
Google ColaboratoryでPythonを始める-14/Altairで動的グラフの作成-1
こんにちはロック204チャンネルです。
今回は「Google ColaboratoryでPythonを始める 14
Altairで動的グラフの作成 1」をお送りします。
今回紹介するVega AltairはVagaおよびVega liteに基づくpython用の宣言型の統計視覚化ライブラリーです。
このライブラリーは強力で簡潔な文法を備えています。またさまざまな統計視覚化を迅速に構築することができます。
またインターラクティブなグラフ作成も可能となっています。

Google Colaboratoryでこのモジュールを使うには、ここに示すような二行のインストール文を実行します。
Google laboratoryでは、もともとaltairはインストールされていますのでaltair自身はインストールする必要はありません。

! pip install -U requests
! pip install altair_saverそれではaltairを試すためのデータを取り込んでみましょう。
統計でよく使用されるirisのデータを取り込みます。
一行でsklearn.datasetsを指定して二行で変数irisにデータセットをセットします。
3行でirisデータを表示しています。

取り込まれたirisデータをdataframe dfに取り込んで
target列を基に花の種別名を”su_name” として設定するのがこのプログラムとなります。
from sklearn.datasets import load_iris
iris = load_iris()
iris
DataFrameの内容を表示したものがこのデータとなります。
Sepal.lengthは、がく片の長さ
Sepal.widthは、がく片の幅
petal.lengthは、花弁の長さ
Petal.widthは、花弁の幅
Speciesは花の種類を示します。
import pandas as pd
df = pd.DataFrame(data = iris.data, columns = iris.feature_names)
df['surui'] = iris.target
su_name = {
0:'setosa',
1:'versicolor',
2:'virginica'
}
df['su_name'] = df['surui'].map(su_name)
df

altairの基本的な使用方法について説明します。
最初にインポート命令でaltairをインポートし略称としてaltと設定します。
4行のaltair_chart=括弧内にグラフのパラメータを設定します。
最初にalt.chart()の中に「data=df」としてグラフの作成に用いるデータをセットします。ここではDataFrame dfをデータとして扱います。
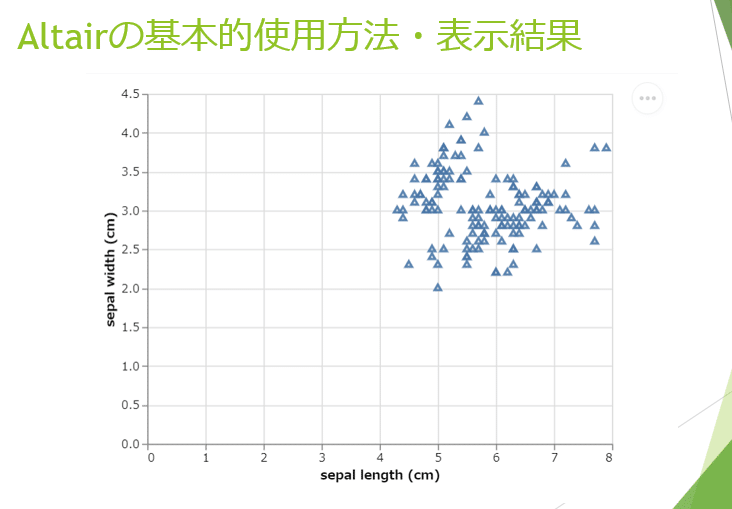
次に6行で「.mark_point()」としてグラフの種類、ここではXYプロットを指定します。
7行の「.encode()」では、x軸のデータ,y軸のデータを設定しカッコの中は列名を指定します。

先ほどのスライドで示した結果がこのような形でプロットされます。
これが基本的な使用方法となります。
#altairの基本的使用方法
import altair as alt #altairモジュールをインポート
#altairグラフのパラメーターを設定
altair_chart = (
alt.Chart(data=df) #データセットを設定
.mark_point(size=30, opacity=0.9, shape="triangle") #グラフの種類
.encode(
x=alt.X("sepal length (cm)"),#x軸のデータを設定
y=alt.Y("sepal width (cm)"),#y軸のデータを設定
)
)
altair_chart #グラフの描画
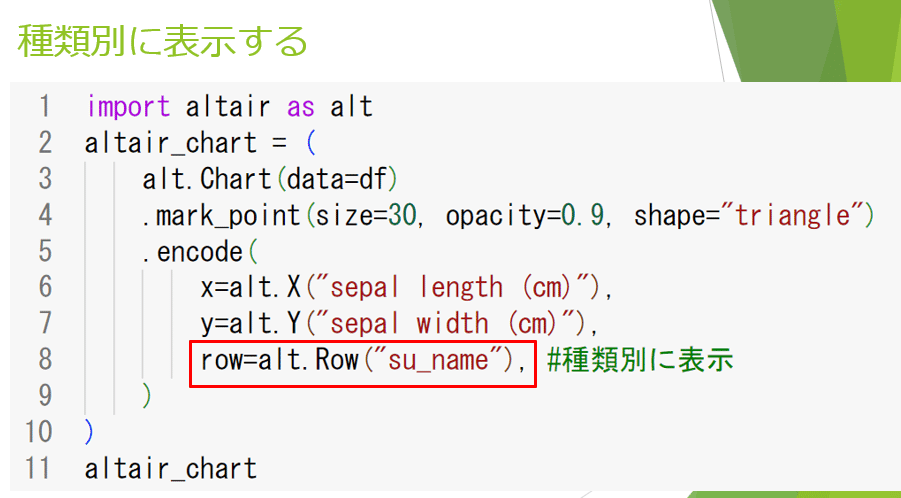
先ほどのグラフに
8行のように、row=alt.Row()を追加すると種類別にグラフを行表示させることができます。

こちらがその結果となります。
このスライドでは、グラフを横に並べていますが
実際は行表示となりますので
右に表示されたグラフは左の下に表示されることになります。
各グラフは花の種類別に表示されています。
import altair as alt
altair_chart = (
alt.Chart(data=df)
.mark_point(size=30, opacity=0.9, shape="triangle")
.encode(
x=alt.X("sepal length (cm)"),
y=alt.Y("sepal width (cm)"),
row=alt.Row("su_name"), #種類別に表示
)
)
altair_chart
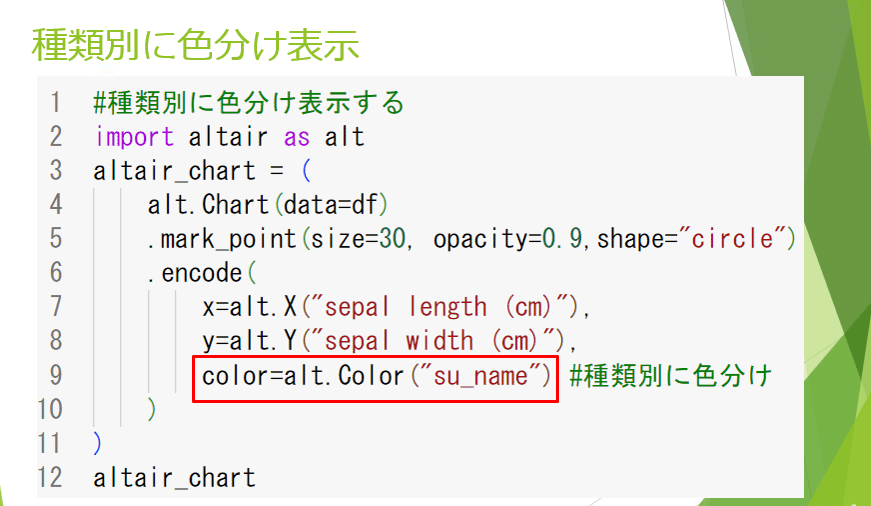
こちらの記述は
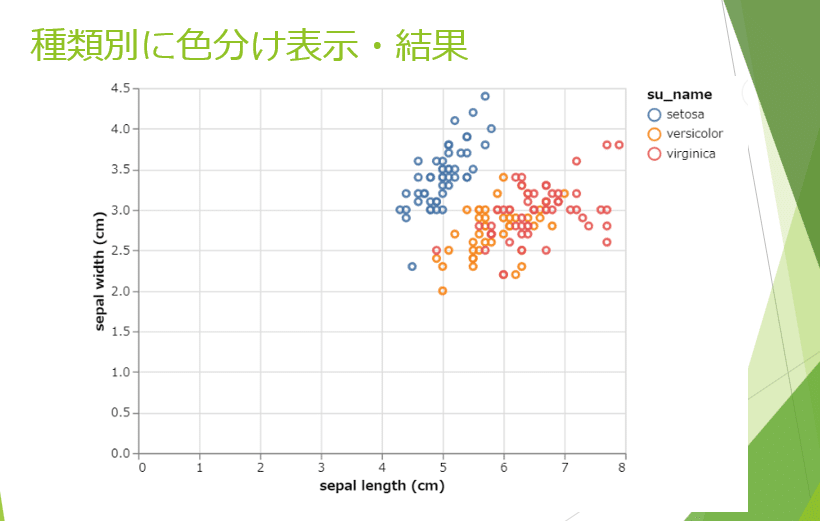
9行の「color=alt.Color()」の中に”su_name”を設定しました。
この行の追加により花の種類別に色分けして表示させることができます。

こちらがその結果となります。
花の種類別に色分けして一つのグラフに表示されました。

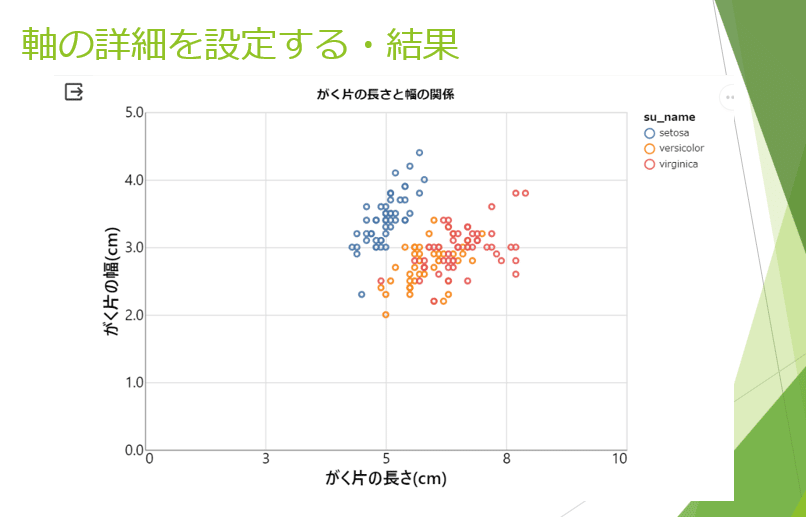
グラフの詳細を設定するには、カンマで区切ってパラメーターを設定して行きます。
7行では、scaleにdomain[0,10]と設定すれば、最小値が0、最大値が10となります。
また軸の目盛に数値を表示するには bins=[0,2.5,5,7.5,10]のように設定します。
軸の書式パラメーターは8行から17行のように設定します。
ticksは軸に突起を入れる設定です。
gridはグラフのマス目を描くかどうかを決めます。
そしてlabelのフォントやサイズ
Label angle はラベル文字の回転角度を設定します。
0と書けば水平方向に文字が表示されます。例えば-90と設定すると反時計回りに90度回転した文字が表示されます。
同様にタイトルについてもこのように設定することができます
17行のtitleは日本語全角文字で設定することもできます。
#種類別に色分け表示する
import altair as alt
altair_chart = (
alt.Chart(data=df)
.mark_point(size=30, opacity=0.9,shape="circle")
.encode(
x=alt.X("sepal length (cm)"),
y=alt.Y("sepal width (cm)"),
color=alt.Color("su_name") #種類別に色分け
)
)
altair_chart
こちらはy軸についての記述です。x軸の設定と同様に設定していきます。

こちらは前記二つのスライドの実行結果を示します。

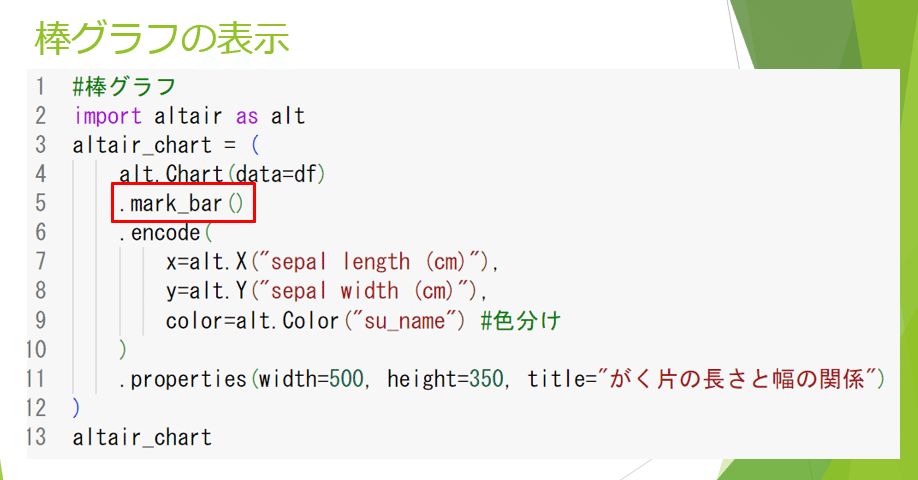
棒グラフを設定するには、5行のように「.mark_bar()」に設定すると棒グラフが表示されます。
import altair as alt
altair_chart = (
alt.Chart(data=df)
.mark_point(size=30, opacity=0.9,shape="circle")
.encode(
x=alt.X("sepal length (cm)",
scale=alt.Scale(domain=[0, 10], bins=[0,2.5, 5,7.5,10]), # 軸の値の範囲
axis=alt.Axis(
ticks=False, # 軸に┬をいれるかどうか
grid=True, # グラフの中にマス目を描くかどうか
labelFont="Yu Gothic UI",
labelFontSize=15,
labelAngle=0,#ラベル文字の回転角度
titleFontSize=18,
titleFont="Yu Gothic UI",
titleAngle=0,
title="がく片の長さ(cm)",
),
),
y=alt.Y("sepal width (cm)",
scale=alt.Scale(domain=[0, 5], bins=[0,1,2,3,4,5]), # 軸の値の範囲
axis=alt.Axis(
ticks=False, # 軸に┬をいれるかどうか
grid=True, # グラフの中にマス目を描くかどうか
labelFont="Yu Gothic UI",
labelFontSize=15,
labelAngle=0,
titleFontSize=18,
titleFont="Yu Gothic UI",
titleAngle=-90,
title="がく片の幅(cm)",
),
),
color=alt.Color("su_name") #色分け
)
.properties(width=500, height=350, title="がく片の長さと幅の関係")
)
altair_chart

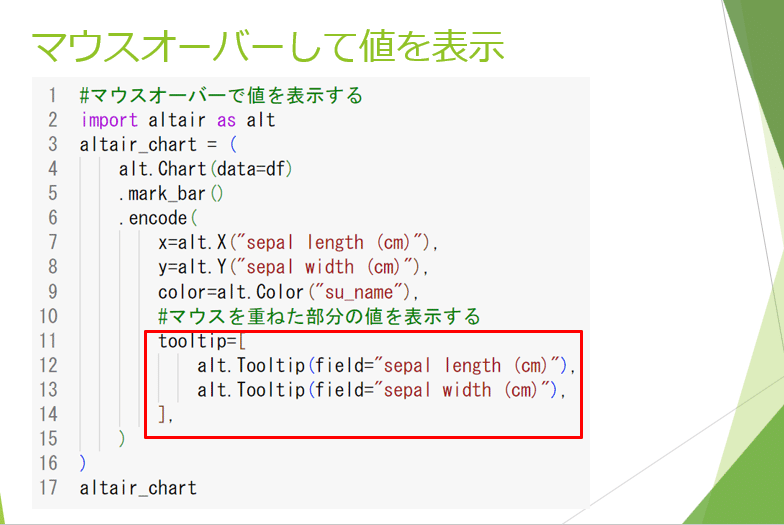
altairのインタラクティブ機能のひとつを紹介します。
マウスをグラフのアイテムに重ね合わせると、その部分のデータを表示させるには、赤枠の「tooltip()」を用います。
括弧の中に列名を設定すると、その値がグラフ上に表示されます。
#棒グラフ
import altair as alt
altair_chart = (
alt.Chart(data=df)
.mark_bar()
.encode(
x=alt.X("sepal length (cm)"),
y=alt.Y("sepal width (cm)"),
color=alt.Color("su_name") #色分け
)
.properties(width=500, height=350, title="がく片の長さと幅の関係")
)
altair_chart
#マウスオーバーで値を表示する
import altair as alt
altair_chart = (
alt.Chart(data=df)
.mark_bar()
.encode(
x=alt.X("sepal length (cm)"),
y=alt.Y("sepal width (cm)"),
color=alt.Color("su_name"),
#マウスを重ねた部分の値を表示する
tooltip=[
alt.Tooltip(field="sepal length (cm)"),
alt.Tooltip(field="sepal width (cm)"),
],
)
)
altair_chart