
RPGツクールMZ用の絵文字入力制限コードを公開
Ronron & duo_beraです。こんばんは。
この記事はプレミアムツクールデーでNotionで公開している内容をプラスアルファにしてnoteに反映させています。
↓Notionはこちら↓
絵文字を入力すると起こるバグについて
実は特定のルビ振りプラグインを使用した状態で、絵文字が入力された文章を表示していると、Windowの端にルビが移動してしまう…という不具合を偶然発見してしまいました。
再現方法としては、絵文字にルビを振ったら起こる…というわけでなく、絵文字が表示されている同じ文章列のルビが振られた文章のみ発生する形になります。
ソースコードを作ったきっかけ
絵文字を入力することでバグを潰せなくなるなら、可能な限り絵文字は入力させないほうが良いだろうと思い、AIに頼んでコードを作ってもらいました。
コードを使う上での諸注意
十分なテストランを行っていません。文字列の組み合わせによっては抜けがあると思います。抜ける場合は当コードをAIに改変指示をしてもらい、抜けてしまう絵文字を加えていく…という方法がベターかなと思います。(もちろんコードが書ける方はそのまま書いてくださって構いません)
というわけで、いかなる損害が起きても責任は持てませんが、それでも良いのであれば使ってください。
無いよりはマシ!程度に考えてくだされば嬉しいです。
主な仕様
変数400番の中に絵文字が入った場合、スイッチ400番をfalseさせます。
反対に、変数400番の中に絵文字が含まれていない場合、スイッチ400番をtrueさせます。
ツクールMZの変数400番
入力された文字を代入する変数
スイッチ400番
入力された文字に不適切な文字が含まれない場合、true
上記2つを使っています。
空白はOKにしました。
佐藤 太郎、山田 太郎などを可能にしたかったからです。
絵文字を入力制御させるソースコードES5
// ユーザーが入力した文字列
var userInput = $gameVariables.value(400); // 変数400に入力された文字列が格納されていると仮定
// 入力が文字列でない場合は0を代入
if (typeof userInput !== 'string') {
userInput = '0';
}
// 文字列を正規化して統一する
var normalizedInput = userInput
.replace(/[A-Za-z0-9]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) - 65248);
}) // 全角英数字を半角に変換
.toLowerCase(); // 小文字に統一
// 絵文字を判定する正規表現を追加
var includesEmoji = /[\uD83C-\uDBFF\uDC00-\uDFFF]+/g.test(normalizedInput); // 絵文字
// 「★☆♪」を絵文字として判定しないようにする
if (normalizedInput === '★' || normalizedInput === '☆' || normalizedInput === '♪') {
includesEmoji = false;
}
// 「❤」や「☺️」、「✨」が含まれている場合も絵文字として判定する
if (normalizedInput.indexOf('❤') !== -1 || normalizedInput.indexOf('☺️') !== -1 || normalizedInput.indexOf('✨') !== -1) {
includesEmoji = true;
}
// 判定結果をもとにスイッチ400番をONまたはOFFにする
if (!includesEmoji) {
$gameSwitches.setValue(400, true); // スイッチ400番をONに
} else {
$gameSwitches.setValue(400, false); // スイッチ400番をOFFに
}ES2018VER
// ユーザーが入力した文字列
var userInput = $gameVariables.value(400); // 変数400に入力された文字列が格納されていると仮定
// 入力が文字列でない場合は0を代入
if (typeof userInput !== 'string') {
userInput = '0';
}
// 文字列を正規化して統一する
var normalizedInput = userInput
.replace(/[A-Za-z0-9]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) - 65248);
}) // 全角英数字を半角に変換
.toLowerCase(); // 小文字に統一
// 絵文字を判定する正規表現を追加
var includesEmoji = /[\u{1F300}-\u{1F5FF}\u{1F600}-\u{1F64F}\u{1F680}-\u{1F6FF}\u{2600}-\u{26FF}\u{2700}-\u{27BF}❤]/u.test(normalizedInput); // 絵文字
// 判定結果をもとにスイッチ400番をONまたはOFFにする
if (!includesEmoji) {
$gameSwitches.setValue(400, true); // スイッチ400番をONに
} else {
$gameSwitches.setValue(400, false); // スイッチ400番をOFFに
}サンプルプロジェクト
WEBでそのままテスト入力できます。ぜひぜひひたすら文字を入力してみてください。(ES5のものを使用)
サンプルゲーム→ https://lichiphen.com/games/moji/
操作方法
全画面(F11)→F3で拡大
見やすくなるのでツクールゲーム全てにおいておすすめタッチ or クリック 決定、右クリック(ダブルタップ) メニュー、キャンセル
キーボード
↓←↑→で操作、ESCAPE メニュ or キャンセル、Enter or SPACE 決定GamePad
Aキャンセル、B決定、矢印Keyで移動、Y menu
入力フォームの決定キーは反応しないため、GamePad操作はおすすめできません。
当プロジェクトではトリアコンタンさま作の公式プラグイン、PluginCommonBase.jsが外された状態です。
必ずReadMe.txtファイルをご覧ください。
◇権利表記
-------------------------------------------------------------
RPGツクールMZ
©Gotcha Gotcha Games Inc./YOJI OJIMA 2020
-------------------------------------------------------------
◆ 同梱プラグイン
-------------------------------------------------------------
フォーム作って文字入力(修正版)
111_InputForm.js
111_InputForm.css
css改変龍龍(Ronron),111, くらむぼん
-------------------------------------------------------------
ウィンドウ幅を超える文章を自動で折り返す
DarkPlasma_AutoLineBreak 1.4.1
Copyright (c) 2020 DarkPlasma
This software is released under the MIT license.
http://opensource.org/licenses/mit-license.php
-------------------------------------------------------------
開発支援プラグイン
DevToolsManage.js
(C)2020 Triacontane
This software is released under the MIT License.
http://opensource.org/licenses/mit-license.php
-------------------------------------------------------------
EventLabel.js
(C)2020 Triacontane
This software is released under the MIT License.
http://opensource.org/licenses/mit-license.php
-------------------------------------------------------------
コードの使い方

くらむぼんさんのプラグインを例にします。
入力フォームを画面上に出したいタイミングで、「プラグインコマンド」で呼び出し、パラメータを入力していきます。真下に判定させるためのスクリプトを「イベントコマンド」から作成し、上記コードを貼り付けます。
パラメータで設定した部分を反映させたい場合は、変数を手動で変更してください。(スイッチも)
使い方としては以上です。
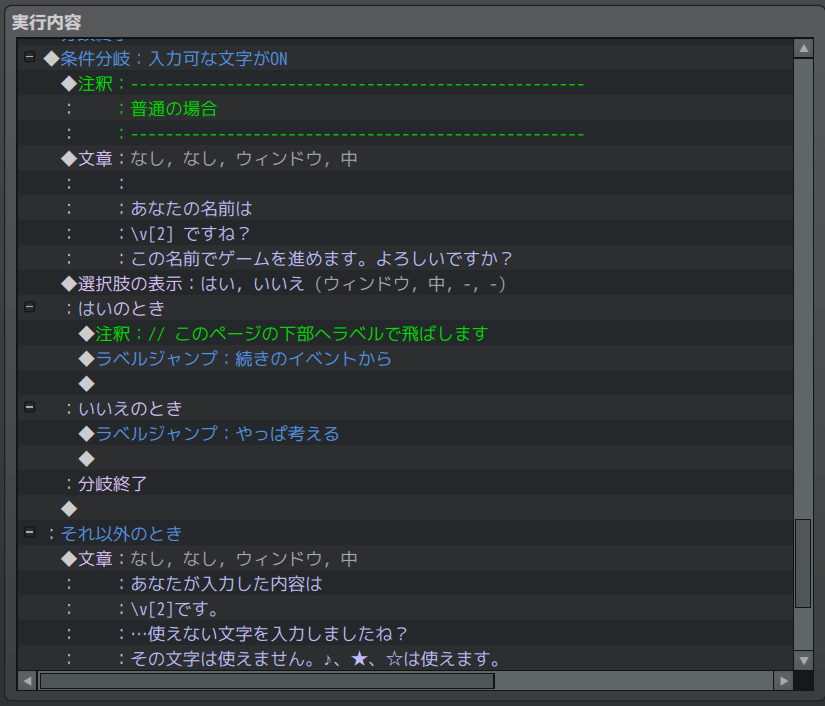
それだけでもパッとしない場合は、こんな感じでイベントコードが続いていきます…という参考例を載せておきます。
あくまでも参考程度で!


絵文字が含まれている場合はONではないとき。
プレイヤーにもう一度入力させるために、ラベルで入力欄まで戻す、と言った処理を加えています。
最後に
このコードを使って快適なツクールライフを送れますように。
↓アイキャッチ画像の全体画像とプロンプトはこちら↓

画像クリックでプロンプトをコピれますし、そのまま生成できます。
