🎟processingのpythonモードからJavaScript(p5.js)への移植 procerssingがレキシコンだったころ distとmag
そもそもpythonについてもprocessingについても、(書き足すとほぼ重要なことについては)よく知らないため、このコードがpythonで書かれていてpythonで書かれていてもprocessingだというのをよく知らなかった。
N=150;K=2./~-N
— ア (@yuruyurau) November 12, 2020
def setup():size(540,540);noStroke();colorMode(3,1)
def draw():
clear()
for i in range(N*N):x,y=i%N*K-1,i/N*K-1;s=sin(frameCount*TAU/50+9*sqrt(4+sin(y*6)**3+(y+sin(x*6))**2));d=mag(x,y,s/8+.5);fill(s/2+.8,1,1);circle(x/d*N+270,y/d*N+270,1/d)#つぶやきProcessing pic.twitter.com/4qZvefVs1C
結論としてはprocessingのIDEを入れてPythonモードというのにしたら動かせたのだが、釈然としないので背景を知りたい。
Python Mode for Processing, or Processing.py is a Python interface to the underlying Java toolkit. It was chiefly developed by Jonathan Feinberg starting in 2010, with contributions from James Gilles and Ben Alkov
Processing.pyは、Javaツールキットに対するPythonインターフェースです。主にJonathan Feinbergによって2010年から開発され、James GillesとBen Alkovの貢献もありました。
10年くらい前からそうだったと書いているっぽい。確かにトップ画面にもprocessing.pyって書いてあった気がする。
Processing は当初、Java ベースの構文でリリースされ、OpenGL や Postscript、Design by Numbers などのソースからインスピレーションを得たグラフィカルプリミティブのレキシコンで構成されていました。その後、JavaScript、Python、Ruby などの代替的なプログラミングインターフェイスが徐々に追加され、Processing は単一の言語ではなく、むしろコードを使って学習、教育、ものづくりをするための芸術的なアプローチであることがますます明らかになってきました。
このレキシコンというのはレキシィデータのレキシと同じ意味だろうか
結論としては、芸術的なアプローチをすることを"processing"するといって、javaとかなんだとかもう別に関係がないということらしい。
リファレンスもまた別にあるようだ。べつにpythonでもなんでもいい、ウェブで動けば。
しかしprocessing.pyのオンライン実装はないみたいなので、colabでどうかと思ったら同じようなことを質問している人がいた
が答えは釈然とせず、py使う気力も失せたので、コードを解析してjsに書き換えるほうがみになるきがした。
とりあえず見たこと無い君を集めることにした
知らなかっただけで、上の関数や定数は全部p5.jsでもあるみたいだった。ということは、単に置き換えで動くのかもしれない。そしてそれは、colabをつかってpy.processing使えるかの人柱になるより楽かもしれない。

地味にsizeという関数がない。ここまできたら、リファレンス見てみる。

sizeはなかったことにしたら、何かは出たが、magについてcautionが出ている。あと一行目のにょろにょろはいっているのは、無視してたが、多分見ないといけないんだろう。
ベクトルの大きさ(または長さ)を計算します。ベクトルはコンピュータグラフィックスや線形代数で一般的に使用される空間の方向です。ベクトルには「開始」位置がないので、ベクトルの大きさは座標 0,0 から x,y の値までの距離と考えることができます。したがって mag() は dist(0, 0, x, y) を書くためのショートカットです。
つまりこういうことか?
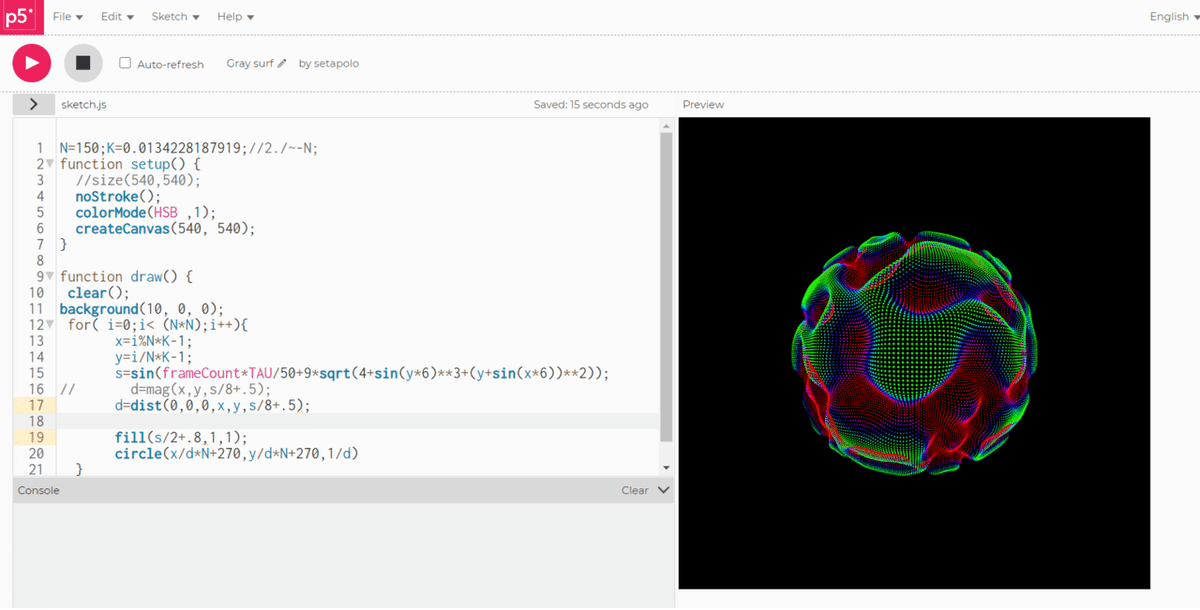
d=dist(0,0,0,x,y,s);
なんとなくだが、動いた。magの三次元計算はpythonは裏目メニューで実装ずみだが、jsで使う場合は、distを使えばよいということになるよう。

だが、本家よりはるかに遅い。とりあえず小さくしてみっか
いいなと思ったら応援しよう!

