
高校生のためのScratch入門-5/繰り返しループとスプライト移動
こんにちはロック204チャンネルです。
今回は「高校生のためのスクラッチ入門5 繰り返しループとスプライト移動」についてお送りします。
ループを繰り返すブロックには条件を満たすまで繰り返すループとして「(何々)まで繰り返す」ブロックと指定回数繰り返すループ「(何)回繰り返す」ブロックがあります。

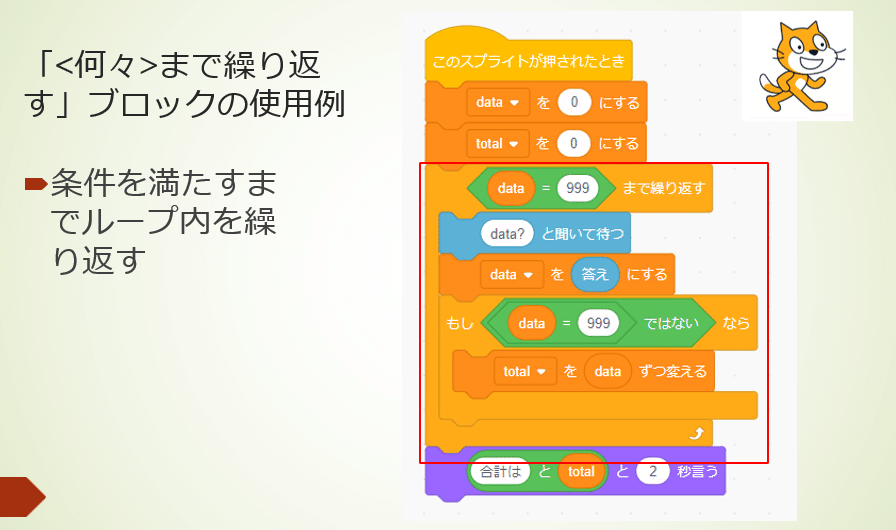
「(何々)まで繰り返す」ブロックは条件を満たすまでループを繰り返すものです。
こちらのプログラムは、前回紹介した猫のスプライトに登録した合計値を求めるプログラムとなります。

こちらに紹介するプログラムは、スプライトAbbyに登録したもので「(何)回繰り返す」ブロックを使用し、指定回数分だけループを繰り返すものです。
このプログラムでは、最初に入力するデータ個数nをキーボードより入力し
累積値を入れる変数totalを0で初期化し、
「n回繰り返す」ブロックでループ内に配置されたブロックを指定回数分だけ実行します。
ループ内では、「data?と聞いて待つ」ブロックでキーボードよりデータ入力し、その「答え」を変数totalに加算して行きます。
そして指定回数だけループを回った後、合計totalを吹き出しで表示するプログラムとなっています。

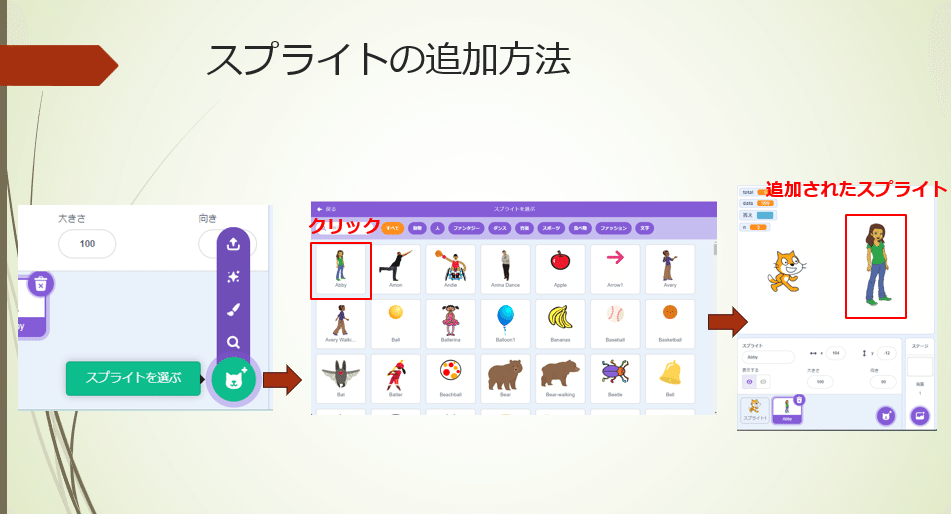
スプライトを新たに追加するには、画面右下のスプライトを選ぶボタンを押し
スプライトリストを表示した後、目的のスプライトをクリックするとステージに配置されます。
このようにして追加されたスプライトを選択し、先ほどのプログラムを入力してください。

回数を指定して合計を求める
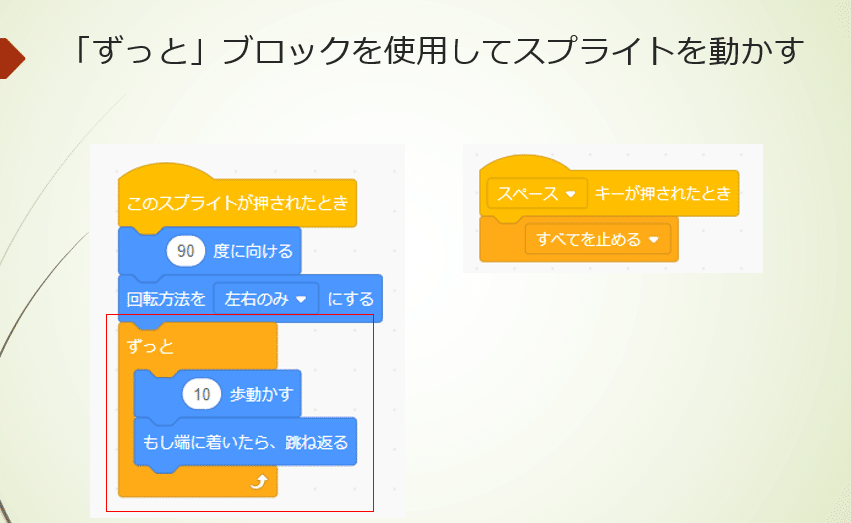
次に「ずっと」ブロックを使用してスプライトを動かすプログラムを見て行きましょう。
左のプログラムが今回紹介するプログラムとなります。
このプログラムは、猫のスプライトに登録したものです。
ねこのスプライトをマウスでクリックすると、この「スプライトが押されたとき」以下のプログラムが実行されます。
プログラムが起動すると猫のスプライトを90度に向けます。
これは猫がどの方向を向いているかわからないので初期値を設定するものです。
そして「回転方向を左右のみにする」ブロックを使用します。
この回転方向については、後のスライドで説明します。
そして「ずっと」ブロックを用いて「10歩動かす」ブロックで猫を10歩あるかせ、「もし端に着いたら、跳ね返る」ブロックを置きます。
このループ内では、この二つのブロックを永遠に繰り返します。
そこで、このプログラムを終了させるプログラムも書いておきます。
それが右のプログラムとなります。「スペースキーが押されたとき」ブロックの下に「すべてを止める」ブロックをおきます。
このコードによって、「ずっと」ブロックで実行されているプログラムをスペースキーを押すことによって止めることができます。

スプライトを移動するには、ステージの座標系を参照して移動します。
ステージの中央をx座標0、Y座標0として
は 左右方向がx座標、上下方向がy座標 として設定されています。
X座標は 左端が -240から 右端が+240で
Y座標は下端が-180から 上端が +180となっています。
スプライトを移動するには、座標を指定して移動する場合と
進行方向に対して何歩移動するかをブロックによって設定します。

スプライトの向きを設定するには、何度に向けるブロックを使用します。
こちらの例では猫のスプライトを90度に向けた場合の設定となります。
このブロックをしようして角度を設定することができますが画面下のスプライト属性の向き設定においても角度を調整することができます。

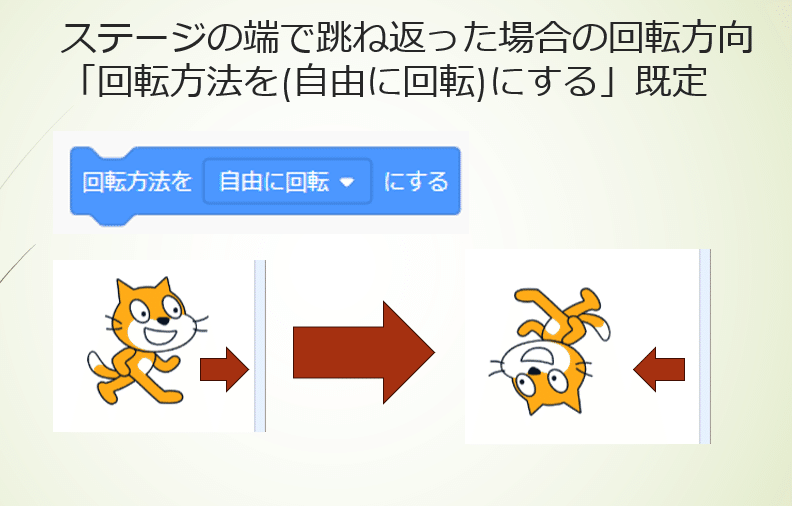
次に猫がステージの端まで到達するとそれ以上進むことはできませんが、「もし端に着いたら跳ね返る」ブロックを使用するとスプライトは進行方向と逆に進んでいきます。
この時、回転方向を設定しない場合には、「自由に回転」するオプションが規定値となっていますので、右図のように上下反転した方向にスプライトは回転します。

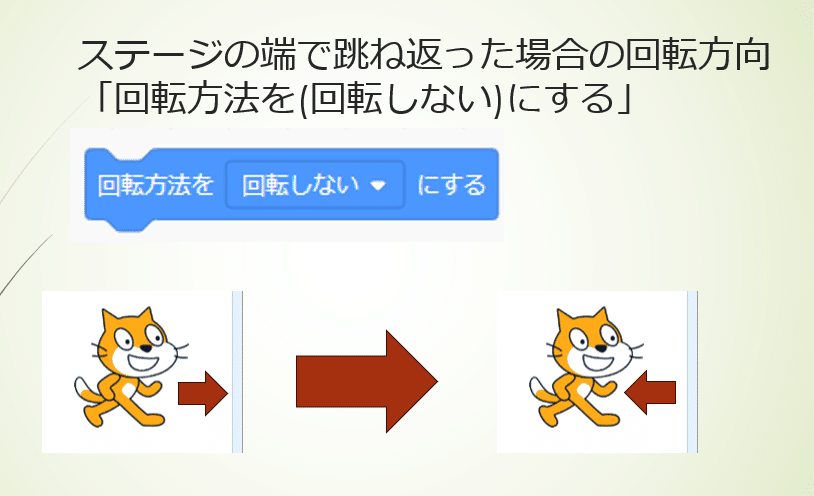
次に回転方向を「回転しない」オプションに設定すると、この図のように壁にぶつかっても図形の方向はそのままで、あとすざりするような形でスプライトは移動します。

回転方向を「左右のみ」に設定すると、回転は左右のみで上下の反転は起こりません。

このプログラムでは「スペースキーが押されたとき」ブロックを使用しています。
このブロックのオプションを表示すると、左の図のようにスペースキーだけでなく矢印キー、aからzまでのキーも感知することができます。
このブロックは、目的のキーが押されることを感知し、ブロックに接続されたプログラムを順次実行するものです。

「ずっと」ブロックを使用してスプライトを動かす
この記事が気に入ったらサポートをしてみませんか?
