
🎡GLSL surfacePositionはgl_FragCoord.xy - resolution/2のことだけど、これはglslsandboxのローカルルールなのか。
Khronosの仕様にはないみたい とりあえずGLSL御三家で確認
twigl shadertoyともsurfacePosition対応なし glslSandboxオリジナルパラメータか??


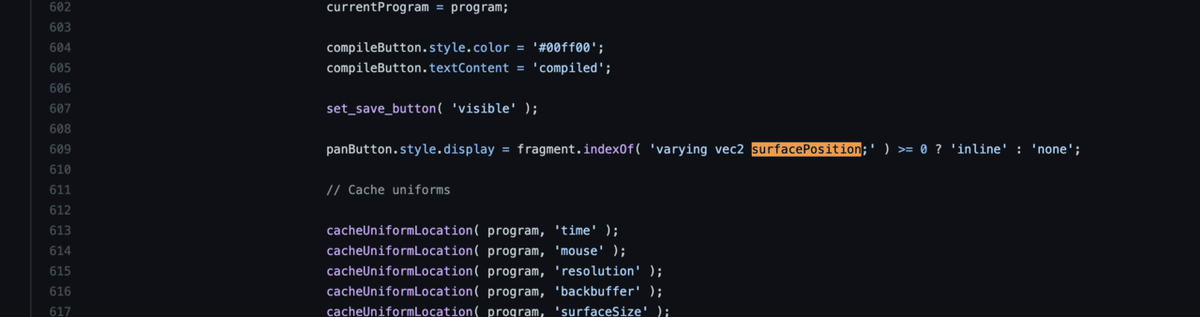
ソース追ってみた
どうもpanボタンの計算に利用しているVarying変数(js側で使う?)をそのままGLSLの中で使っているということのようだ。


仕様はどこにも無いのか、せめてクリシェならなんか説明が欲しい

これは例えばフラクタルレンダラーでユーザーがフラクタルをパンしたりズームしたりできるようにするのに便利です。ここにマンデルブロ集合の簡単な図があります。左上の「コードを隠す」ボタンをクリックし、 左マウスでパン、 右マウスでズームをします。
surfacePositionは、GLSLの標準的な組み込み変数ではありません。GLSLには、位置、色、テクスチャ座標などの情報を渡すためのいくつかの組み込み変数がありますが、surfacePositionはその一つではありません。
ただし、surfacePositionは、ユーザーが自分で定義した変数名として使われることがあります。例えば、頂点シェーダやフラグメントシェーダの中で、物体の表面上の位置を表すために、surfacePositionという名前の変数を定義することができます。
その変数の具体的な意味や使い方は、そのシェーダのコードや、そのシェーダを使っているアプリケーションのコンテキストに依存します。なので、surfacePositionが何を指しているかを知るためには、その変数が宣言され、どのように使われているかを確認する必要があります。
いいなと思ったら応援しよう!

