
M5StickC-Plusのグラフィックを使用する-1
こんにちはロック204チャンネルです。
今回の動画では「M5StickC-Plusのグラフィックを使用するパートワン」をお送りします。
M5StickC-Plusの座標系は右の図のように 原点を左上として X横方向 135ピクセル
Y縦方向 240ピクセルとなっており このXYを指定することにより グラフィックを描画することができます。

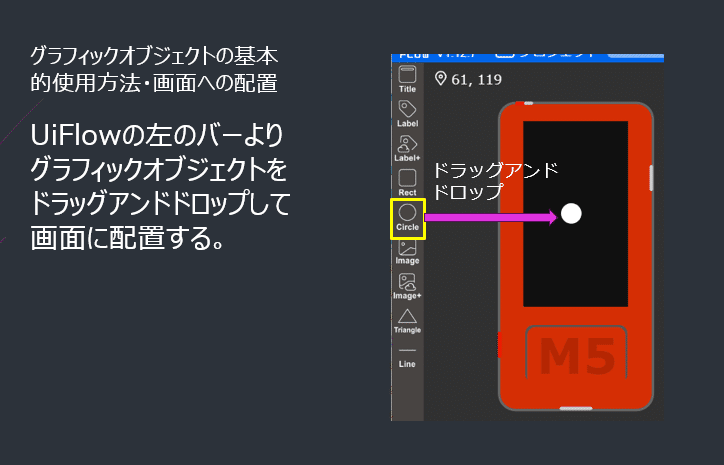
UiFlowには グラフィックオブジェクトが用意されており これをUiFlowの画面にドラッグアンドドロップすることによって
グラフィックオブジェクトを配置することができます。
画面の例ではCircleを ドラッグアンドドロップした例を示しています。
用意されてる基本的グラフィックオブジェクトは 円のほか 四角形 三角形 ラインなどが用意されています。

配置されたグラフィックオブジェクトをクリックすると 右の図のような属性リストが表示されここで 属性を変更することができます。
この例ではborder color の部分をクリックし色を指定できる画面が表示された状態を示しています。

こちらは属性を変更した例を示します。
グラフィックオブジェクトの名前をenに変更し
ラディウスこれは半径ですがこれを20に変更しました。
また バックグラウンド カラーも黄色に変更しています。
一番下のレイヤーというのは オブジェクトの重なり順位を示すものです。
クリックし色を指定できる画面が表示された状態を示しています。

グラフィックオブジェクトが画面に配置されるとUIカテゴリーに オブジェクトの名前が表示されます。
ここでは「円形」というカテゴリーが追加されています。 この部分をクリックすると右のように使用できるブロックが追加されていることが確認できます。

このグラフィックオブジェクトを使用したプログラム例を示しています。
こちらの例では 円形オブジェクトを画面の上から下へ 移動させることを繰り返すプログラムです。
最初にSetupの後に 円形の中心を 左右x方向 の真ん中67に、そして y座標を0として表示させます。
そしてcounter変数を0に設定し ループに入ります。
counterを一ずつ増やして行って、もし 画面下 240に達するとカウンターを0に戻すようにしています。
そして 円の中心位置をxを67、yはカウンターの値に設定し移動します。
10mm秒プログラムを停止した後、再びループを繰り返すというプログラムになっています。
それでは実行結果をご覧ください。

プログラムの実行状態
今回はM5StickC-Plusのグラフィックオブジェクトの配置から簡単なプログラム例までを紹介しました。
次回はプログラムによるグラフィック描画方法について解説したいと思います。
ご視聴ありがとうございました。
