単純反応時間-3 micro:bitとリンクさせる
こんにちはロック204チャンネルです。
このチャンネルではIT初心者のための動画を配信しています。
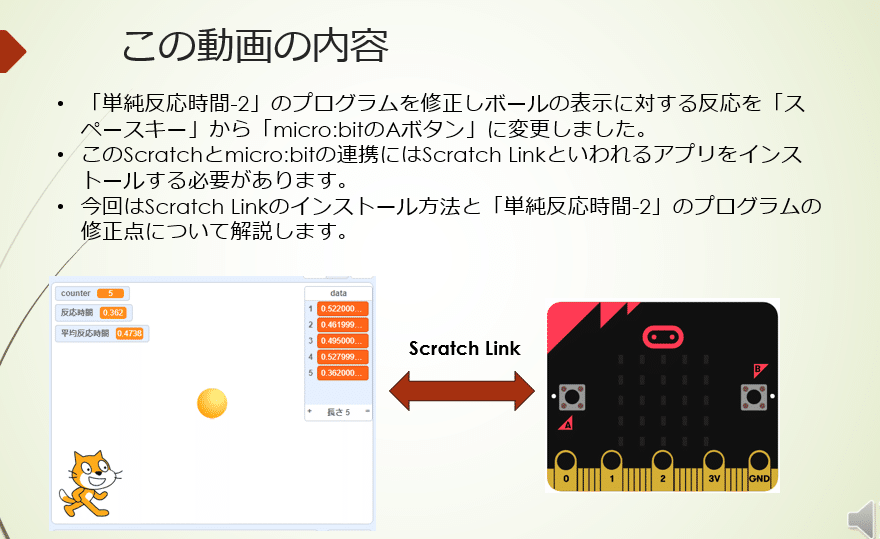
今回はScratch応用講座 「単純反応時間3 micro:bitとリンクさせる」 お送りします。

最初にスクラッチリンクのインストール方法について 説明します。
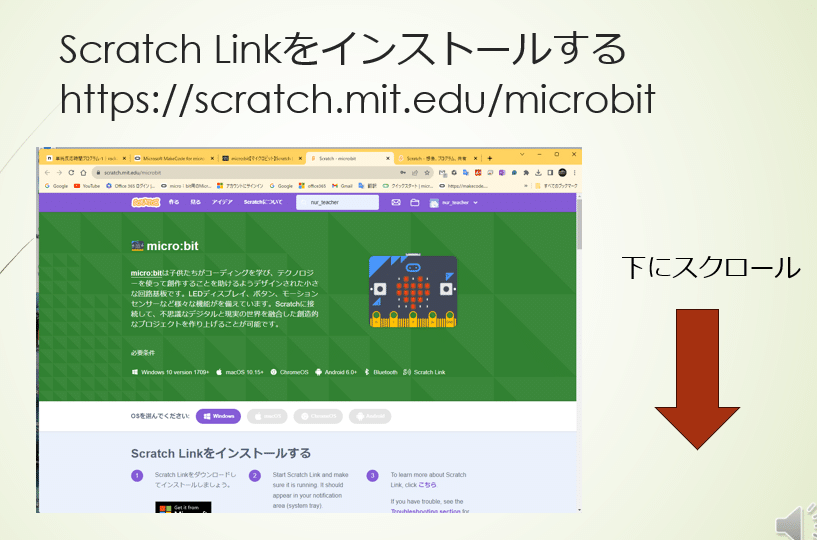
画面上部の URL をブラウザに入れてマイクロビットの ページを開いてください。
下の方に「スクラッチリンクをインストールする」と言う項目がありますので下にスクロールします。

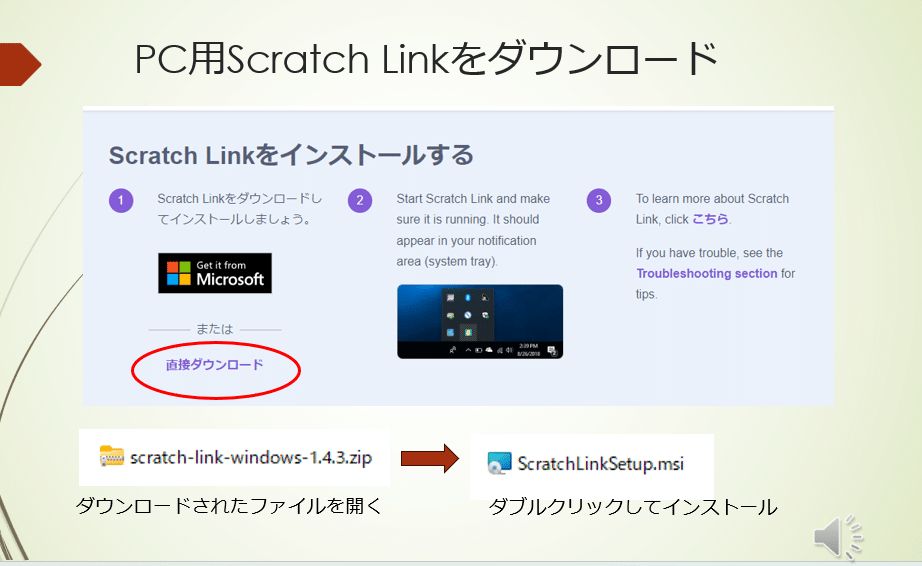
スクラッチリンクをインストールするには、①の「直接ダウンロード」をクリックしてファイルをダウンロードします。
そしてダウンロードされたファイルを開くと、セットアップファイルが表示されますのでこれをダブルクリックして指示に従ってインストールを行ってください。

次にマイクロビットにもアプリをインストールする必要があります。
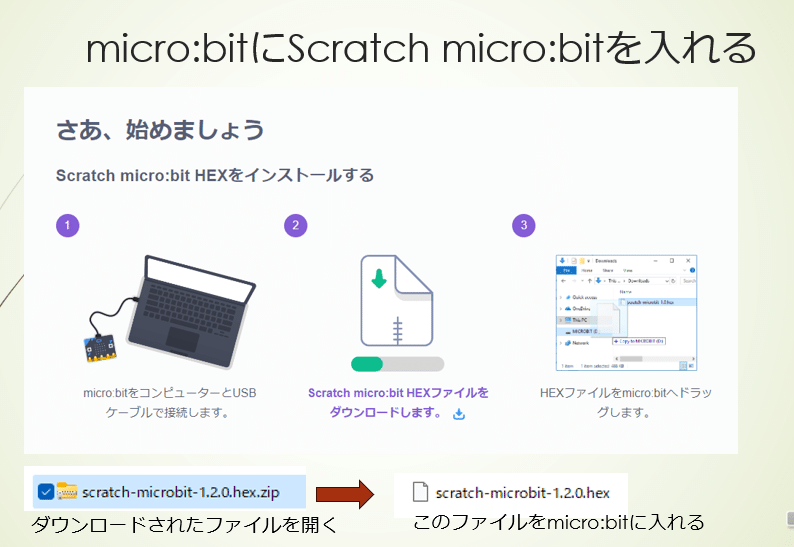
先ほどの画面の下の方にこのような表示があります。 ここで2のダウンロードを押します。
すると左下のZIPファイルが ダウンロードされます。
このファイルを開いて右下のhexスファイルを コピーしパソコンに接続されたマイクロビットに貼り付けします。

スクラッチリンクを使用するにはスクラッチプログラムを実行する前に、スクラッチリンクを実行しておく必要があります。
ウィンドウの場合スタートメニューよりスクラッチリンクを 起動します。
起動しても画面には変化がありませんが、タスクバーより 詳細を開くとスクラッチリンクが起動していることを確認できます。

スクラッチリンクを使用したスクラッチのプログラムを作成する場合は
拡張機能より「micro:bit」を取り込む必要があります。

こちらが拡張期の「micro:bit」のブロックになります。
スクラッチよりマイクロビットに対してボタンの状況やマークの表示、文字の表示などが行えます。
またマイクロビットの傾きやピンの接続状態などもスクラッチより確認できます。

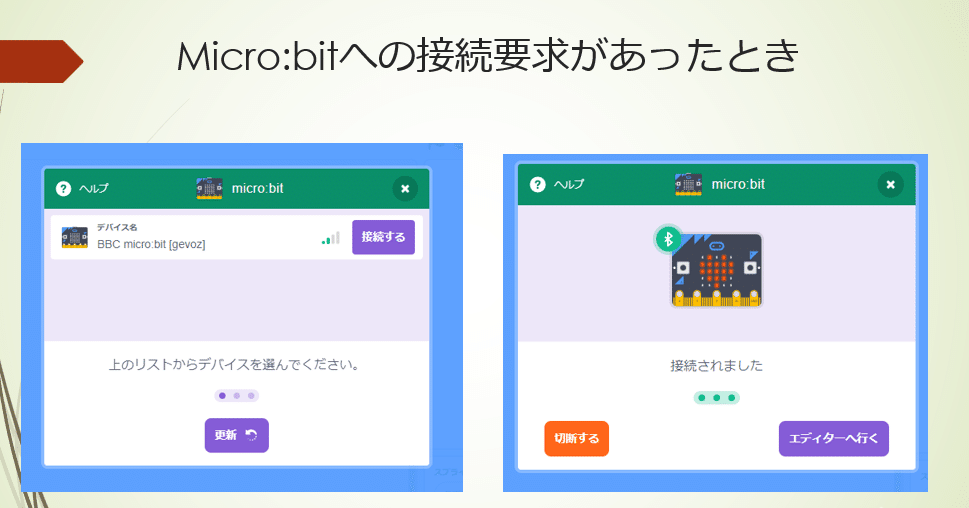
これらのブロックを使用すると、こちらの画面にあるようなマイクロビットの接続要求が 表示されます。
指示に従って接続を行ってください。

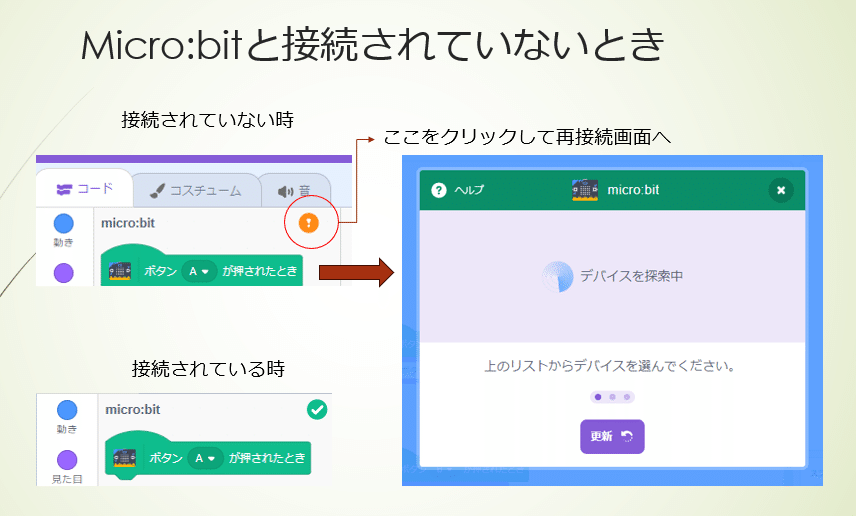
拡張機能「micro:bit」のブロックを実行しても何も反応がないことがあります。
この場合マイクロビットとScratchが接続されていないことが原因です。
左上のようにオレンジのマークが表示されることがありますが、これは マイクロビットと接続されてない場合に表示されます。
このマークをクリックすると右のように再接続画面へと展開しますので、指示に従って接続を行ってください。
左下のようにグリーンのチェックマークが表示されている場合はマイクロビットと接続が完了していることを示します。

拡張機能「micro:bit」の使用例を見て行きましょう。
「ボタンAが押されたとき」ブロックを実行すると、 ここでは 猫のスプライトが「Aボタン」と答えています。
このようにScratch Linkを使用することによりマイクロビットのボタンの状況を確認することができます。

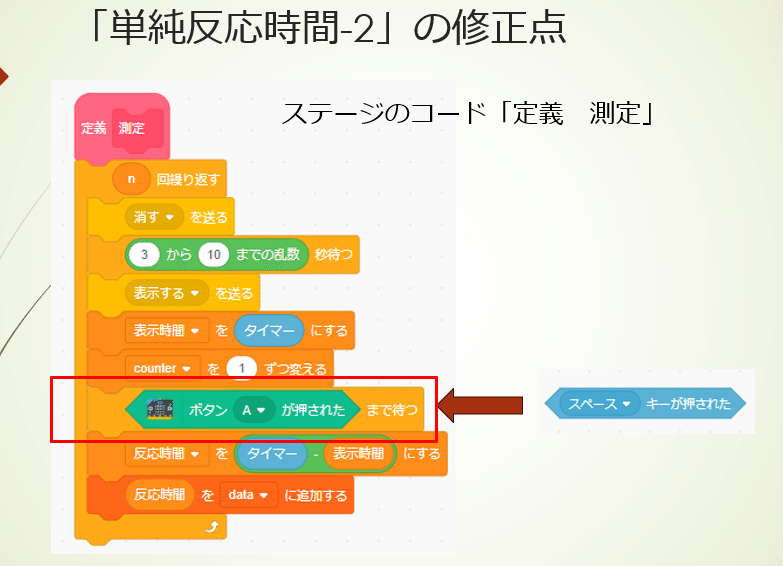
この拡張機能「micro:bit」を「単純反応時間2」に使用した例を示しています。
修正点はステージのコードの「定義 測定」ブロックの中の 「スペースキーが押された」ブロックを「ボタンAが押された」に変更しています。
これによってマイクロビットのAボタンの状況をScratchより確認することができます。

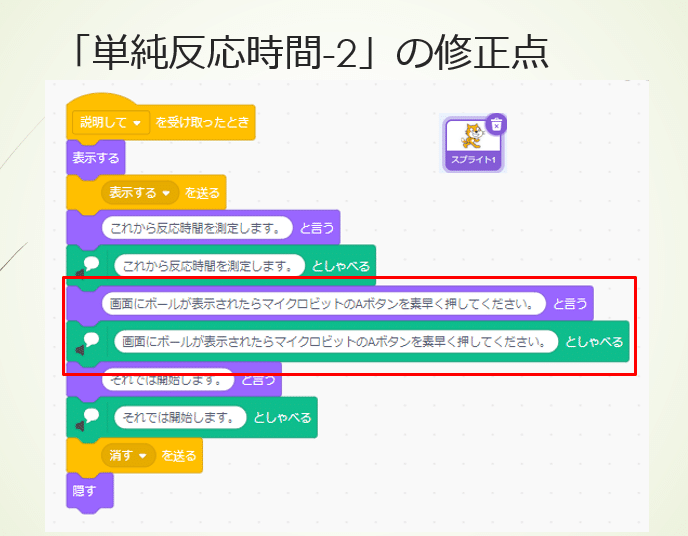
そして猫のスプライトの「説明してを受け取ったとき」の部分を一部変更しています。
「スペースキーを」 という部分を「マイクロビットのAボタンを」に変更を行っています。
以上の二点について変更したプログラムを次の画面でご覧ください。