
🎡まったく解説読まないでUnityのhumanoidとアーマチュアの違いを知る
UnityにはUEみたいにアクターが最初から入っていないがragdoll(ラグドール)というのがある。

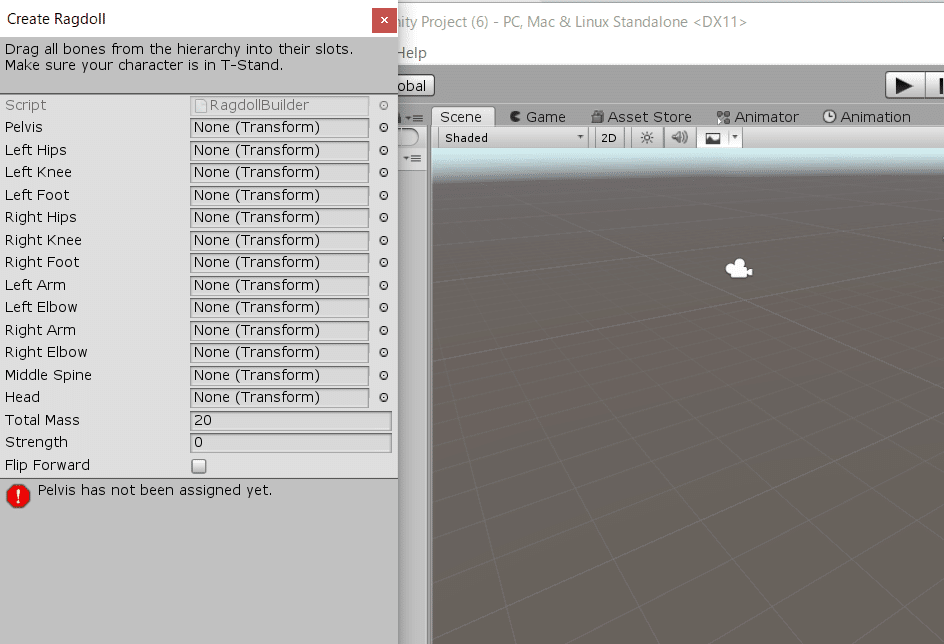
Unity では特別なウィザードがあり、ラグドールをすぐに作成することができます。それぞれ異なる手足パーツをウィザード上の対応するプロパティーの上にドラッグするだけです。そして、Create ボタンを押すと Unity はラグドールを構成し、Colliders , Rigidbodies , Joints を自動作成します。
Skinned Meshes Ragdoll は Skinned Mesh を活用していて、これは 3D モデリングアプリケーションにてリギングを行ったキャラクターメッシュです。このため、ラグドールキャラクターは Autodesk® Maya® のようなパッケージで作成する必要があります。
スキンは肌だが、ここではリグ(BONE)打ちされたアーマチュアのことだと理解できるがほんとに似たような言葉がたくさんあるな。
Mayaは持ってないので、BlenderとSkinned Meshの接点を探せばよさそうだ。
Rigify(Blender)とMecanim(Unity)
Blenderには現在、Rigifyと呼ばれる無料のアドオンが付属しており、Mecanimで動作する二足歩行のリグをモデルに提供してくれます。これは、新しいゲーム開発者やカジュアルなゲーム開発者にとって非常に便利なものになるでしょう。
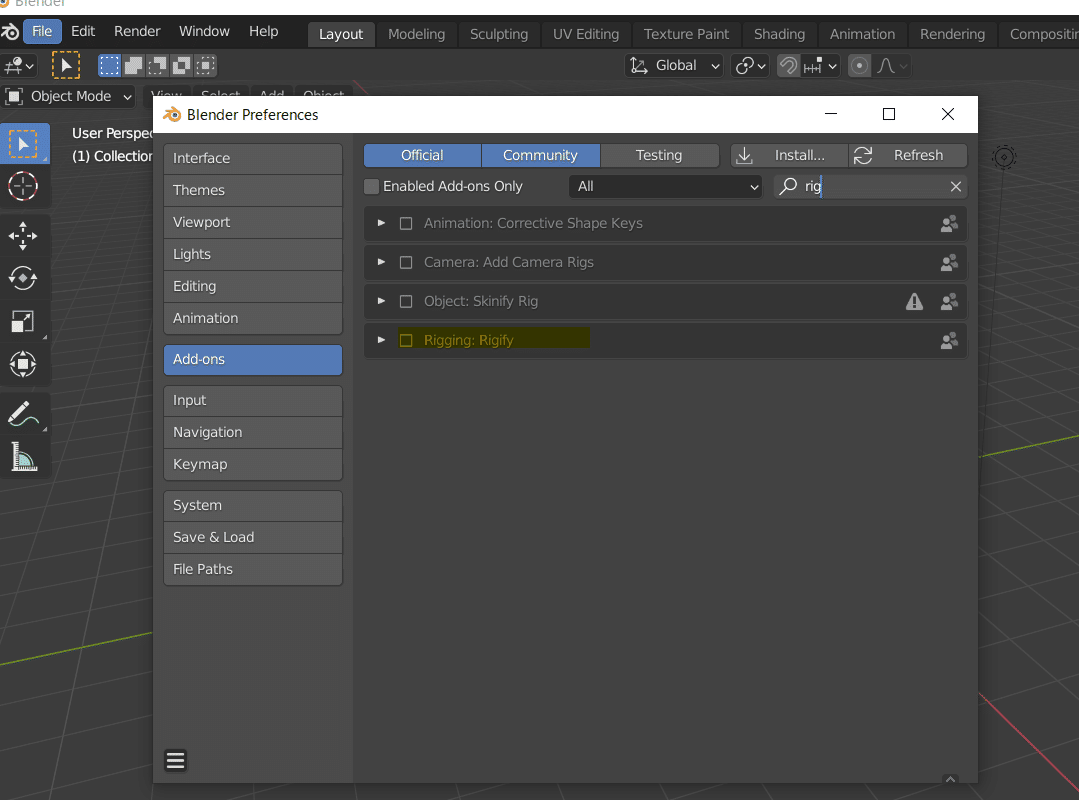
このガイドでは、3Dモデルを(Blenderの)Rigifyでリギングし、UnityのMecanimにインポートする方法を紹介します。Rigifyはモデル用の完全なリグを生成し、そのアーマチュアをテンプレートとして使用することで、人型キャラクター用のシンプルなリグを作成することができます。まずはBlenderでRigifyを有効にして、その機能を使えるようにします。そこから3Dモデルをインポートし、後々の問題を避けるためにモデルとアーマチュアを正しくセットアップします。すべてのセットアップが完了したら、ボーンを配置し、メインリグを作成します。最も厄介なのは、使用したいボーンにメッシュをスキニングし、それらが正しくペアレントされていることを確認することです。
Rigify は、キャラクターリグの作成を自動化するのに役立ちます。ビルディングブロックアプローチをベースにしており、小さなリグパーツ(腕、脚、背骨、指など)を組み合わせて完全なリグを作成します。現在のところ、リグパーツの数は少ないですが、リグパーツの数が増えれば増えるほど、様々なキャラクターやクリーチャーに対応できるようになるでしょう。
Rigifyはリグのコントロールとボーンの作成を自動化するだけです。リグをメッシュにアタッチすることはできませんので、スキニングなどは自分で行う必要があります。
ボーンを勝手に作れるが、スキニングは自分でやれという思想のようだ。
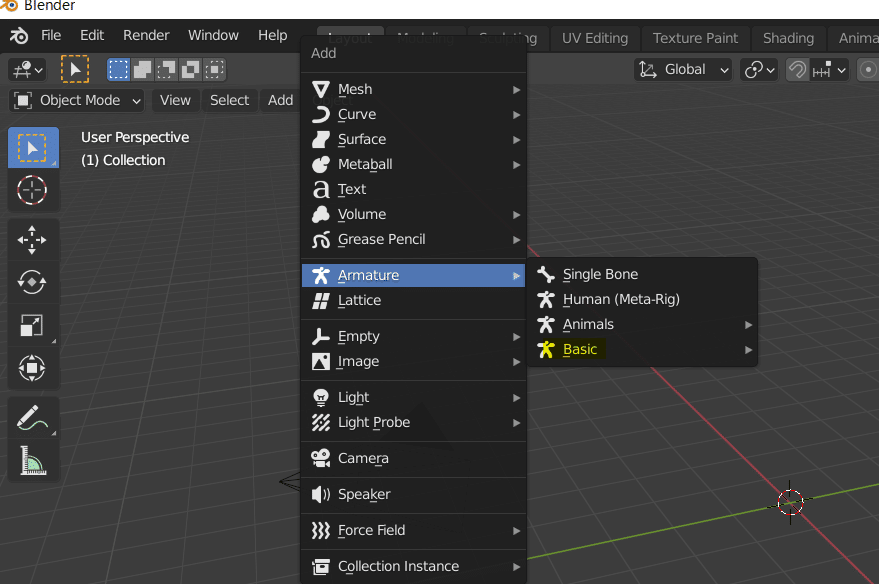
The precompiled meta-rigs can be found in the Add menu. Currently available meta-rig types are:
Basic Human
Basic Quadruped
Human
Cat
Wolf
Horse
Shark
あとはボーンがUnityに対応しているかだが、そのあたりは一旦Mecanimについて調べたら何かわかるかもしれない。
UnityにはMecanimと呼ばれる豊富で洗練されたアニメーションシステムがあります。Mecanimは以下の機能を提供します。
ヒューマノイドキャラクターのアニメーションの簡単なワークフローとセットアップ。
アニメーションのリターゲティング - あるキャラクターモデルから別のキャラクターモデルにアニメーションを適用することができます。
アニメーションクリップを整列させるためのワークフローの簡素化
アニメーションクリップ、トランジション、それらの間のインタラクションの便利なプレビュー。これにより、アニメーターはプログラマーとは独立した作業が可能になり、ゲームプレイコードをフックインする前にアニメーションをプロトタイプ化してプレビューすることができます。
ビジュアルプログラミングツールを使用したアニメーション間の複雑なインタラクションの管理。
異なるロジックで異なるボディパーツをアニメーション化。
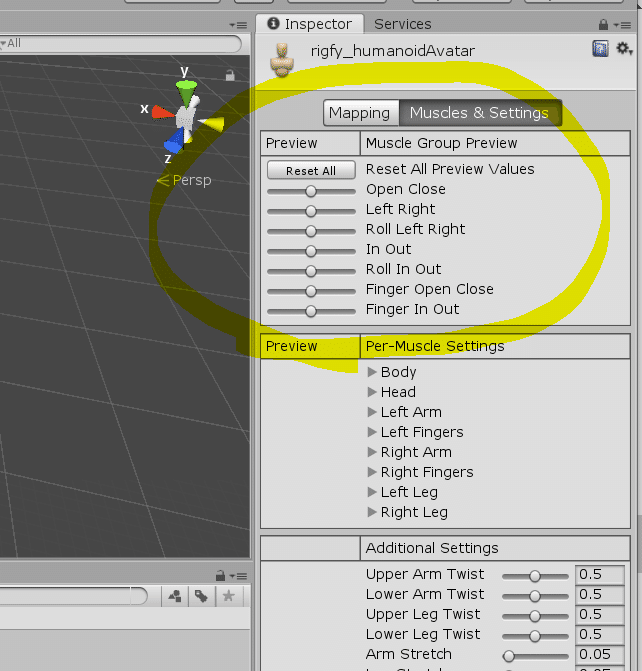
アバターと筋肉
BlenderはhumanとBasic humanがあるから、どっちかがunityのmecanimで使えるんだろう。
Grab a basic humanoid rig that Rigify will use as a template. This rig is very basic but it allows Rigify to build itself around the relative bone positions.
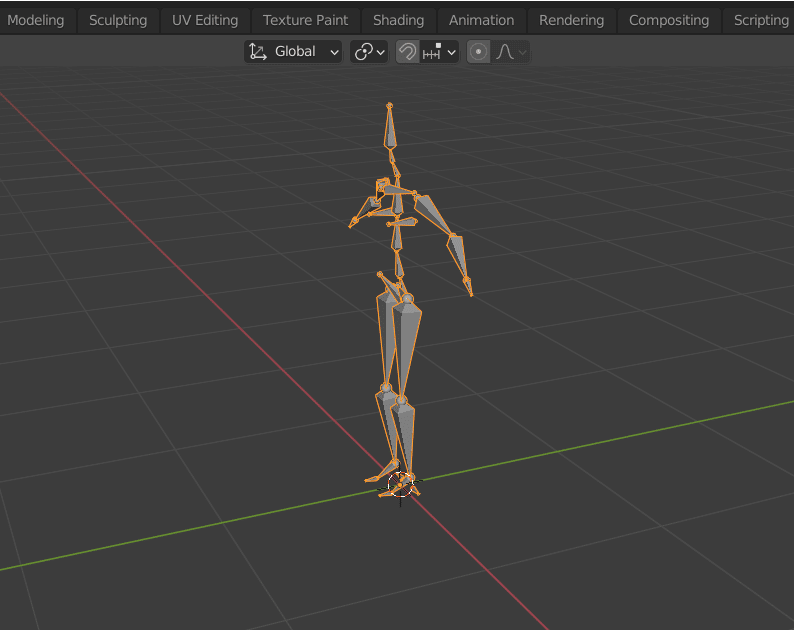
basicの様子
始める前に、オブジェクトモードになっていることを確認してメッシュを選択し、シフトを押しながらリグを選択し、Ctrl + Pキーを押しながらArmature deform > With Automatic weightsを選択します。これでメッシュがボーンに割り当てられ、頂点グループが作成されます。
なるほど

これかしら

これか

うおーでた。GTMみてー
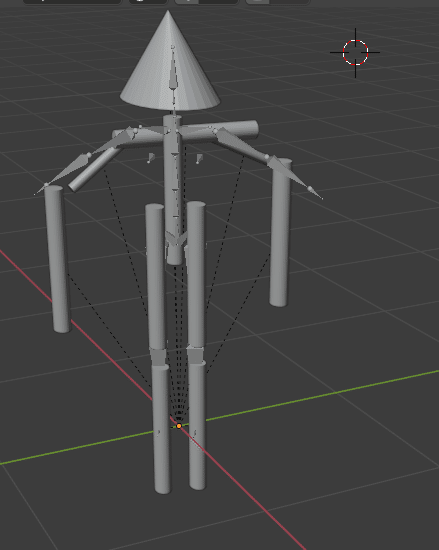
なんか適当に丸太みたいなので作れんかな、、、、、
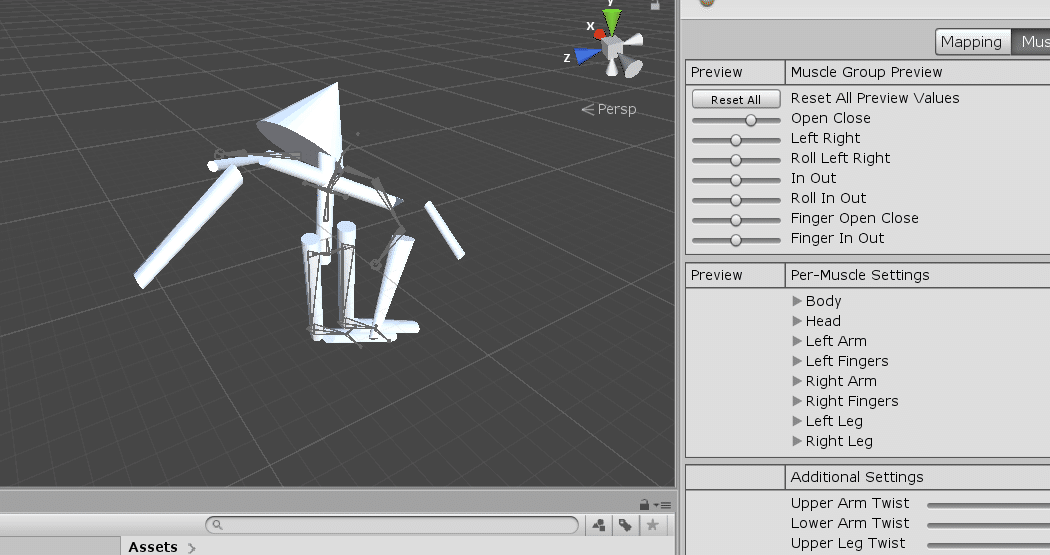
メッシュリグPと叫びながら対応づけしてみた。本当にこれていいんだろうか。。。。

変形用のボーンは、上肢と下肢にそれぞれ2つのボーンを使用することに注意してください。2 番目のボーンにはスキンをしないで、Mecanim がそれらを正しくリンクするように、それらが再ペアリングされていることを確認してください。

なんか、そもそもやばそうだな。

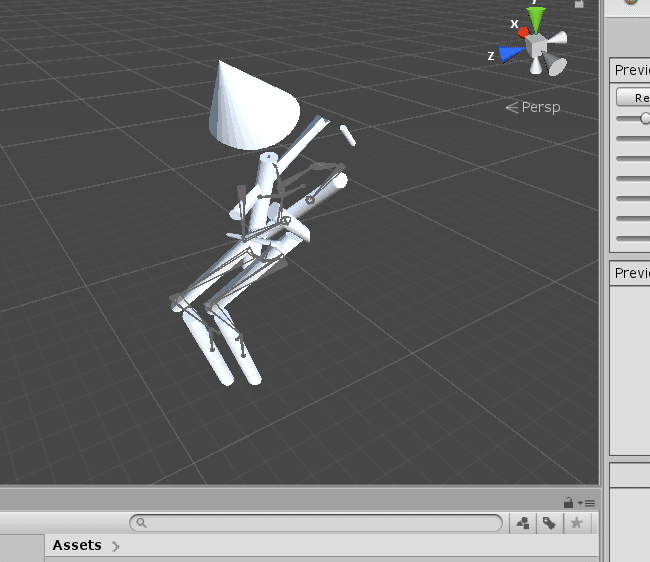
なんか、うまくいったのかよくわからん。ポーズのつけ方が分からないので、どこかで調べよう
解説見てやった、惜しかった

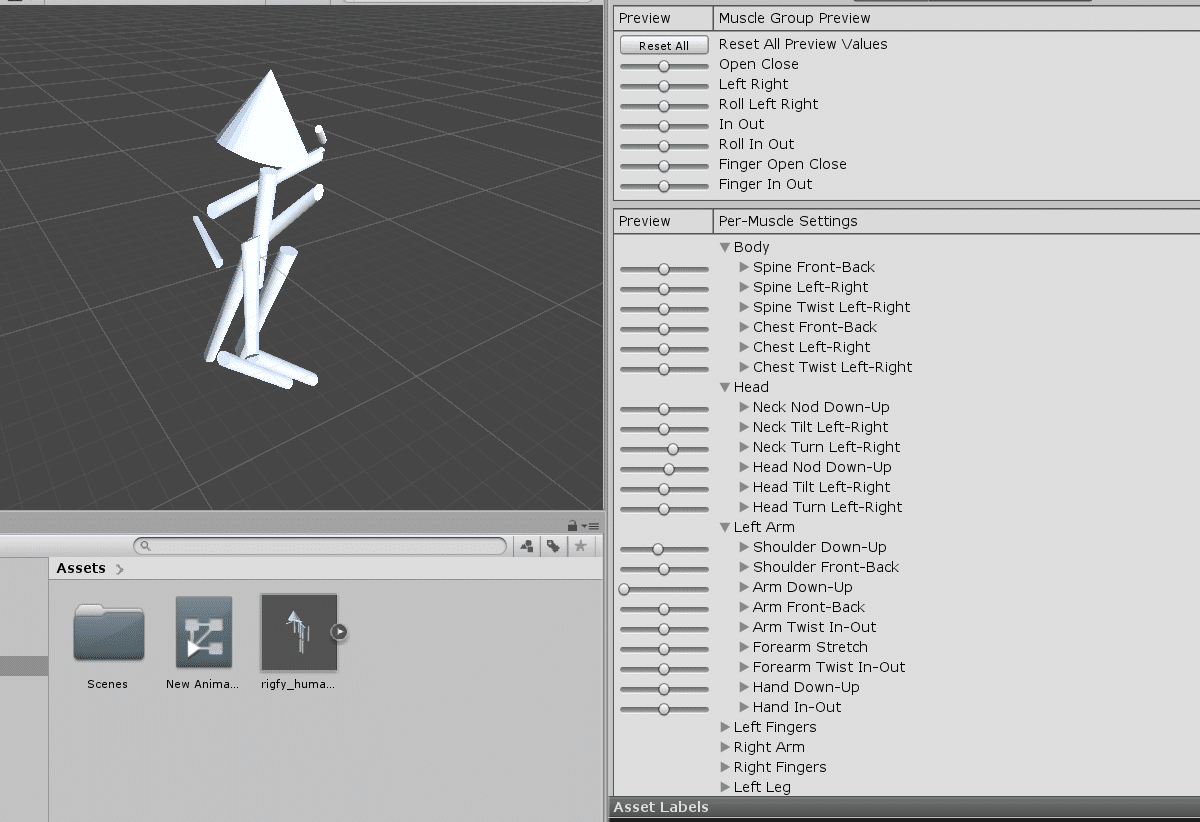
ここでいいみたいだ。


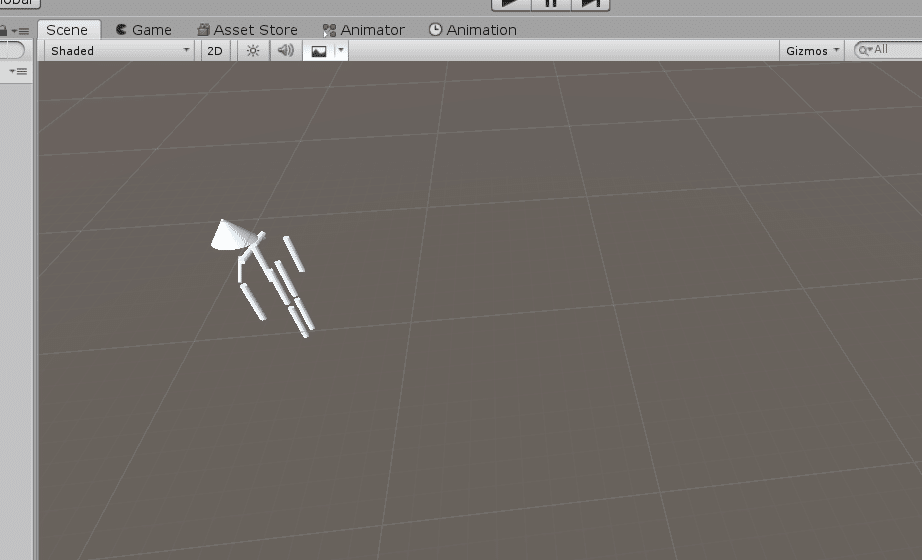
動いた、動いた

うれしい、動いて、それが案山子だったとしても、うれしい。
いいなと思ったら応援しよう!

