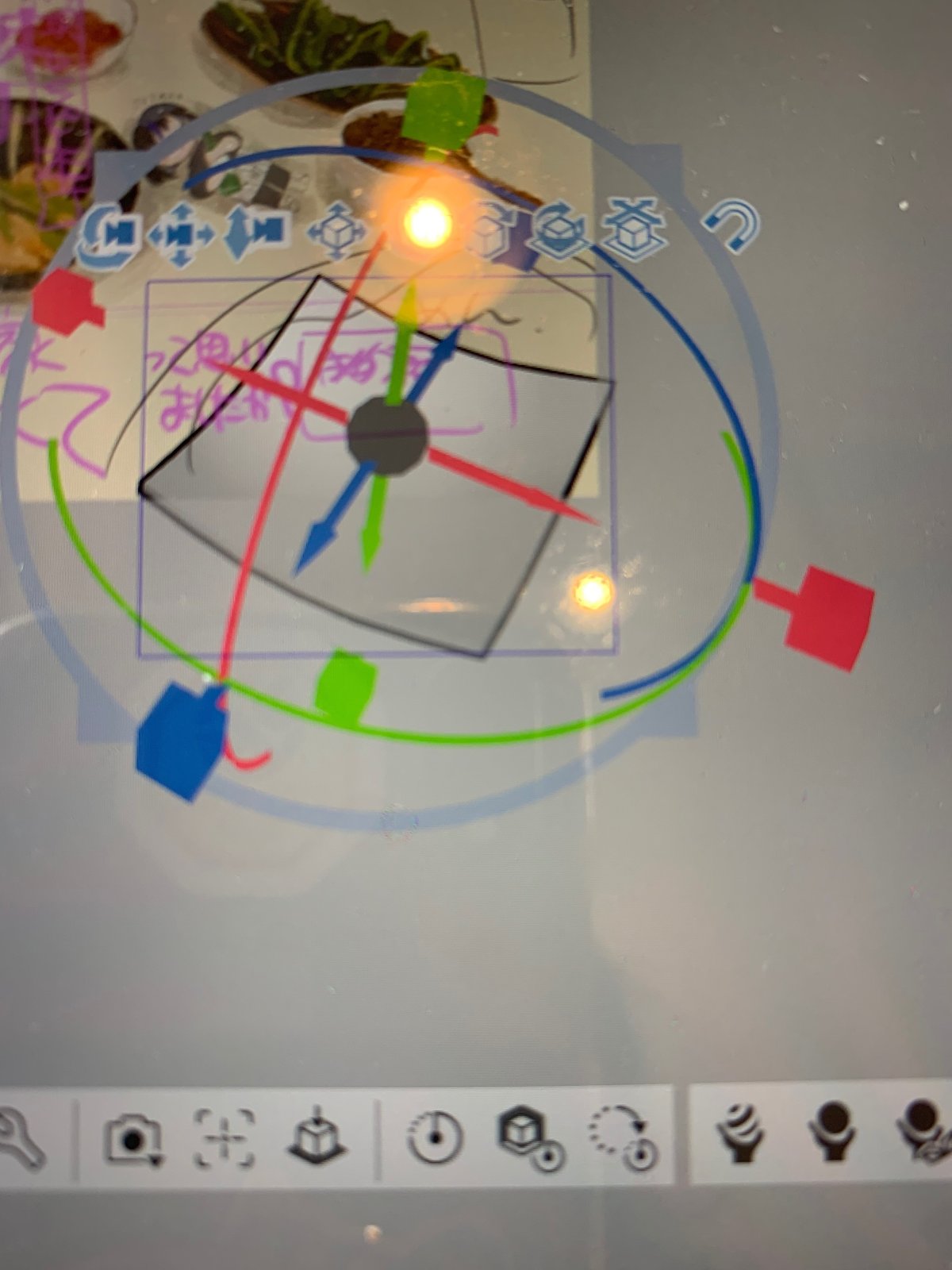
3D
モデルの拡大縮小とか、移動とか、角度変えたりなど。※需要あれば追加するー

待ってたぜ…!このブロック掴むと縮小拡大できますぜ。旦那
吹き出し(セリフ)
大きさとか、形をベジェツールで変更したり
親の顔よりみた移動ツール

よく使うこいつとは別。こっちは線とかトーンとか画像化されているブロックで動かすもの、オブジェクトツールは、固有の機能の大きさ等変更するための機能を、最有効化して変更できる。と私は理解している。どのお絵描きツールとかでも大体そう。
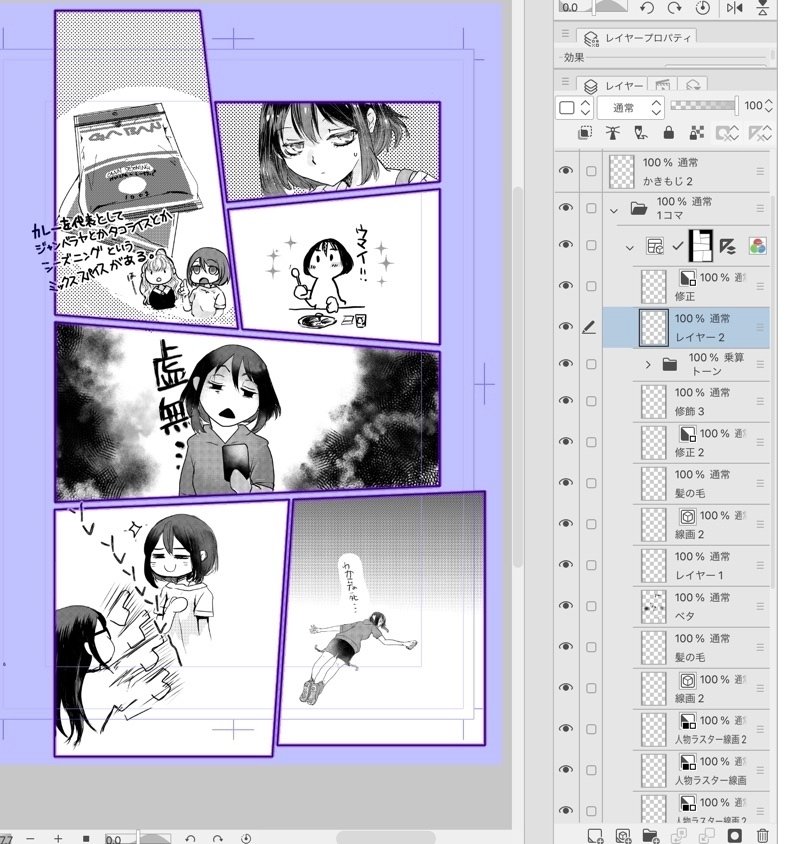
レイヤー構成
これは賛否両論と、好みもある。
枠線から外に線とかはみ出して欲しくない派
画面内にとりあえず描いておきたい※これは逆に最後にこのやり方にすればいい
枠の大きさ変更を後からして、その時にチマチマ書き直したくない。※これについては運が良ければレベルかなとは思いますが…
枠線の配下に配置する。これだけ。
こういう感じのツリー構造になる

インデントされてればOK。下の描画にグループではないやつ
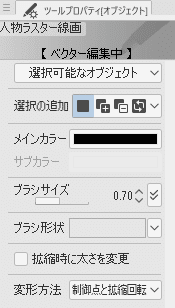
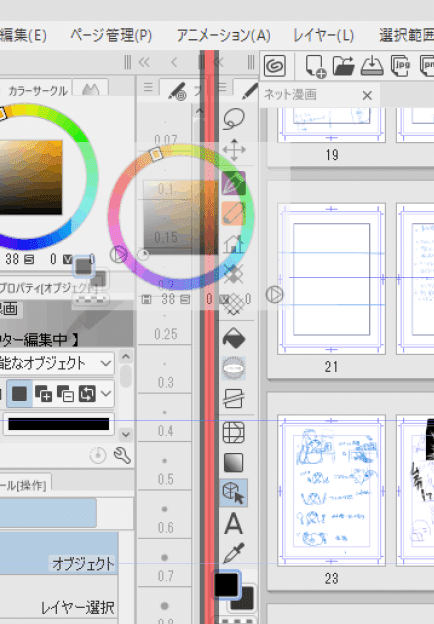
ツールプロパティ

こいつは絶対開いてこう!
クリスタはツールオンオフしながら使うと死ぬほど便利になるぜ。多分参照複数からさせるのでかく書くか!
常時パレットに表紙させるやり方は、スクロールしでください。色々使うだろうから別立てにしたよ。
せっかちさんはリンクを踏みたまい
ツールプロパティトラブルシューティング
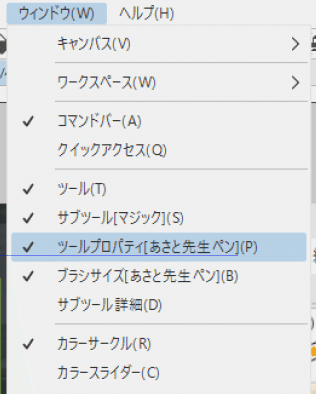
ツールプロパティの表示のさせ方
「ウィンドウ>ツールプロパティ」で表示します。

紹介させてる機能がツールプロパティにいない
ツールプロパティ右下のスパナマーク🔧をクリックして、表示させたい機能の左の目ん玉👁️をクリックすれば表示します。
パレットのここに置きたいけどどうすれば



個人の感想ですが、横列下は失敗しやすいので、一度上にいれてから上にしたいのを再度挿入した方が楽
これも私が同じことを繰り返し間違いたくないという短気からきています。諦めが早く、失敗を恐れるる故に…ゴッドブレスユー
原稿作成
データサイズ
どんくらいのサイズで作業してる?私はデータクソでかいマンです。なんでも投稿用サイズに描いてる。カラーもB4 600dpiそれはなぜか。ポスター作る時にギリギリまあいけそうなサイズにしてる感じ。
コマ割り
1コマを内枠に作ってそれを分割して、伸ばしてます。
コマ割りは全て神機能なんで、下記読んでクレメンス
トーン
グレスケ派か2値派か
2値です。でも両方使ってる。ずっと迷ってる。
なんか原稿綺麗な人は2値な気がして…これについてはむしろ設定教えてほしいのですが、設定の仕方だけ記すぜよ。
レイヤーにゴリゴリ塗る
2値の場合レイヤーのこいつを押して、線数を指定する。
フォルダに突っ込んだのちにフォルダごと2値指定するやり方を先日みて、へえーーー!ってなった。
トーンを使う
選択範囲を作ってドラッグ&ドロップ
基礎的だけどずっとジプシーしてること
いい意見あれば教えて下さい。
当方筆圧弱めマン
いいブラシと、基本的なサイズ
線が細すぎたり、荒すぎる…今回から細い方に振ったけどまあいい感じあるけど印刷確認次第かなあ、、、
セリフの大きさとフォントフェイス
まだ悩み。一応改善してきてる
トーン削りブラシ
荒すぎる気がする。
これ網じゃなくてグレスケに乗り換えるべきー?
シャコさんに教わったブラシ良さげ
後日更新します
かけ網問題
細すぎるか、線が太すぎる。時間があればトーン貼って削ってる。
もうよくわからなくなってる。
解決しました!
よくない?!

片方はシャコさんにおそわったんだけど、いつ入れたか覚えてないブラシもよい。
教えたろなどあれば是非
コメント機能有料だと思わんかったい
https://marshmallow-qa.com/ropper_h?utm_medium=url_text&utm_source=promotion
