
🎡メッシュは3d印刷できる、マテリアルは3d印刷できない、シェーダーも印刷できないだろ、そういうことだ。では パーティクルは?
3Dにおける炎やエフェクト、そのやりとりを知るため、実際に炎を出しているサンプルを方々で探っててみることにした。
こんなのがあった。ずいぶんとてもきれいだな。すごい


サンプルソースをp5で動くようにさせてもらった。バージョンr88だったので、そこだけ気を付けて、奥さん
ジオメトリとマテリアルで実現しているようだった。pointsというのが気になる
ちなみにUnityだとどうすればいいの?パーティクルを使う?
パーティクルシステムゲームオブジェクトを使用して、フレームボールのようなパーティクルシステムを作成する必要があります。
そして、それをプレハブにして、インスタンシエート機能を使ってゲームに登場させます。
パーティクル・システム(英: particle system)とは、ゲーム物理、モーショングラフィックス、コンピュータグラフィックなどで使われる技術のひとつで、たくさんの細かいスプライト画像、3Dモデル、またはその他のCGオブジェクトを使って、ある種の「ファジー(あいまい)」な現象をシミュレートするものである。例えばカオス現象、自然現象、化学反応によるプロセス、などと言った「ファジー」な現象は、これまでのレンダリング技術では再現するのが非常に困難であるが、パーティクル・システムを使うことで表現できるのである。
理解したのである。
Three.jsにたちもどってみる

このサイトが熱心。ソースがみづらいが、いろいろデモを紹介してくれている。
Blenderほどの燃えつき感はあんまり出ていない。threeはパーティクルは自分でやるのかな

こちらに10分ほどの入門があるようだ。
Unityには強力なパーティクル システムが搭載されており、動く液体、煙、雲、炎、魔法の呪文など、さまざまなエフェクトをシミュレートできます。このチュートリアルでは、パーティクル システムとその機能の概要について説明します。
Shurikenとして知られるUnityのパーティクルシステムは、動く液体、煙、雲、炎、魔法の呪文など、さまざまなエフェクトをシミュレートできる堅牢なパーティクルエフェクトシステムです。
プロジェクトにパーティクルシステムを追加するには、いくつかの方法があります。
Effects(エフェクト)ドロップダウンからEffects(エフェクト) > Particle System(パーティクルシステム)を選択します。

予言通りパーティクルが泉のように湧き出ている

これはきっとスノーの念だな
パーティクル・システムには「動的パーティクル」と「静的パーティクル」がある。これは要するに、各パーティクルの「生涯(ライフサイクル、life cycle)」を、時間の経過に応じて分散的に表示するか、一度に表示するかと言う違いである。両者は「スノーフレーク型」と「ヘアー型」として区別される。すなわち動的パーティクルは、空間内の個別の座標を動き回る雪のかけら(スノーフレーク)によく似た見た目を示し、静的パーティクルは、個別の曲線によって構成される髪の毛(ヘアー)によく似た見た目を示す。
白いぼわぼわのはスプライトで湧き出ている場所が「エミッター」
エミッターが上方向にランダムに白いスプライトを噴出しているのが見えるはずです。
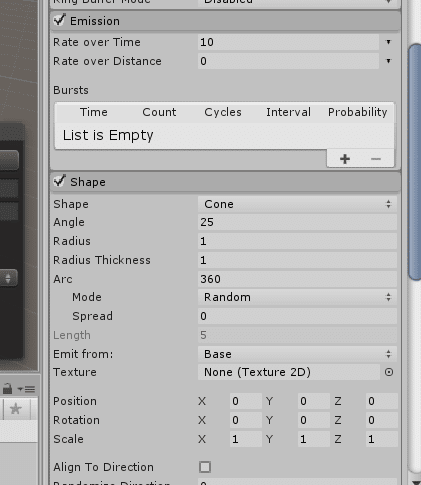
大事なのはエミッションとシェイプ


Shapeを色々変えたら分かりやすそうだった。
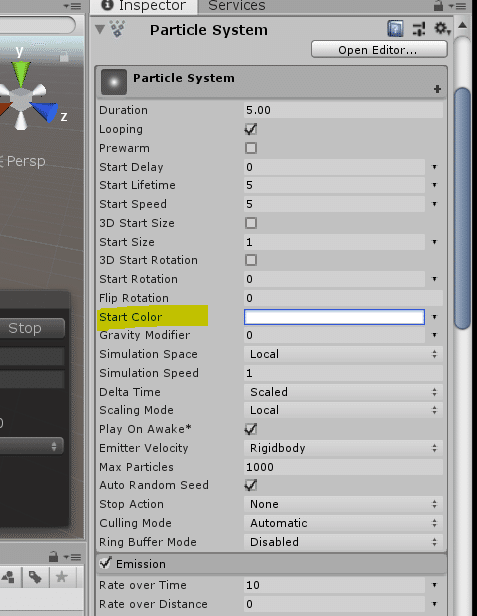
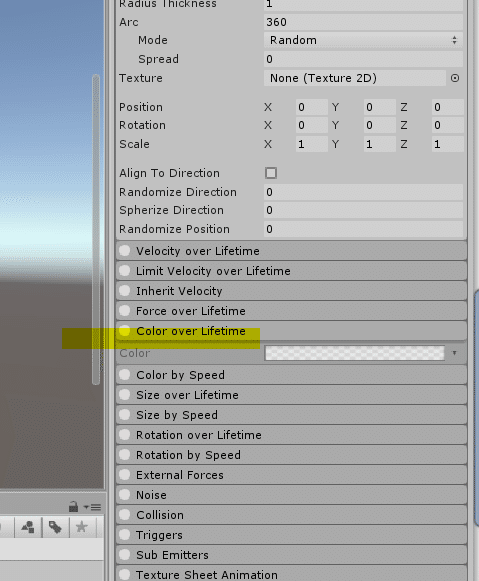
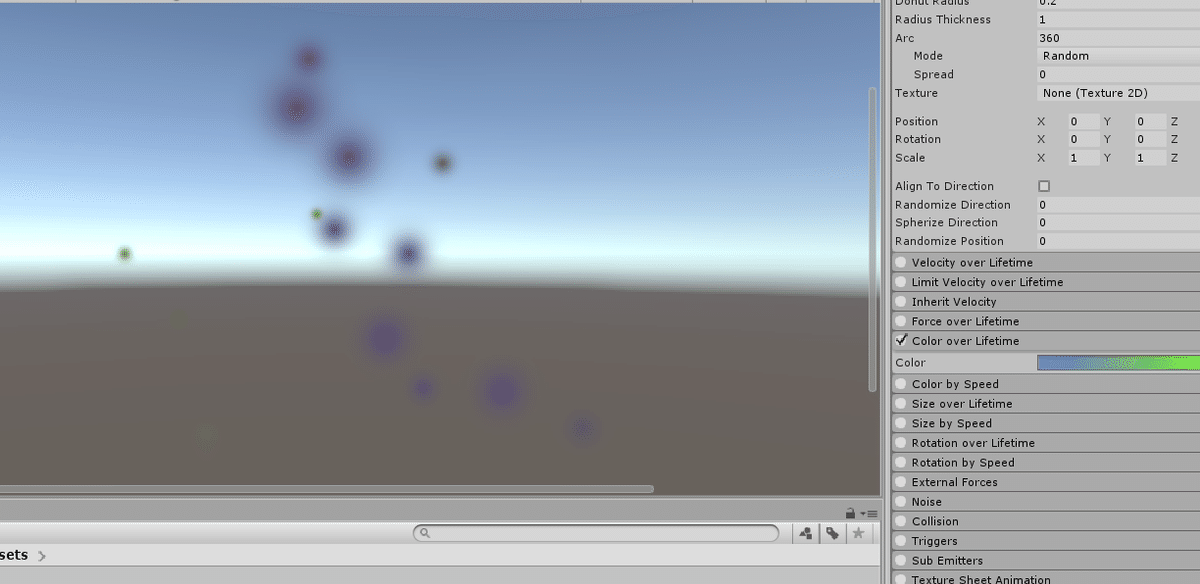
色を変える


まだ赤カビにしかみえないが、これが最終的に炎(lv3 fireball)の表現になるんだネ
華麗に堂々とはしょる CoL



楽しい
Shaderでやる方法もあるこれはglslの例、なんてすごいのだ
いいなと思ったら応援しよう!

